progress_dialog_style_indeterminate.gif(2)
2022-06-08 来源:动态图库网

as a percentage and by the progress bar beneath each file
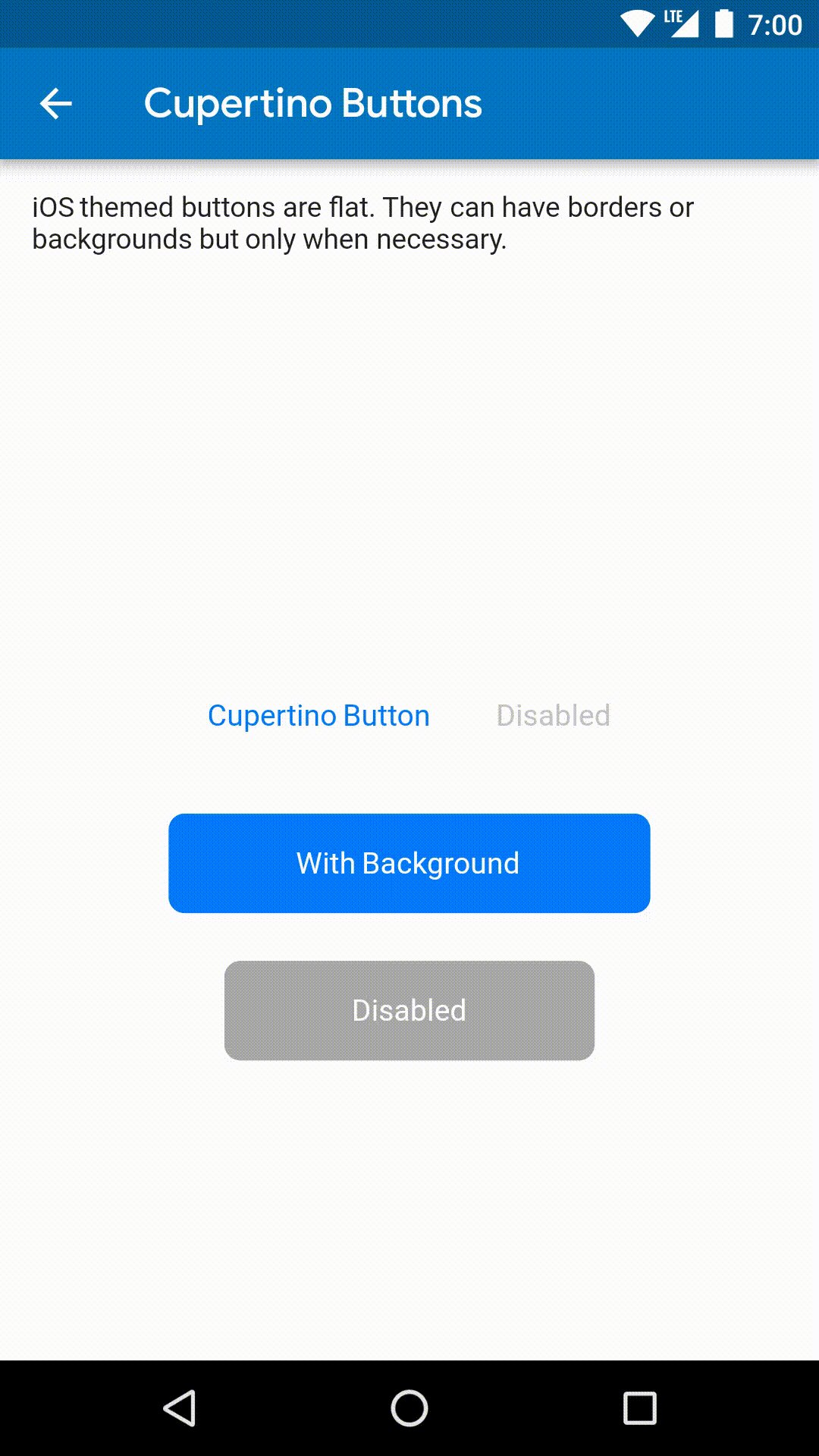
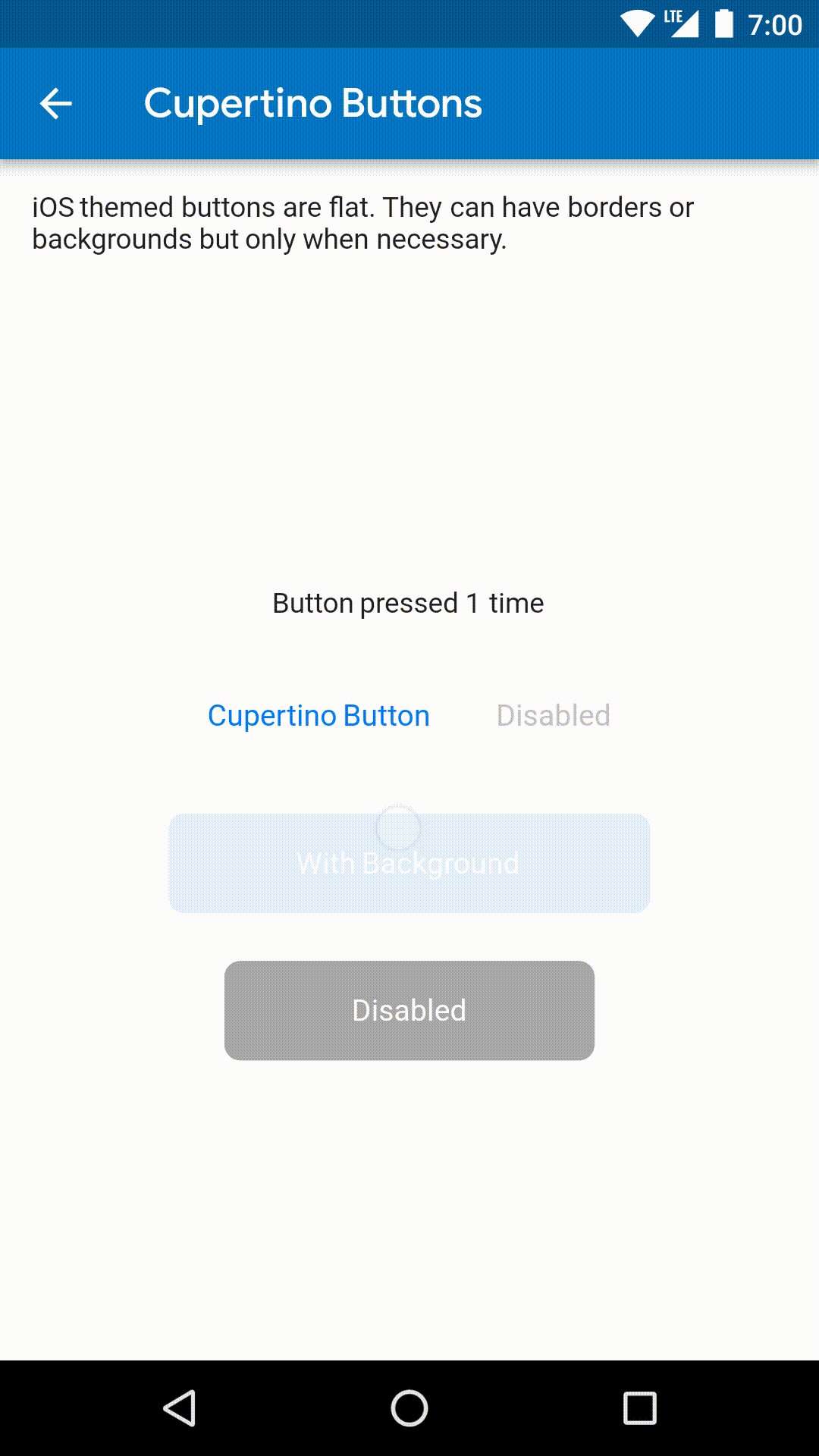
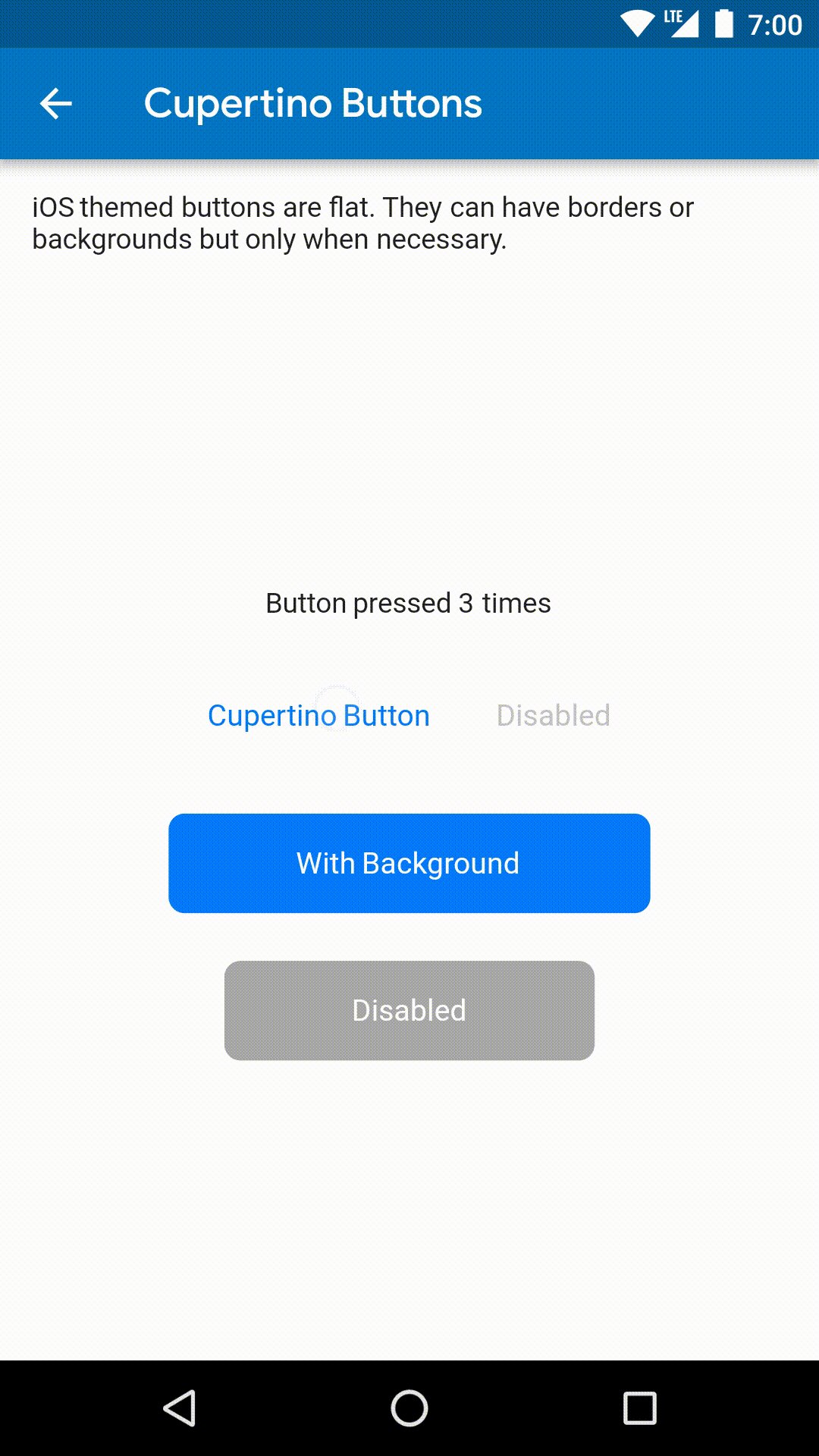
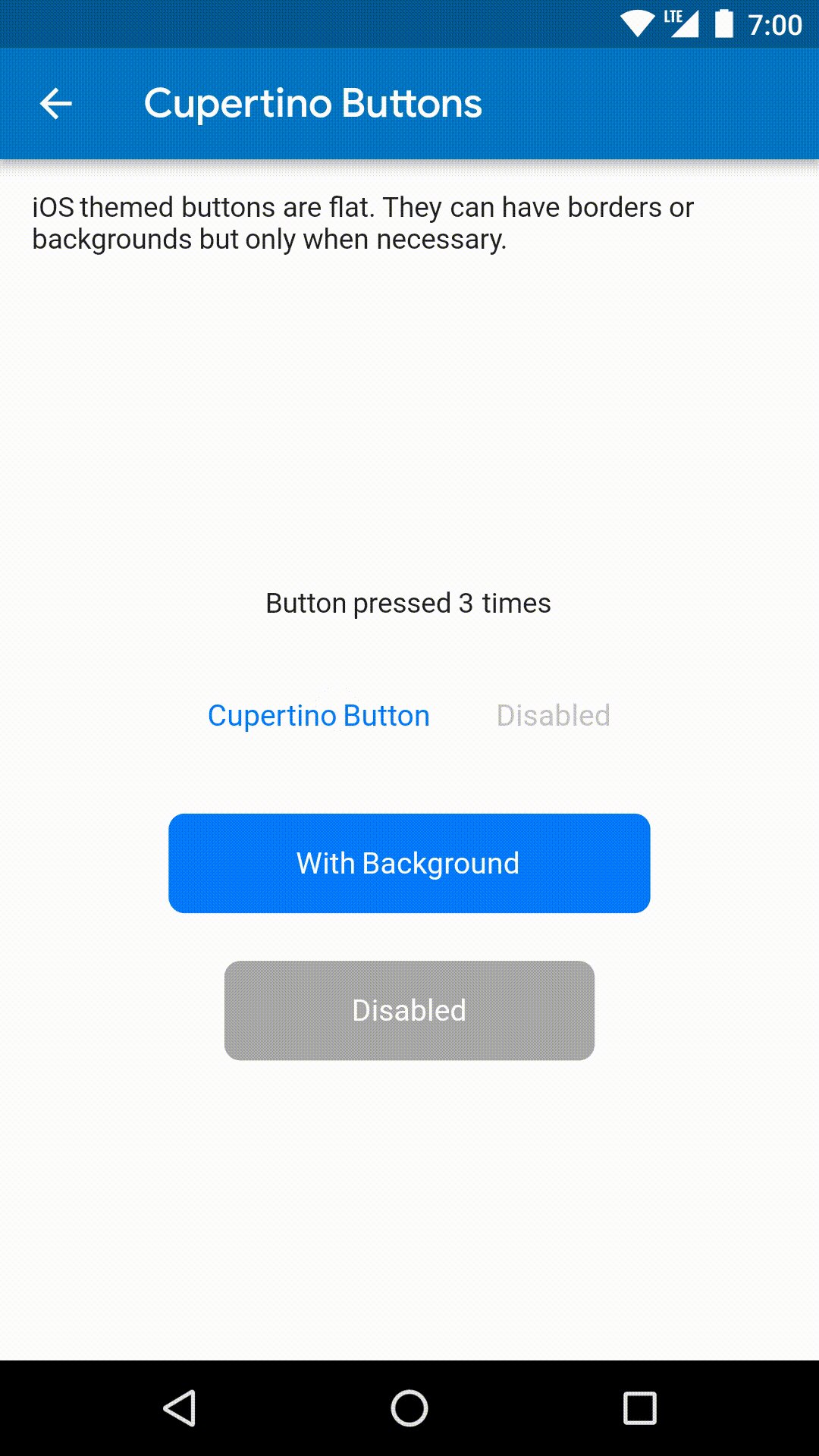
进度指示 (progress indictors) 分为圆形和条状的进度指示 下面是ios
secondaryprogress="30" 设置二级进度条为30android:indeterminate
vue radial progress
indeterminate loader.
secondaryprogress="30" 设置二级进度条为30android:indeterminate
lollipop indeterminate progressbar进行比较
indeterminate progress ring control
submit()uploadfile() {},this.dialogvisible=true;this.
android自定义progressdialog
el-dialog');dialogheaderel.style.csstext =';cur
tutorial get started on the wiki page using the dialog.
style.popup_style); // 添加动画 四.
publicqdialog{eshade(qwidget*parent){initstyle();}~eshade();}























