gif动态图教程-ppt技巧7-常规操作(实例)
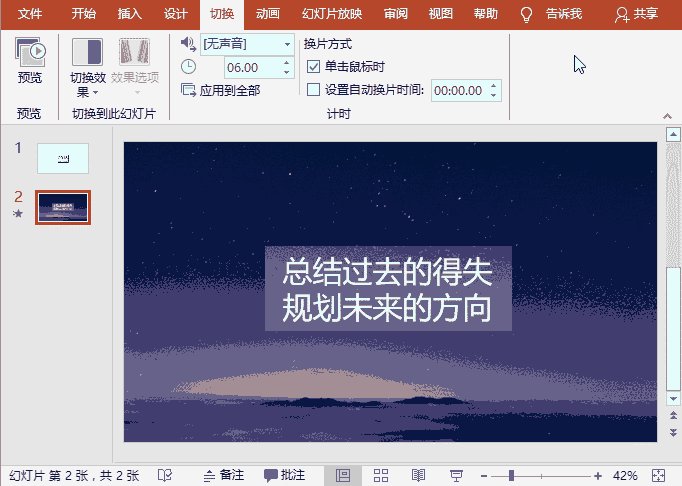
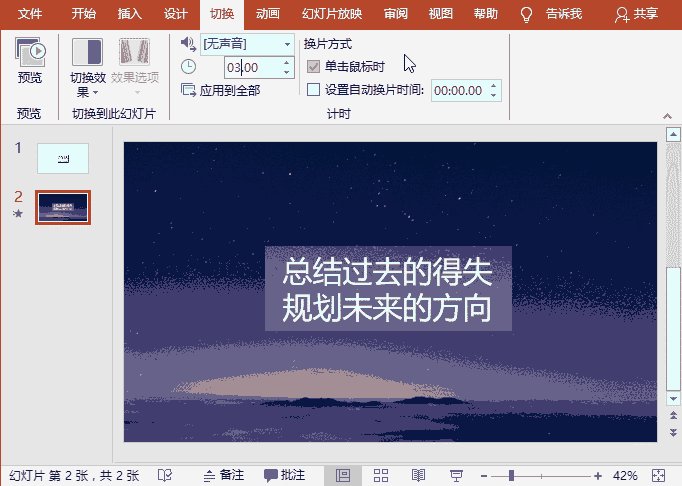
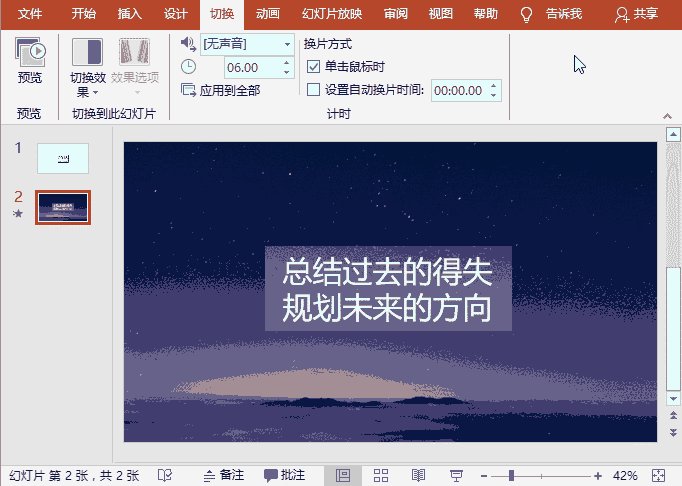
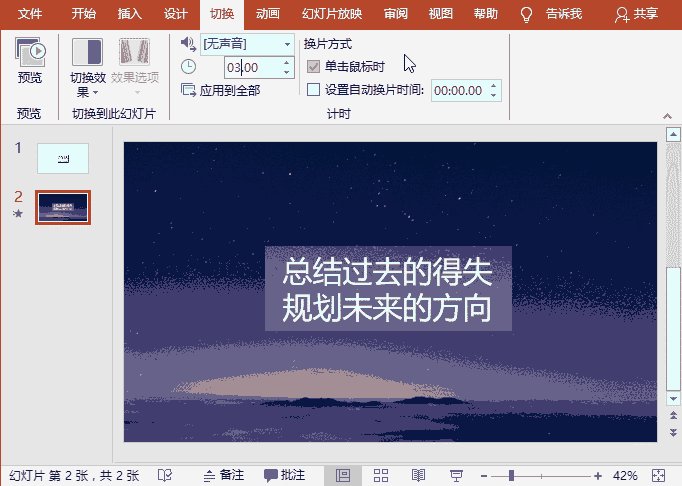
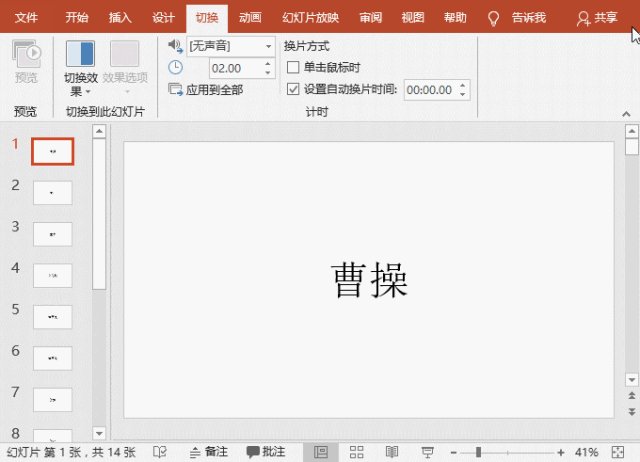
如何将演示文件的切换效果应用到全部?gif
682_486gif 动态图 动图
如何用ppt快速做出炫酷的图片切换效果
技能185用转场动画弥补ppt切换效果的不足布衣公子
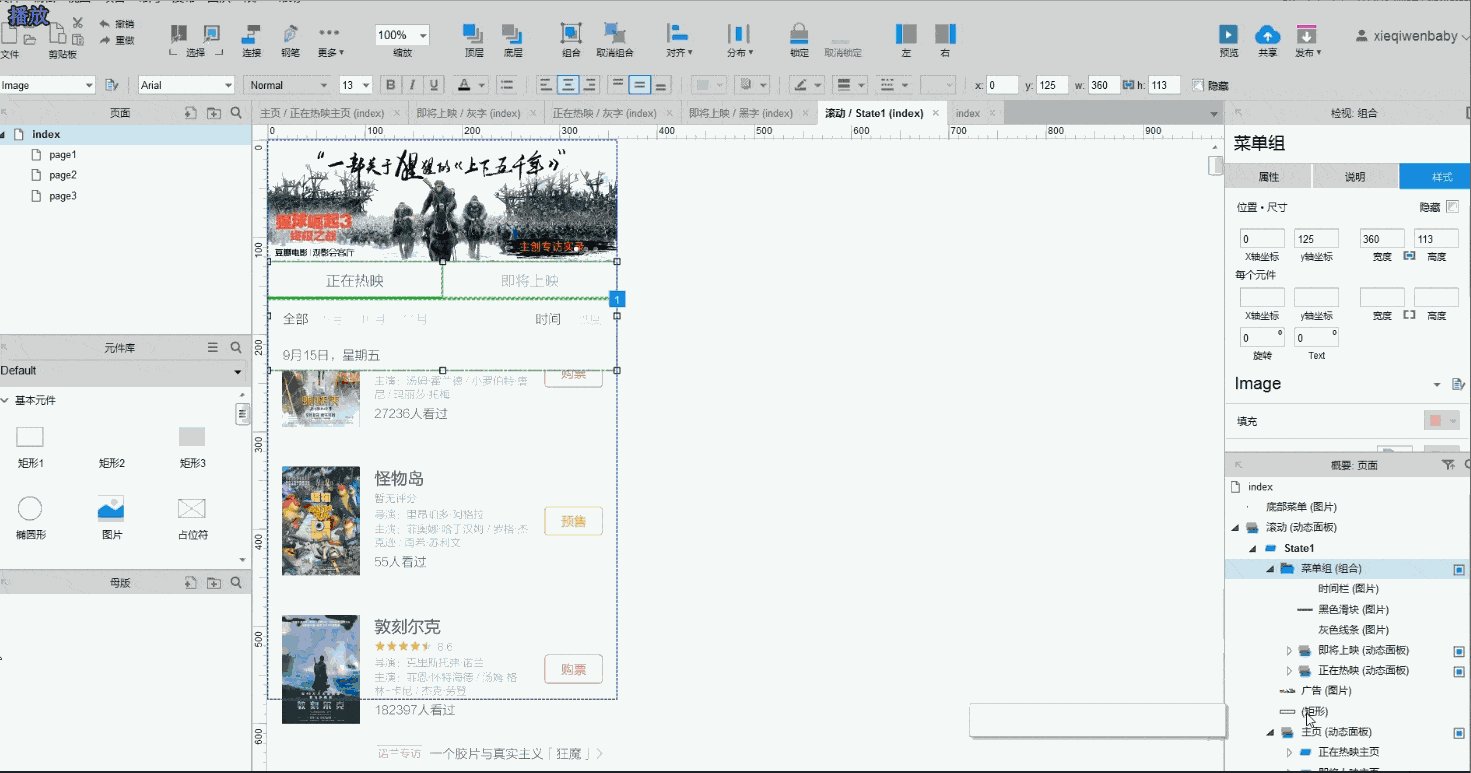
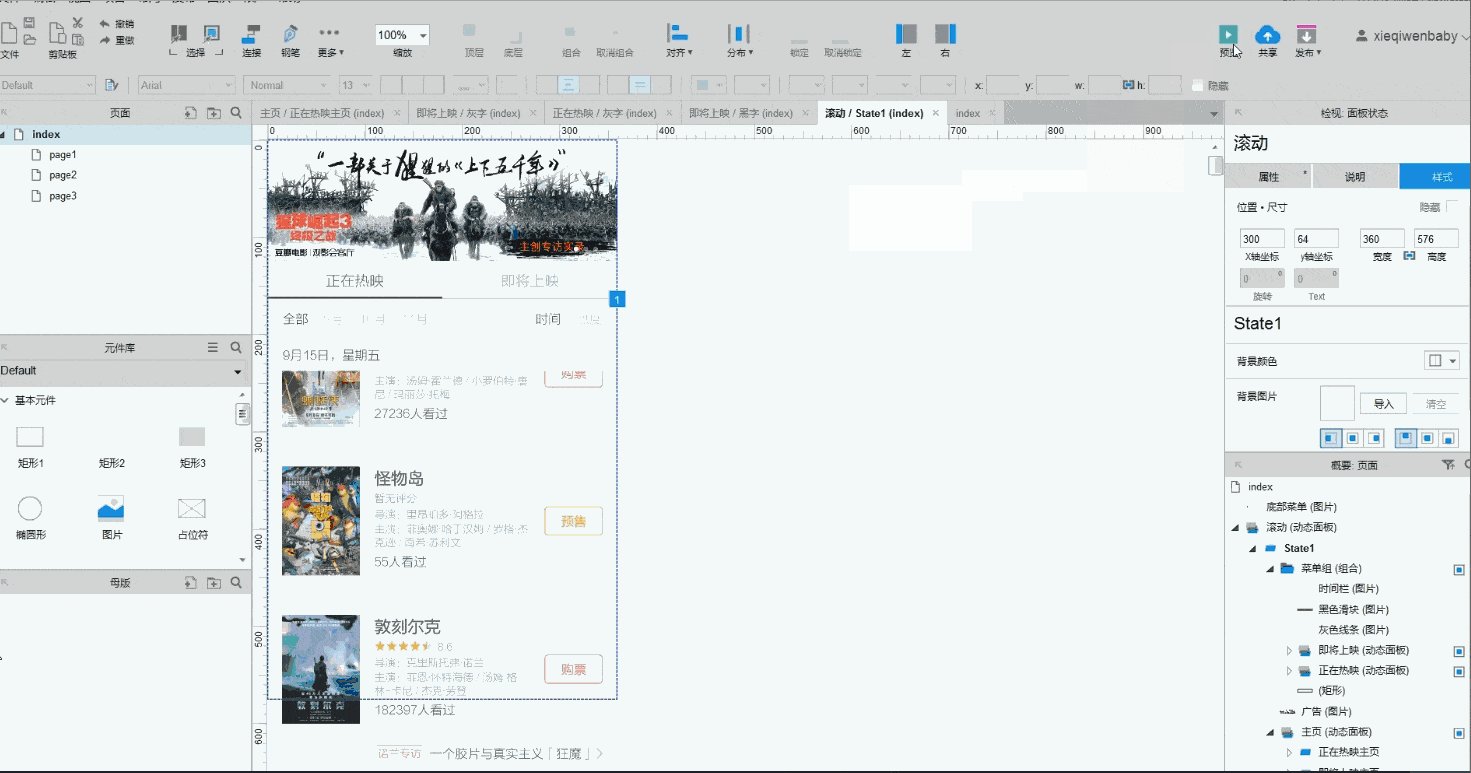
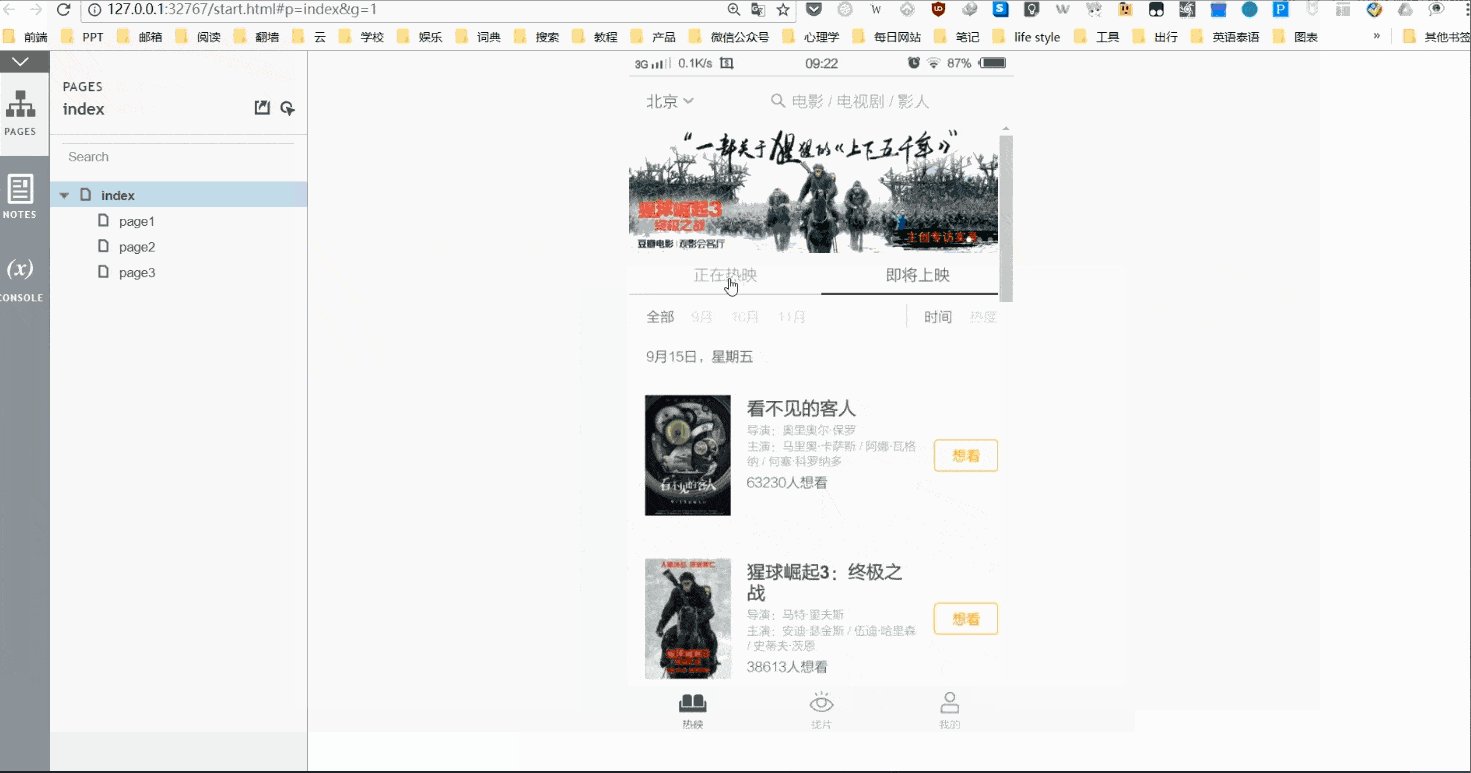
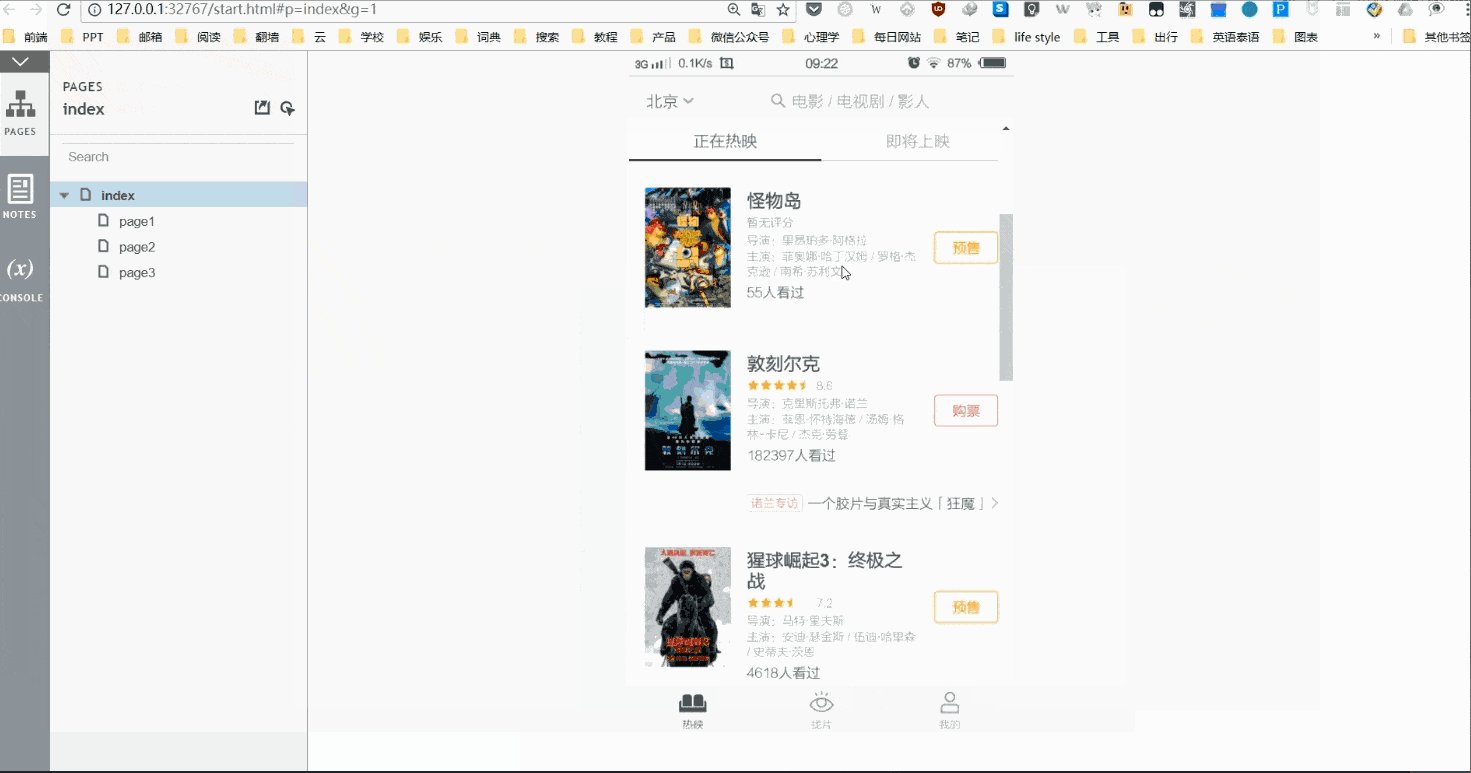
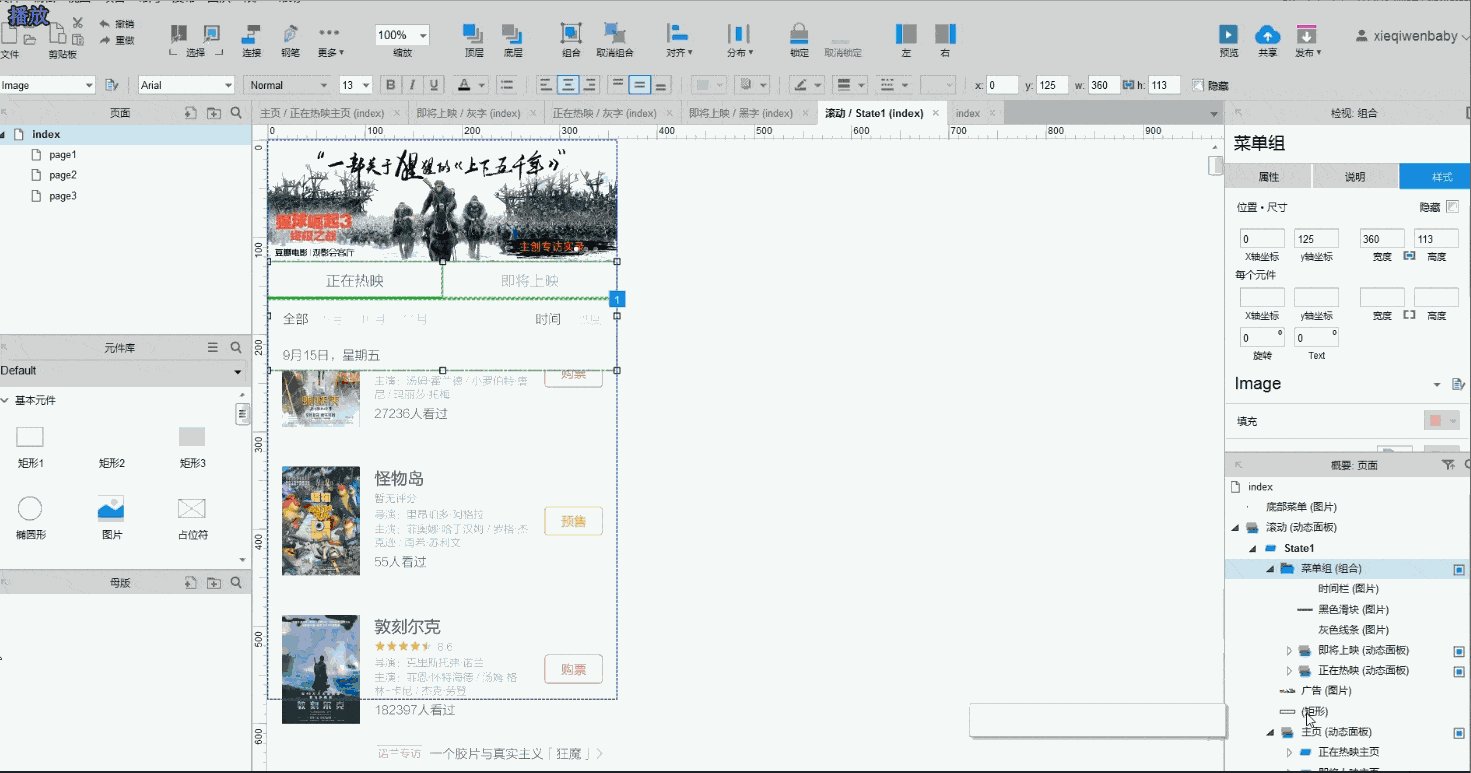
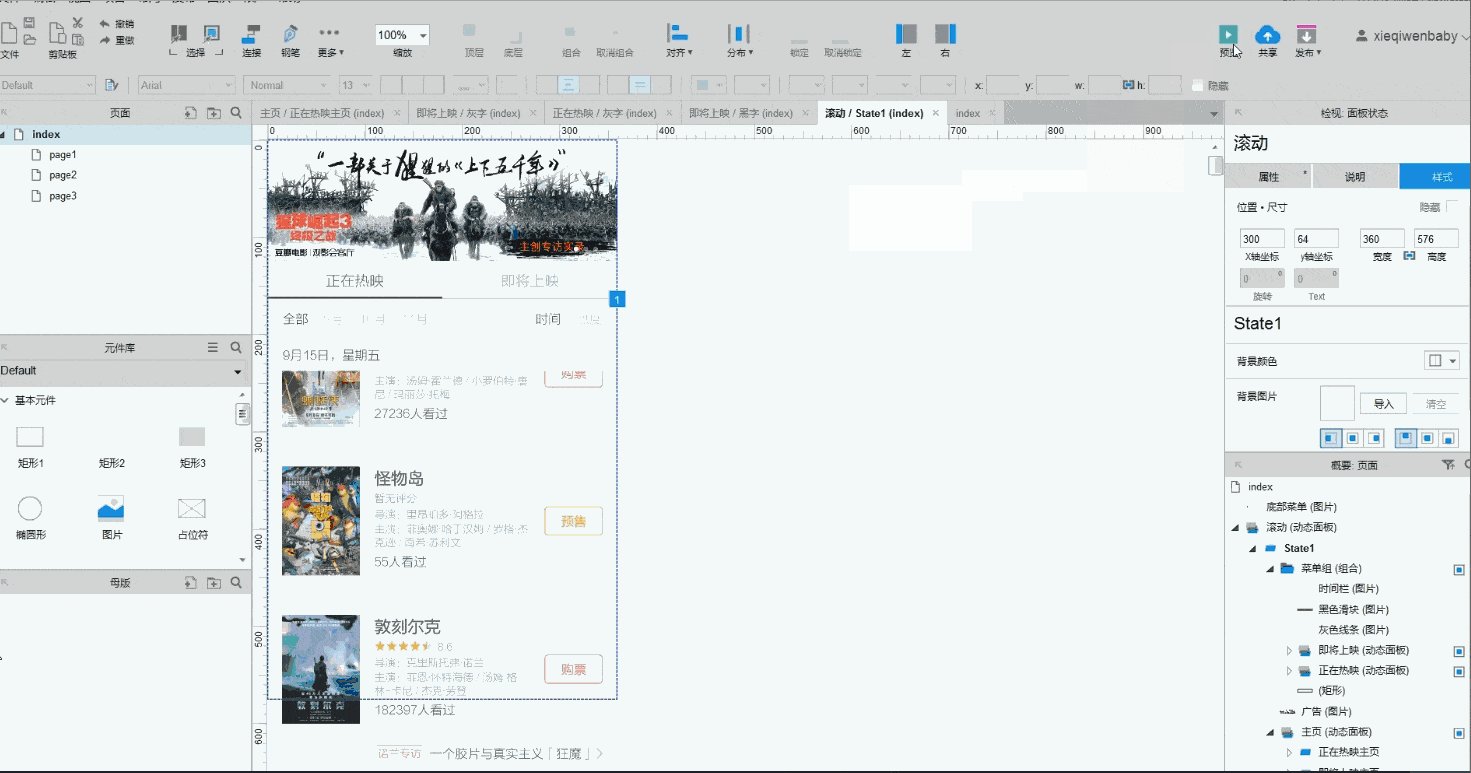
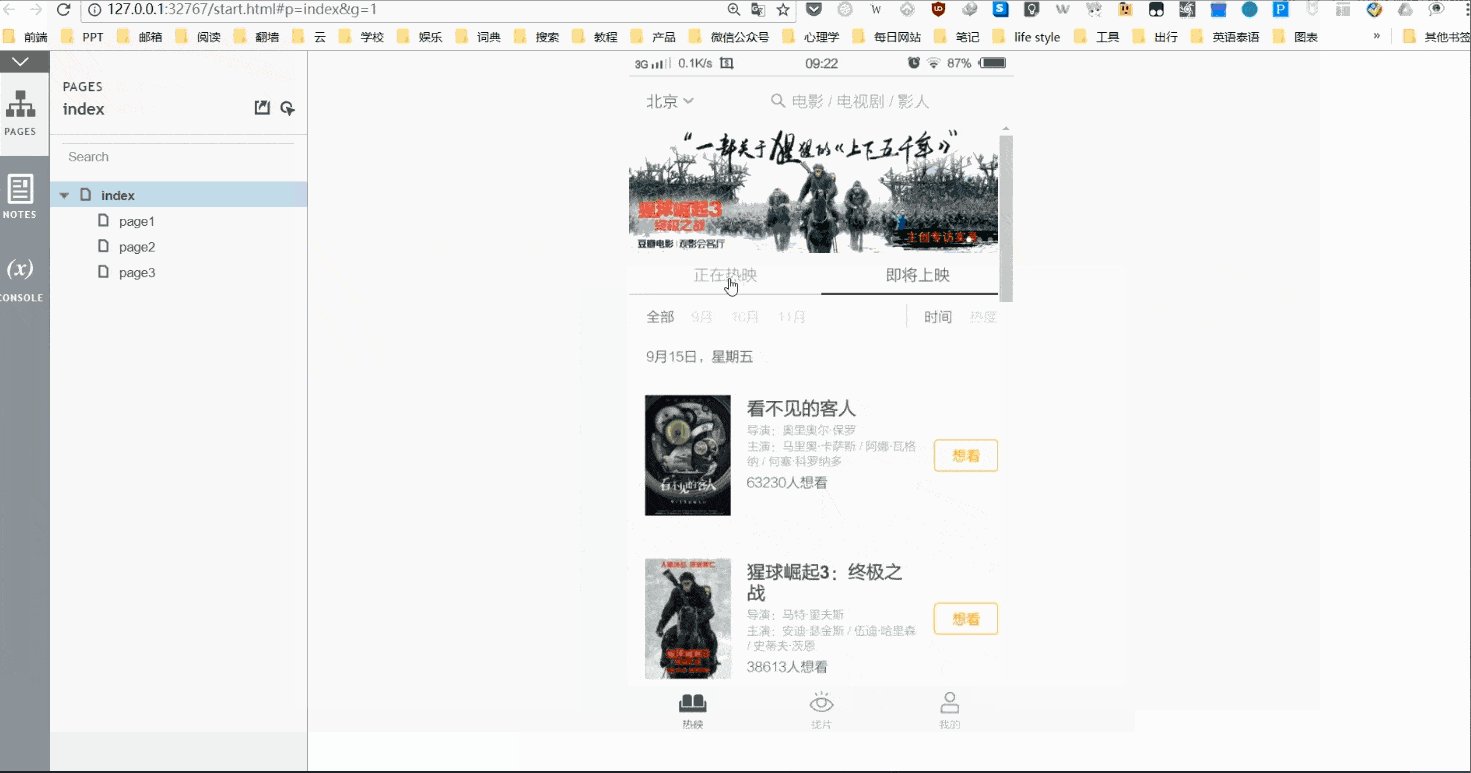
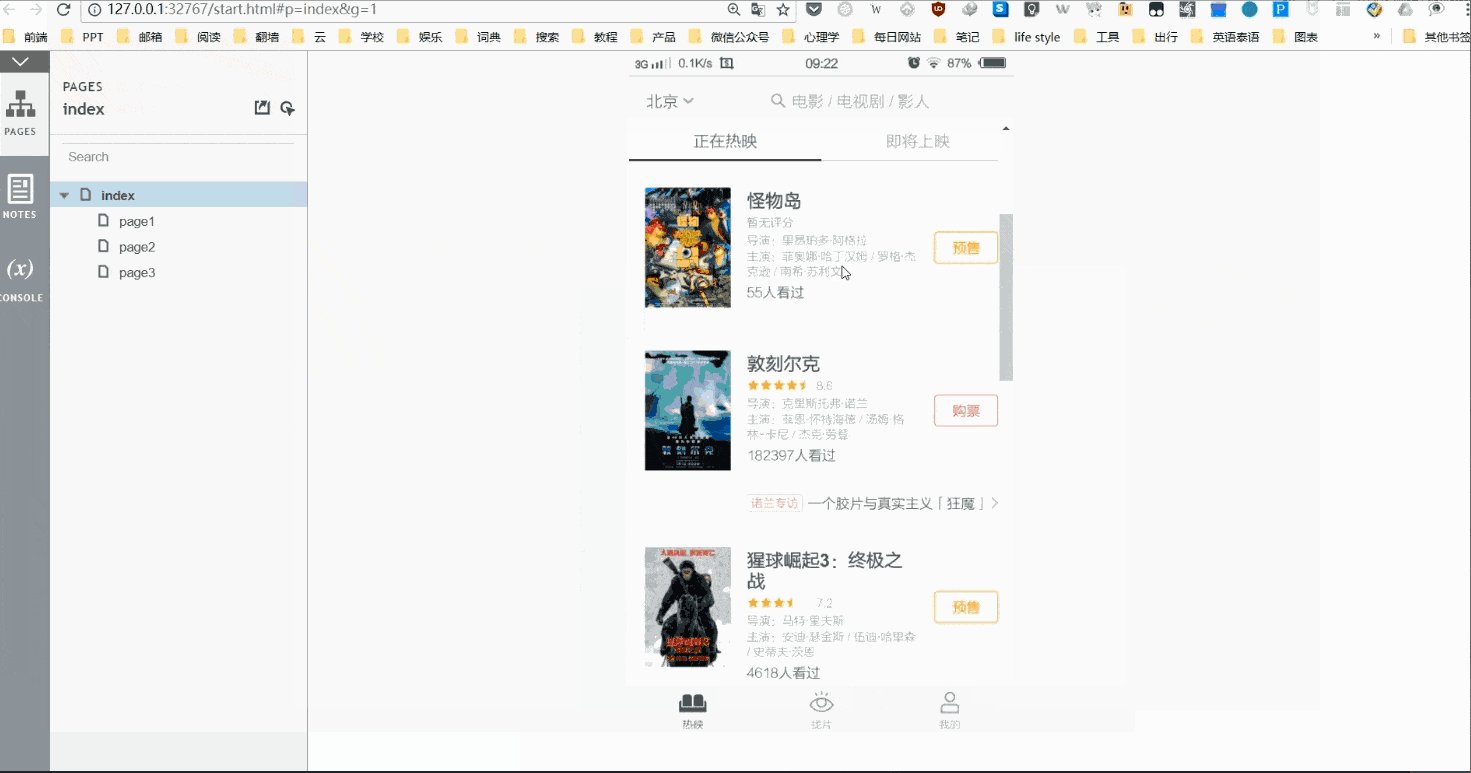
axure豆瓣电影app滑屏切换和菜单顶部吸附结合的交互实现
一级计算机ppt切换效果怎么做ppt翻页效果倒计时怎么做一分钟变电脑
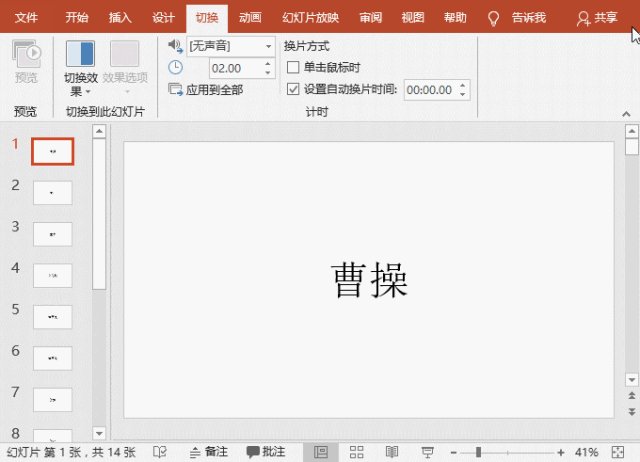
然后点击【切换】-【切换效果】-【无】选项.
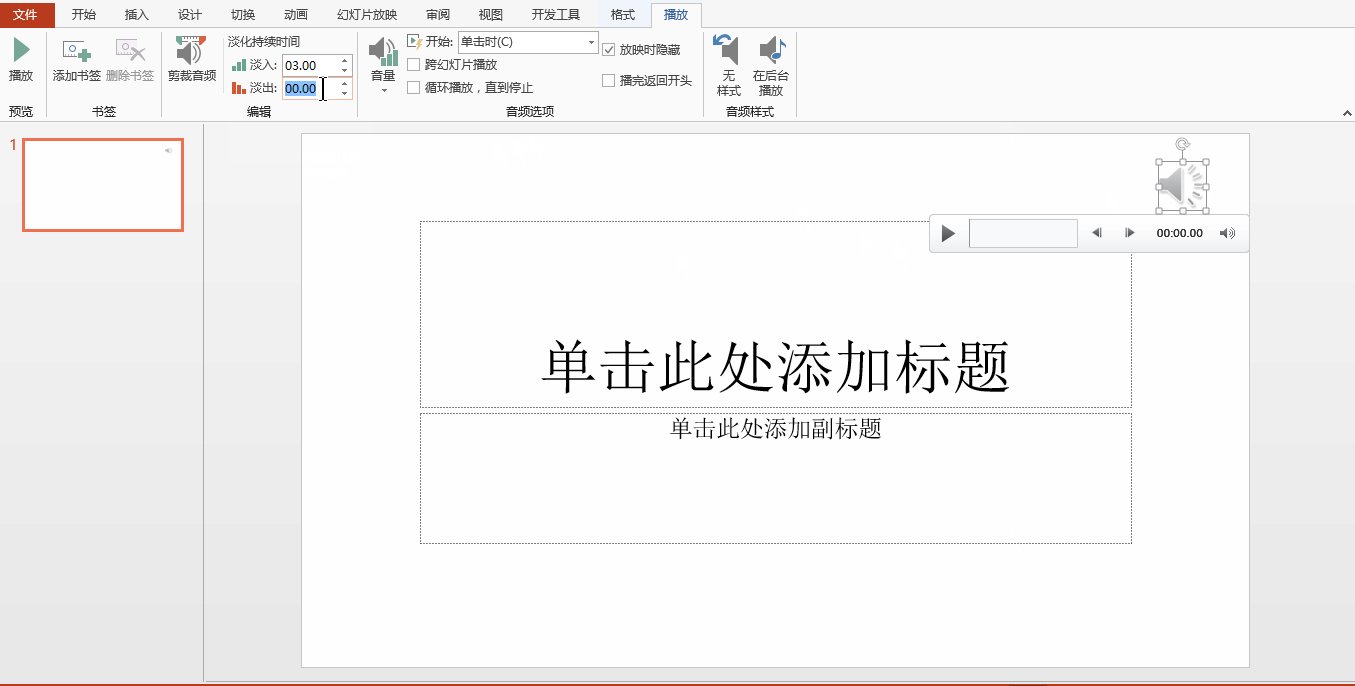
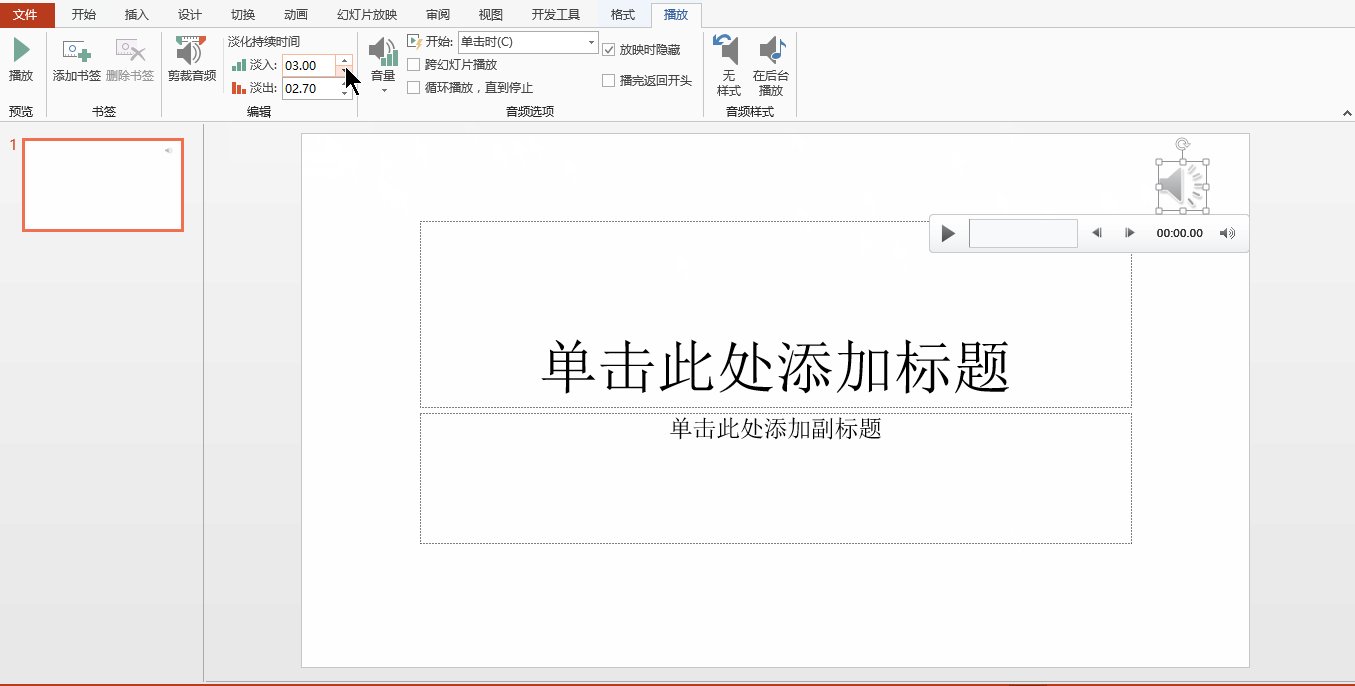
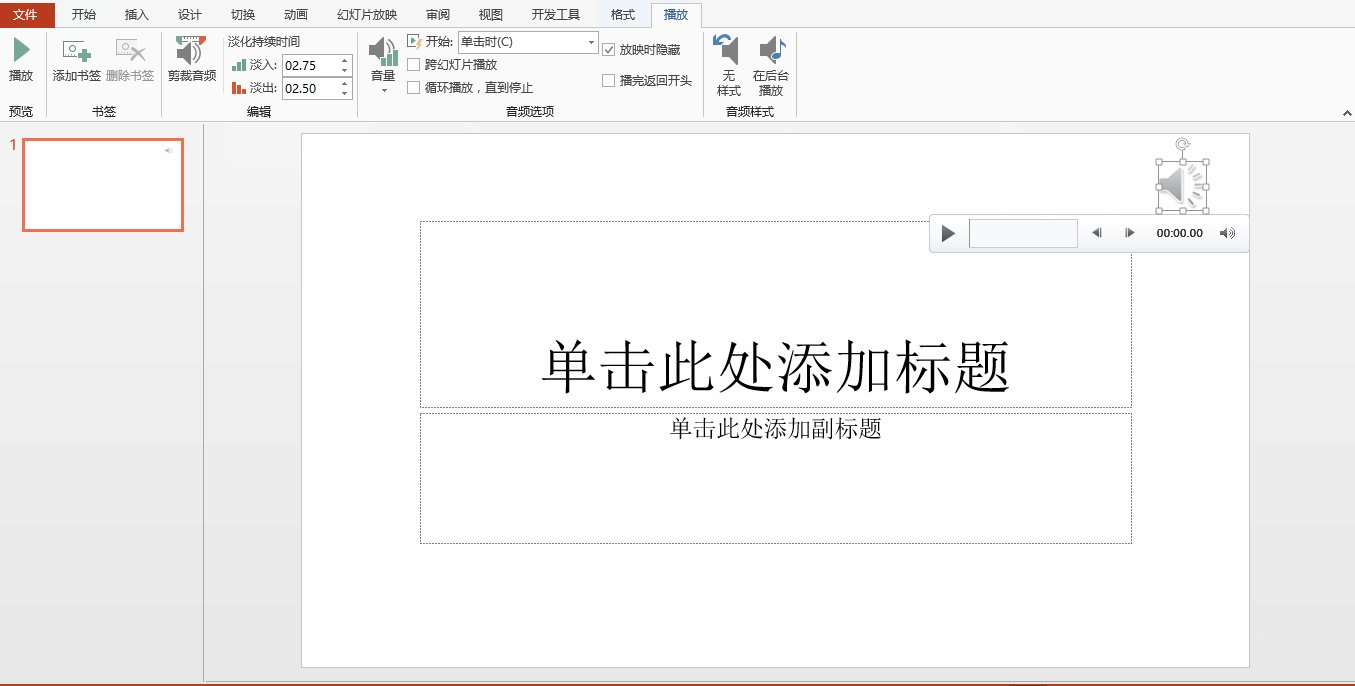
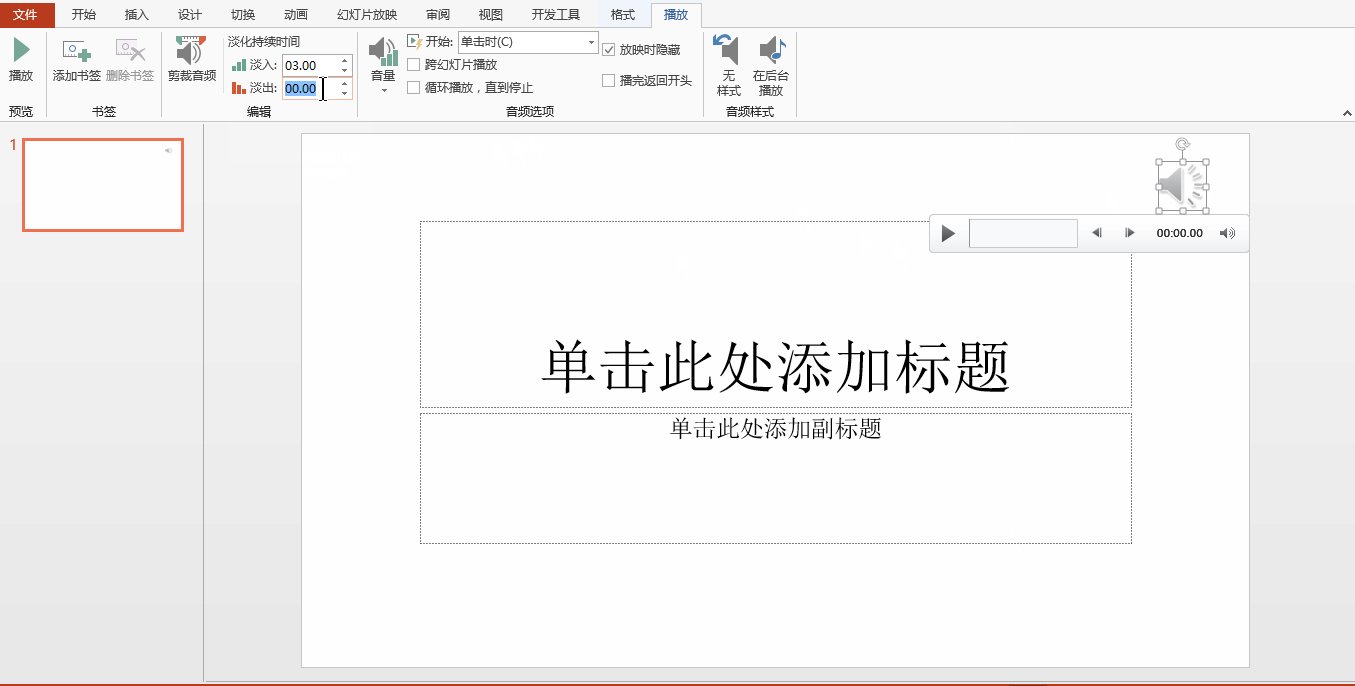
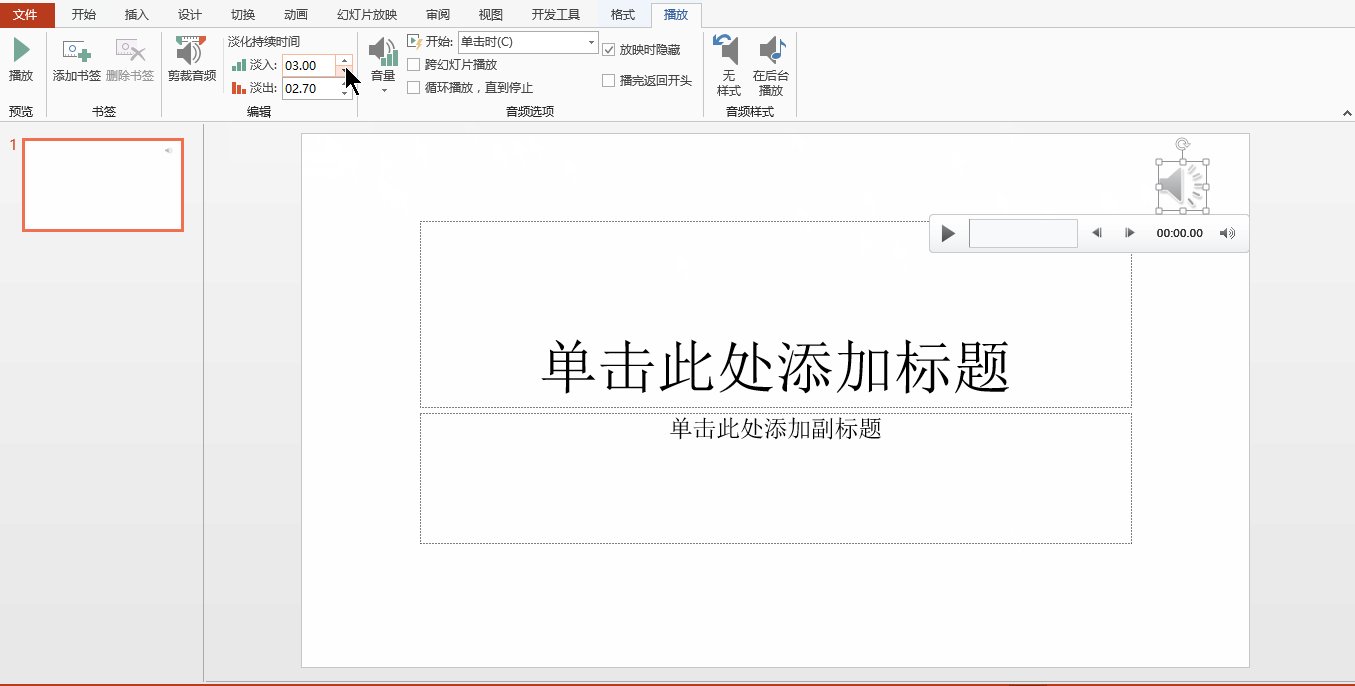
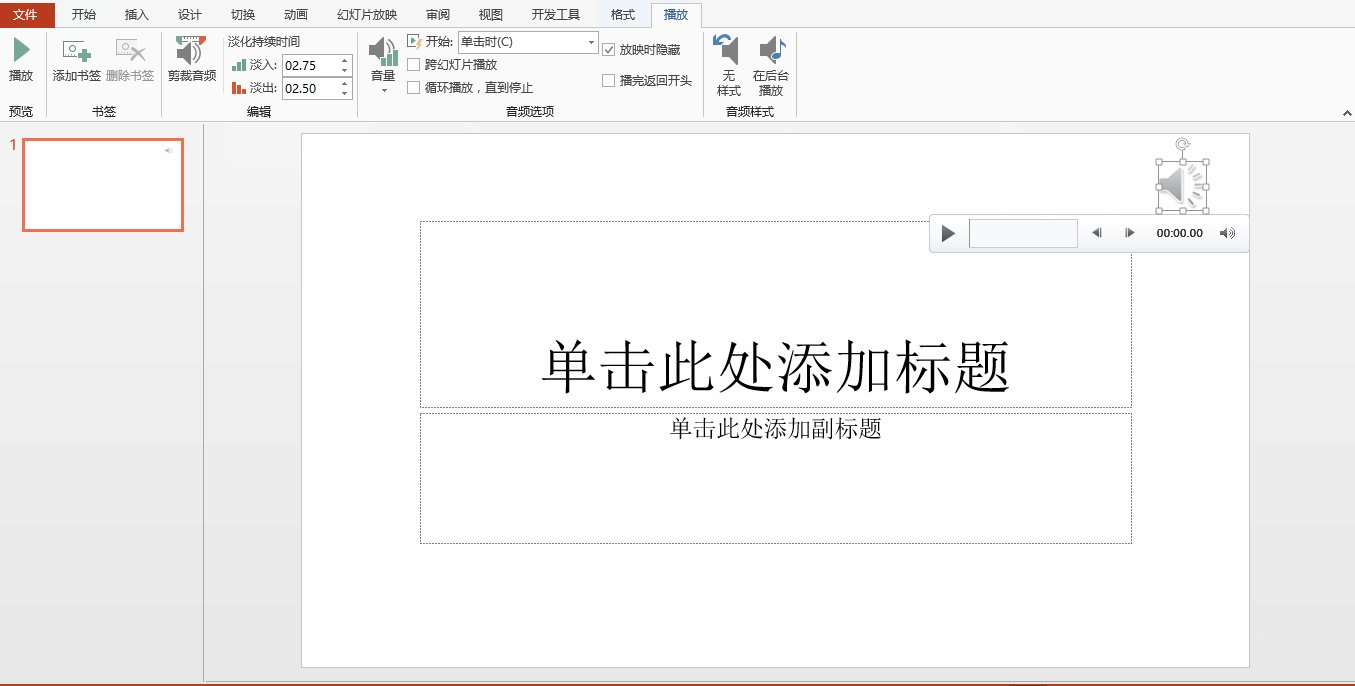
点击音频的小喇叭图标,切换到新弹出的【音频工具-播放】选项卡中,在
"平滑"对第二张幻灯片应用"平滑切换"效果,同时可以预览效"/>
单击"切换">"平滑"对第二张幻灯片应用"平滑切换"效果,同时可以预览效
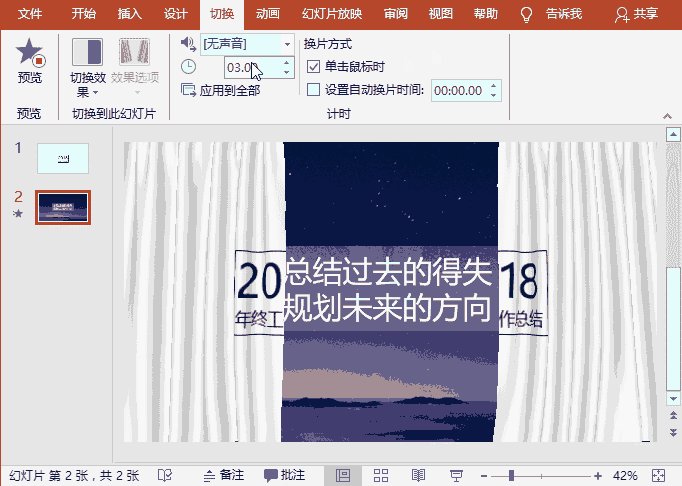
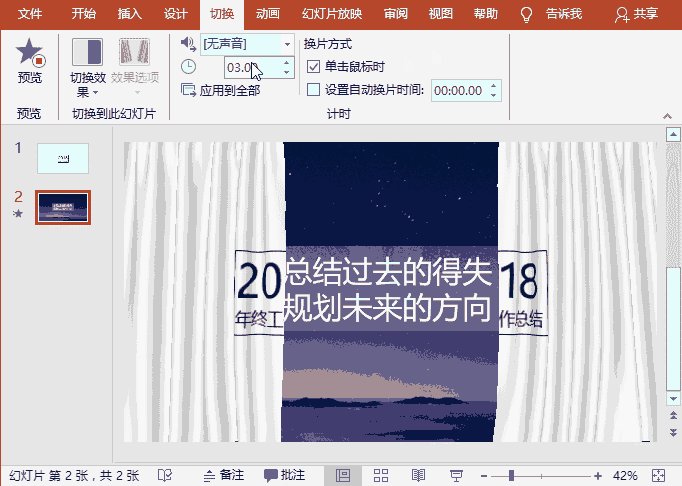
2.点击"切换"—选择"帘式".1.输入相关文本内容.
技能185用转场动画弥补ppt切换效果的不足布衣公子
vue文件,作为tab切换呈现的内容部分,引
调整大小,选中除了第一张幻灯片以外的,设置切换方式为页面卷曲即可
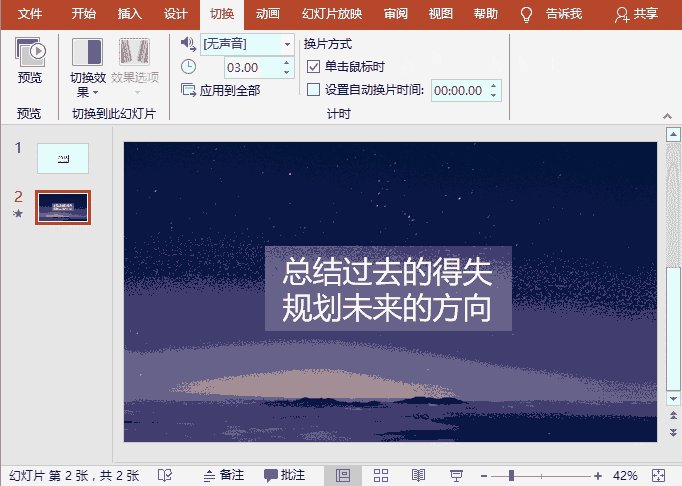
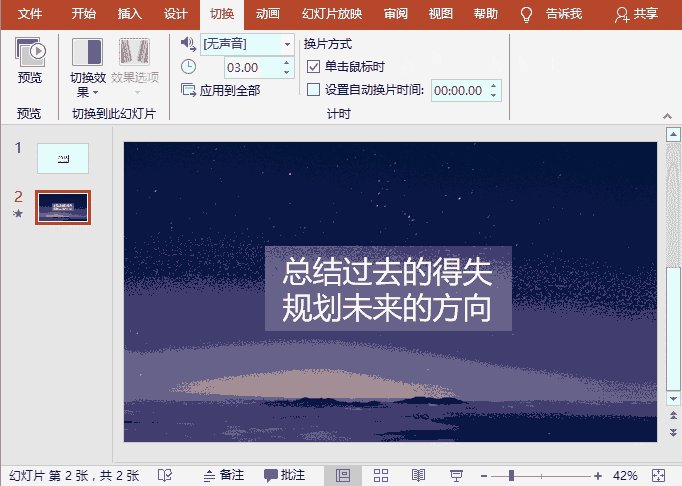
最终按f5键后的演示效果
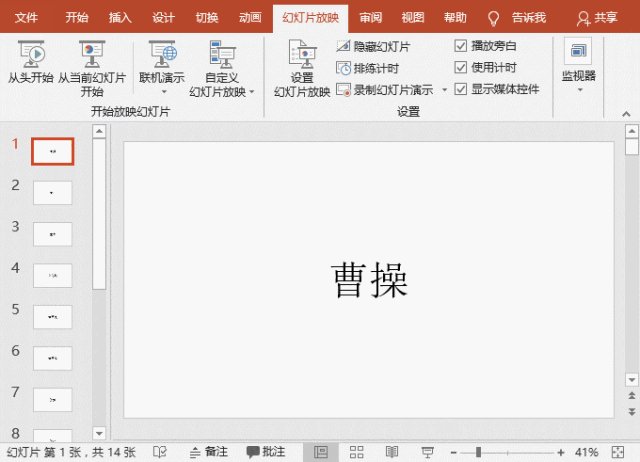
点击"全部应用",即可将背景色应用到整个幻灯片.