拖动顺序问题.gif
2022-05-28 来源:动态图库网

200_150gif 动态图 动图
拖动任意两个点进行连接
当元素要出栈时,需要先进入 out 栈,此时元素出栈顺序再一次被反转
axure实现列表上下拖动的方法
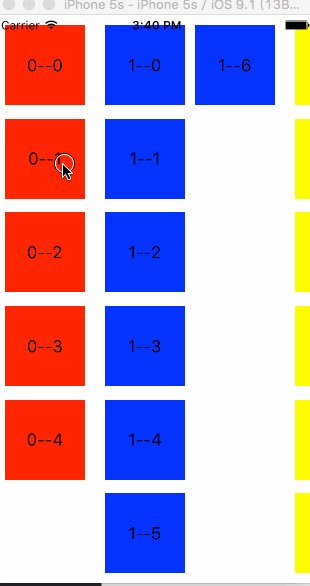
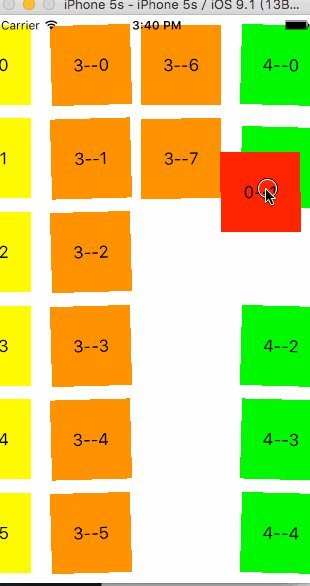
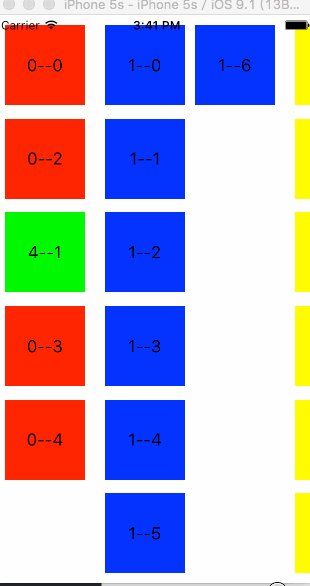
ios拖动排序【uicollectionview】
310_586竖版 竖屏gif 动态图 动图
wx_fmt=gif
unity 拖动ui
初学者,共同进步 ,个人笔记分享 01 拖拽 网页中经常需要div的拖动
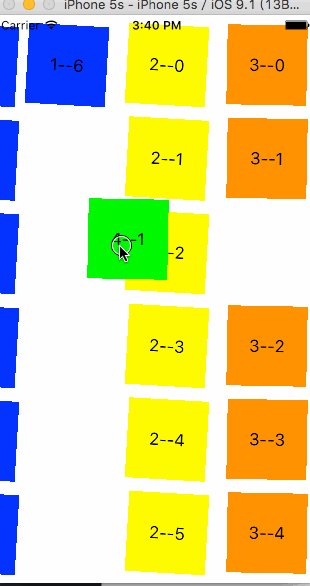
370_685竖版 竖屏gif 动态图 动图
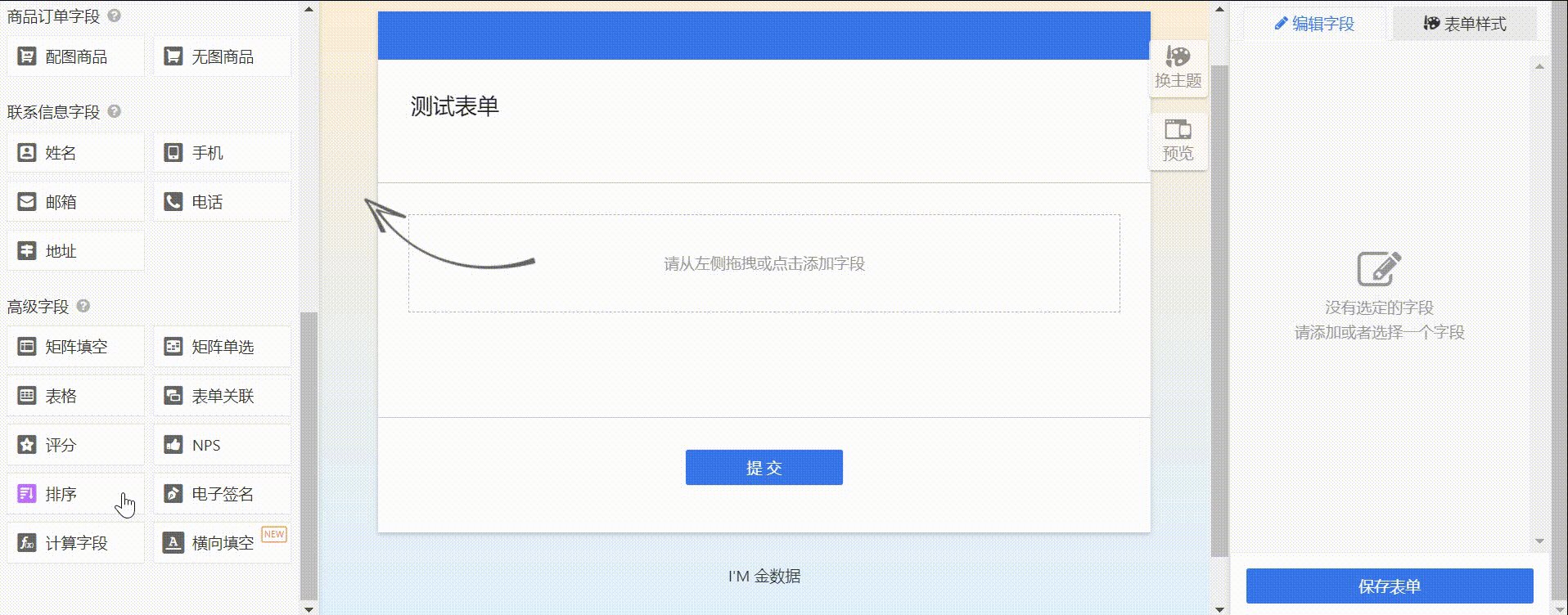
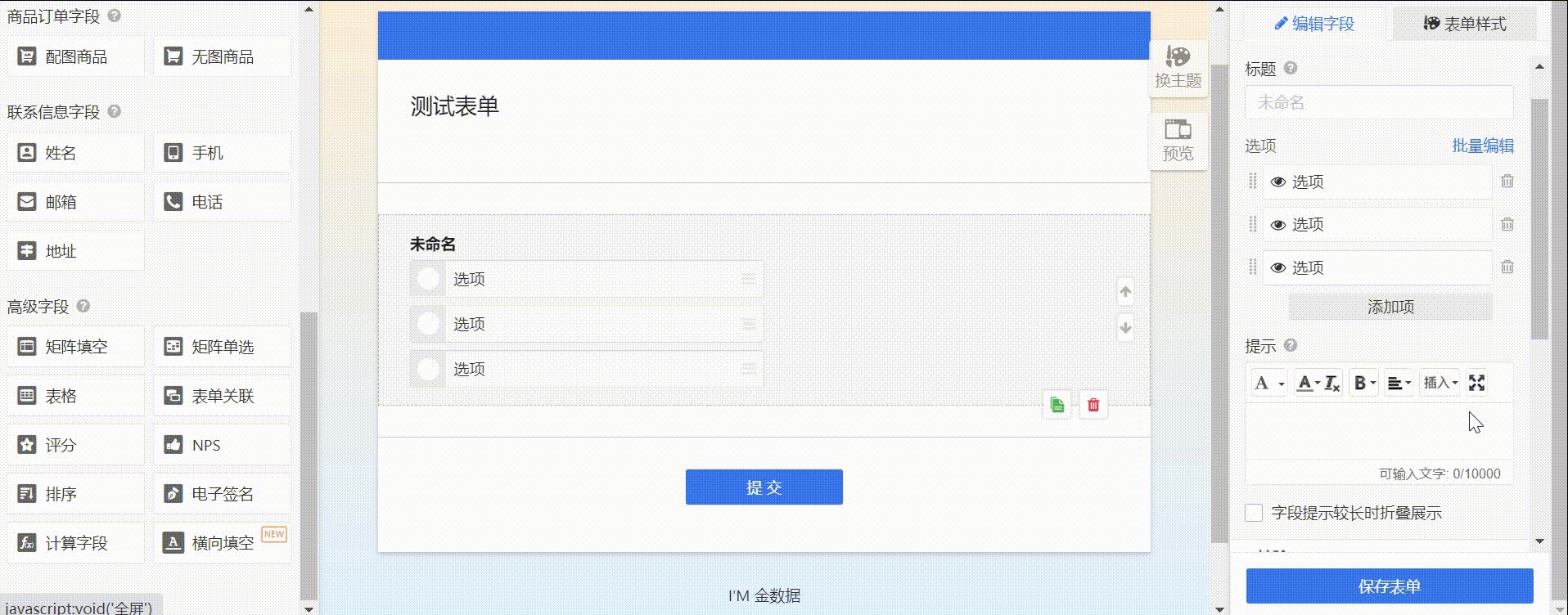
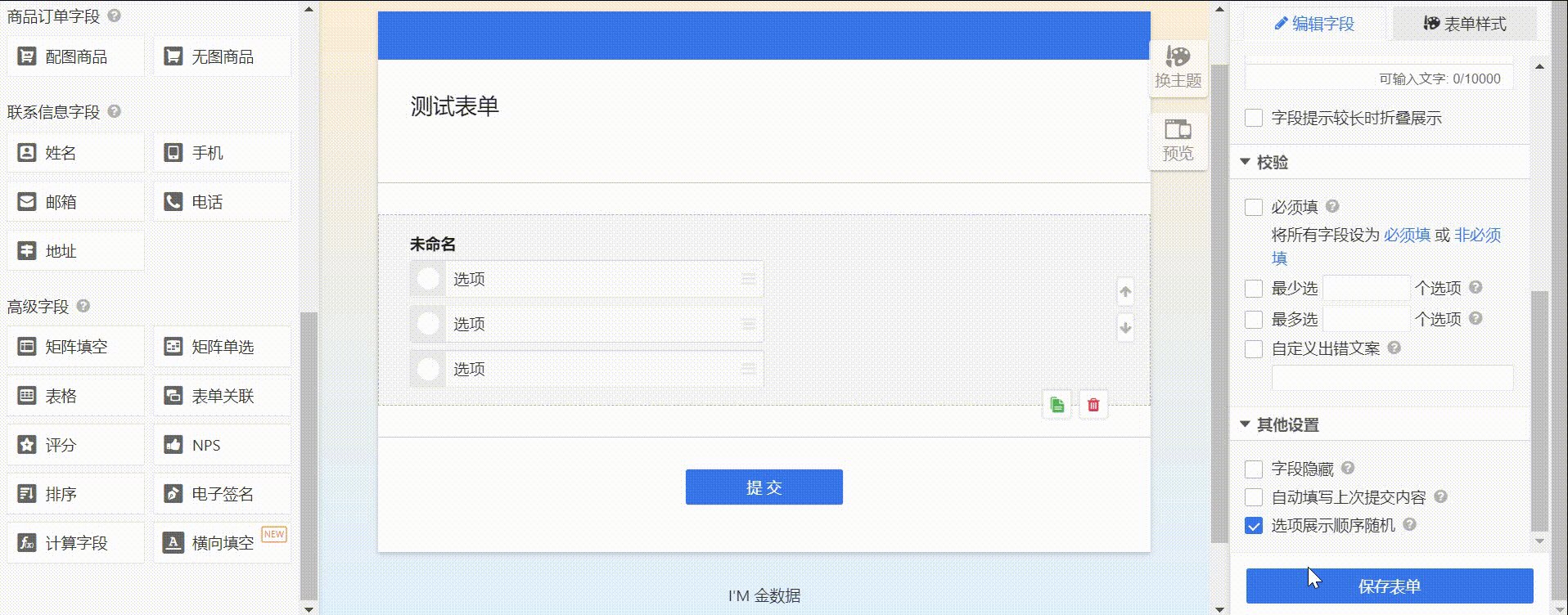
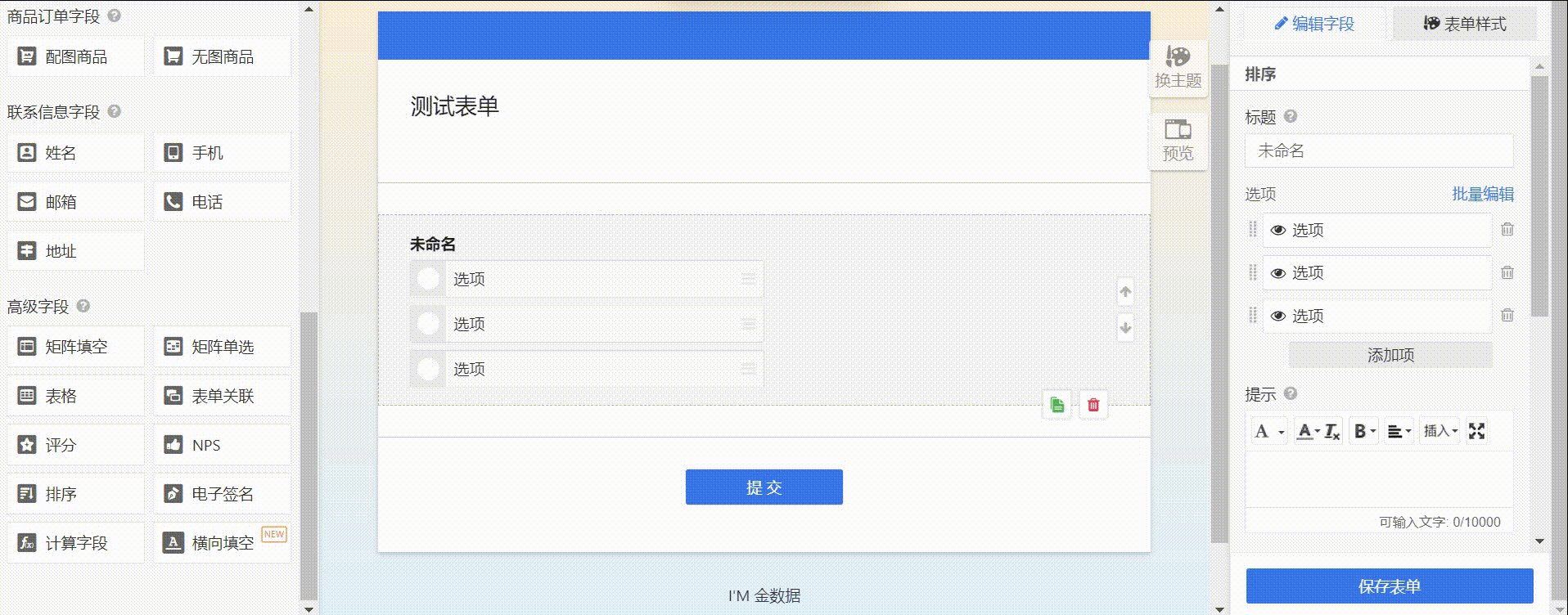
拖动排序.gif
重复这个动作直到没有边为止,先前顶点的遍历顺序即为拓扑排序.
1187_634gif 动态图 动图
1916_752gif 动态图 动图
1192_636gif 动态图 动图
1203_803gif 动态图 动图

























