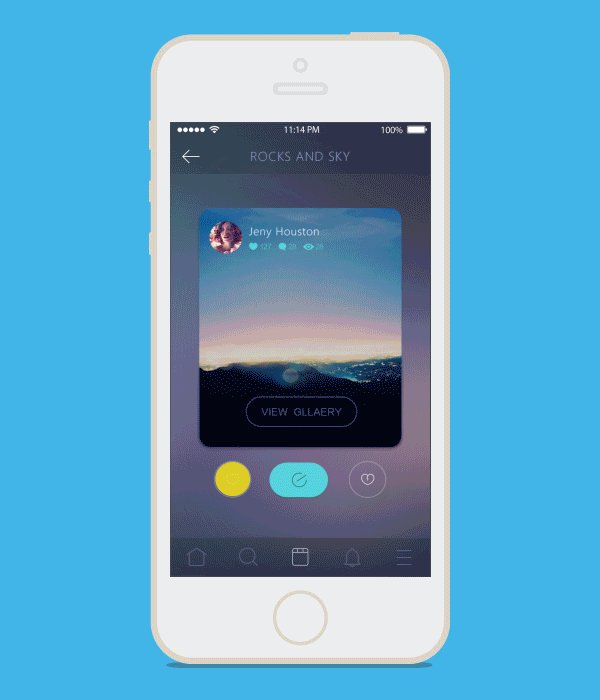
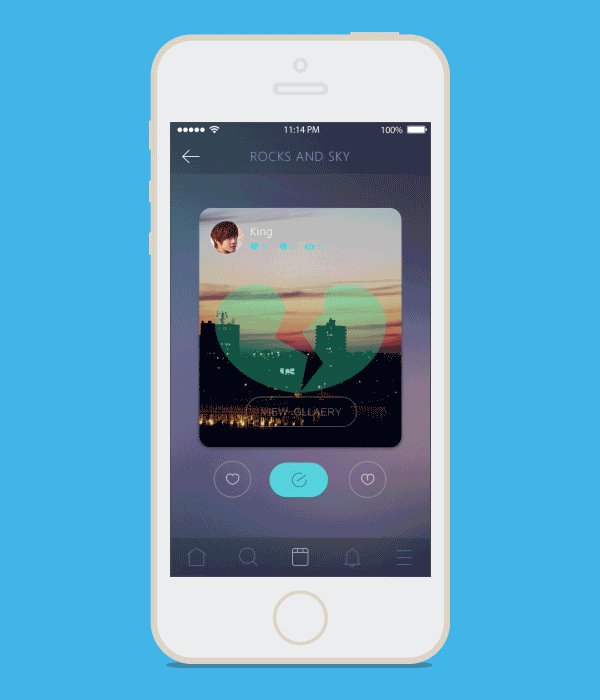
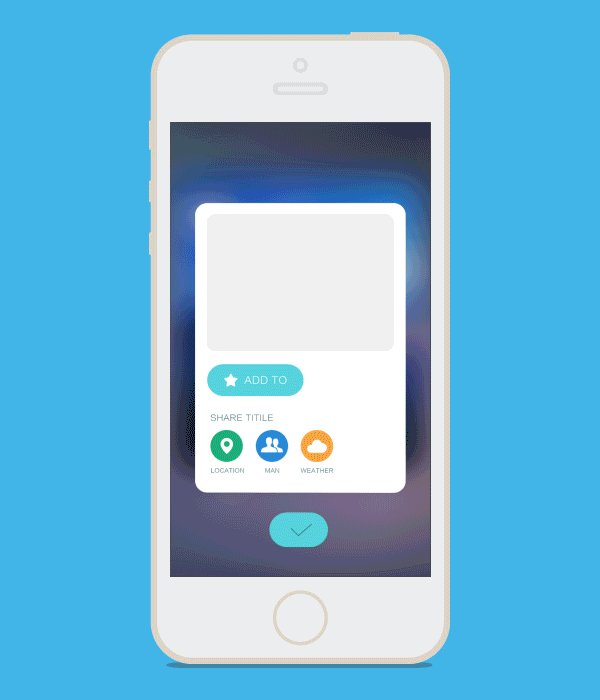
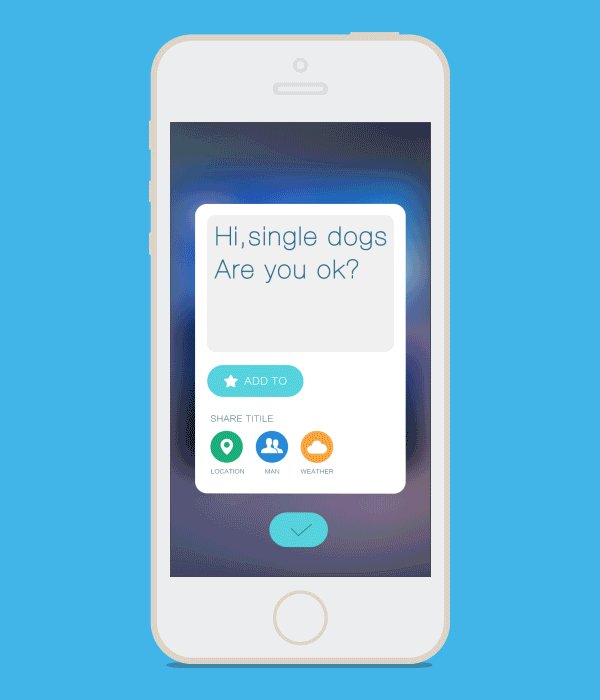
gif-小交互|ui|app界面|zhengyh_yxx1 - 原创作品 -
2022-05-27 来源:动态图库网

gif-小交互|ui|app界面|zhengyh_yxx1 - 原创作品 - 站酷 (zcool)
交互稿|ui|app界面|llswei - 原创作品 - 站酷 (zcool)
app-交互动态界面
app页面交互|ui|app界面|mengliuflying - 原创作品 - 站酷 (zcool)
界面&交互动画|ui|app界面|simon3218 - 原创作品 - 站酷 (zcool)
ui100days-1|ui|app界面|坤仔来了 - 原创作品 - 站酷 (zcool)
ui交互动效|ui|app界面|mancy白白滢 - 原创作品 - 站酷 (zcool)
app界面|ui|app界面|hancooock - 原创作品 - 站酷 (zcool)
com.cn huayu app|ui|app界面|f可
ui交互动效|ui|app界面|mancy白白滢 - 原创作品 - 站酷 (zcool)
妙随app界面 动效设计|ui|app界面|怕是要拉闸 - 原创作品 - 站酷
ui界面设计|ui|app界面|马仁山 - 原创作品 - 站酷 (zcool)
app界面动效|ui|app界面| 姬木兔 - 原创作品 - 站酷 (zcool)
mbe风格app界面|ui|app界面|c小yeah - 原创作品 - 站酷 (zcool)
虎扑app redesign|ui|app界面|simplee7 - 原创作品 - 站酷 (zcool)
ui交互动画/ui交互动效/ui设计/ui界面设计