echarts(enterprise charts):来自百度的商业前端数据可视化产品图表(2)
2021-02-05 来源:动态图库网

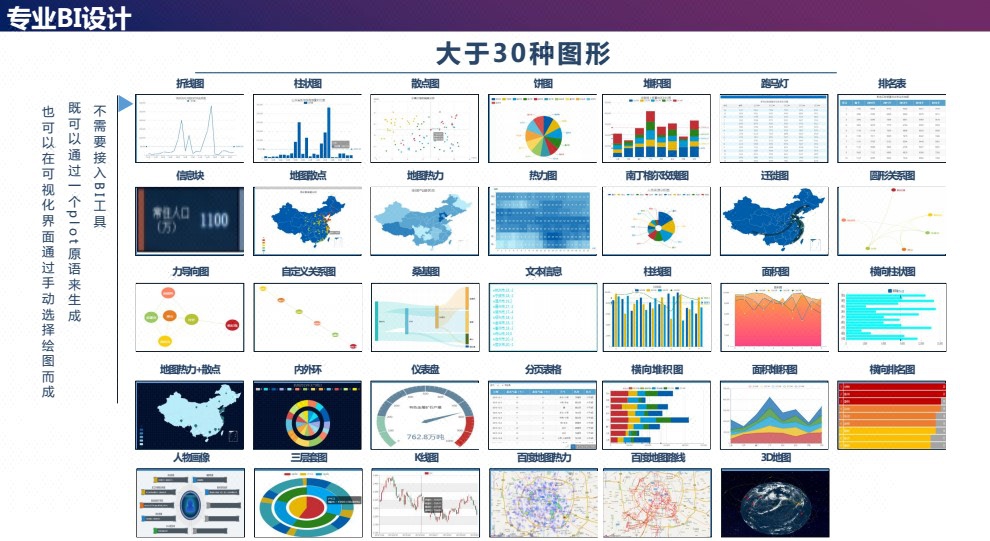
大数据可视化大屏展示ui设计前端报表图表地图echarts
前端数据可视化echarts.js使用指南
echarts地图 数据可视化 报表图表ui设计 数据大屏
撒花datav 接入 echarts图表库,数据可视化两大本土利器强强联手
echarts 数据可视化图表库 overview
大数据可视化大屏展示ui设计前端报表图表地图echarts
在vue中使用echarts的实例代码(3种图) 公司的项目中需要对数据做