高位高手 gif图片怎么简单加入滚动的文字 ps我用过了 麻烦 要个简单(2)
2022-05-28 来源:动态图库网

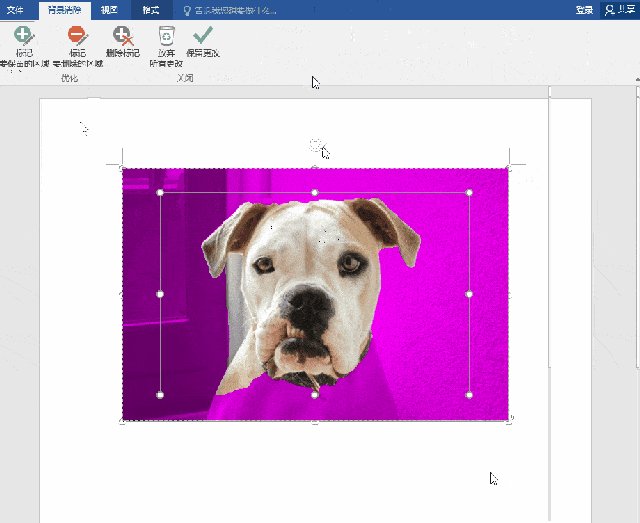
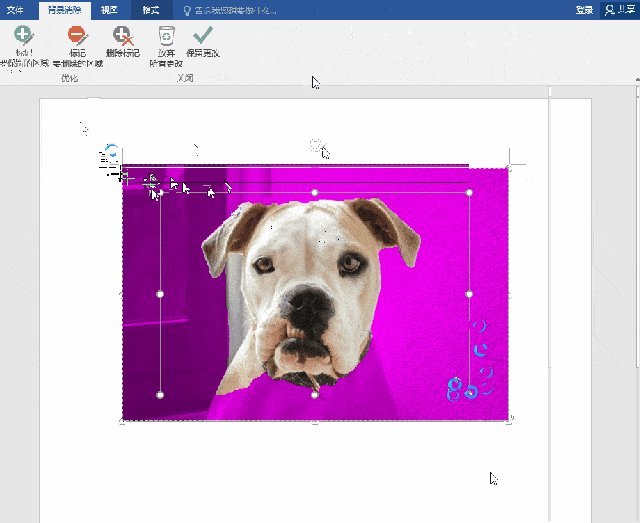
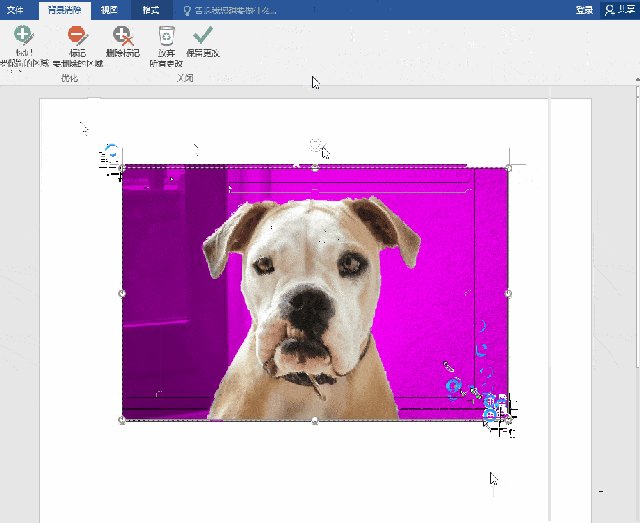
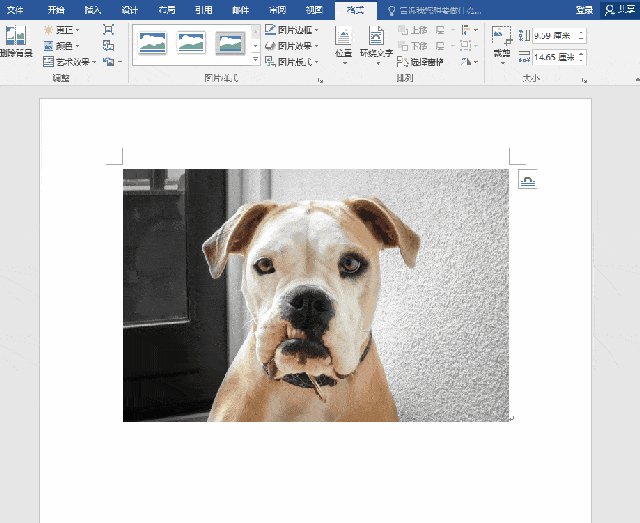
其实,对于普通的抠图并不需要搞事情得那么麻烦,除了ps这种专业的图片
640_429gif 动态图 动图
麻烦许多了,请详见下面的教程(想要看懂教程,可能还是需要一点ps基础
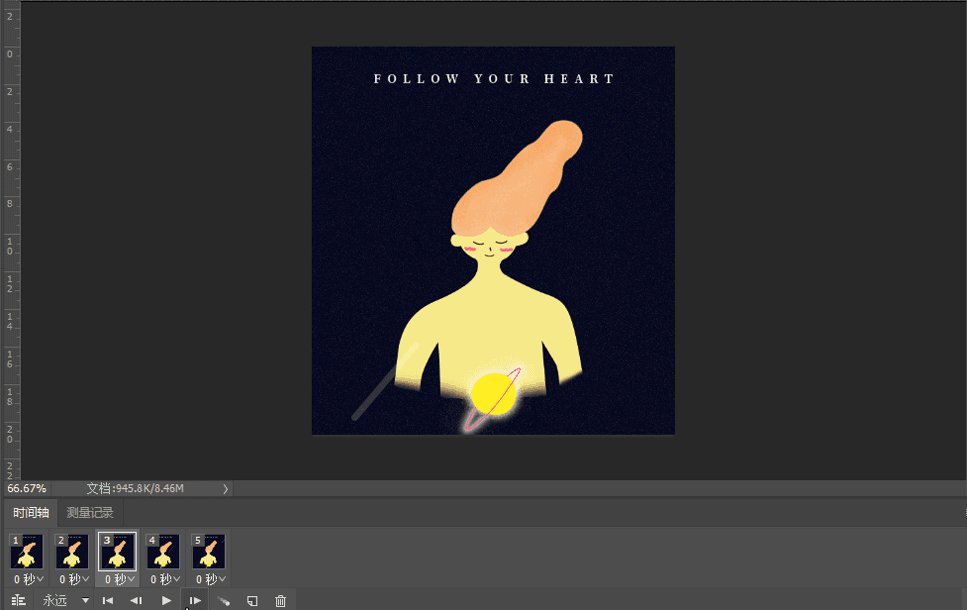
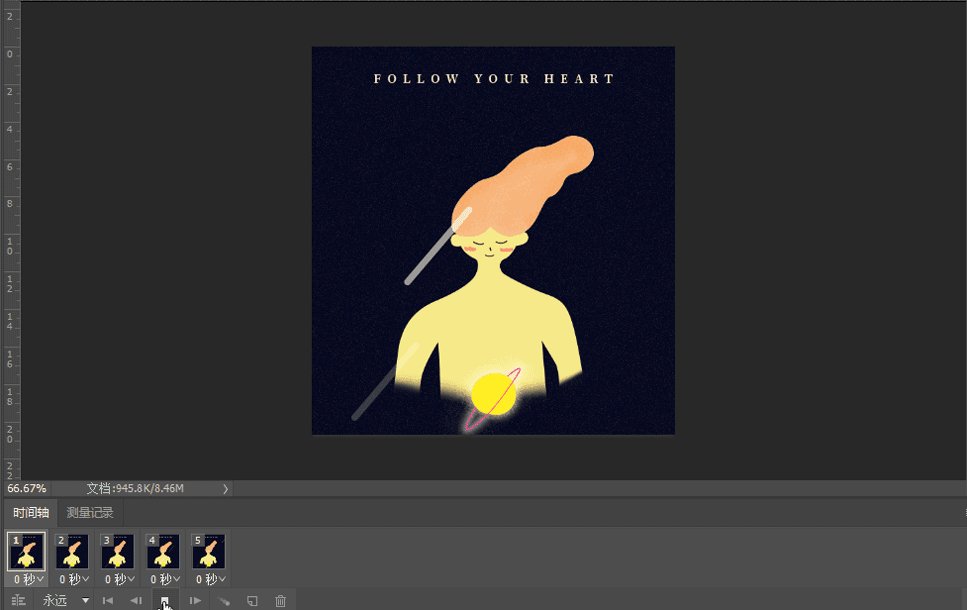
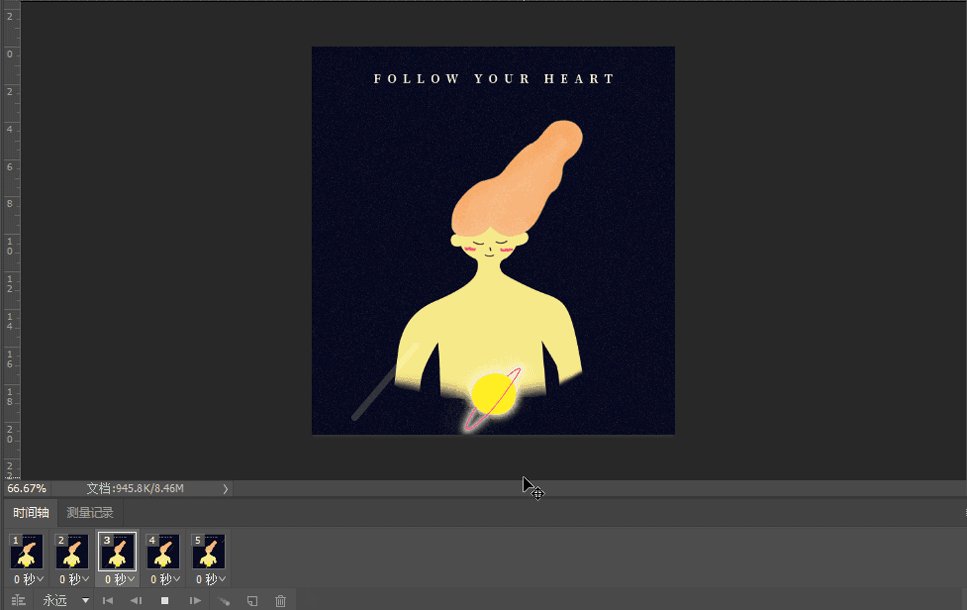
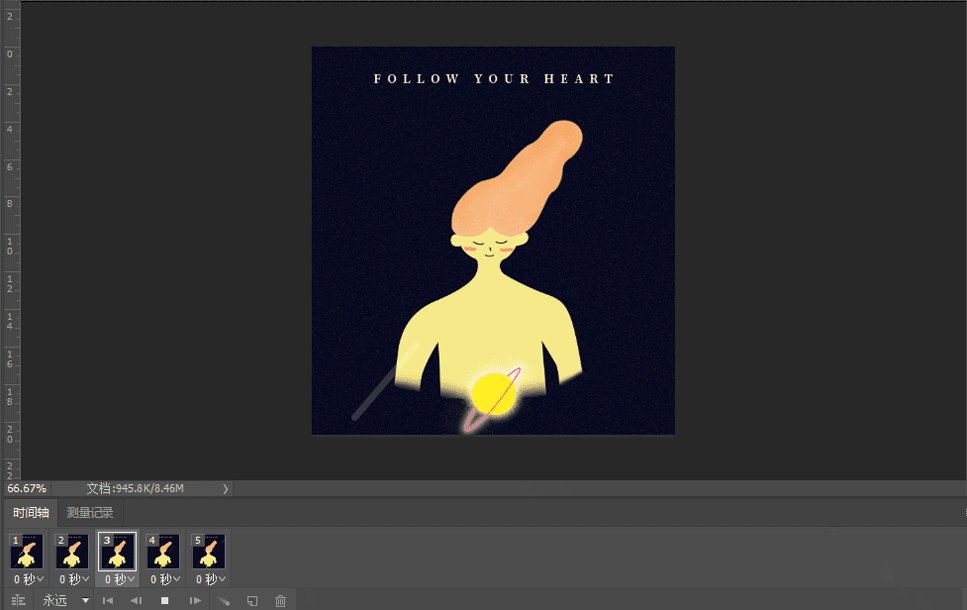
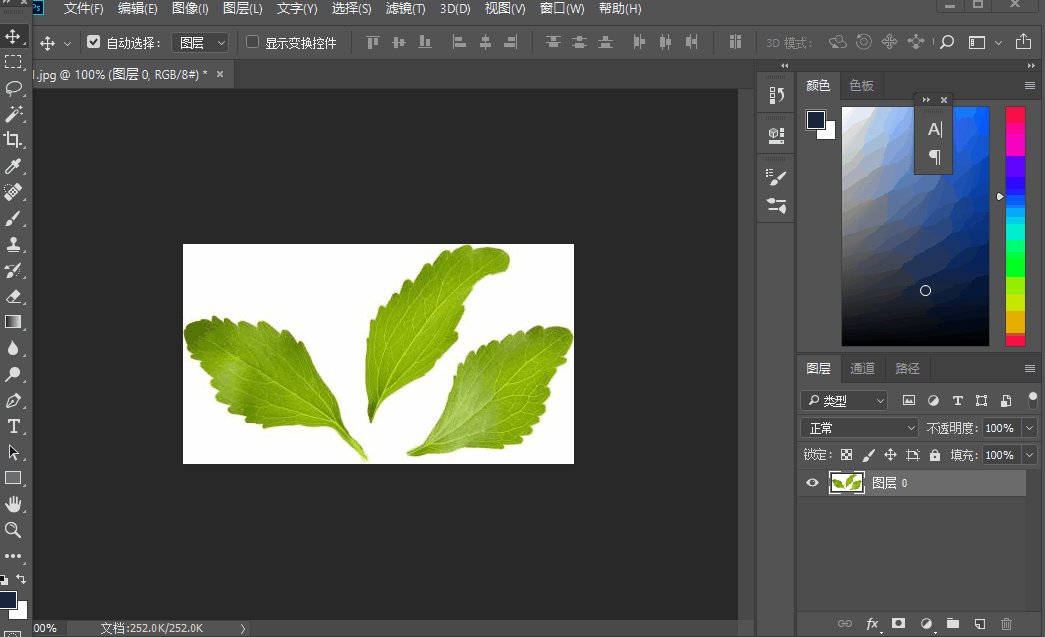
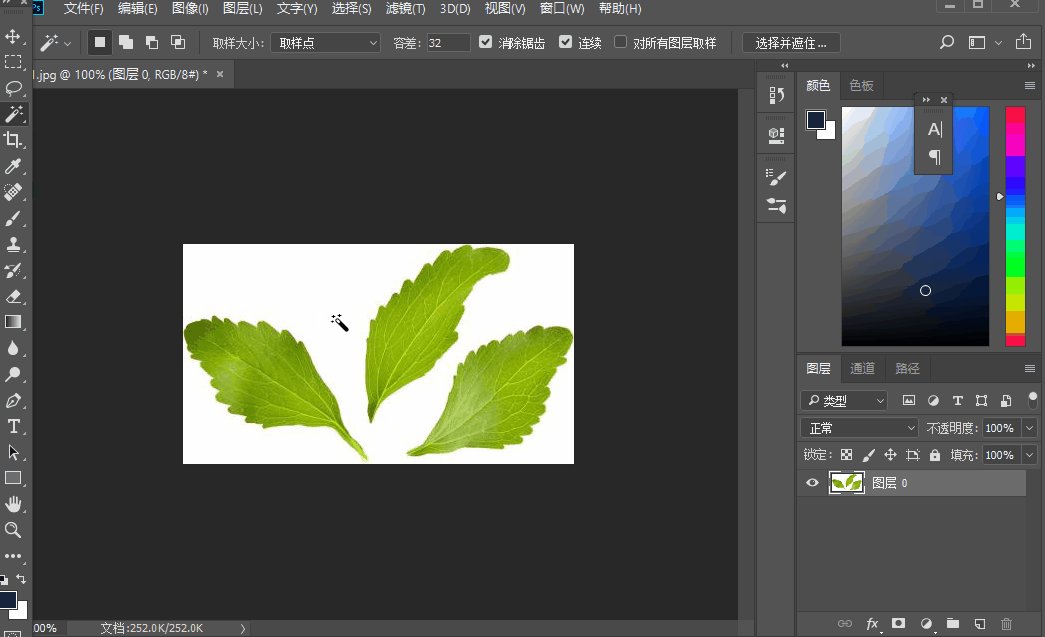
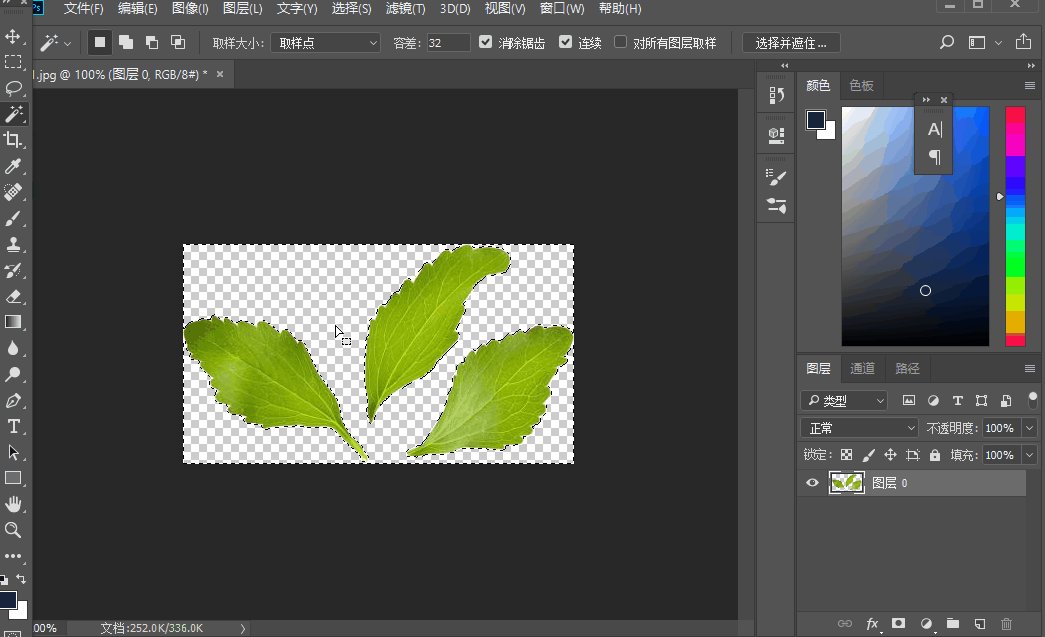
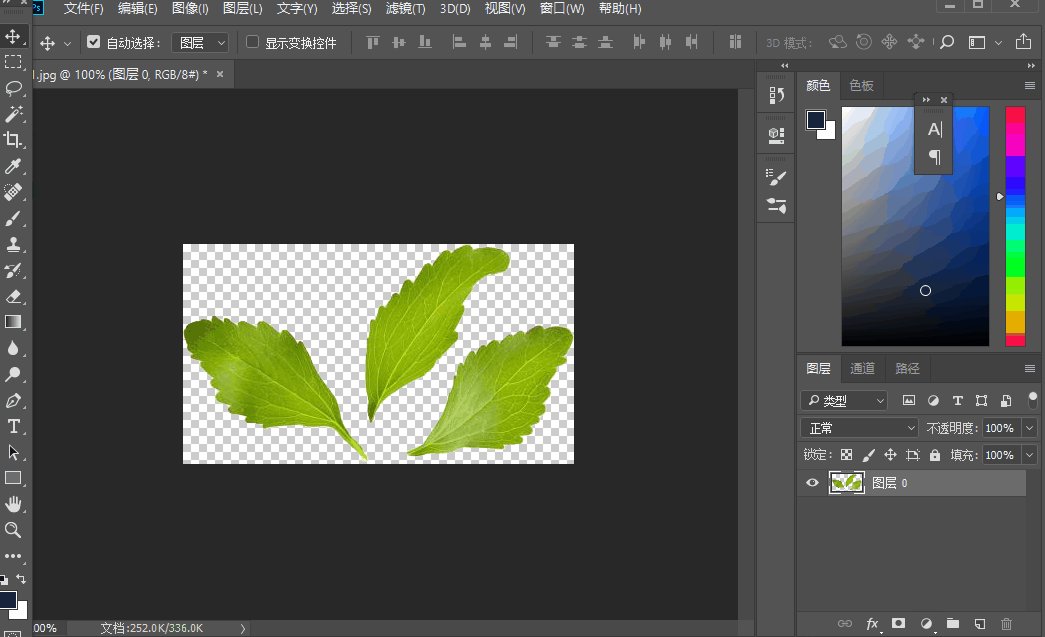
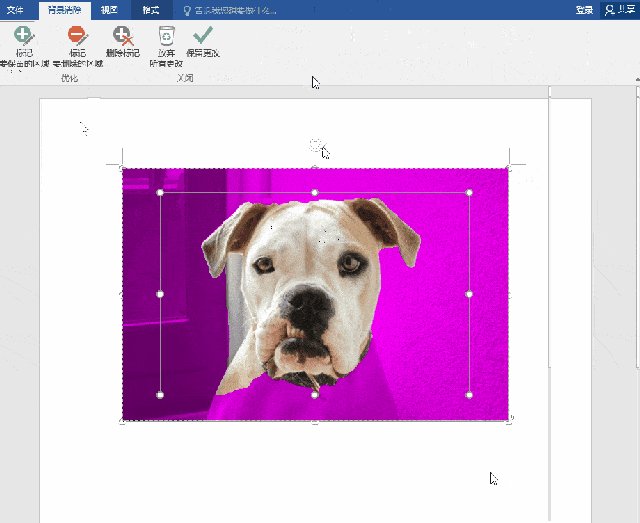
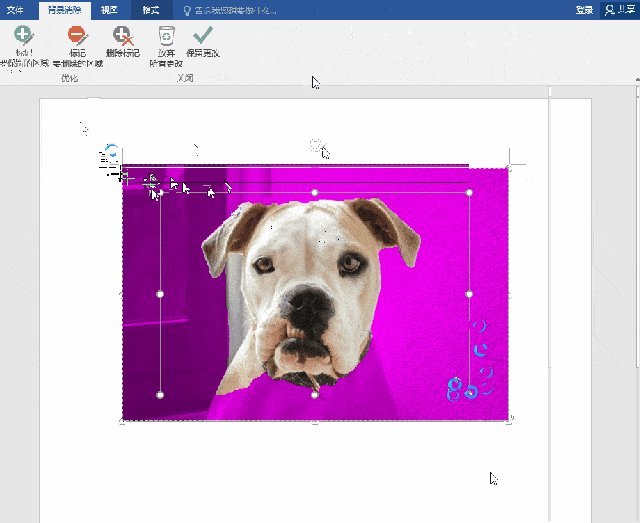
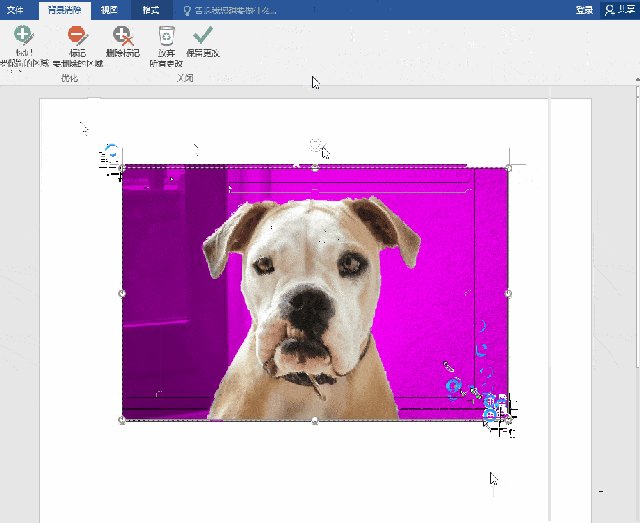
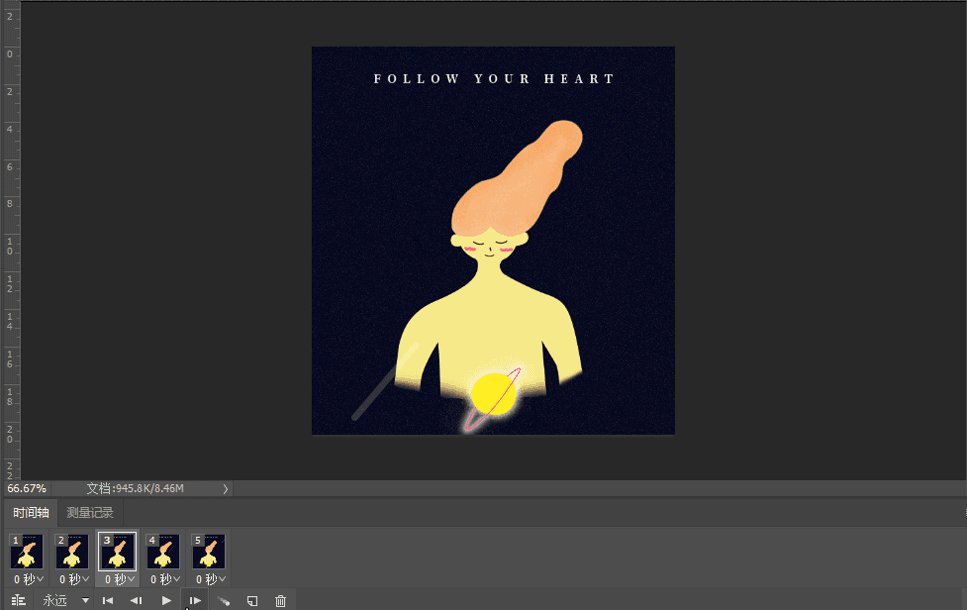
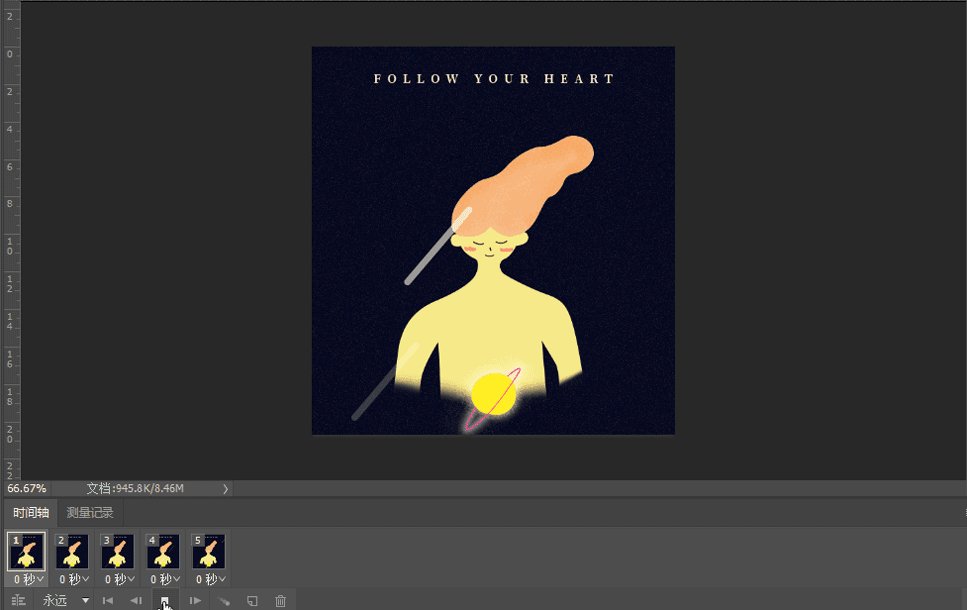
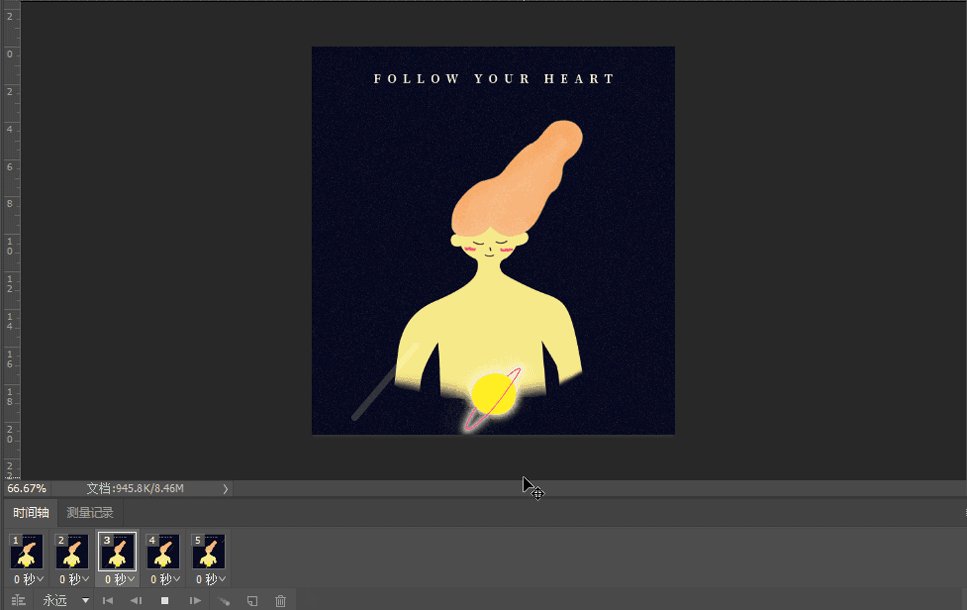
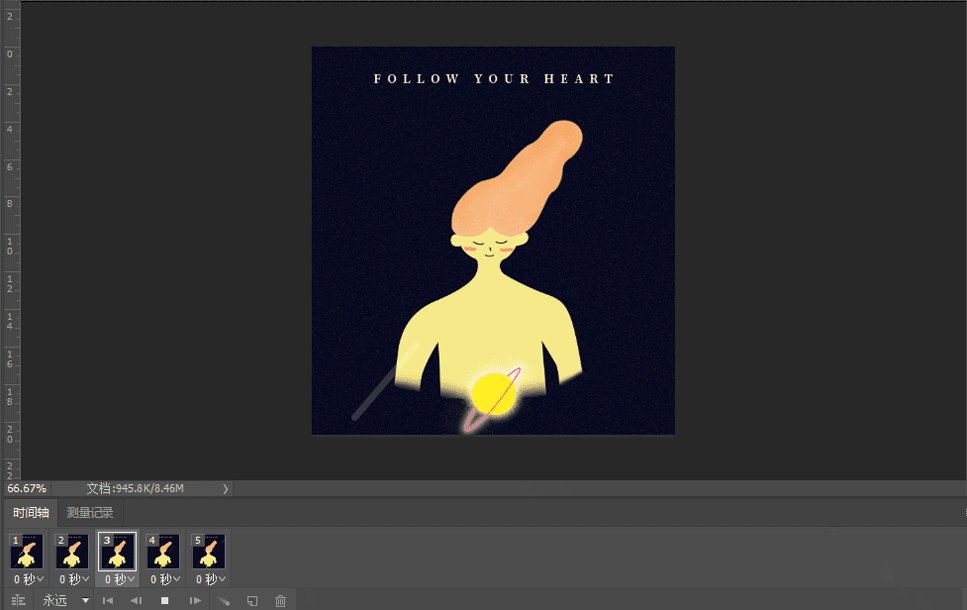
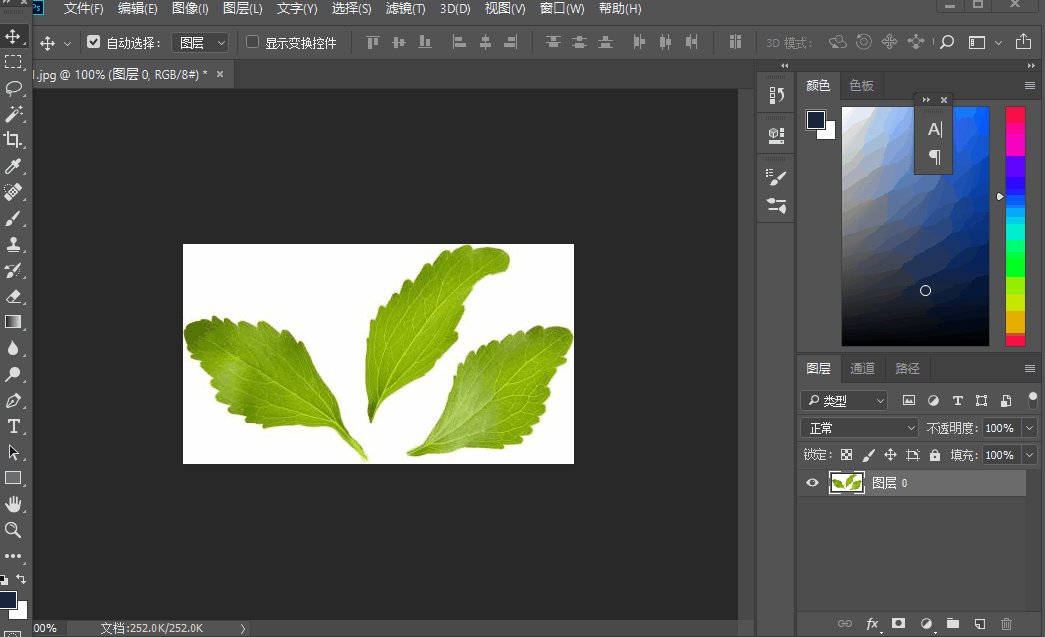
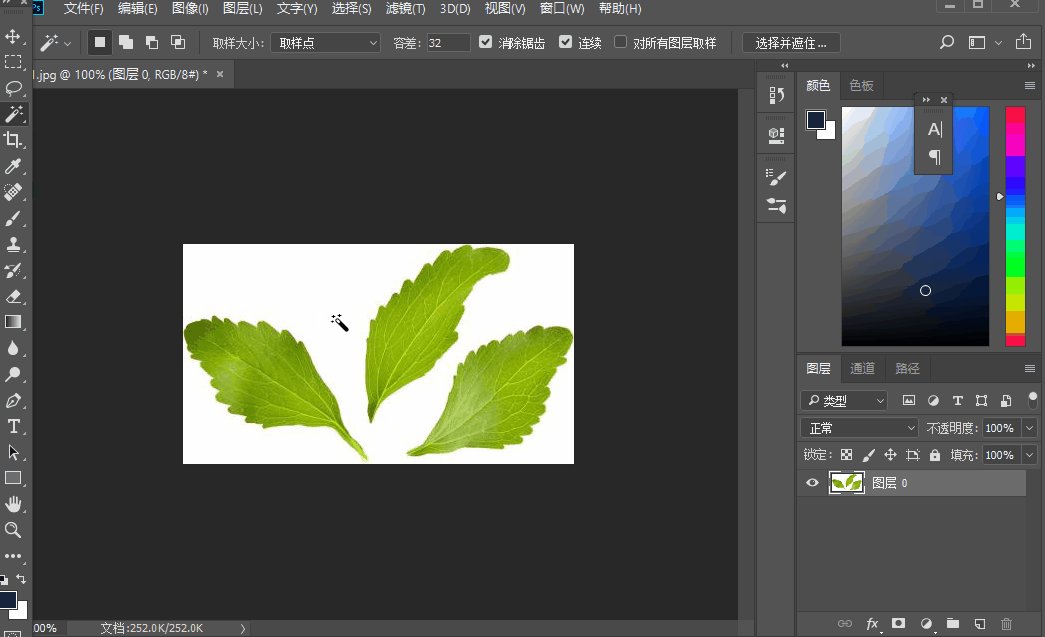
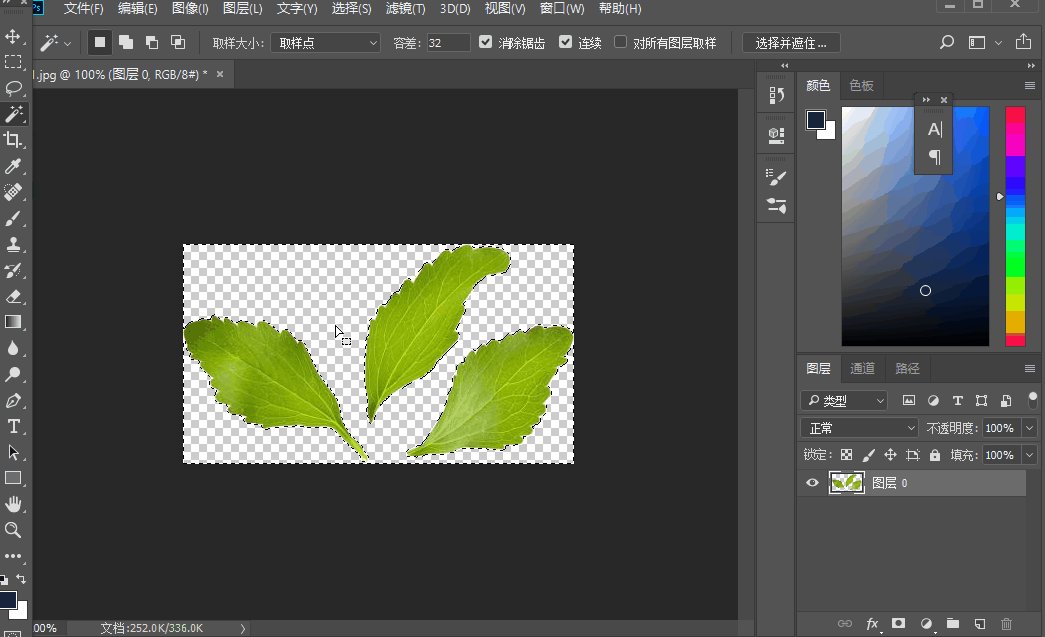
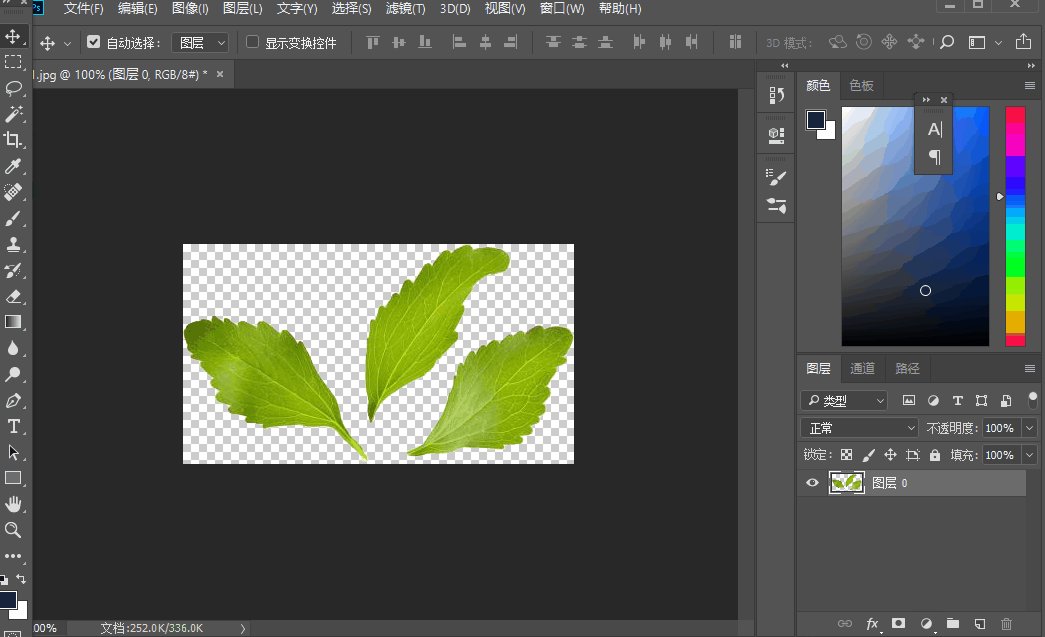
用ps制作gif动图其实也很简单
1019_687gif 动态图 动图
然后还要输入一段文字,还有一个背景层ps制作图片是这样做的效果图ps
手,但是应用的范围比较局限,在处理面积较大的图片时,会显得比较麻烦
600_300gif 动态图 动图
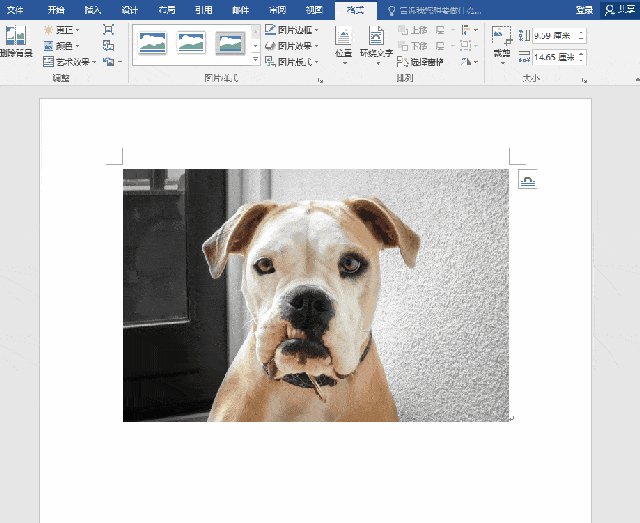
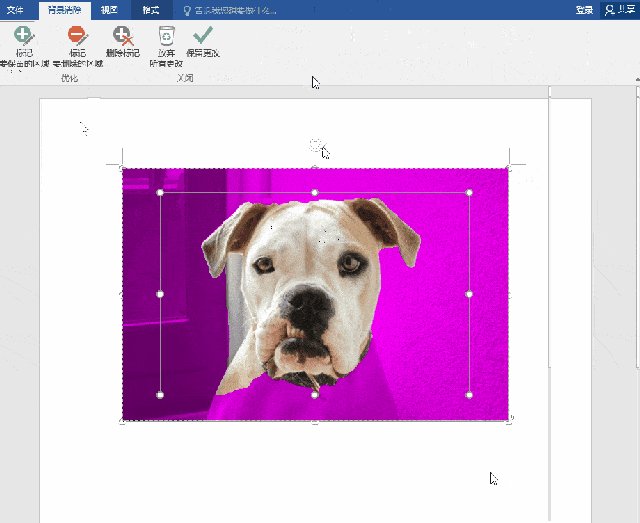
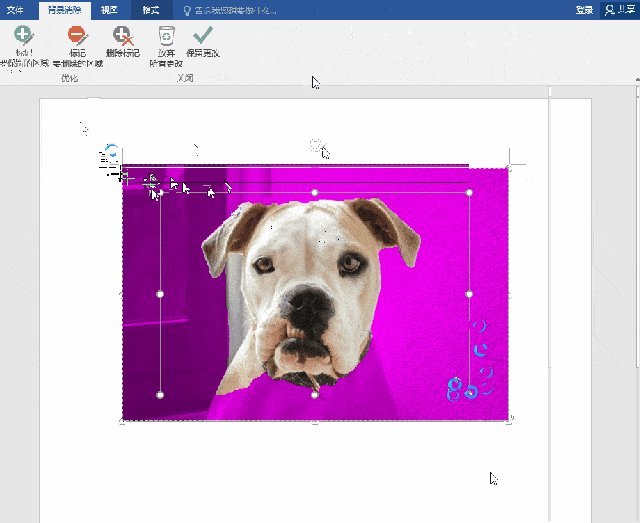
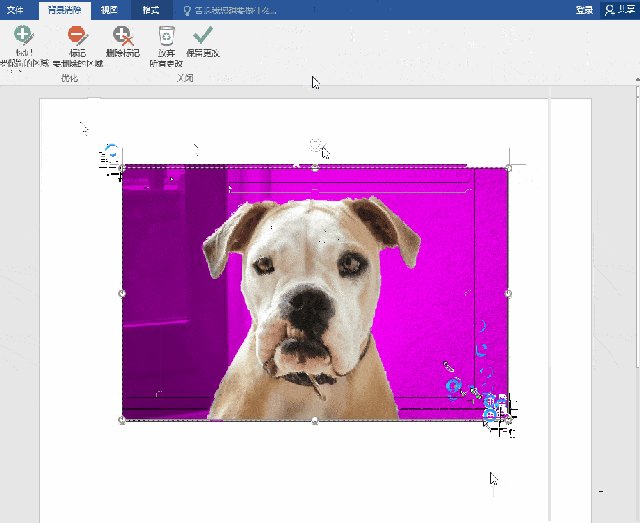
但用ppt处理图片,经常也会遇到不小的麻烦事,比如图片上有多余的元素
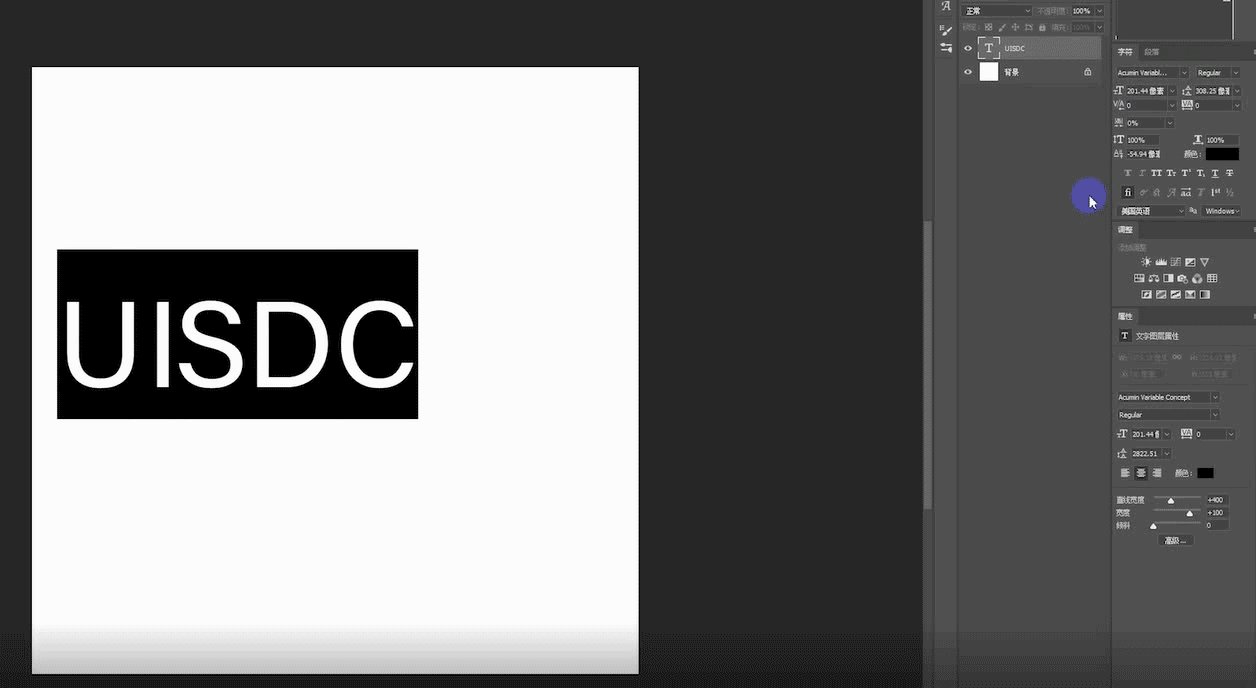
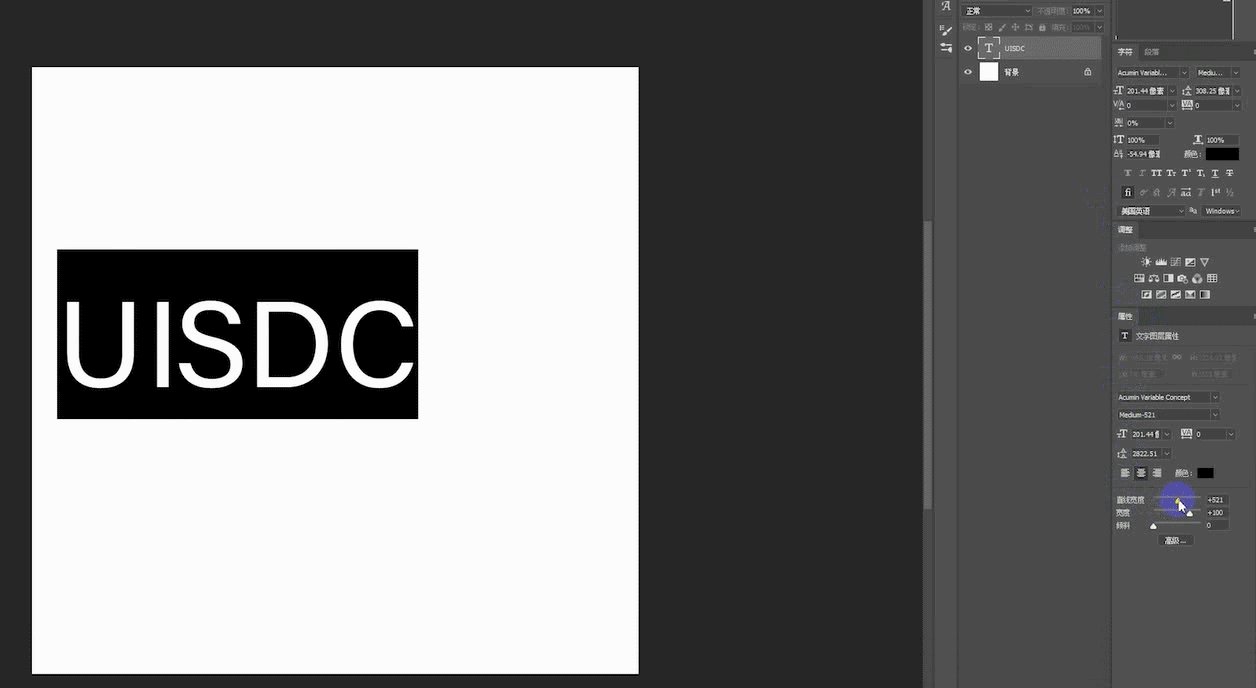
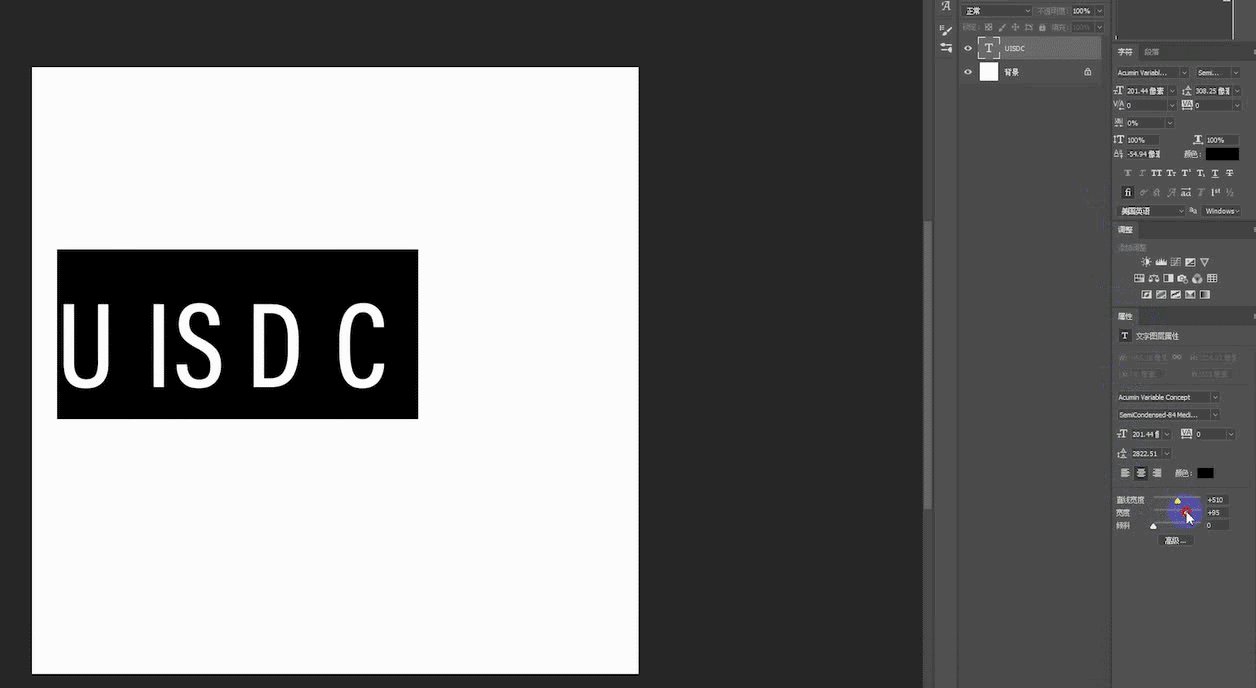
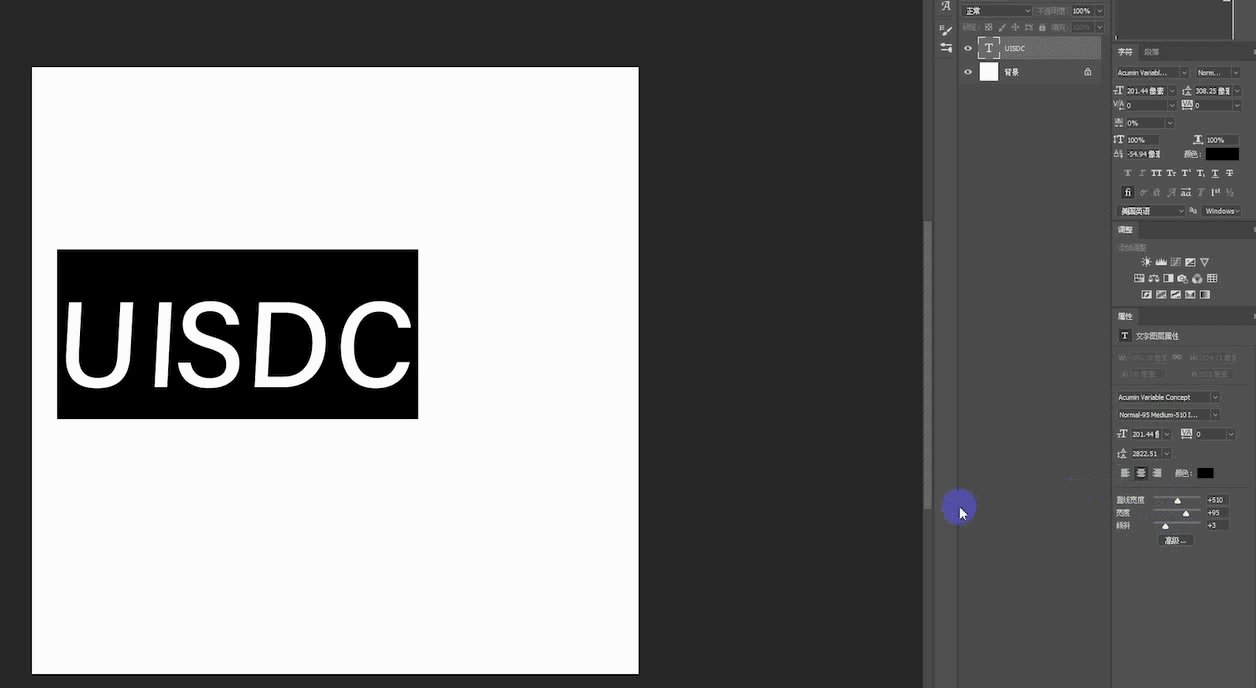
1256_688gif 动态图 动图
720_608gif 动态图 动图
虽然频繁地切换工具有点麻烦,但可以让曲线始终沿着指定的路线绘制(同
1294_848gif 动态图 动图
640_501gif 动态图 动图