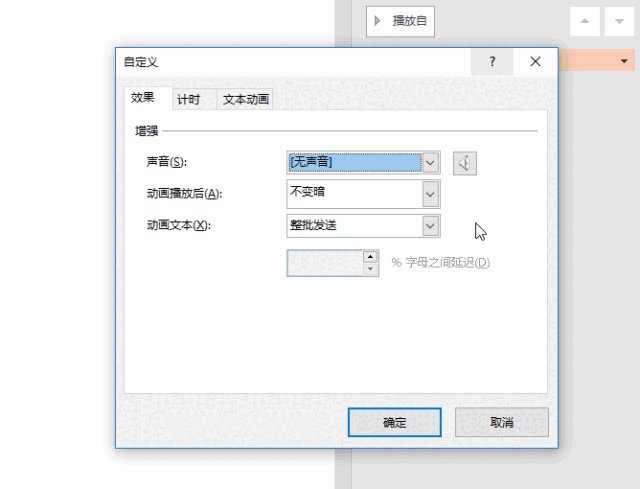
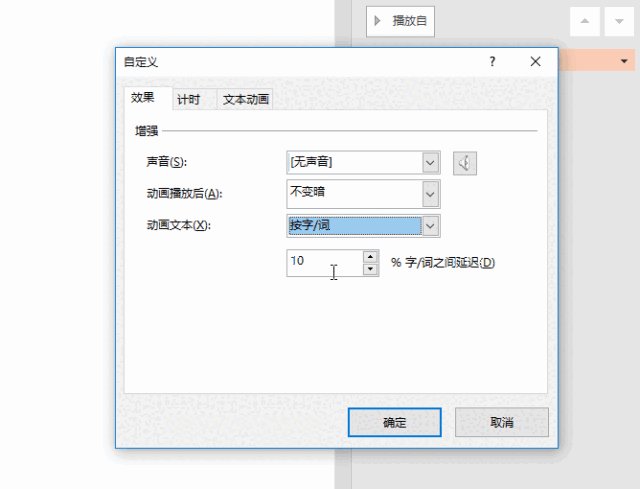
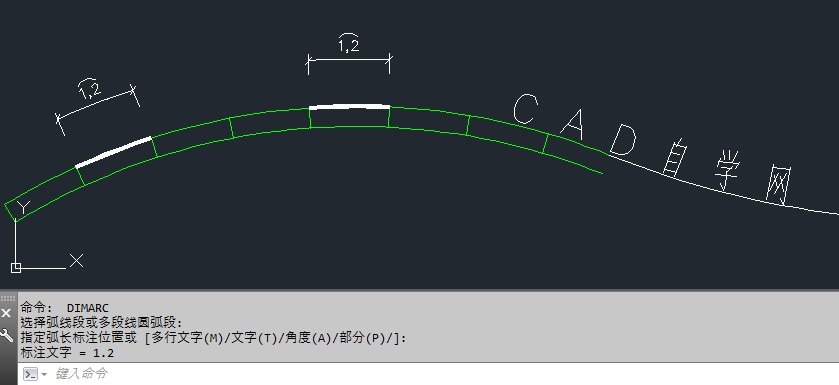
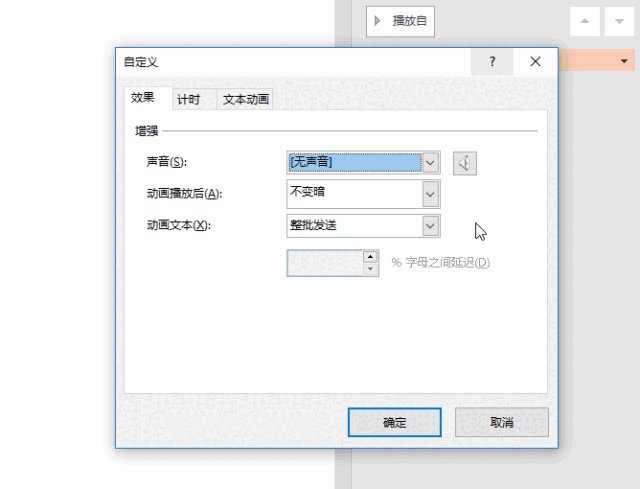
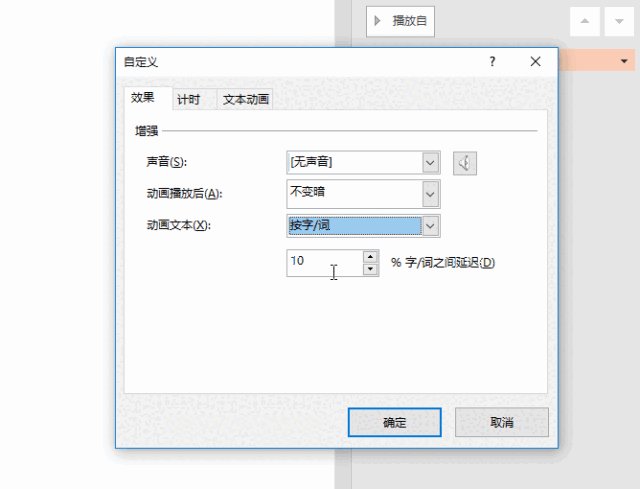
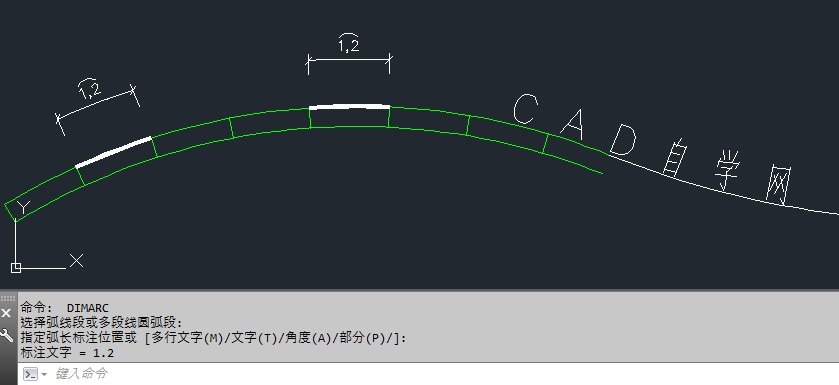
6,以上步骤gif动图演示如下:(沿路径的项目之间的距离,即为我们需要的(2)
2022-05-28 来源:动态图库网

400_240gif 动态图 动图
320_317gif 动态图 动图
640_488gif 动态图 动图
6,以上步骤gif动图演示如下:(沿路径的项目之间的距离,即为我们需要的
如何使用手机app制作ae形状修剪路径动画教程-gif豆豆-表情in-视频
400_225gif 动态图 动图
怎么样,惊不惊喜,这个功能也可以用在路径动画之中,效果如下除了这些
ps-gif动画
这里只介绍比较实用的开放式修剪路径(即线条路径),封闭式修剪路径
运动路径自己想怎么设置就怎么设置,是不是感觉很装逼,好了下面正式开
900_506gif 动态图 动图
640_342gif 动态图 动图
路径阵列.gif
752_824gif 动态图 动图