图片放大镜:css使用overflow实现鼠标经过放大缩略图(4)
2021-02-07 来源:动态图库网

overflow:auto; —— the fourth way for clear floats is set
鼠标左键单击
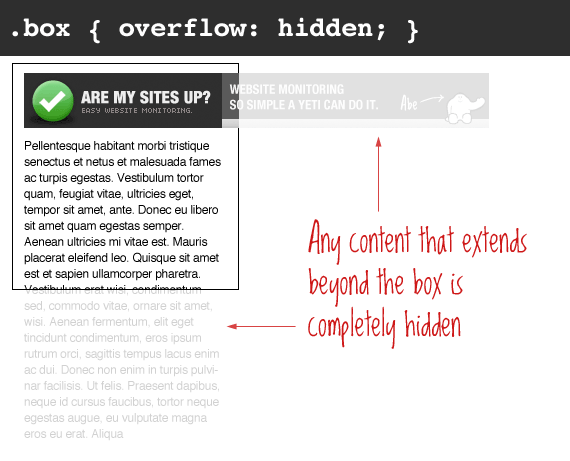
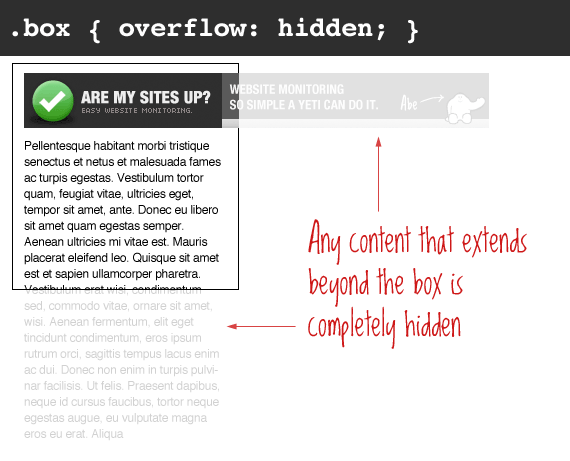
the css overflow property
菜单上那个ne>>我用

javascript,css,文本框样式问题,求大神
nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出
使用bfc清除浮动(在浮动元素的父元素上添加overflow: hidden;)则会把