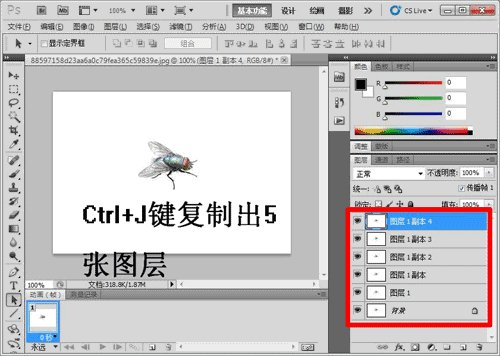
效果会更好第八步:将优化结果存储为gif文件第七步:每帧选一个图层第
2022-05-28 来源:动态图库网

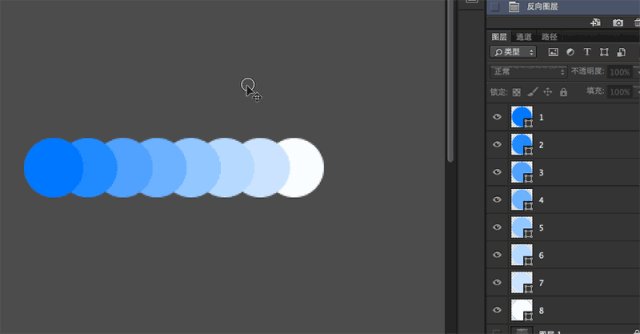
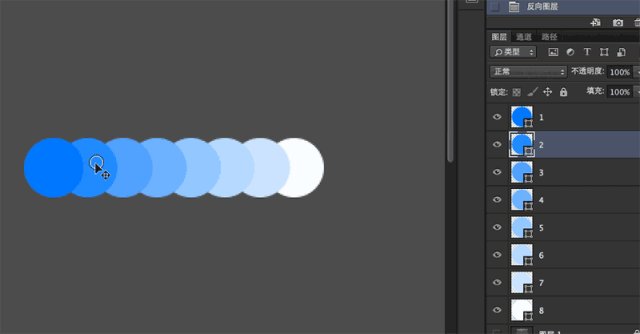
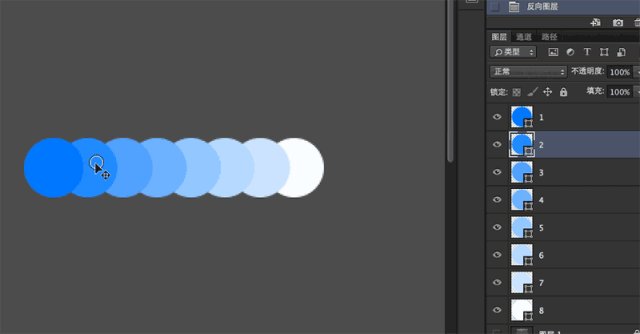
通常同时选取两个以上图层的帧复制粘贴会变成复制图层,而不是复制帧
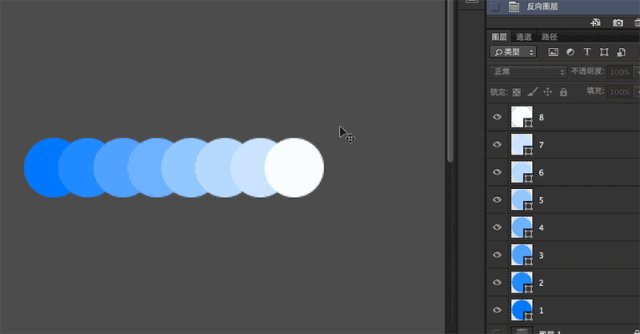
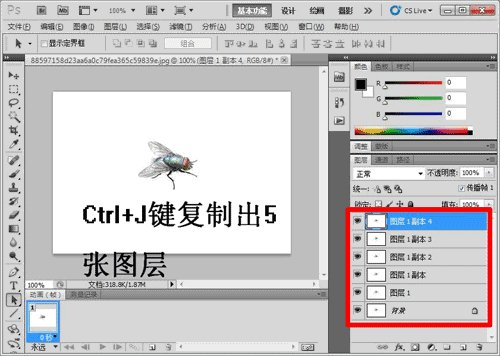
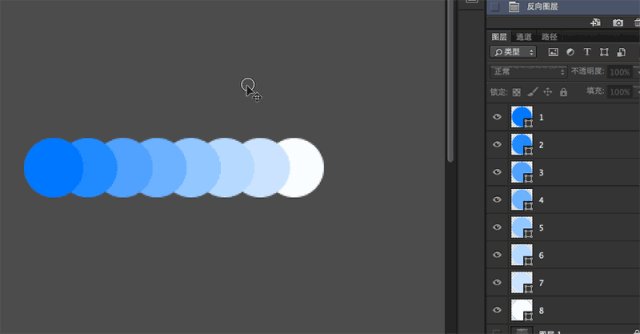
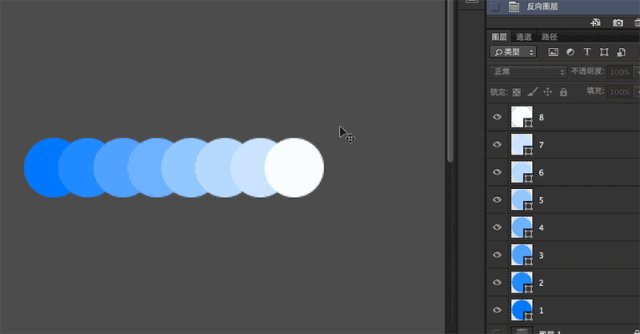
79 让每一帧都对应一个图层70 保存为web格式--存储--保存效果是
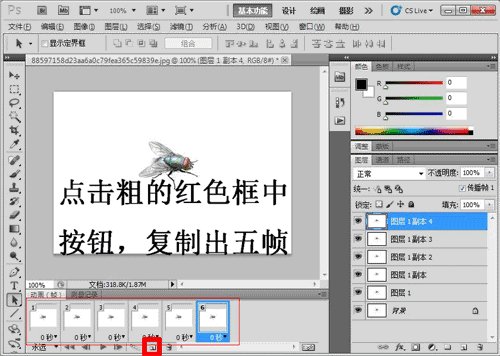
gif完成上一步之后动画就基本接近完成了,只是默认的每帧延迟时间为0
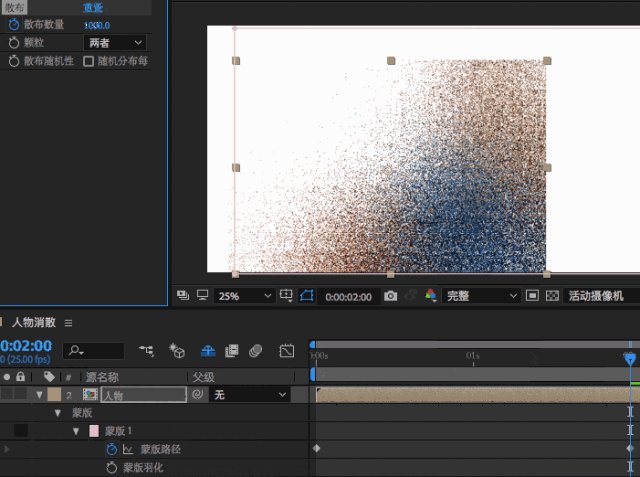
七,运行效果
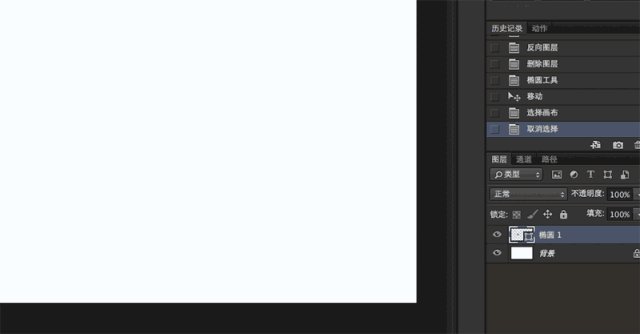
收藏 第一步,文件--脚本--将文件导入堆栈--浏览(文件)--选中文件中
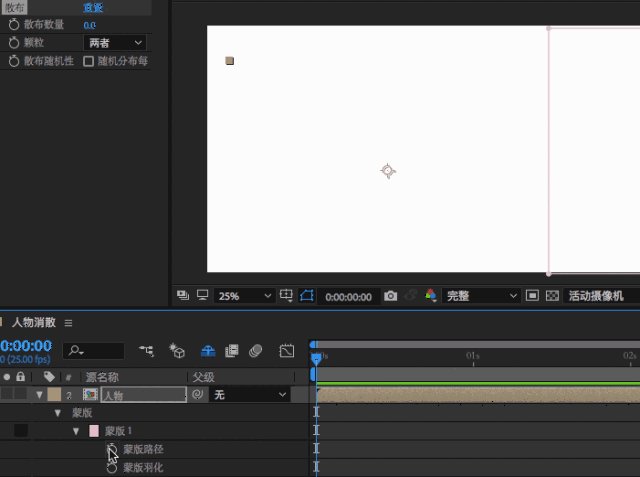
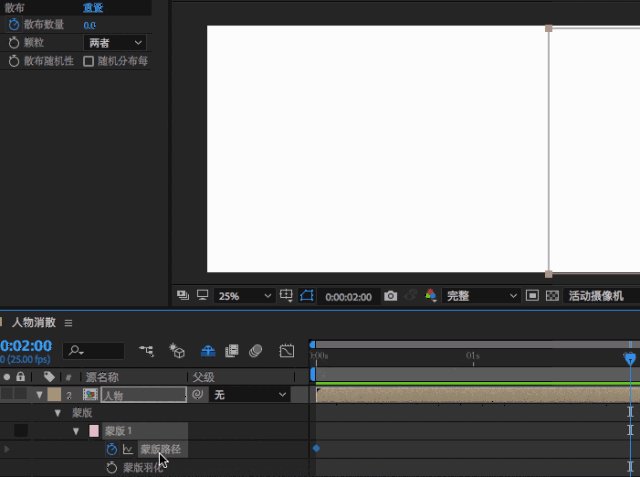
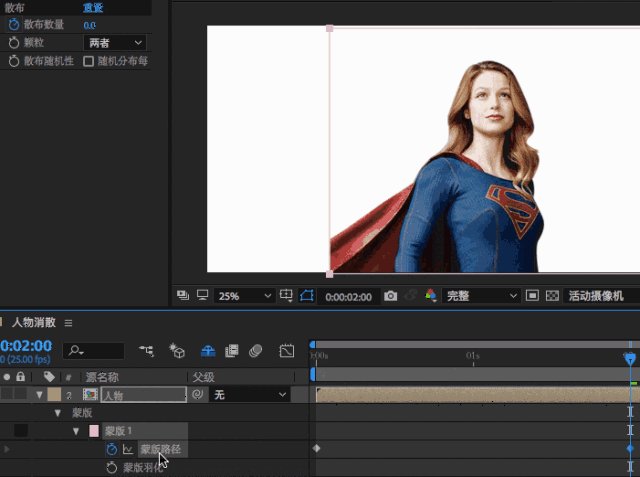
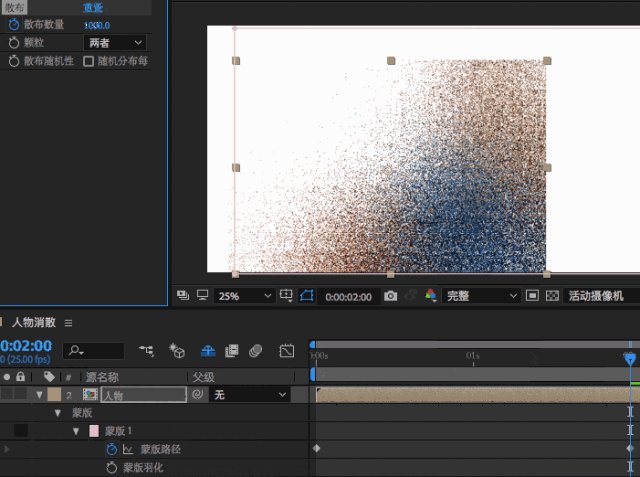
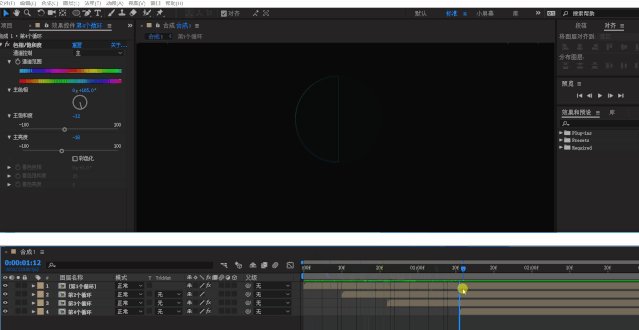
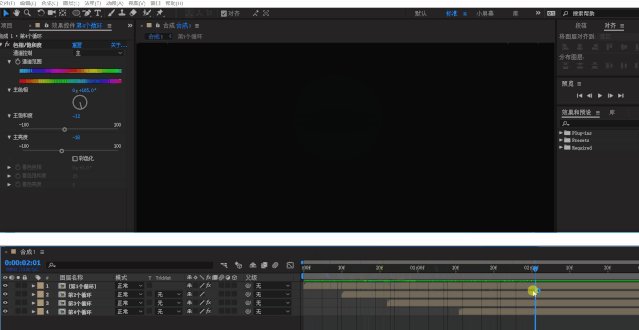
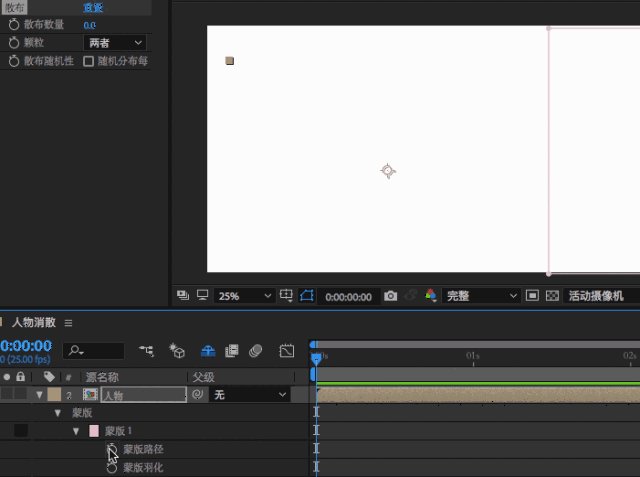
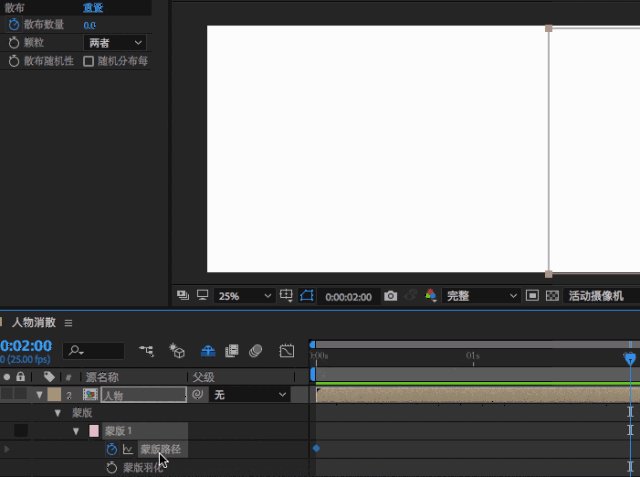
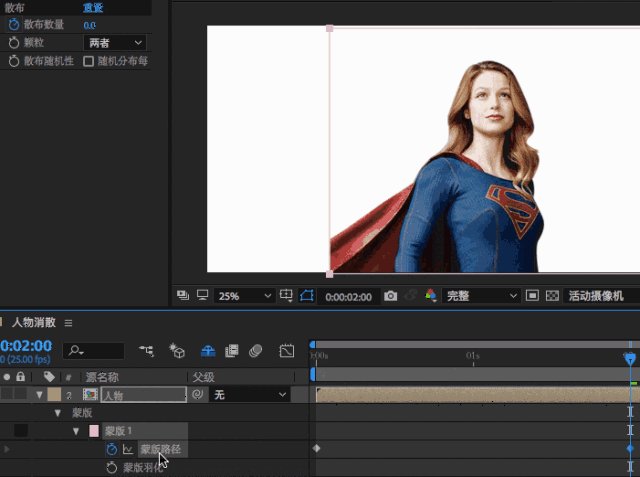
为第一个人物图层添加蒙板,并为其蒙板路径设置关键帧
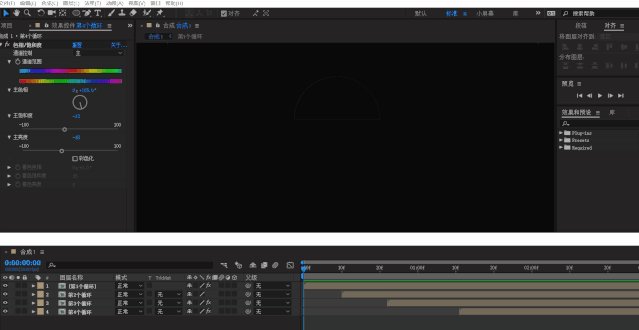
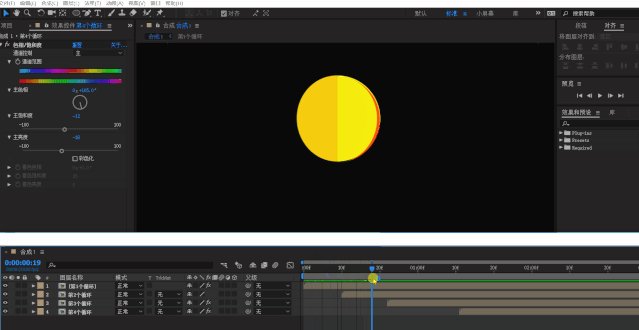
设置"第4个循环"图层的 色相饱和度效果参数:【主色相】数值设为165
又叫冻结帧右键点击切换保持关键帧得到这是添加冻结帧后的效果会在那
调好文件的大小,我这里是按h5界面文件的大小为标准.
这才叫用ps做效果图!
678_462gif 动态图 动图
stape 设定让一个图层始终对着另一个图层,可以自定义角度
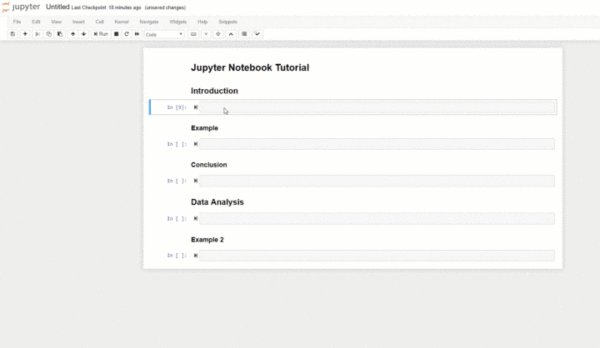
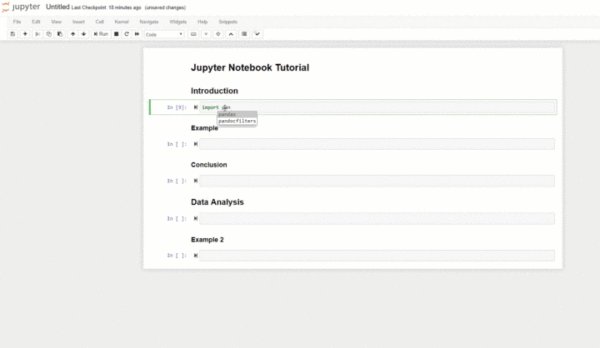
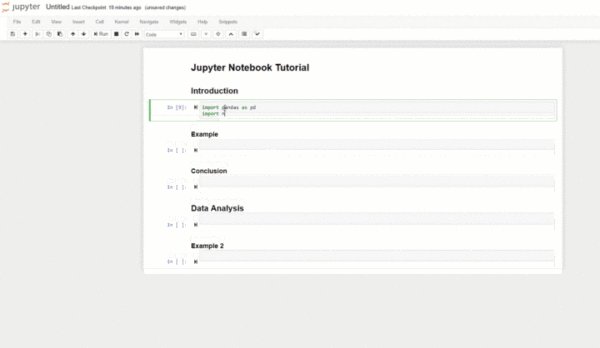
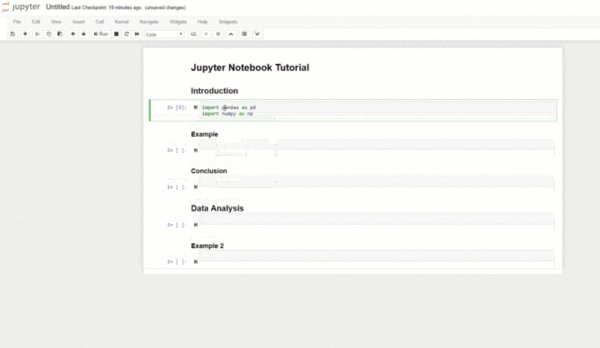
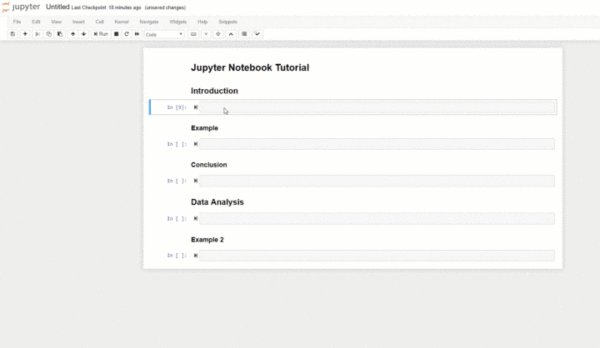
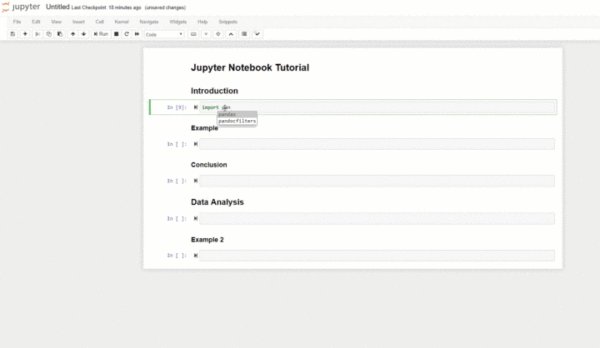
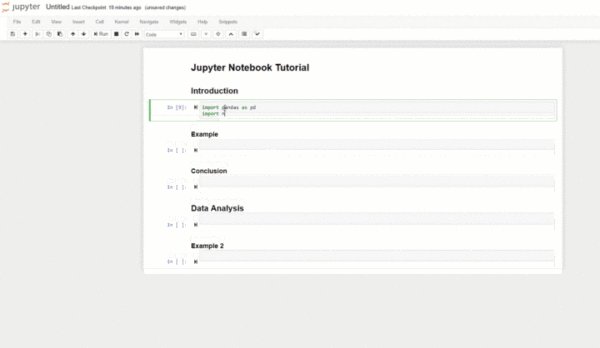
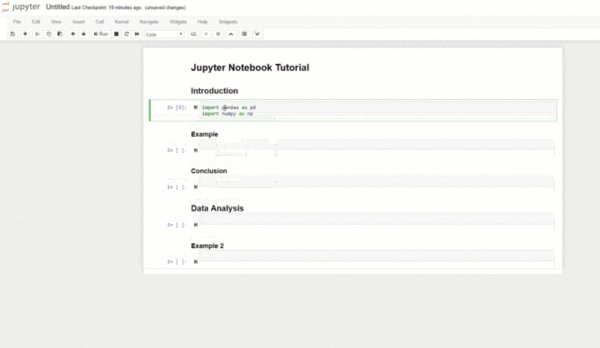
如何优化jupyter?
重复如上步骤将每层图处理好,再将目标gif拖进ps,把处理图层自制到
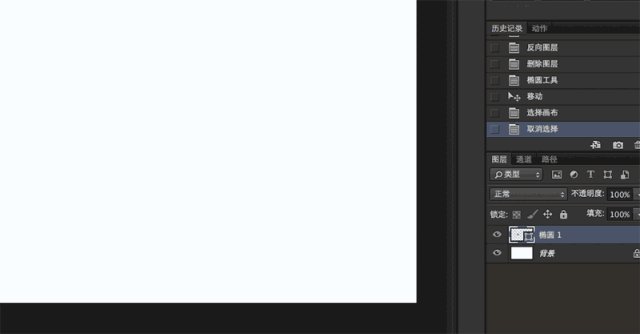
点击文件——保存为web格式,这样一张3d的gif图就完成了.
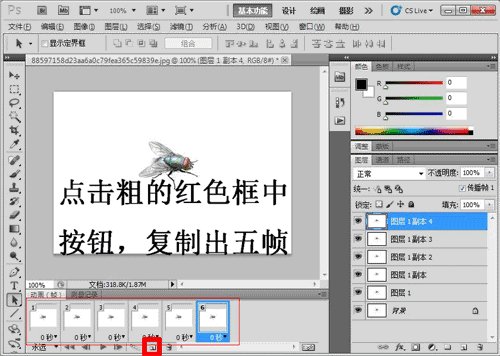
找到下面时光轴,创立 帧动画 (不看到时间轴,请点击窗口时间轴) 图层