animationcss透明度逐渐css替换gif的波纹扩散贼爽(2)
2023-02-07 来源:动态图库网

html > 文章正文 animation: rotate 3s linear infinite

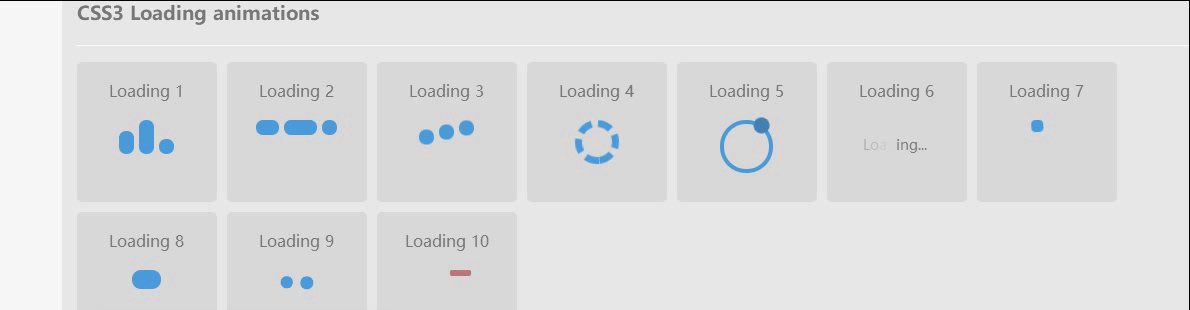
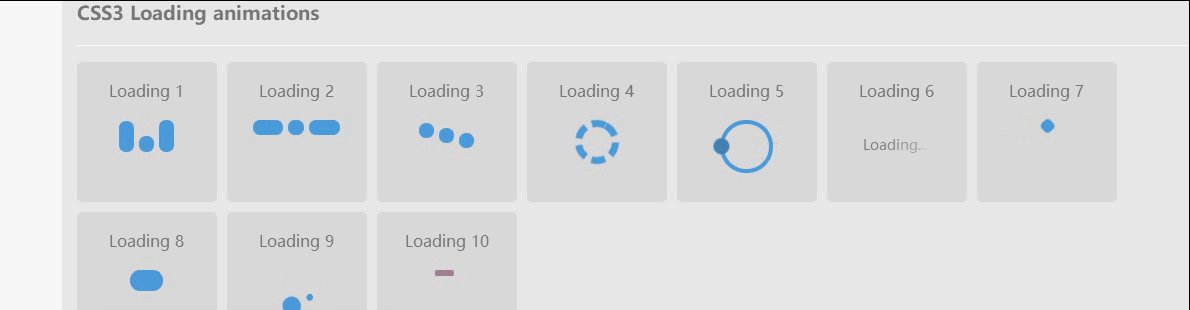
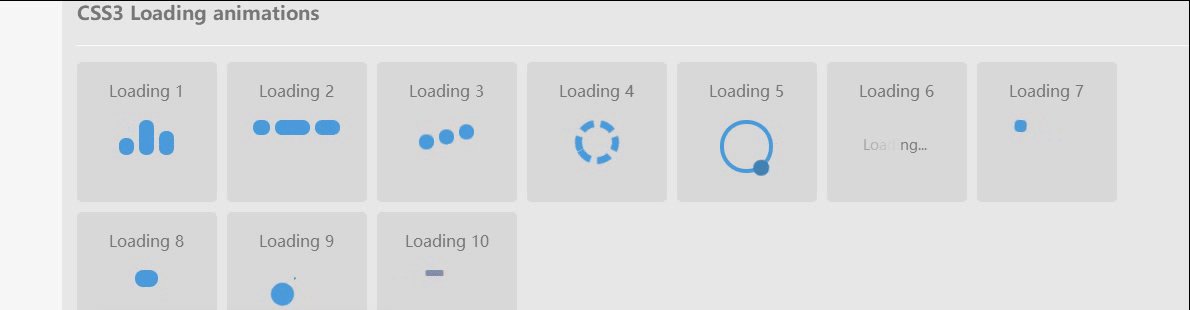
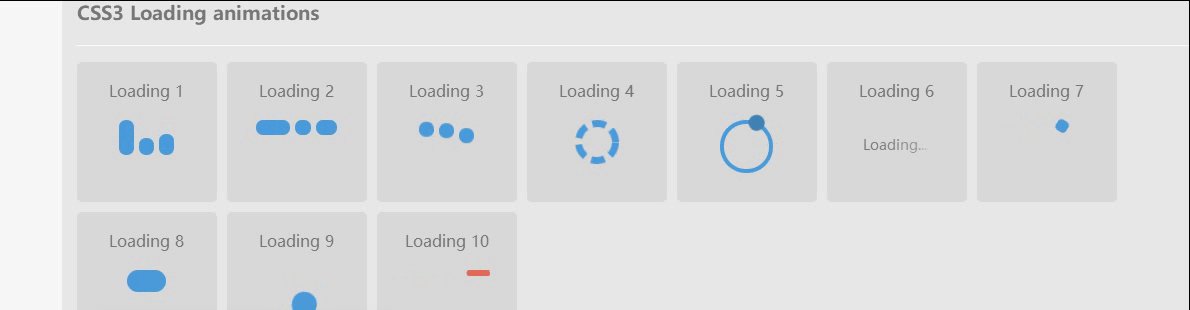
css3实现18种loading效果
实现css圆环的5种方法(小结)
css3中过渡transition和动画animation的区别
ittookmorethan10monthstolearnthese132cssspecialeffectsbutihavent
历时10个多月学习了这132个css特效
15px;opacity:0;position:absolute;top:50%;width:30px;animation
css动画
如果想要重复的多次播放,必须有animation-iteration-count的值为
2021年css鼠标特效
1000_800gif 动态图 动图
分享css3中3个loading 设计的实例代码(一)
htmlcss3loading animationsloading 1loading 2loading 3loading 4
css3动画animation简单的闪烁效果烟花效果