canva gif
2022-05-28 来源:动态图库网

canvas基础绘制一个小球的坠落反弹
《每周一点canvas动画》——3d点线与水波动画
如何实现canvas图像的拖拽,点击等操作«
canvas.gif
canvas三角函数模拟水波效果
详解canvas事件绑定
二,canvas(画布)
6,每周一点canvas动画--加速度_river,的博客-csdn博客
121212.gif 背景为canvas生成,留图寻找实例.
canvas动画 canvas离屏技术
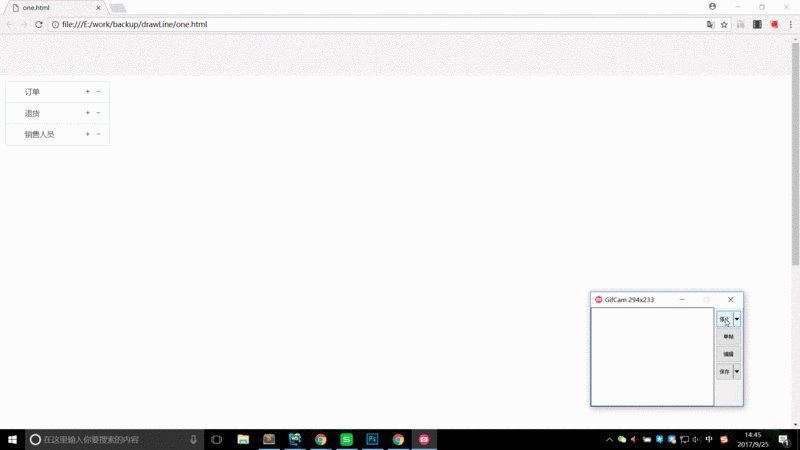
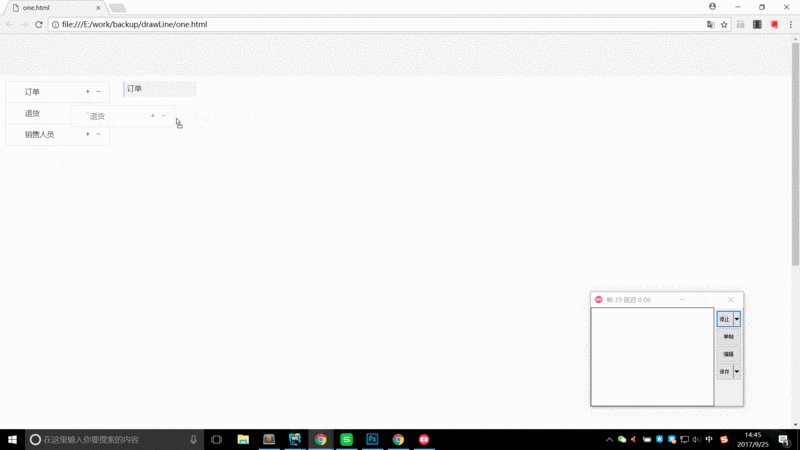
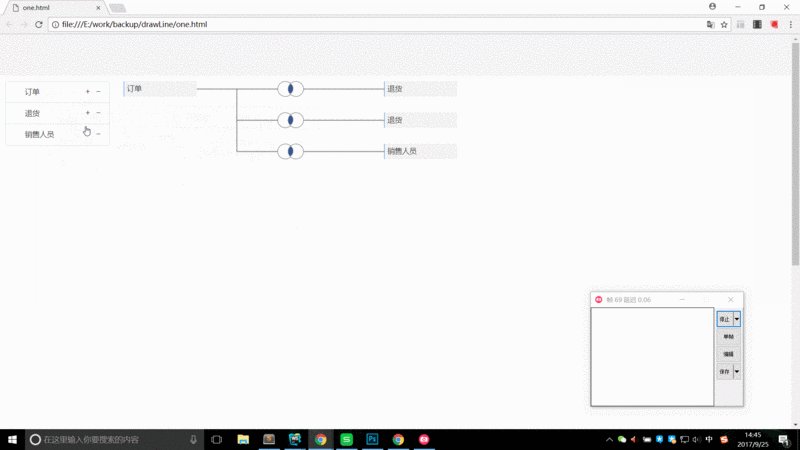
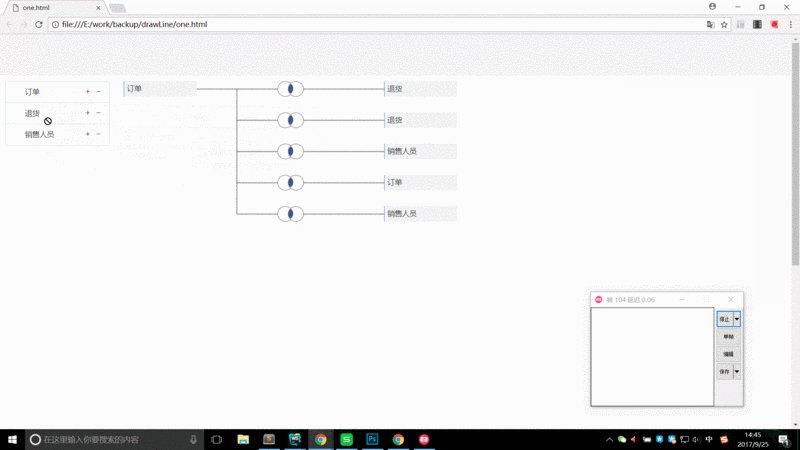
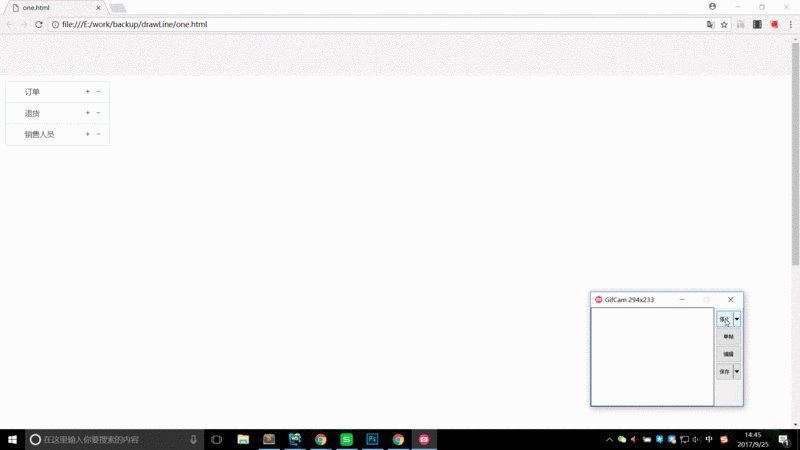
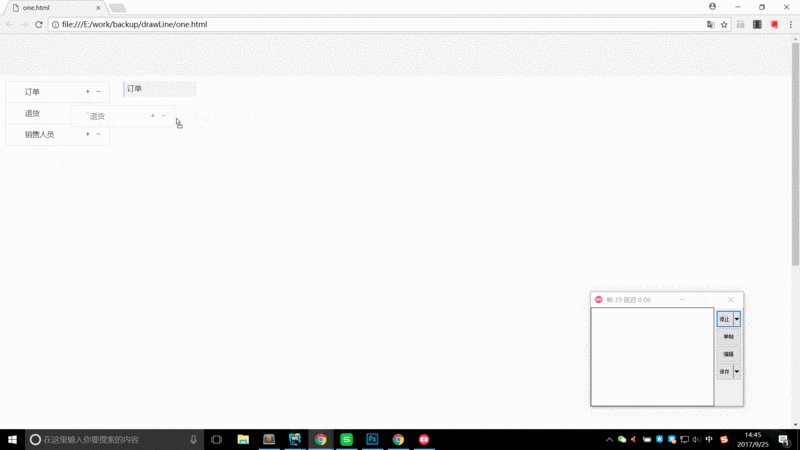
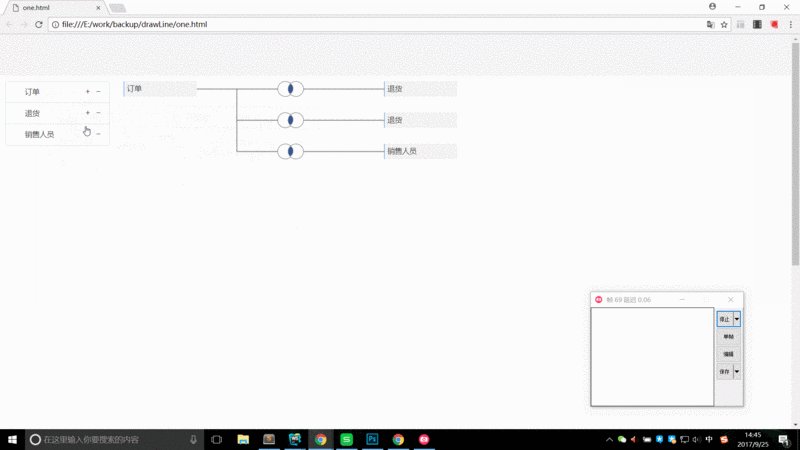
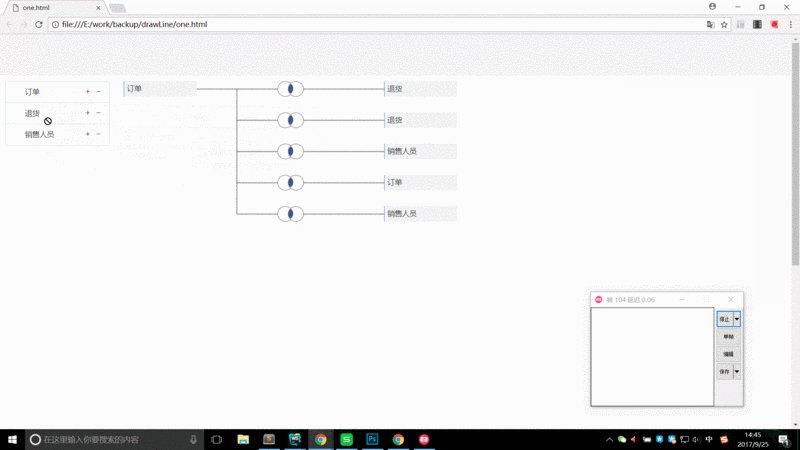
html5利用canvas绘画二级树形结构图
《每周一点 canvas 动画》—— 文字粒子
打造高大上的canvas粒子动画
canvas模拟文本输入光标效果
canvas实现多种形状的烟花
组件-easeljs效果: 同样,先对 easeljs 进行引用,然后创建 canvas