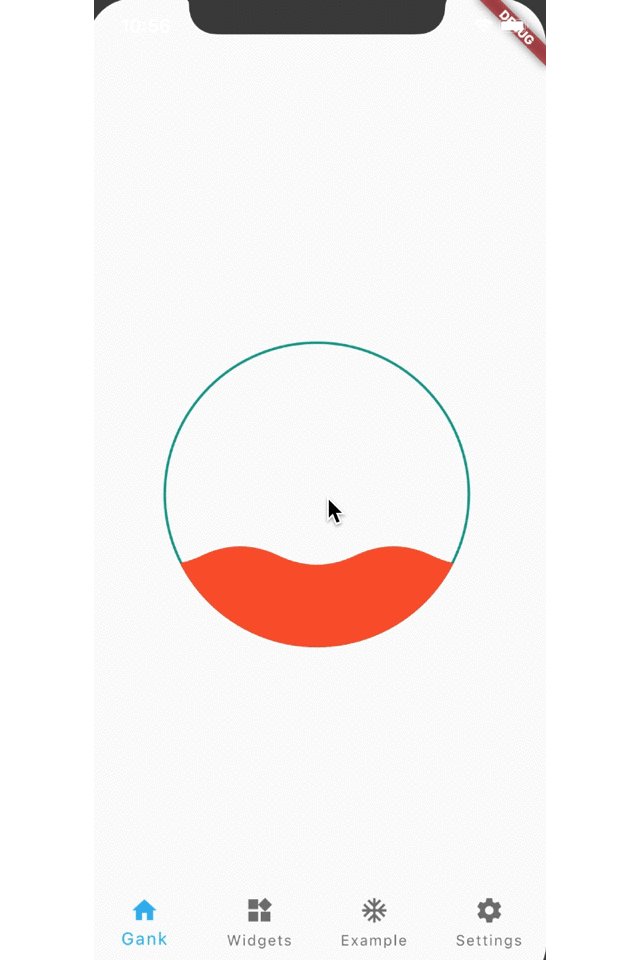
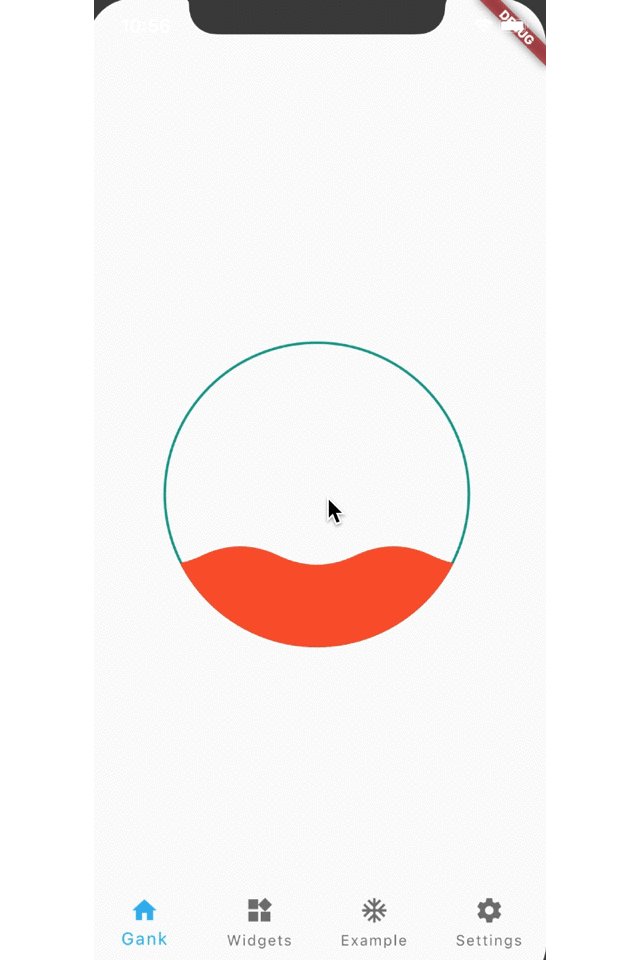
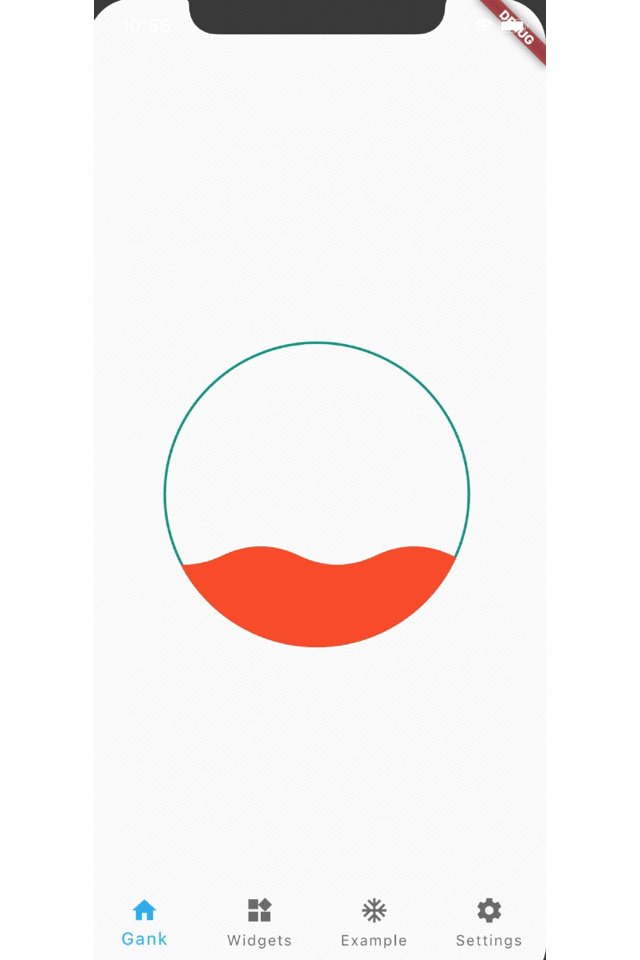
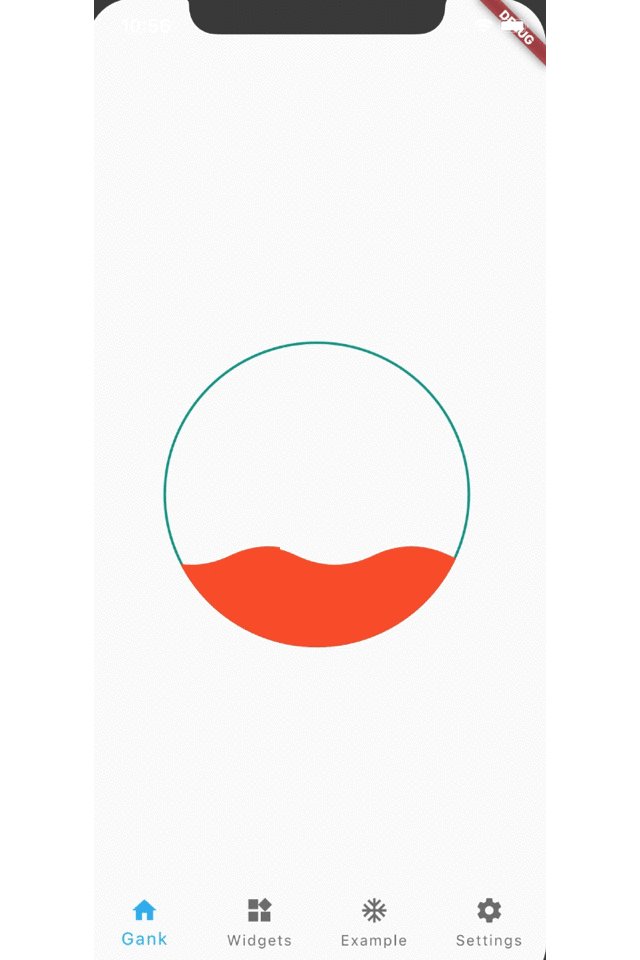
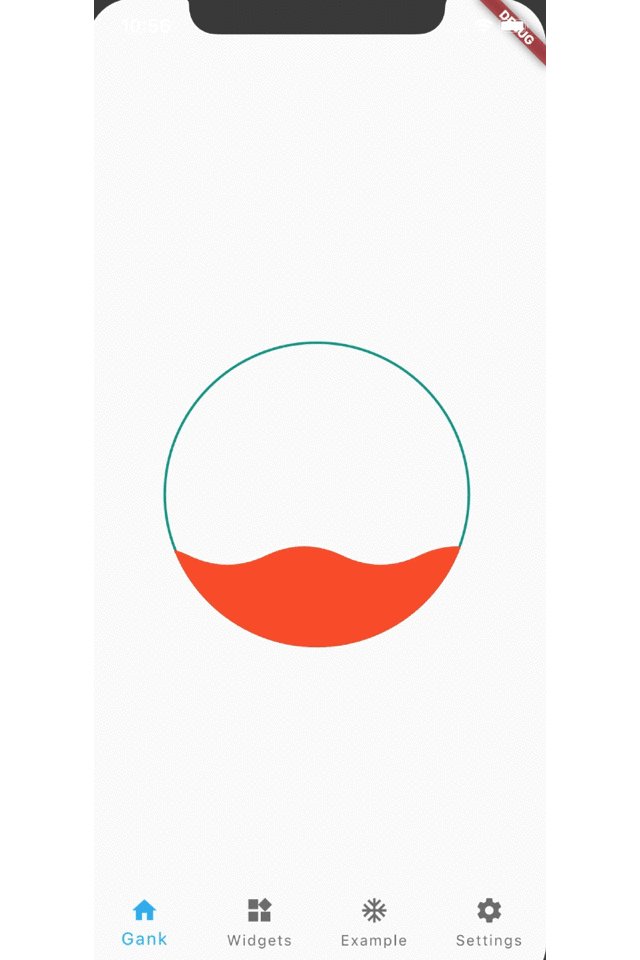
dribbble 使用贝塞尔曲线绘制圆 原图如下: 原图 实现的效果图: gif
2022-03-13 来源:动态图库网

path从懵逼到精通——贝塞尔曲线
效果.gif
android自定义曲线路径动画框架
com/torryharris/th-progressbutton 效果图: numberprogressbar 带
android自定义view—仿雷达扫描效果 
音乐产品设想:用波形检测乐曲音调的强弱(有效果图gif
效果图.gif
如下是初步效果图,后面会用在前面的ogre编辑器中.
一个水波纹进度球,先看效果,以下效果的实现用的都是二阶贝塞尔曲线
wpf:metro样式progressbar(圆点横向移动),自适应宽度
gif效果图中的白色椭圆轨迹线其实是用贝塞尔曲线画出来的,为了清晰的
gif 滑动排序实现的方式,是通过继承itemtouchhelper.
微信小程序使用二次贝塞尔曲线画波浪
dribbble 使用贝塞尔曲线绘制圆 原图如下: 原图 实现的效果图: gif
先来看看实现的效果图:和普通的圆形进度条类似,只是中间的地方有两
效果图.gif