animated-gif-header
微信header gif图上海 | 
下面依次是相关效果的gif动画 jkscrollstyleheadernormal = 0
header
369_650竖版 竖屏gif 动态图 动图
文件头(header)
-- common/header_commo
1300_300gif 动态图 动图
a href="http://m.opdown."/>
header class="top"> a href="http://m.opdown.
658_263gif 动态图 动图
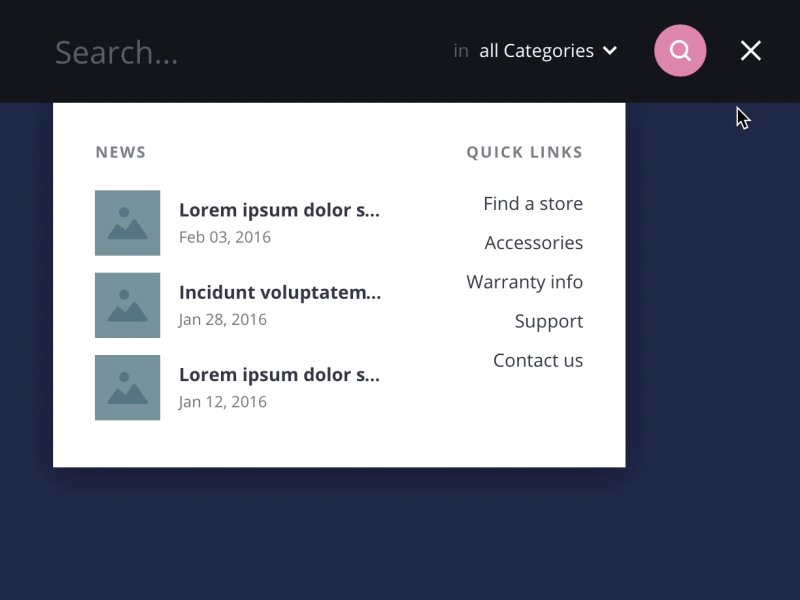
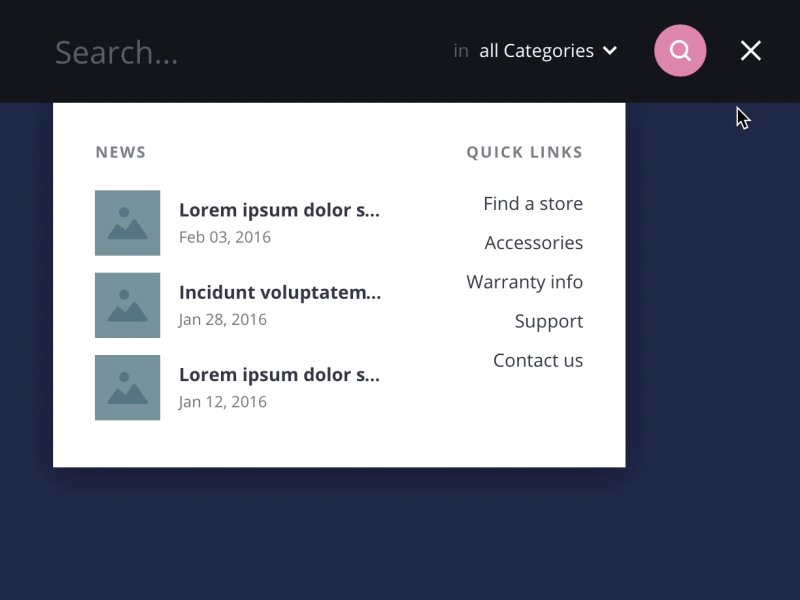
popup, search container header should remain fixed to top o lps
header-gif-wcogs.gif
headerview方式.gif
cbhazetransitionviewcontroller csstickyheaderflowlayout
rentals-iosuzysanimatedgifpulltorefresh4,下拉动画pqfcustom
800_600gif 动态图 动图