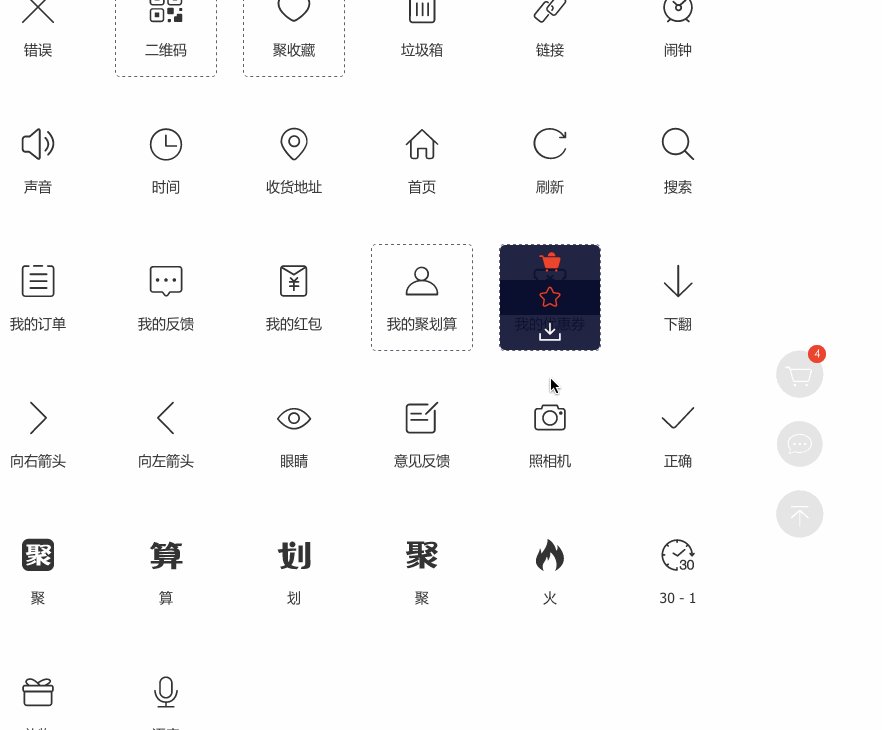
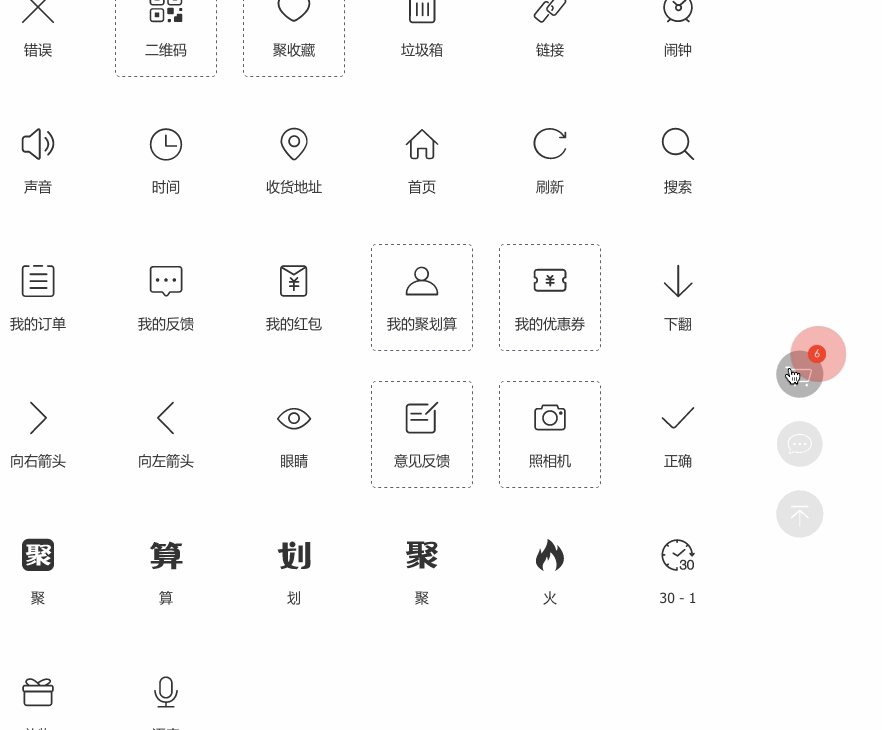
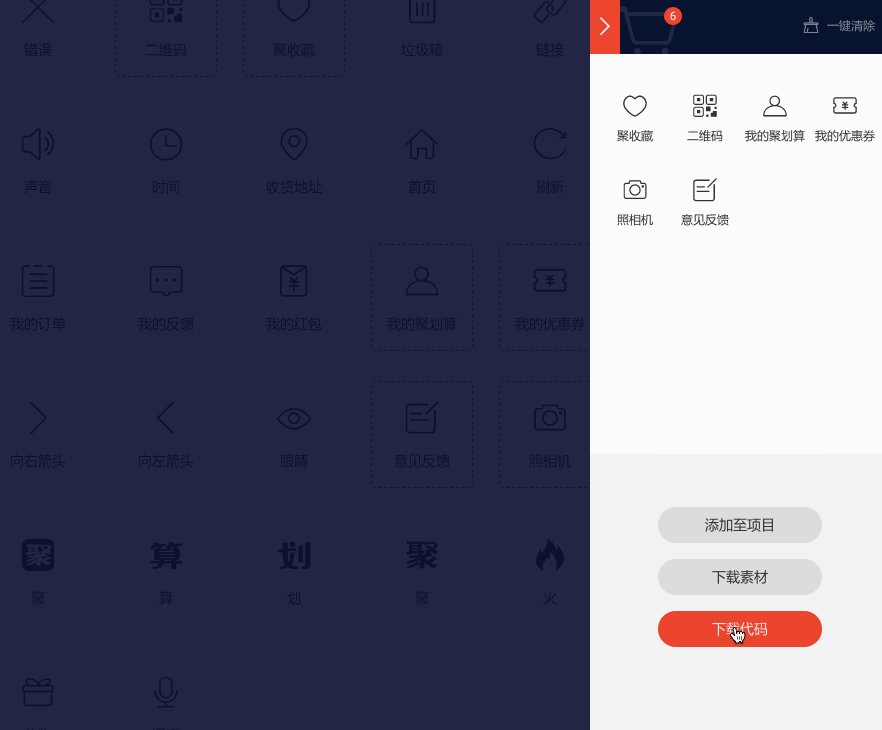
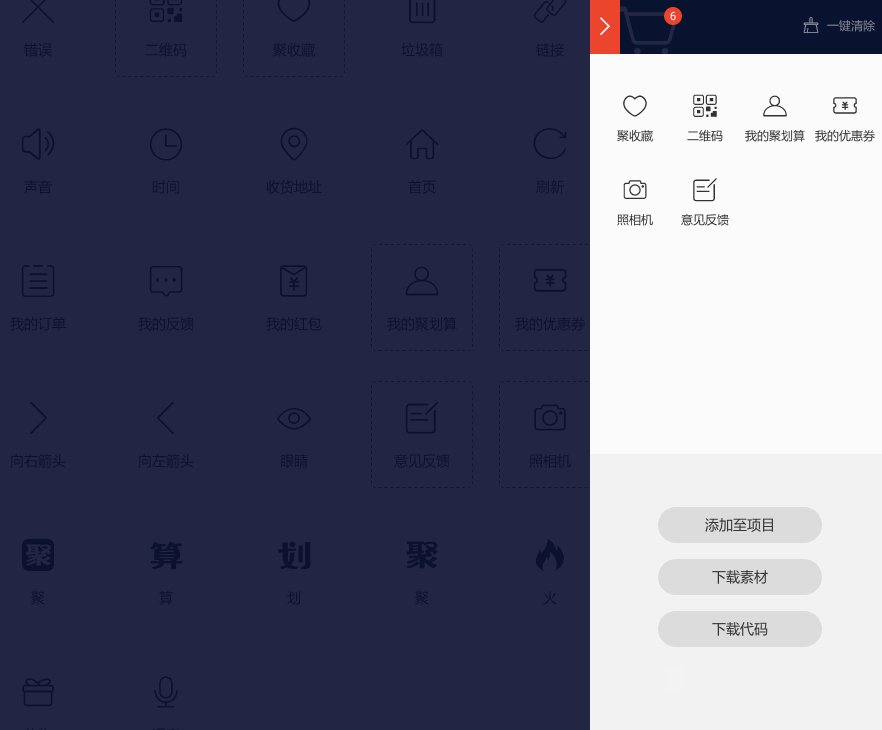
从iconfont平台选择要使用到的图标,并下载至本地;复制字体文件到项目(3)
2021-02-06 来源:动态图库网

从iconfont平台选择要使用到的图标,并下载至本地;复制字体文件到项目
iconfont.cn/ icomoon图标库的: https://icomoon.
如何在wordpress中使用iconfont字体图标
tps onf 注意 下载文件 1,挑选iconfont图标,添加至项目中
iconfont(向量图示) iconmoon(图示svg互转)配合javascript实现社交
iconfont字体图标的使用方法(转)
【转载】wpf自定义控件与样式(1)-矢量字体图标(iconfont)