iosapp设置icon启动图app名称的方法(2)
2022-06-17 来源:动态图库网

17.ios app设置icon,启动图,app名称的方法
ios 7 app icon template
阿里小图标图片素材免费icon素材图标
ios7 app icon尺寸大小及命名总结
iosapp设置icon启动图app名称的方法
weex ios 设置app名称,设置app icon图标,设置app启动图
icon files (ios 5)下的primary icon表示初始图片设置,在这里设置
ios 7 app icon template
icon启动图标
iosapp设置启动图launchimage
设置appicon图标及修改应用程序名
ios设置icon图标和启动页的详细设置
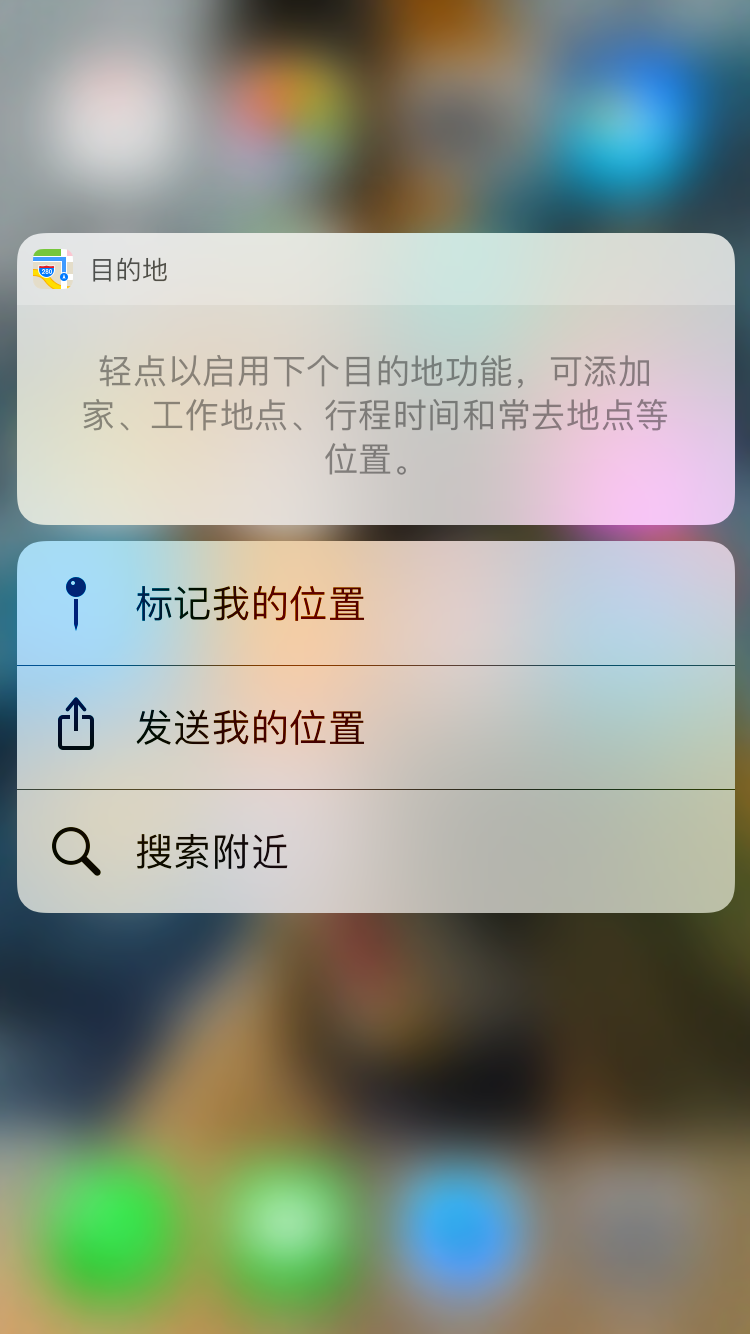
icon,可以获得一系列的快捷选项,用户选取一个选项后,将会启动或加载
app启动图标

![]()




![]()




![]()




![]()


