利用css3的border-radius绘制太极及爱心图案示例(2)
2021-02-05 来源:动态图库网

width:200px; height: 150px; border-radius: 50%
css3圆角矩形属性(border-radius)实例教程
css之border-radius(示例代码)
point { width: 20px; height: 20px; border-radius: 50%
js css3绘制圆形的红色爱心填充动画,点击爱心缩放动画,爱心点赞ui
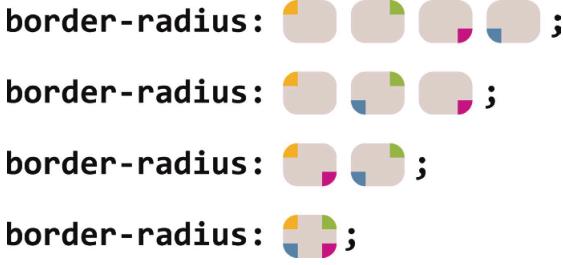
css3(border-radius)边框圆角详解
box-taiji:after {right:0;border-radius:0 200px 200px 0;backgrou