运动图形-效果器里,新建一个随机效果器:所以同样让它成为球的父级(2)
2022-10-25 来源:动态图库网

c4d运动图形基础:各个效果器的简单讲解(下)
里:运动图形-效果器里,新建一个随机效果器:所以同样让它成为球的父级
mod duo 可能会淘汰你所有的效果器单块
运动图形效果器/变形器-公式
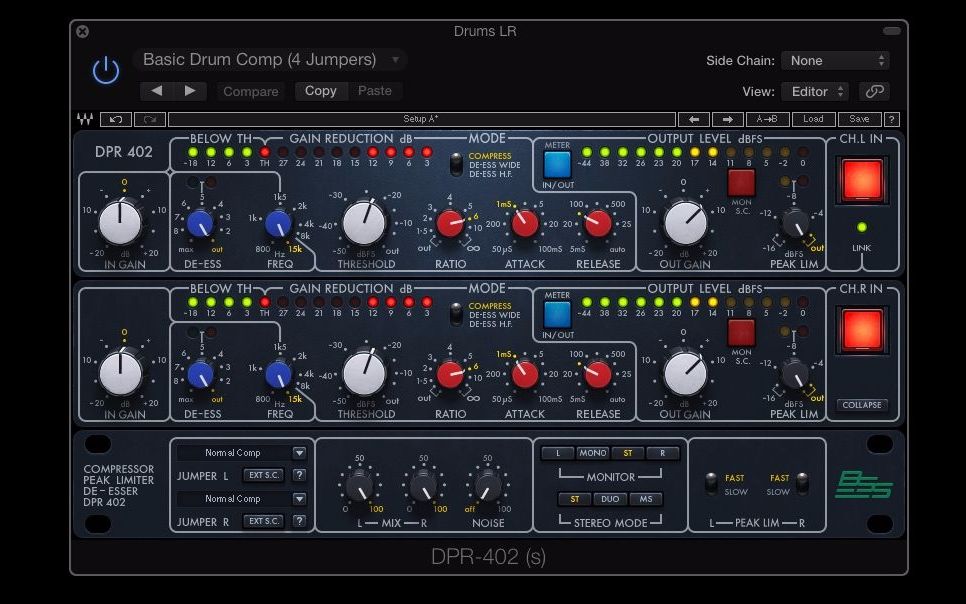
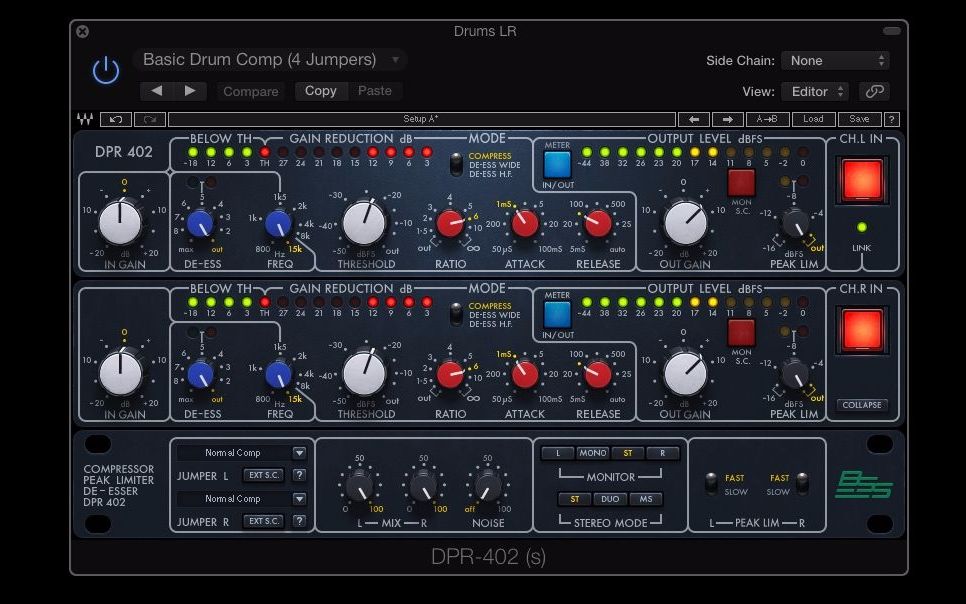
waves教程 | bss dpr402 经典综合动态效果器
aas 发布 objeq delay 创意效果器插件
c4d教程 应用mograph材质效果器和颜色克隆创建方块波浪翻转运动图形
慧鸣ktv前级解码器dsp9600 音频处理器前级效果器无线效果解码器
我的2010 年代:效果器篇
dsp220专业数字效果器 舞台音响功放前级混响 话筒人声防啸叫抑制
机架效果器 如何调试
在【几何体】菜单中,新建一个角锥,点击【运动图形】-【随机】效果器
作用分类: 运动图形 03 效果器插件分类: 插件使用教程: 无教程支持
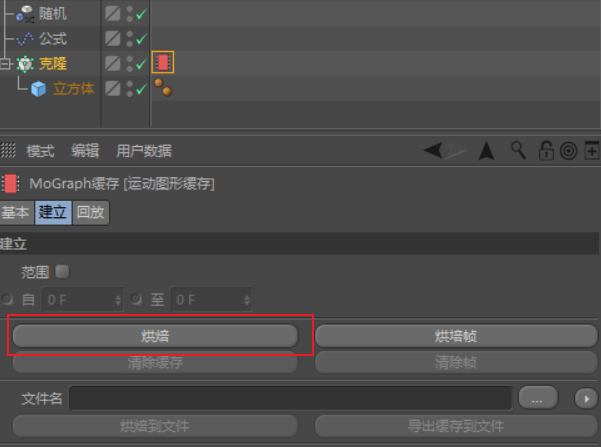
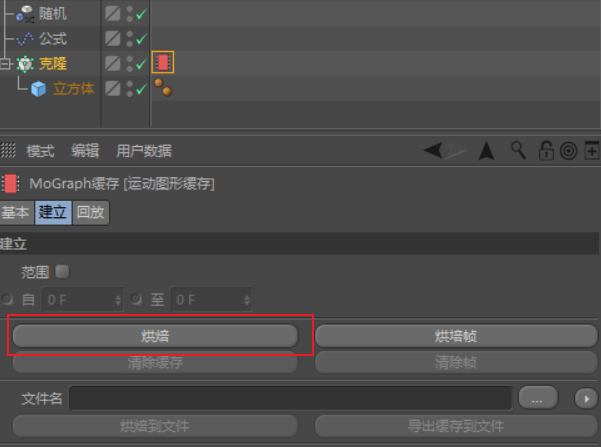
如果场景中既有效果器动画,又有刚体动画,则选中所有的运动图形对象