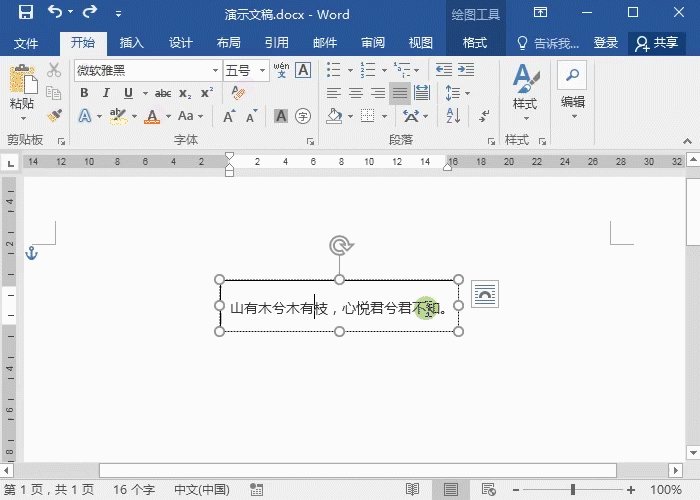
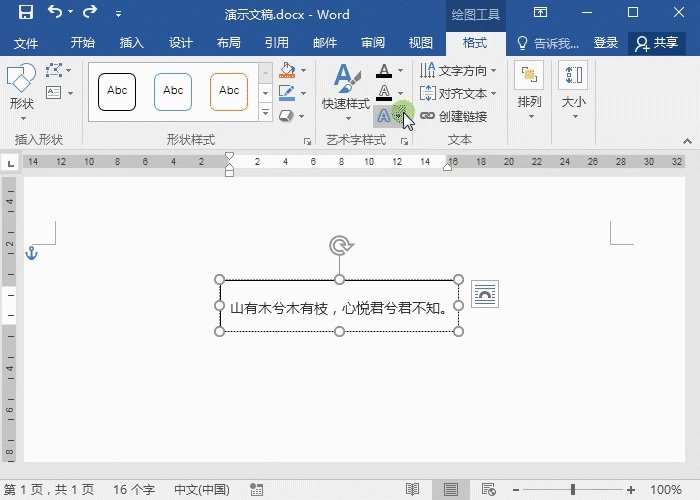
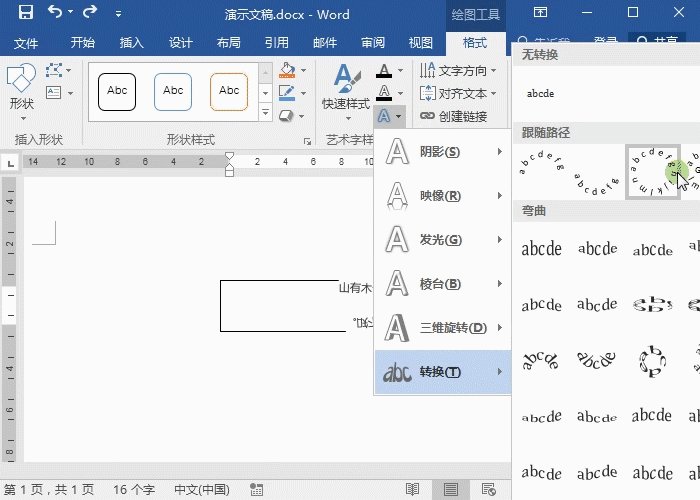
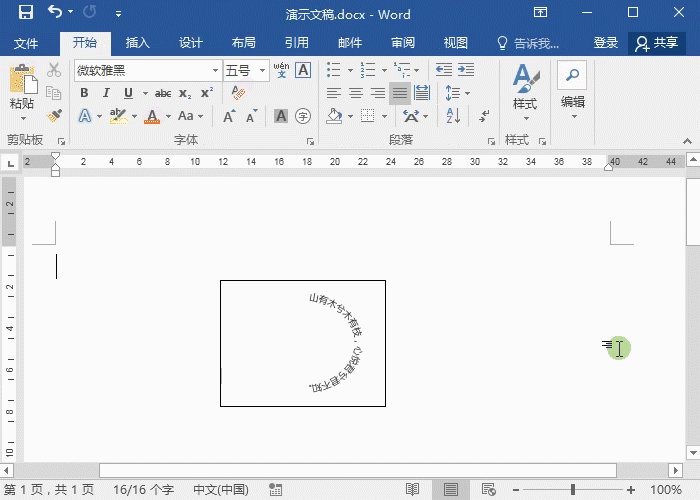
给动图添加文字,动效,贴纸快速设置gif播放效果,给gif添加文字,动画等(2)
2023-02-09 来源:动态图库网

ae动效1|ui|动效设计|周翠英 - 原创作品 - 站酷 (zcool)
276_112gif 动态图 动图
gif动画-花瓣网|陪你做生活的设计师 | 一组ps小动画
700_500gif 动态图 动图
正月十五闹元宵动态图片大全微信gif动图版
gif动画
加载动画gif|ui|动效设计|城与千与千寻 - 原创作品 - 站酷 (zcool)
gif动图练习
直播贴纸互动礼物面部识别交互|ui|动效设计|等等待待_原创作品-站酷
2015年3月做的活动gif动画
直播礼物动效 gif|ui|动效设计|小土尘2020_原创作品-站酷zcool
加载小动效gif|ui|动效设计|7_luhan_win - 原创作品 - 站酷 (zcool)
推荐2款gif录屏神器,简单快速制作gif动画表情包等等
mobile团队的动效作品,他们为动画电影之夜设计的动画海报界面,以高