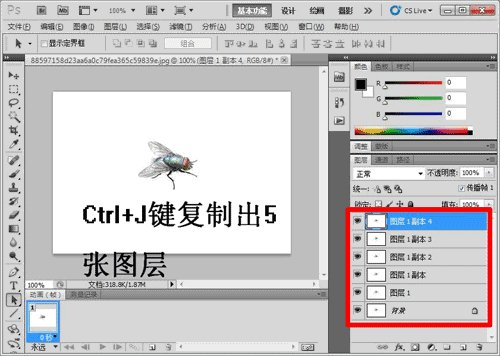
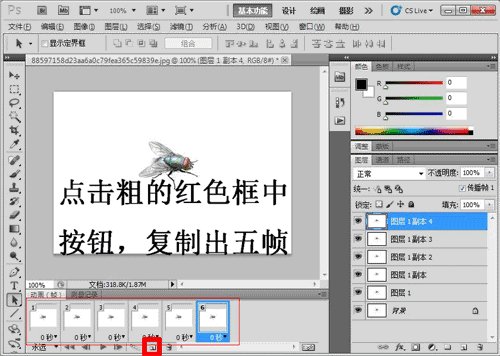
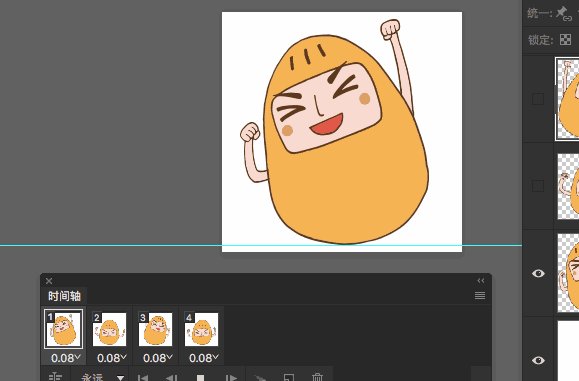
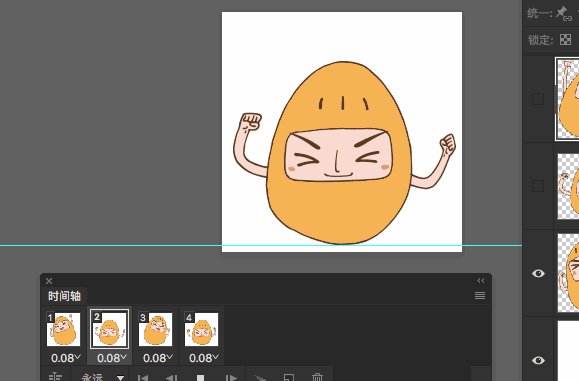
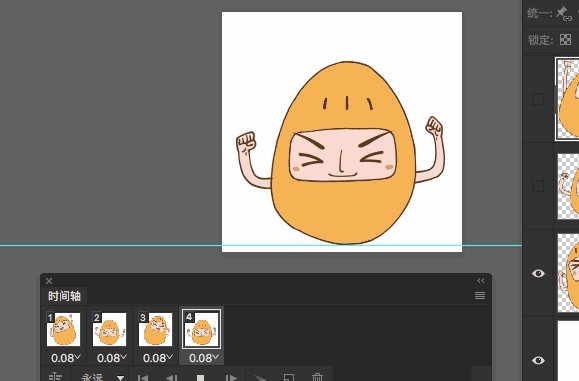
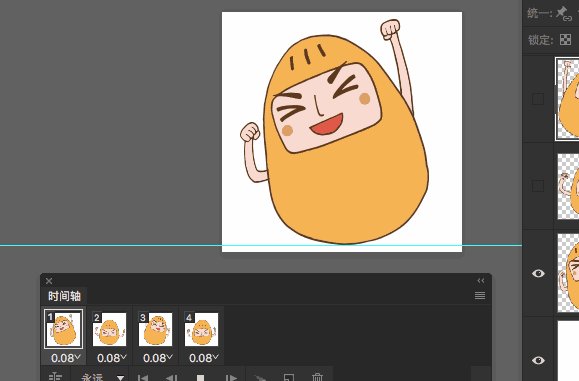
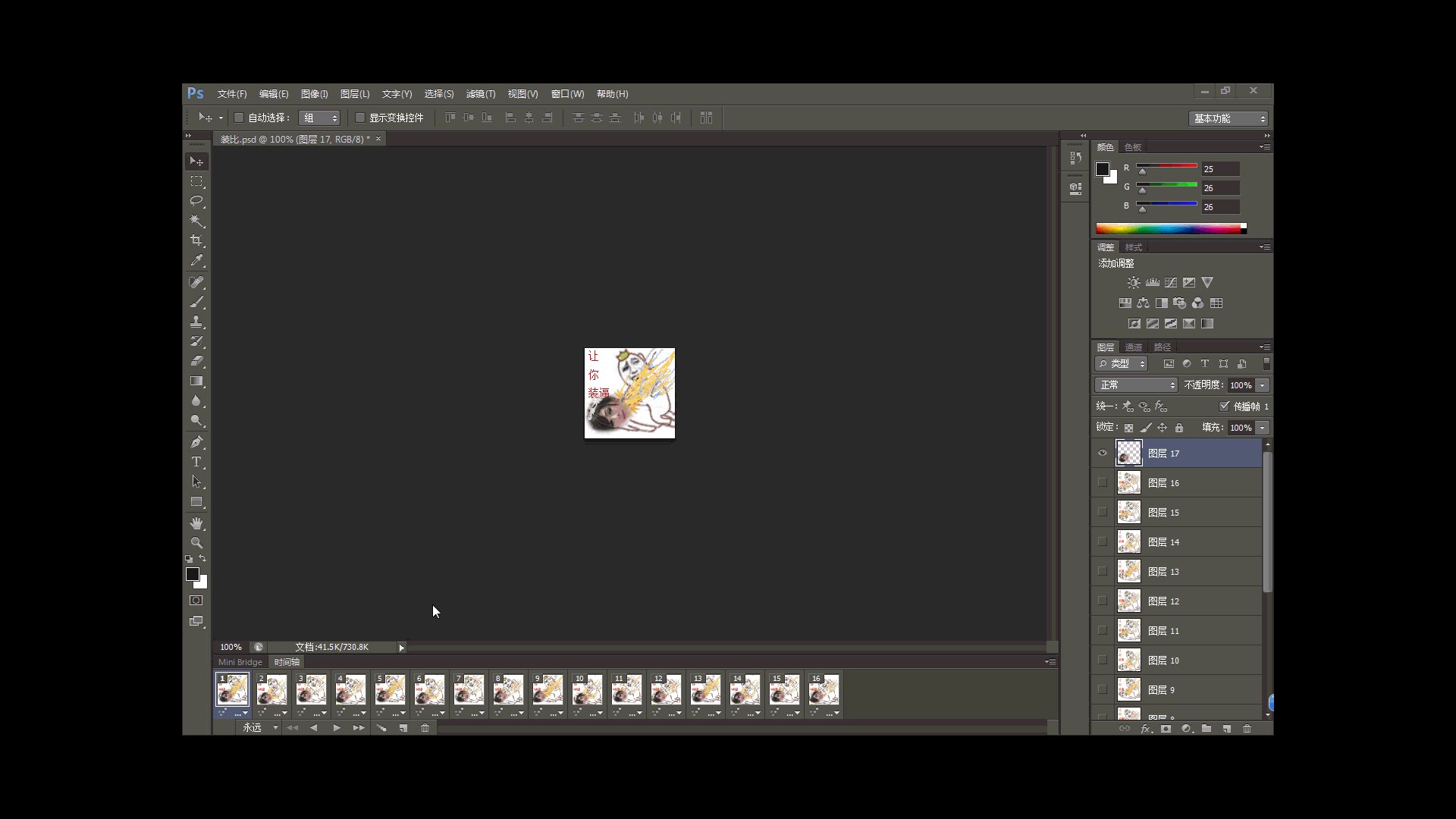
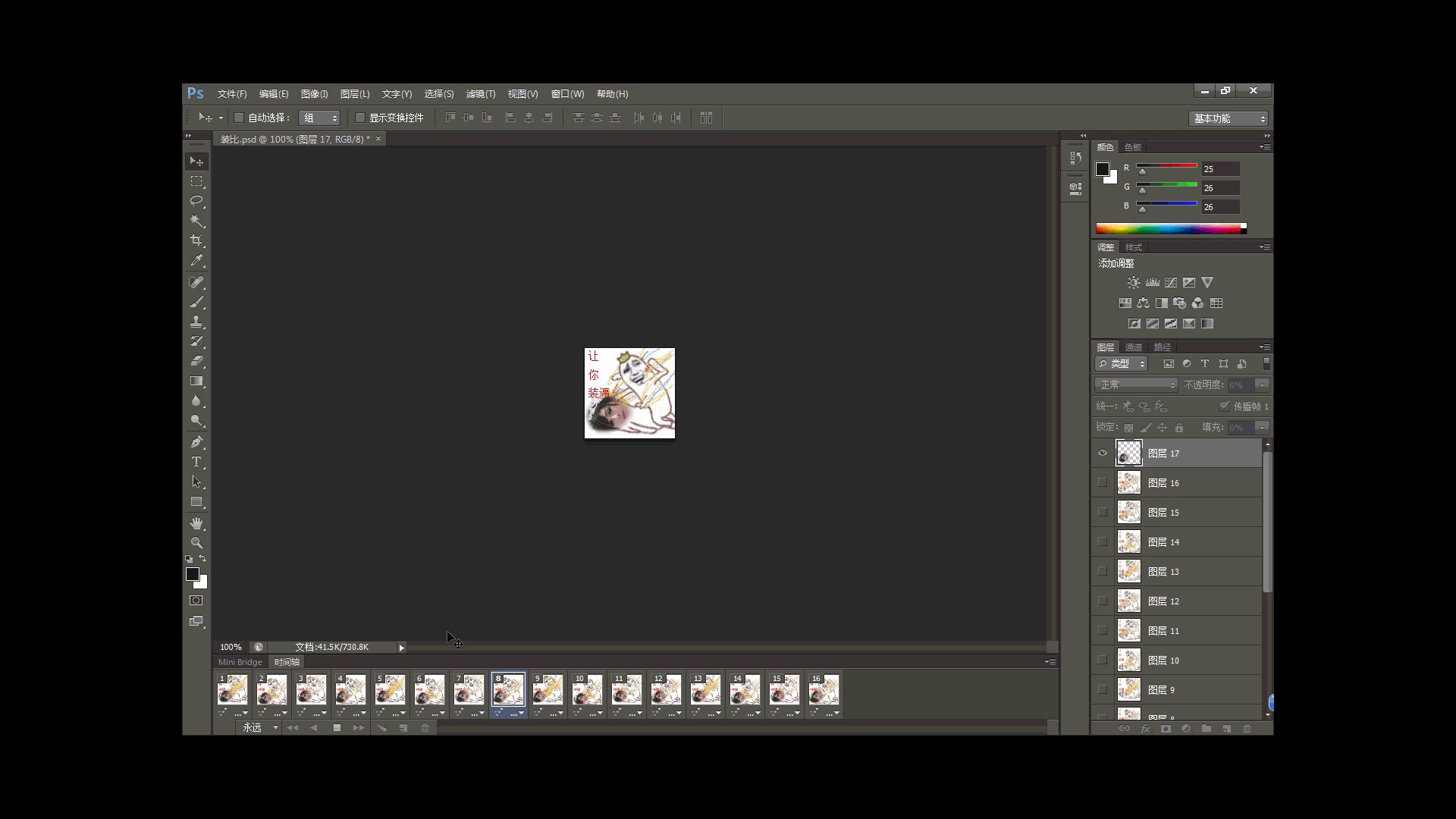
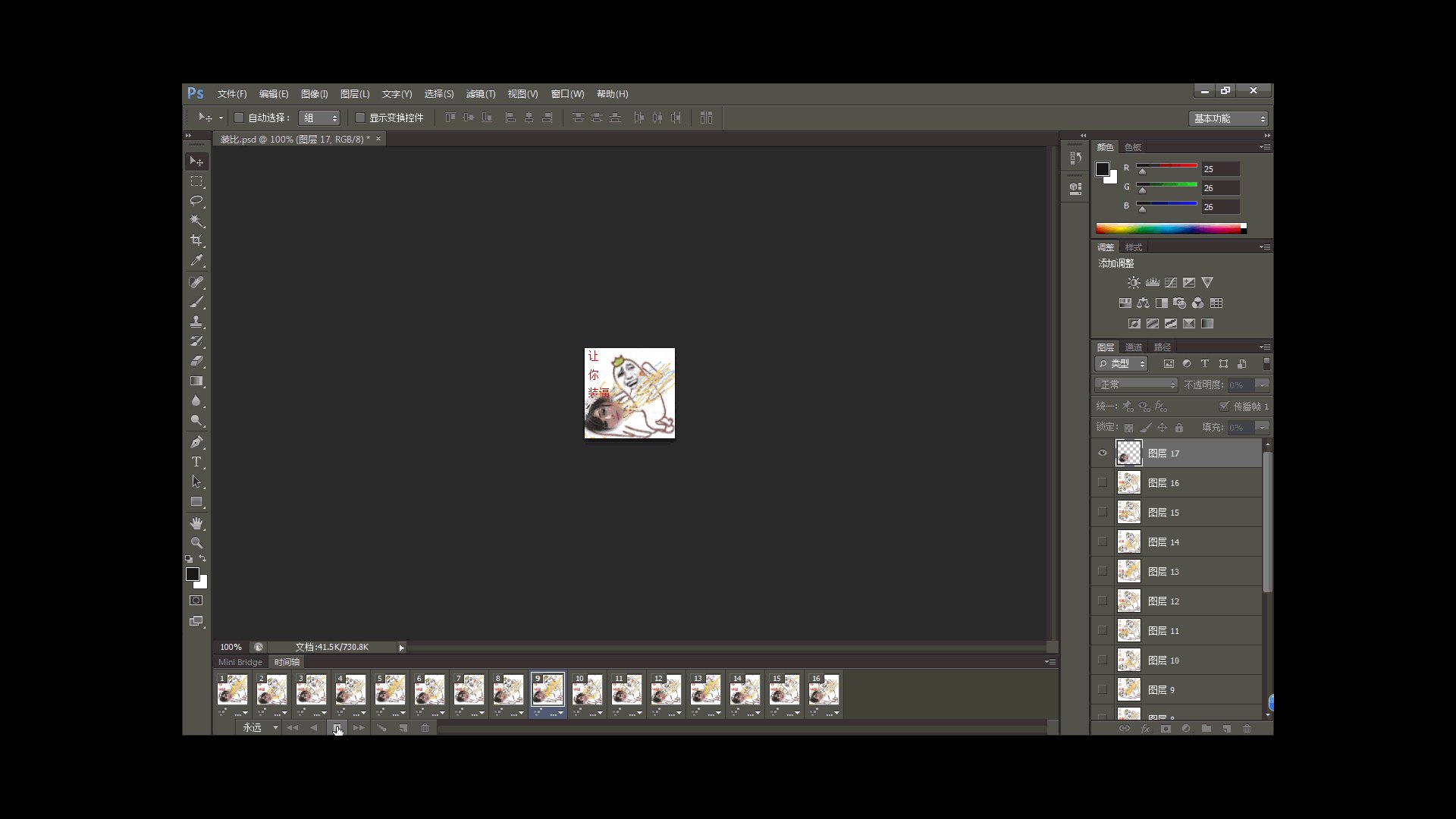
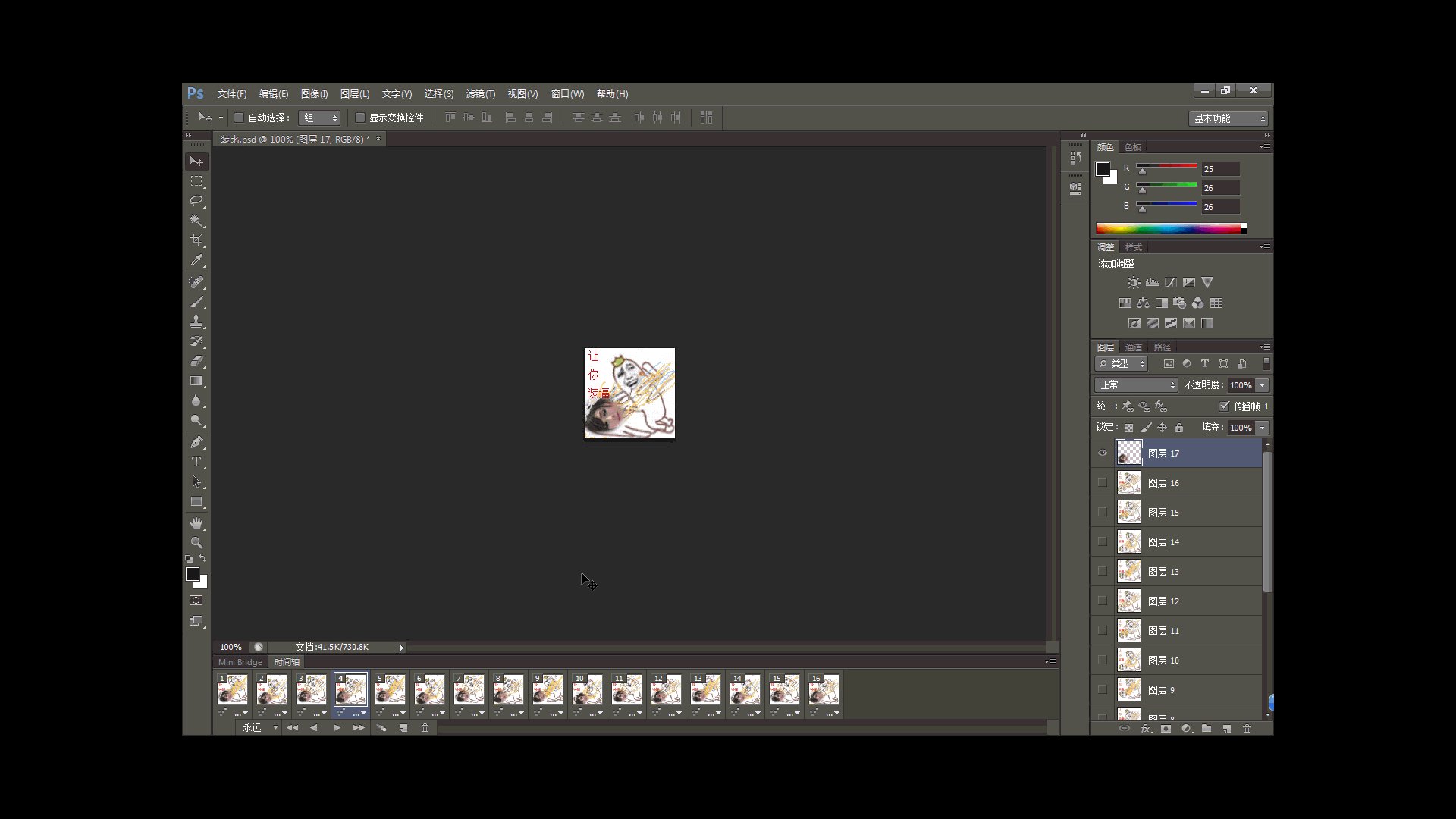
攻略 用ps一分钟做弹幕表情gif完成上一步之后动画就基本接近完成了
2022-07-19 来源:动态图库网

风靡二次元的弹幕原来只要一分钟就能做成表情包来用呢
攻略 用ps一分钟做弹幕表情gif完成上一步之后动画就基本接近完成
可爱表情动起来psae动画实例教程
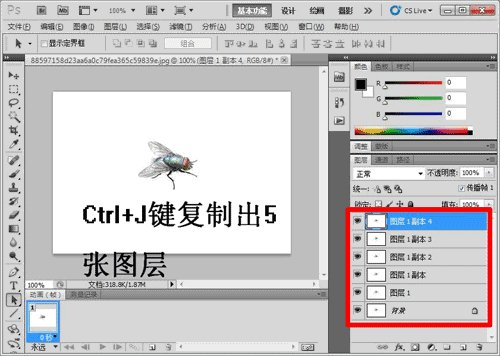
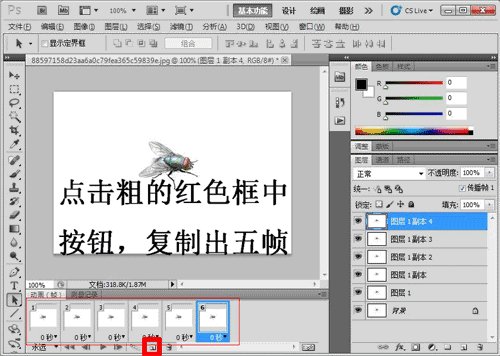
ps基础入门教程如何制作gif动画
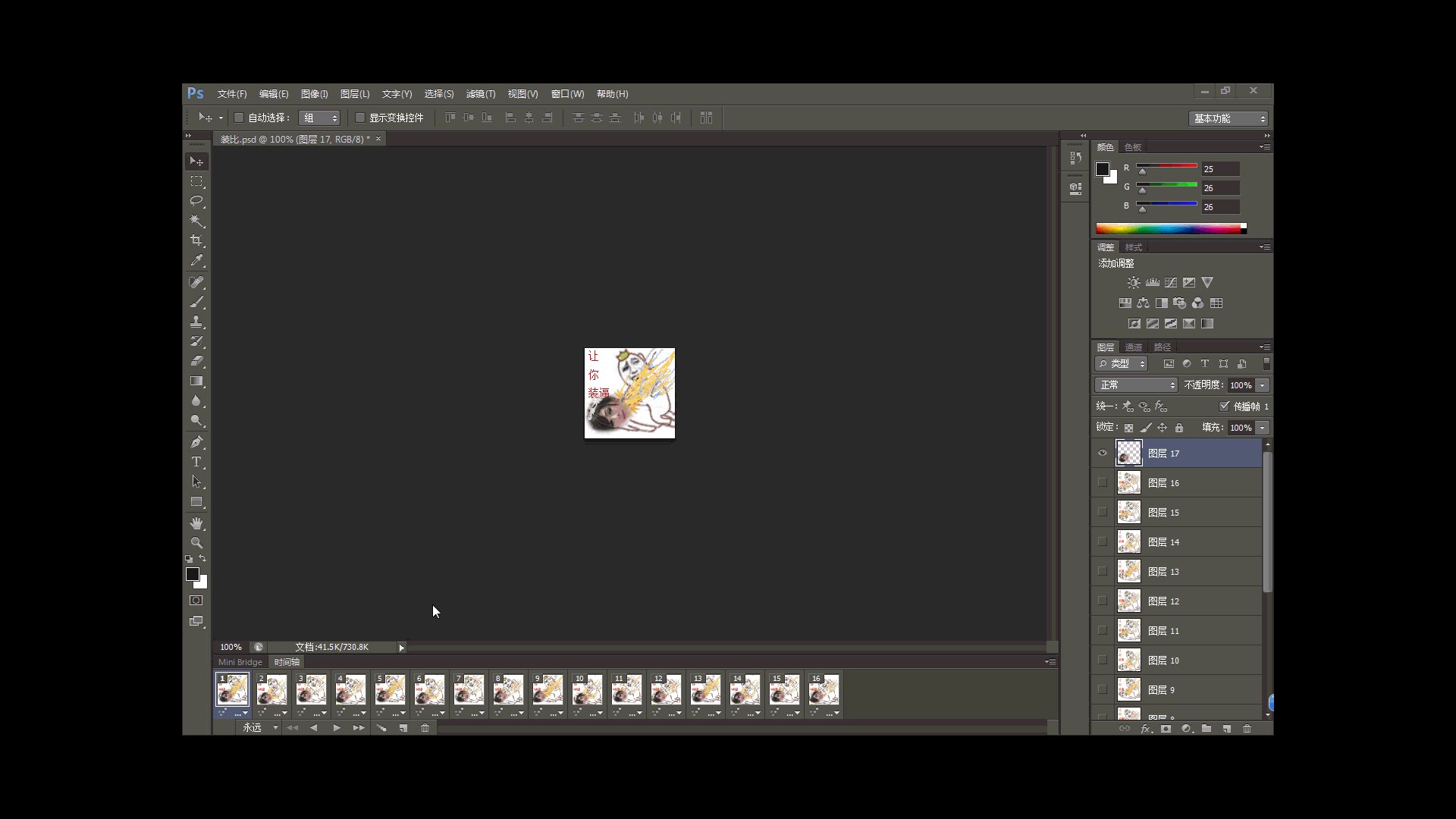
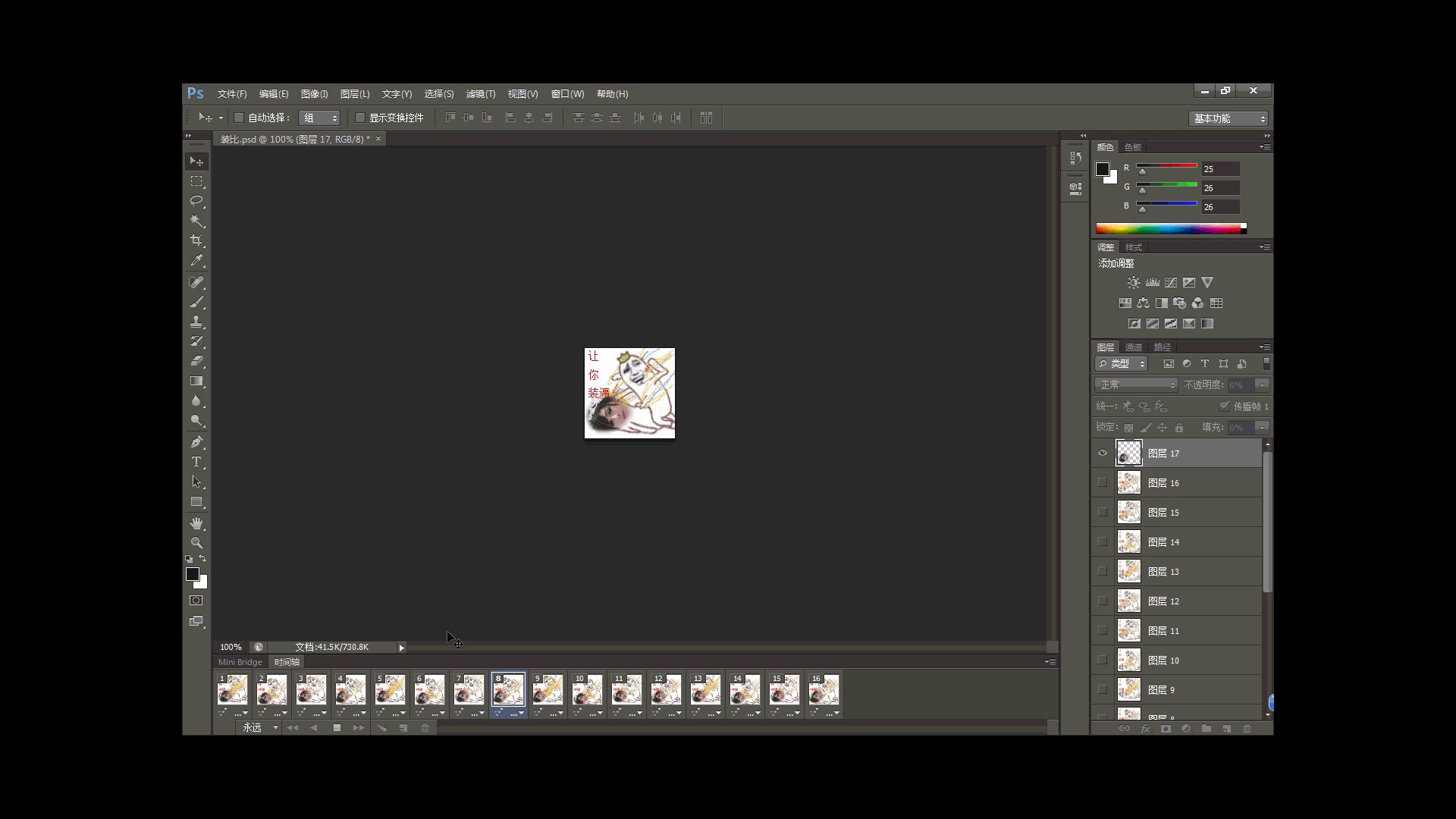
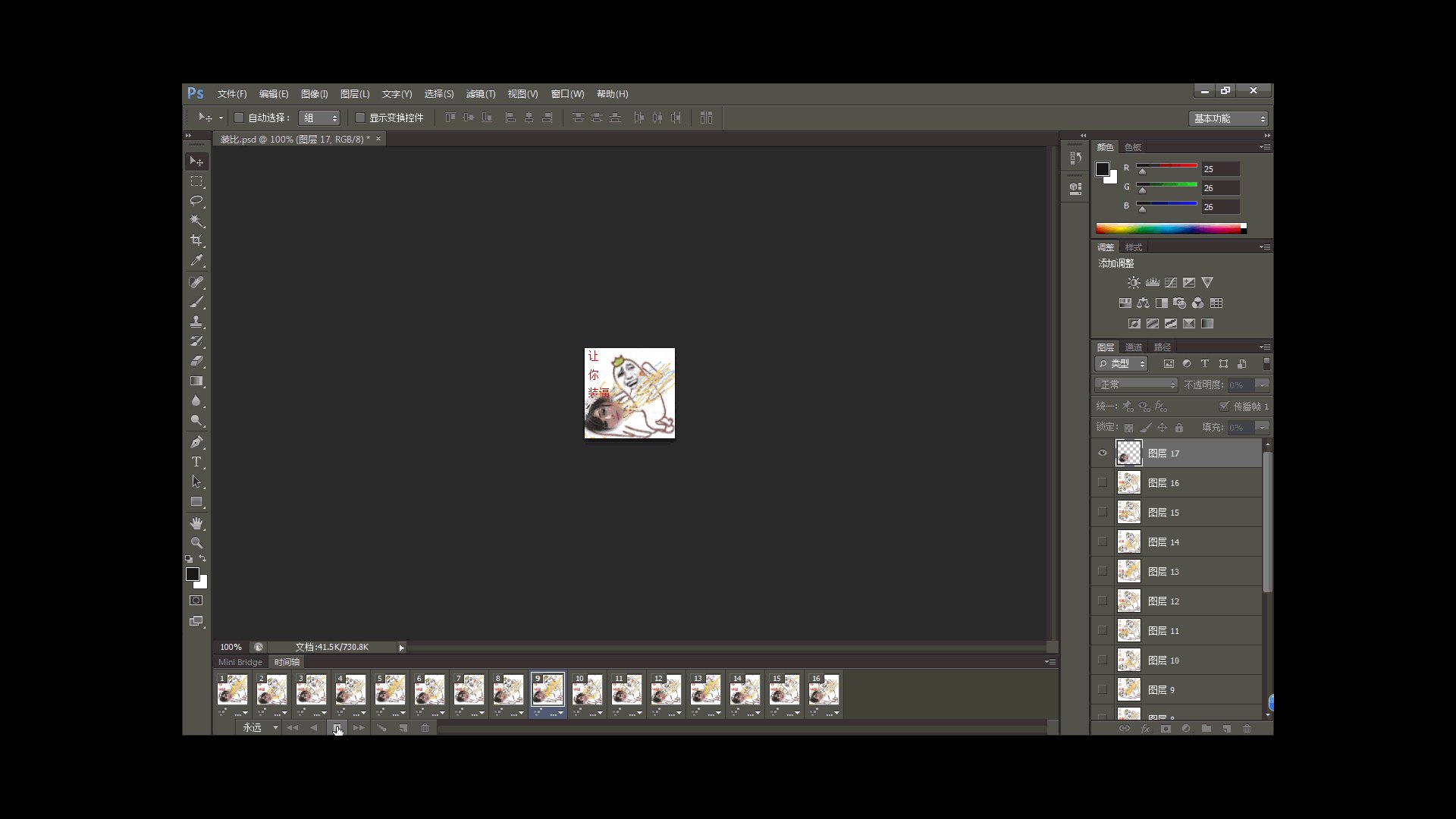
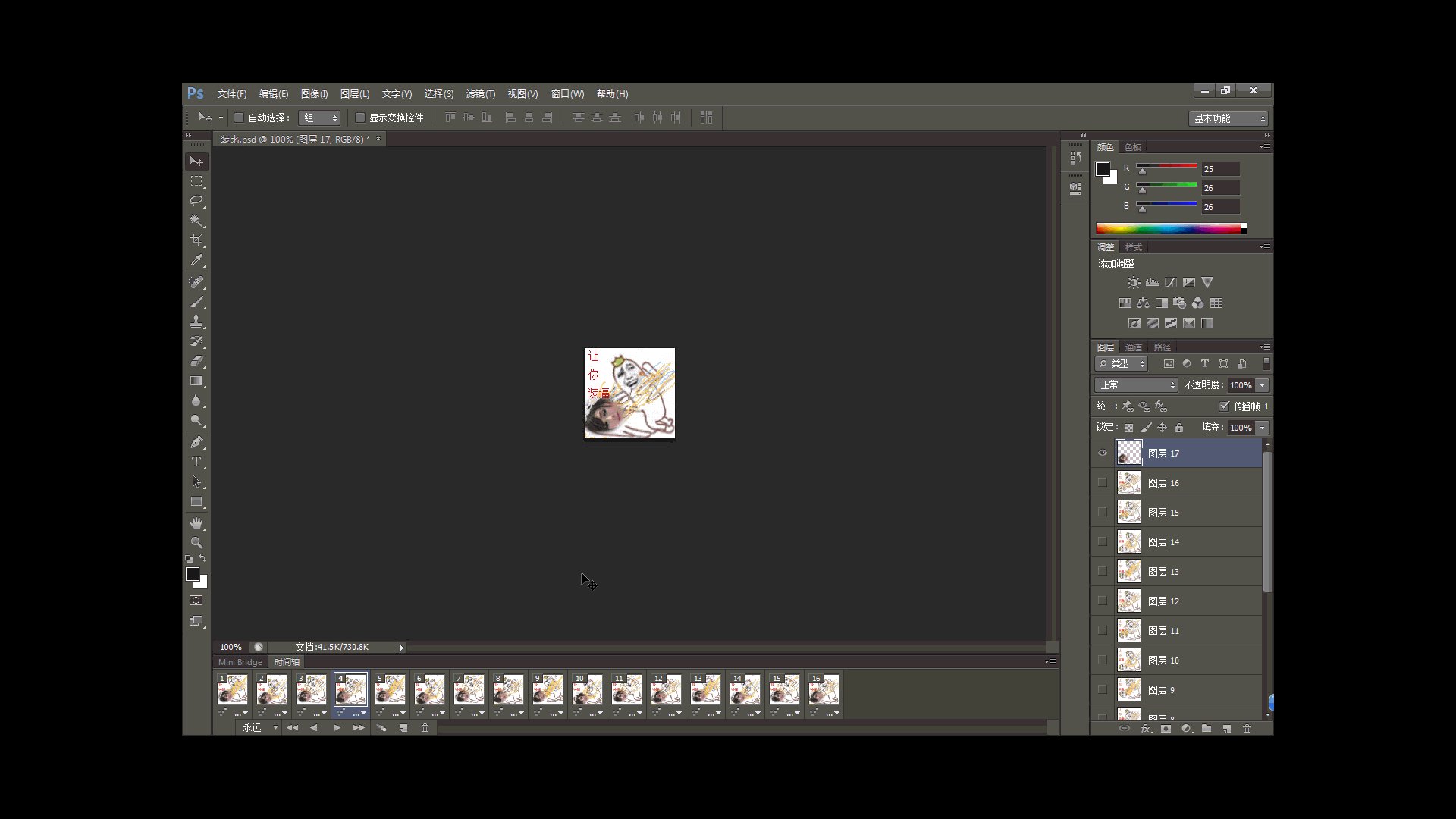
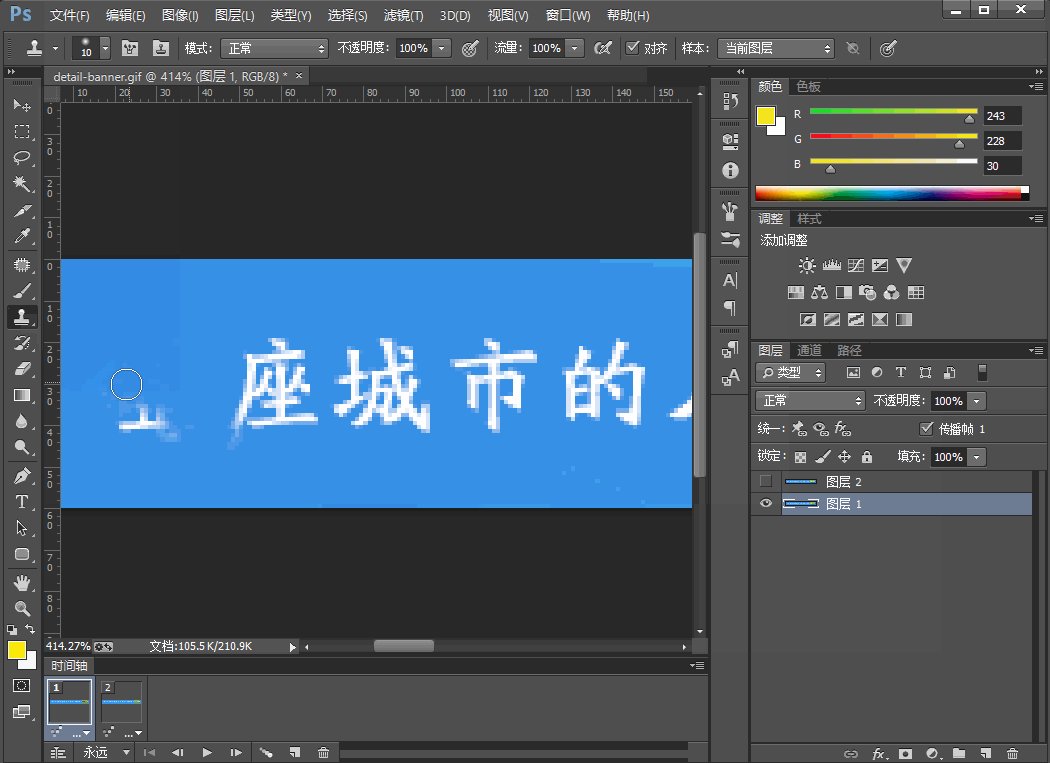
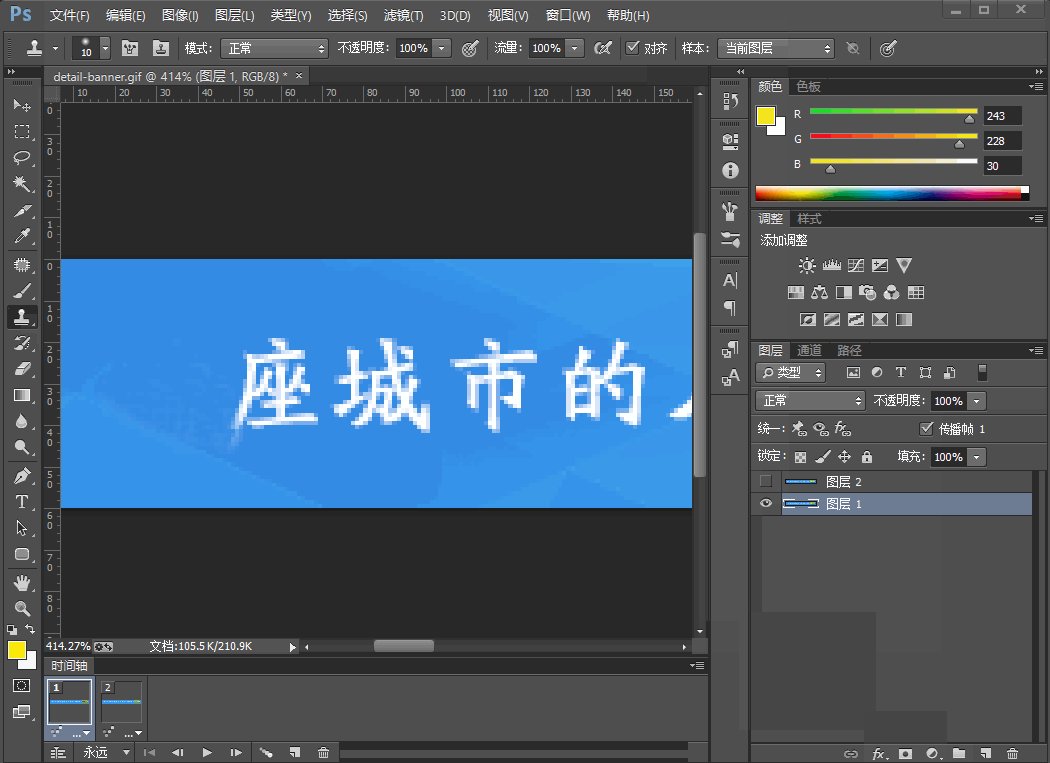
按键盘快捷键ctrl alt shift s,格式选为gif,如下图所示:把表情包存到
9,最后,保存,ps保存gif不是直接按保存的,要选 文件-储存为web所用
jquery实现简单弹幕效果
破亿播放的动画而我们今天要说的,是由腾讯视频和阅文集团投资出品
android仿斗鱼直播的弹幕效果
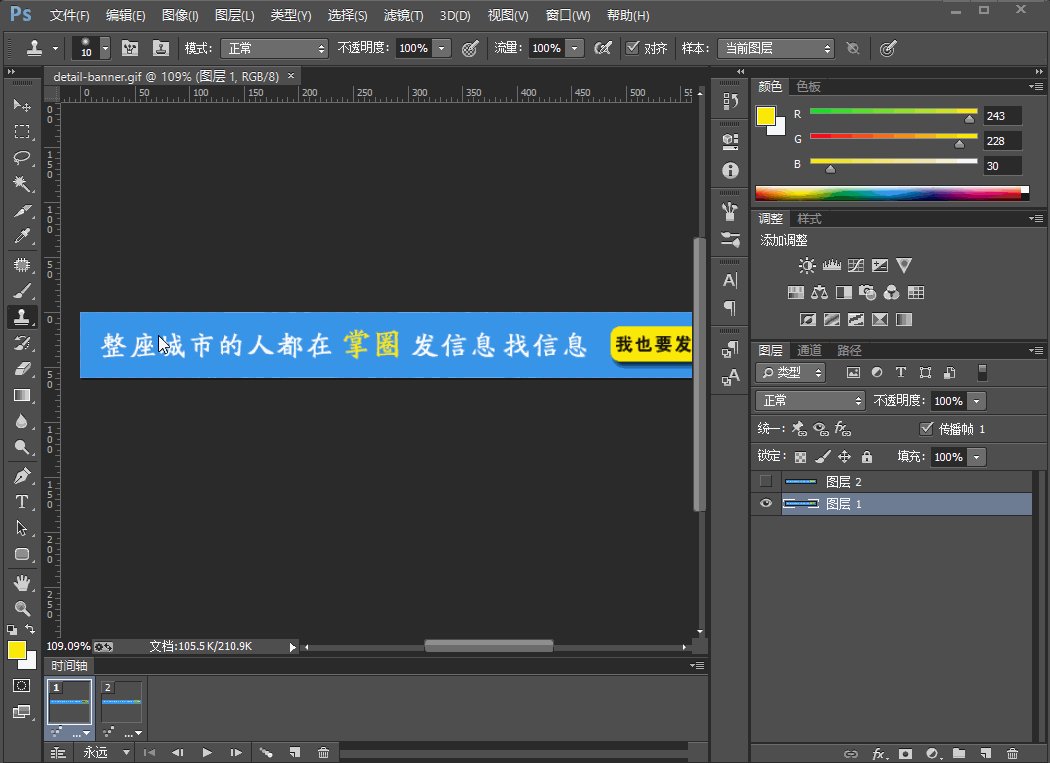
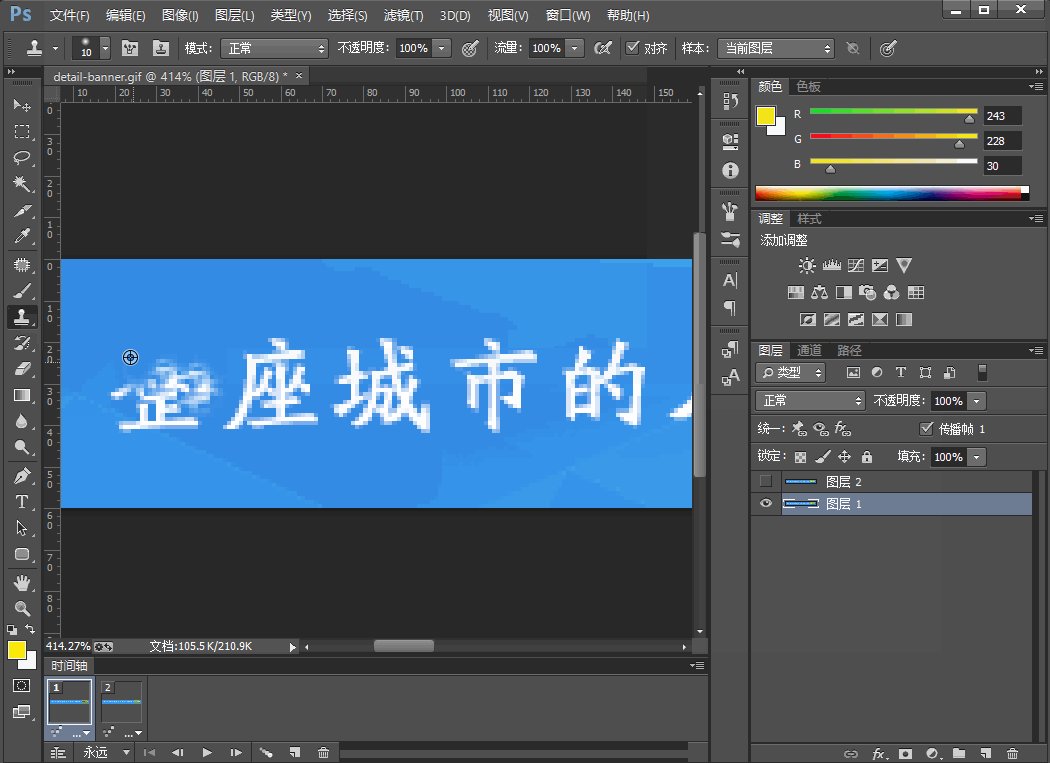
【ps教程】制作gif动态图,让配字简单到更随心所欲_动画
用flutter 做的一款可以添加表情包的手持弹幕 app -- 弹幕有图
loading-gif制作方法【ps教程】
别问弹幕怎么做!问就是进来看!
也叫 "弹幕护体",当出现恐怖惊悚画面时,出现较多的弹幕遮蔽画面.
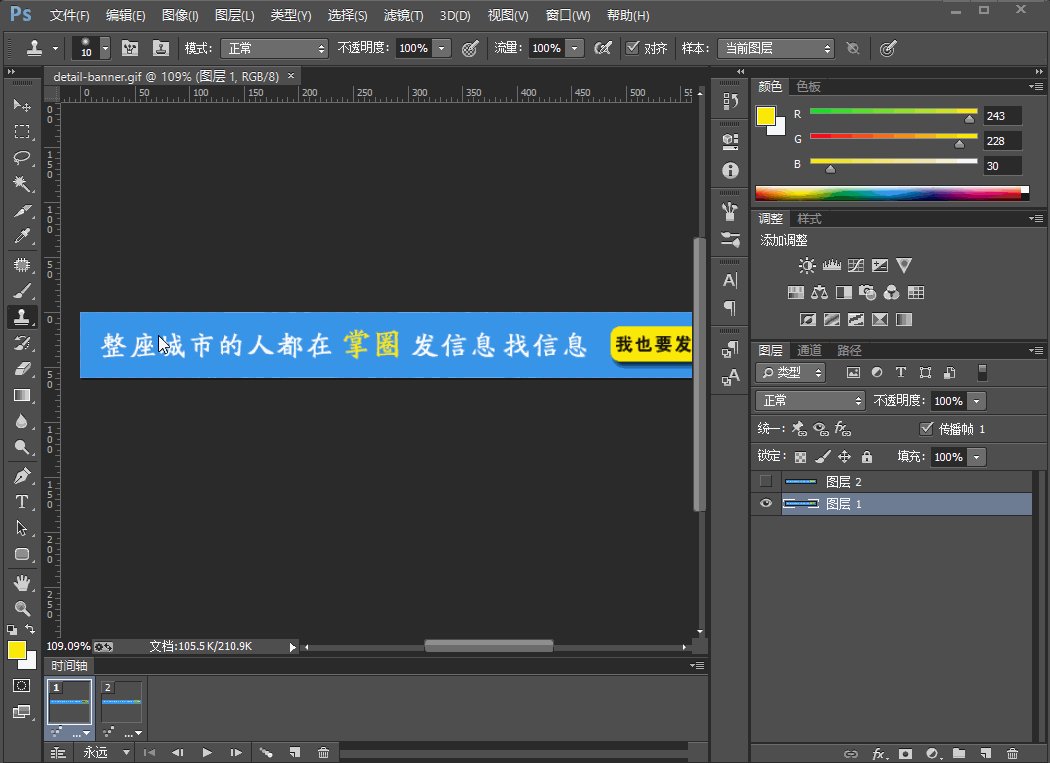
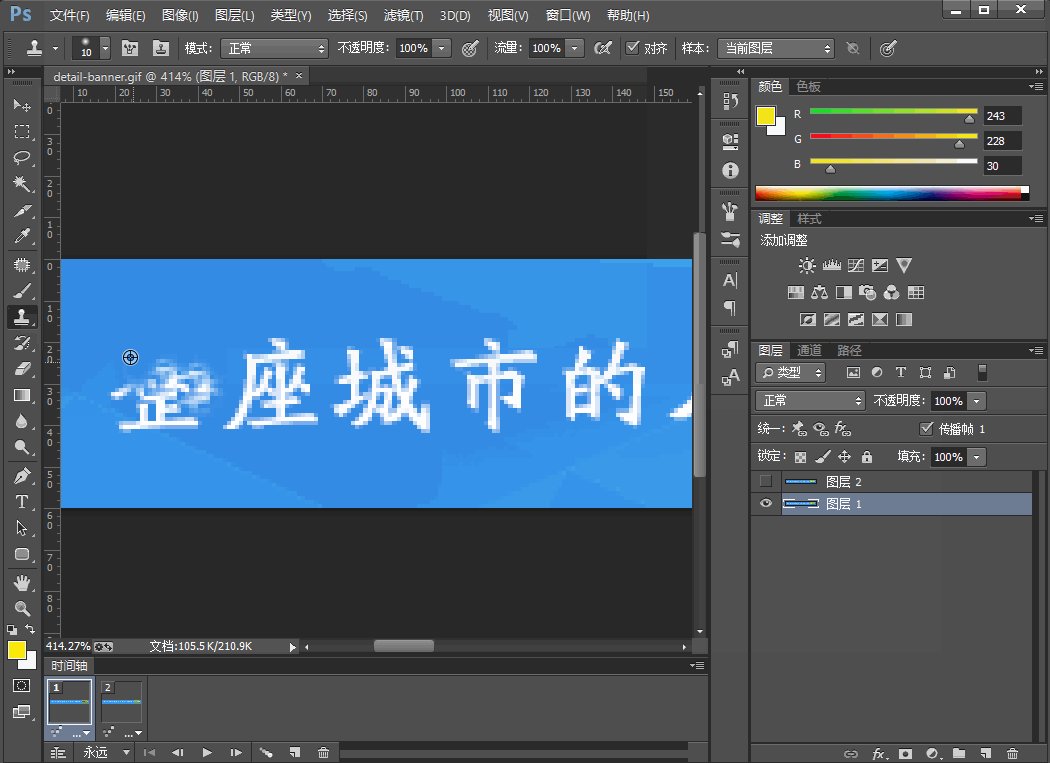
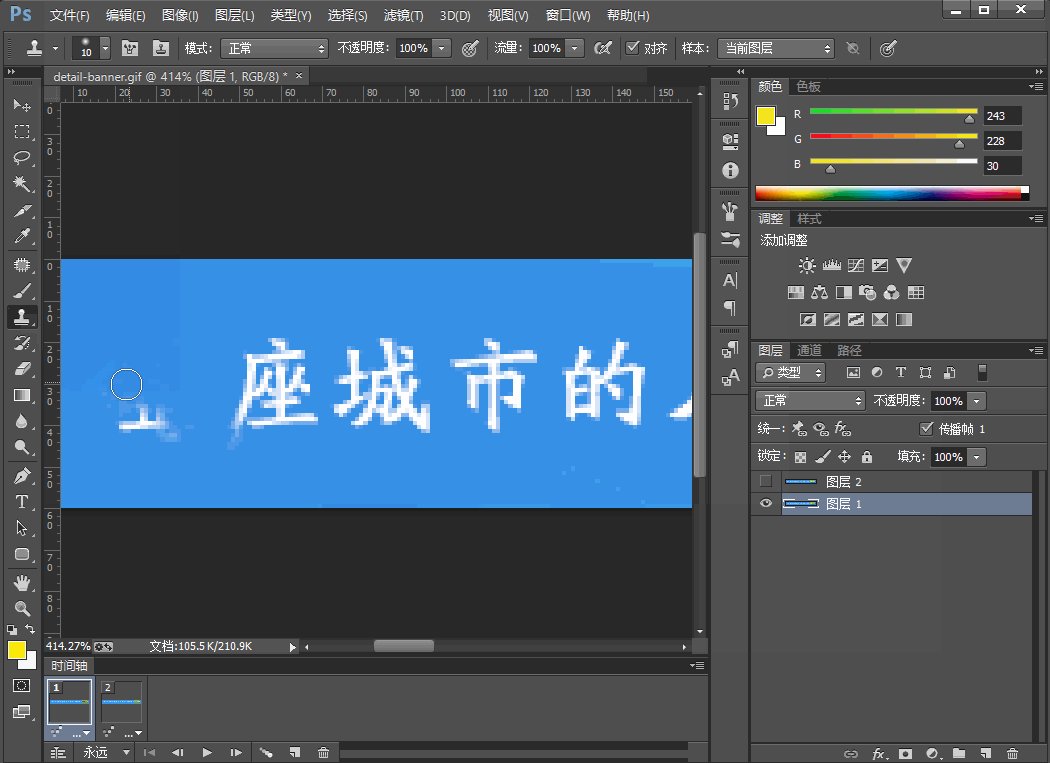
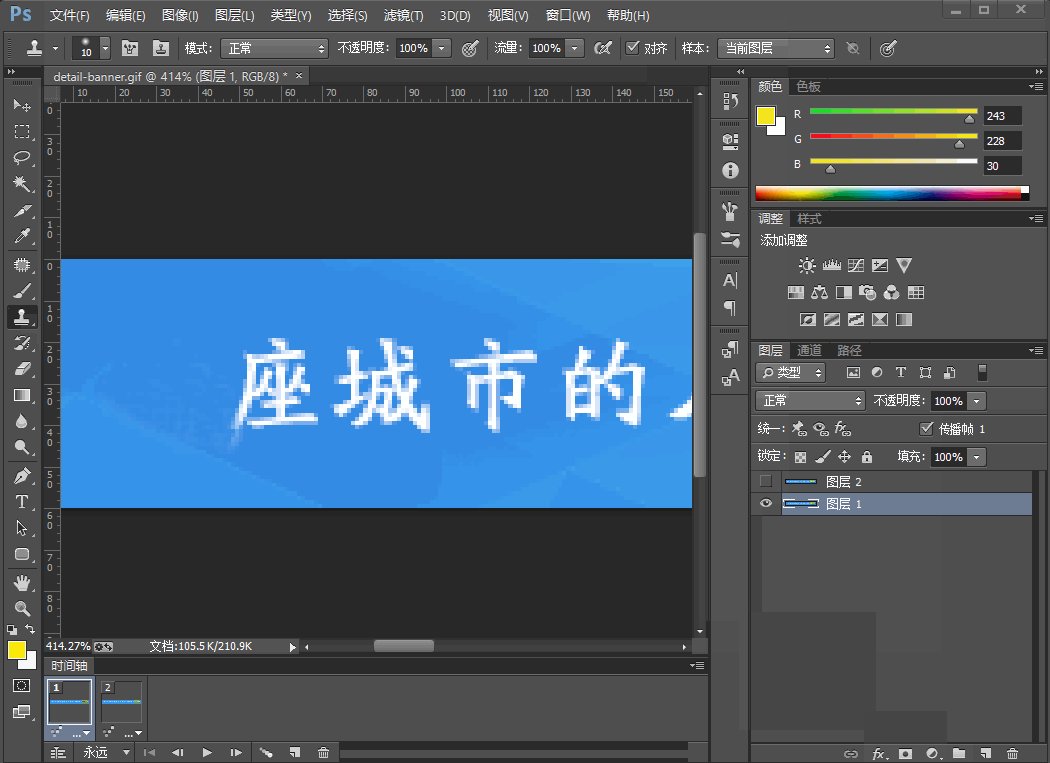
因为修改的是gif动图上面的字,注意检查帧动画是否正常.4.
【ps教程】制作gif动态图,让配字简单到更随心所欲_动画