com mui_mg_loading_150122mui_mg_loading_141125mui. m2.img.srcdd.
1000_800gif 动态图 动图
比如我用8个img 标签来模拟,同时定义一些基本css样式,代码与初始效果
800_500gif 动态图 动图
482_312gif 动态图 动图
1920_1040gif 动态图 动图
813_508gif 动态图 动图
img src="././images/bb.jpg"> $(function($){$("i"/>
jpg"> img src="././images/bb.jpg"> $(function($){$("i
333_240gif 动态图 动图
515_315gif 动态图 动图
基于 img 标签的 loading 属性实现懒加载
img class= "smallloadingimg" src"/>
"loding" hidden= "hidden" > img class= "smallloadingimg" src
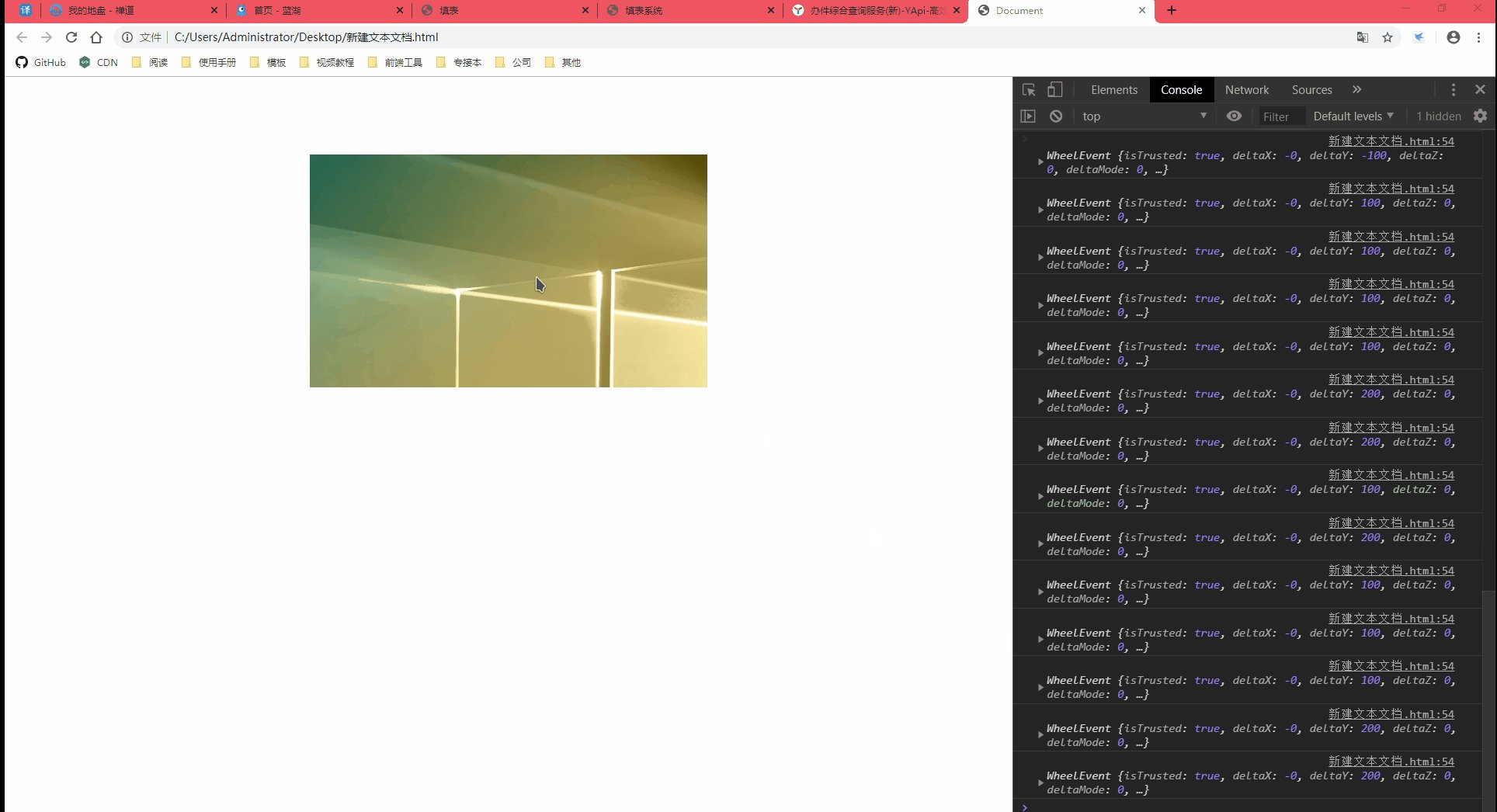
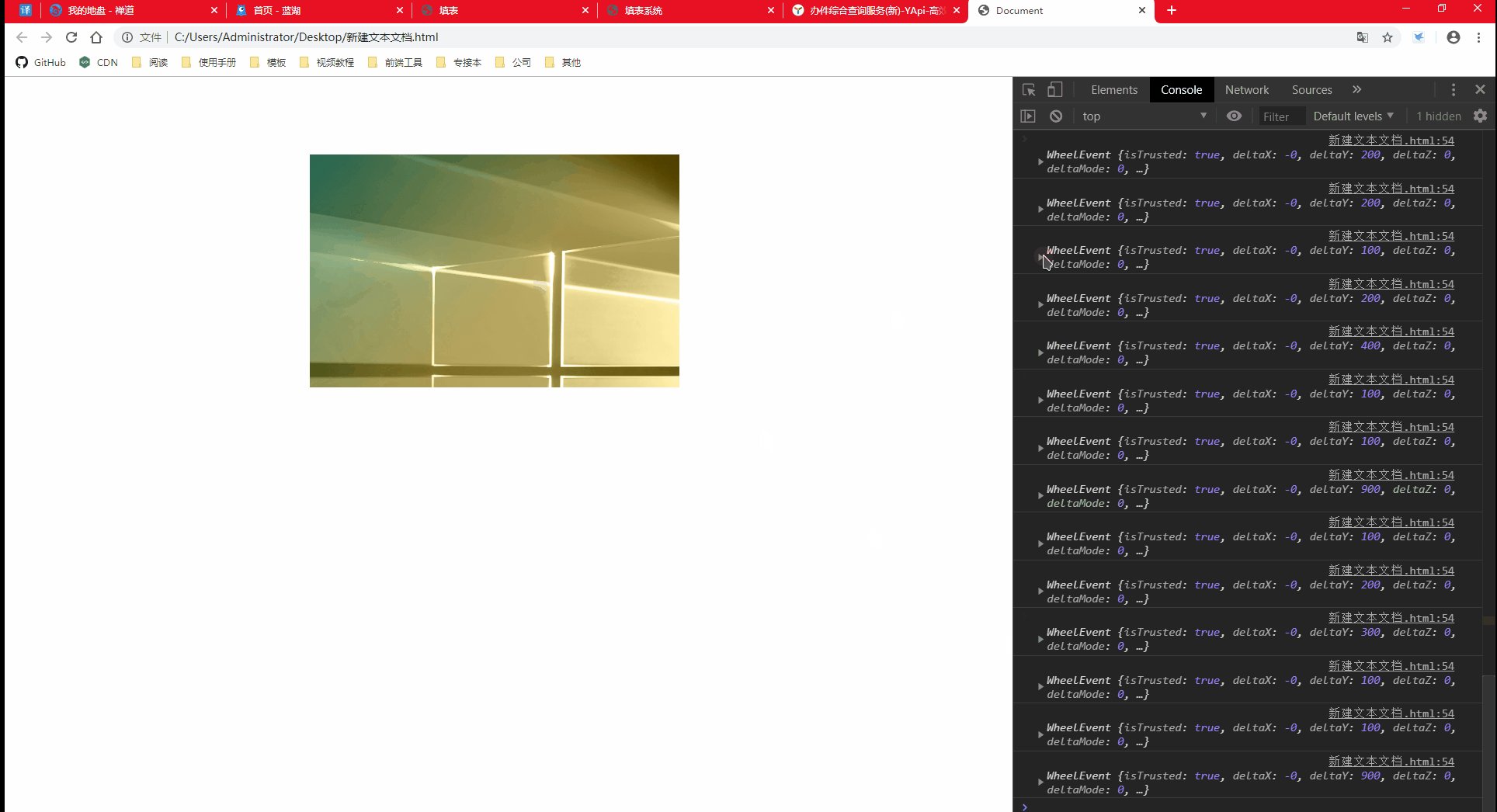
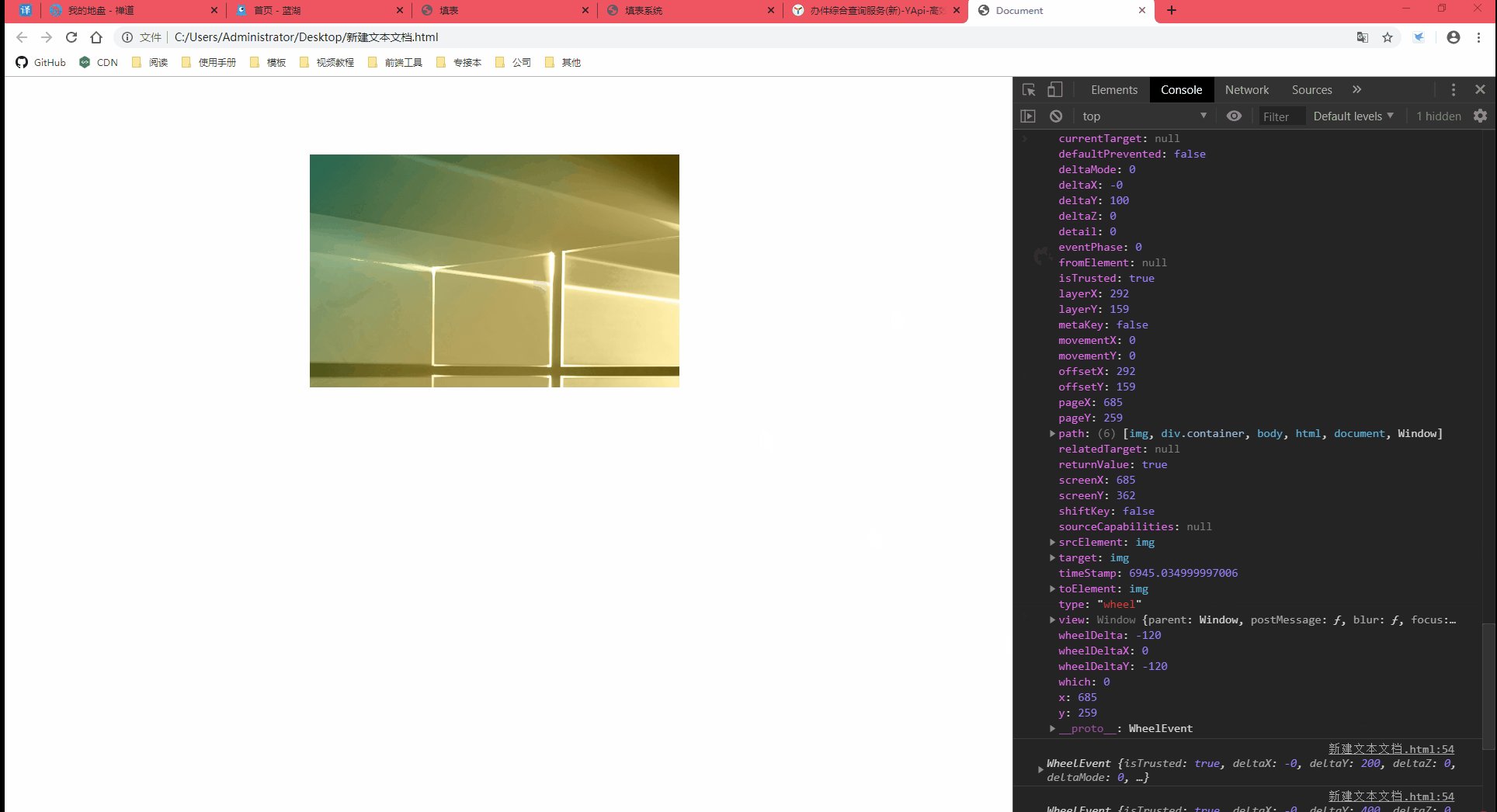
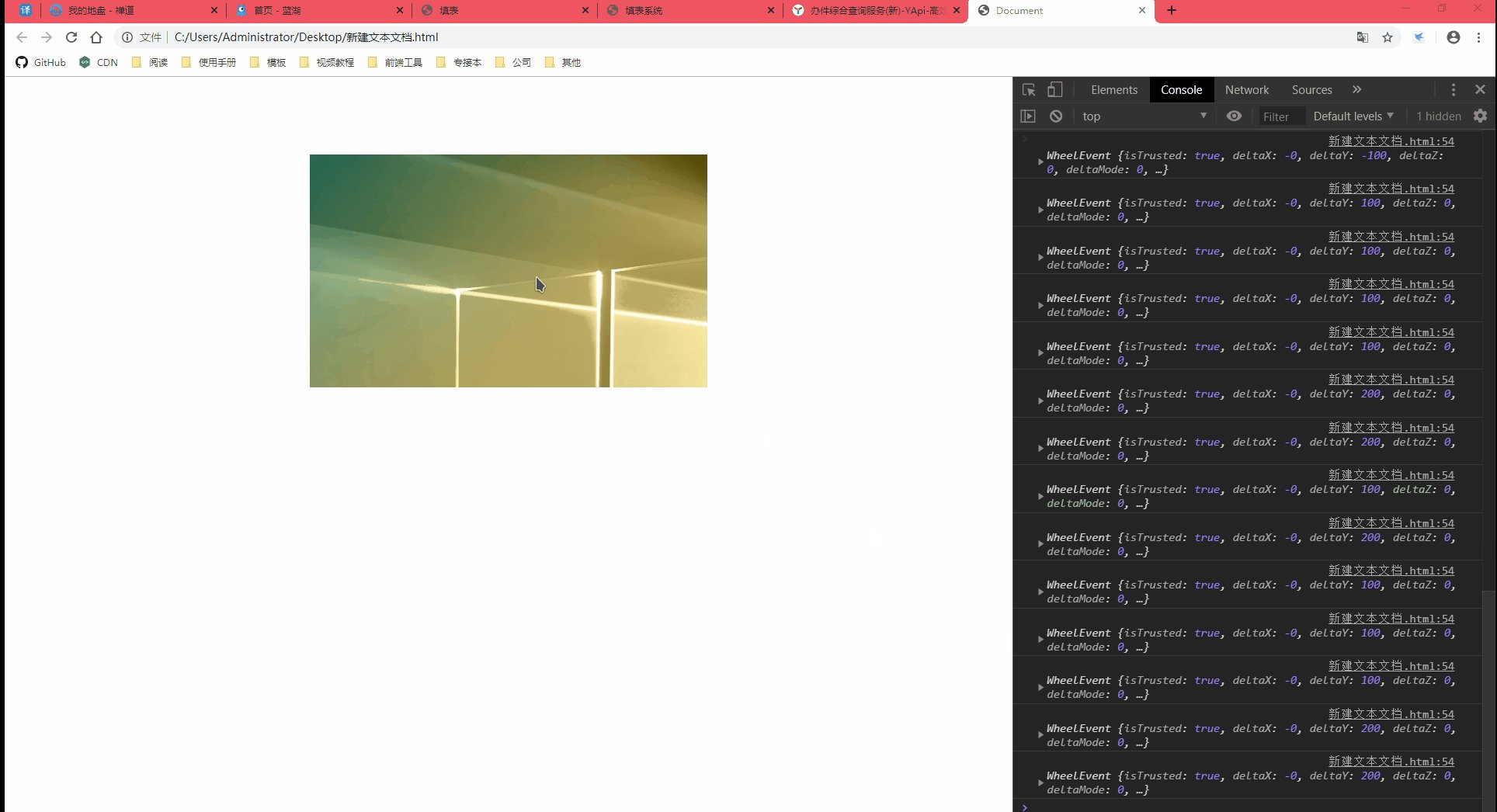
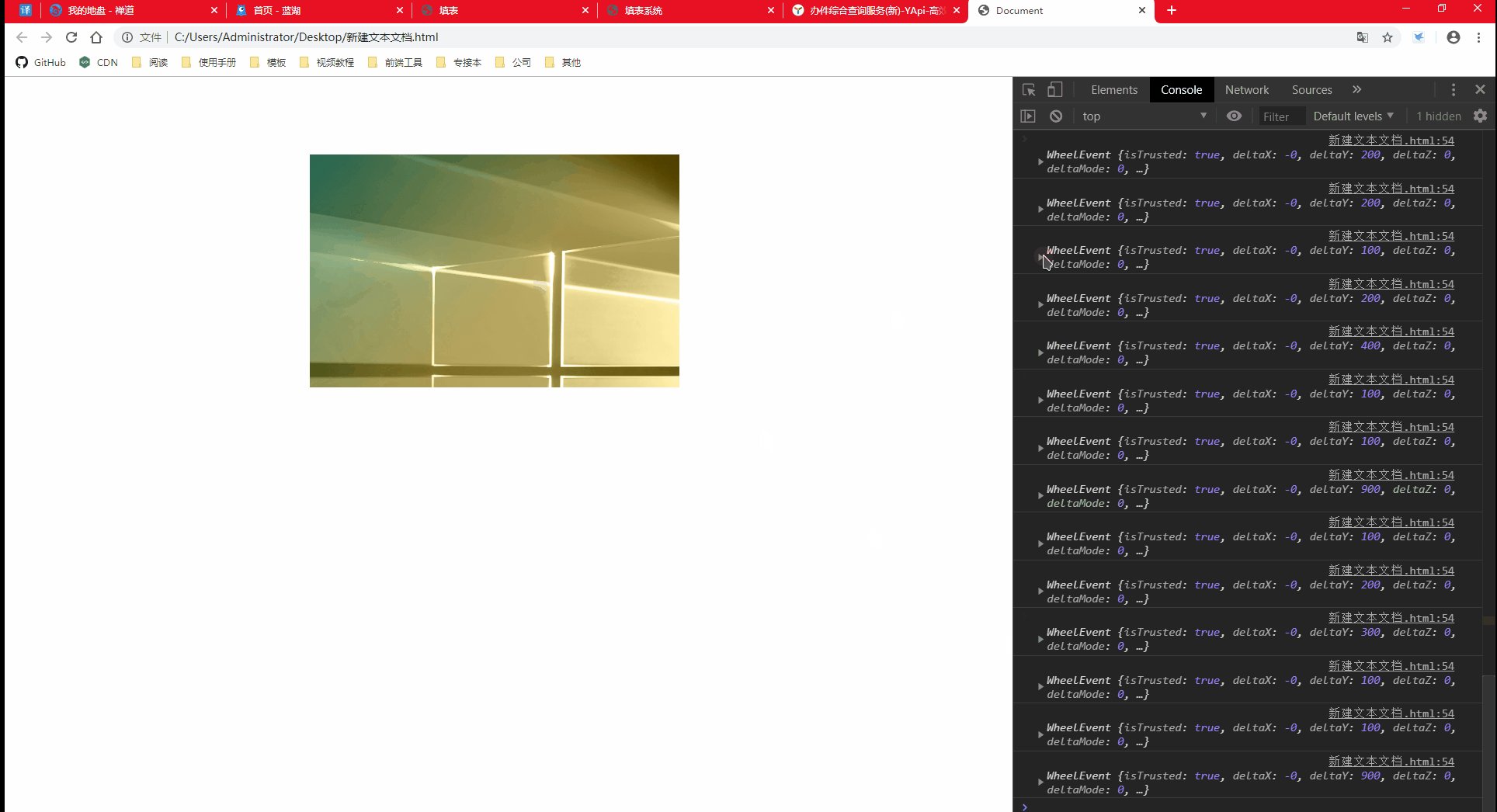
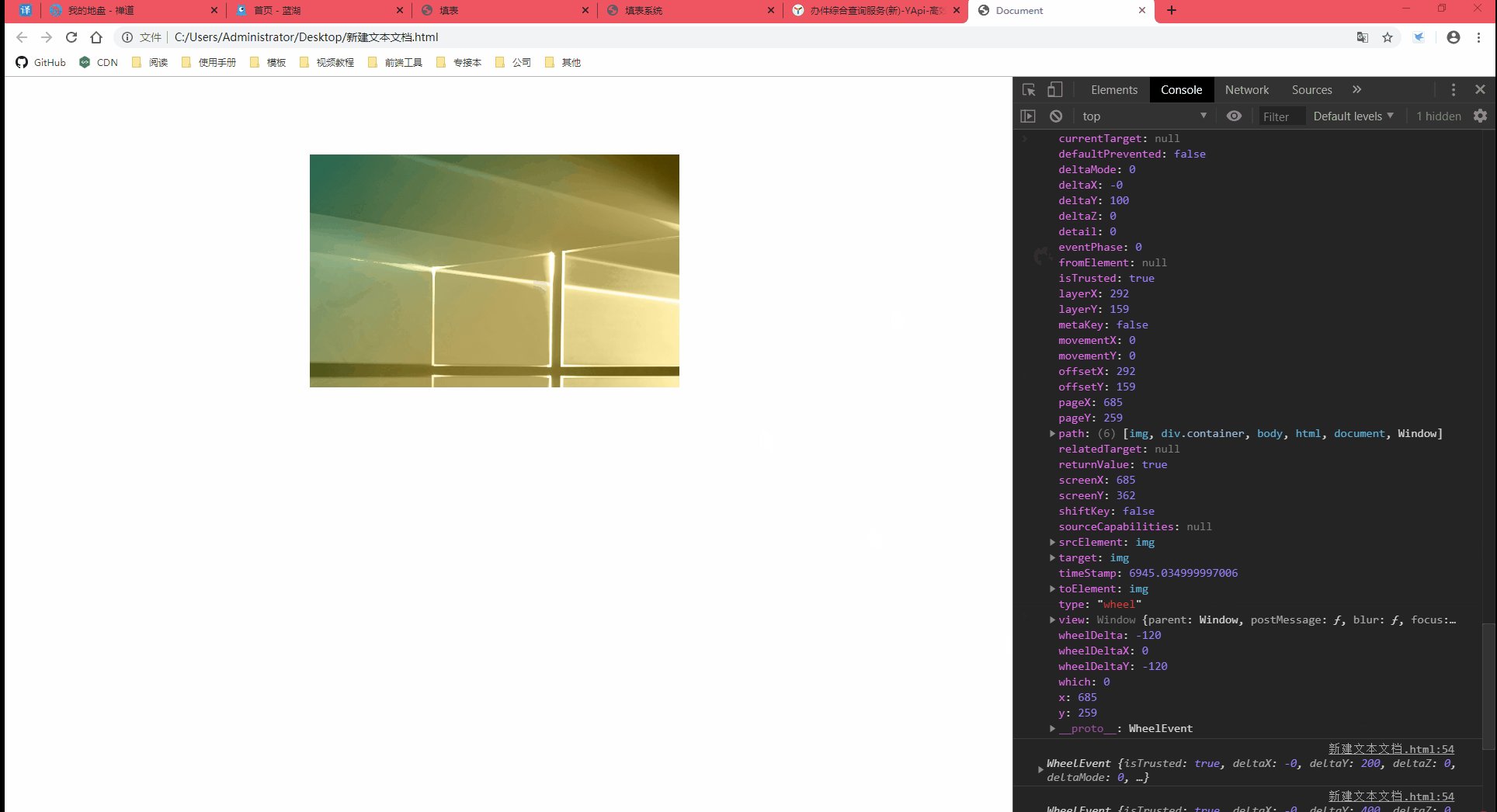
实现思路 html里面的img标签和css中background-imag等都会触发浏览
1928_1046gif 动态图 动图
src=http_//hbimg.b0.upaiyun.
4 img src="image/项目管理十大知识"/>
gif" title="点击图片放大缩小"/>4 img src="image/项目管理十大知识