查看《引导页其中两个gif》原图,原图尺寸:550x400
2022-05-27 来源:动态图库网

1400_763gif 动态图 动图
这是配套的引导页 gif动图
引导页改版设计思路总结
3)提示类 提示类im也能引导用户操作,但是其
查看《引导页其中两个gif》原图,原图尺寸:550x400
查看《ui——引导页》原图,原图尺寸:750x1334
查看《作品集-01》原图,原图尺寸:750x1334
new习惯 app引导页
1200_1200gif 动态图 动图
640_480gif 动态图 动图
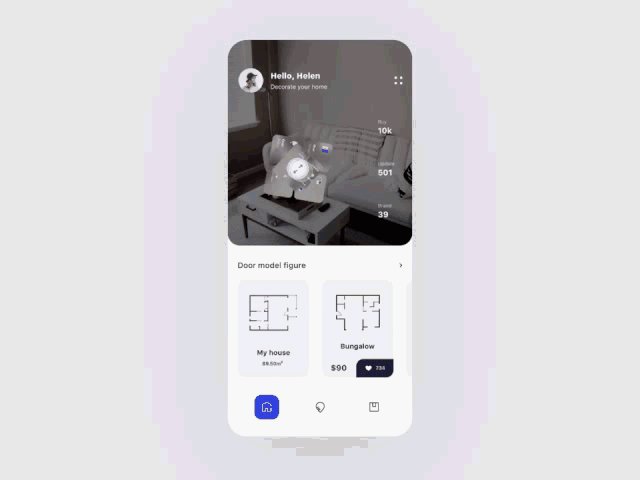
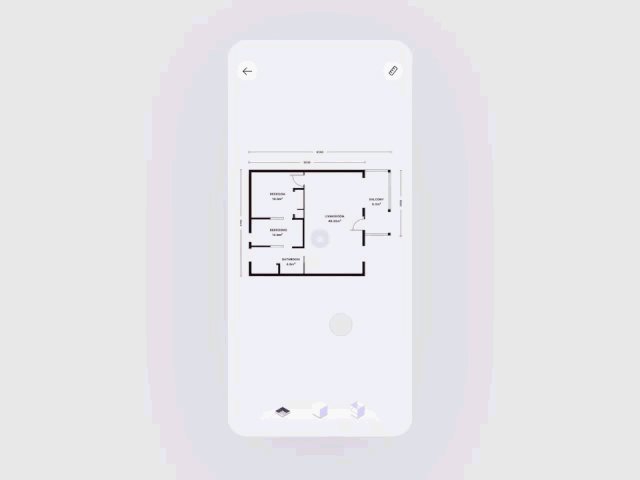
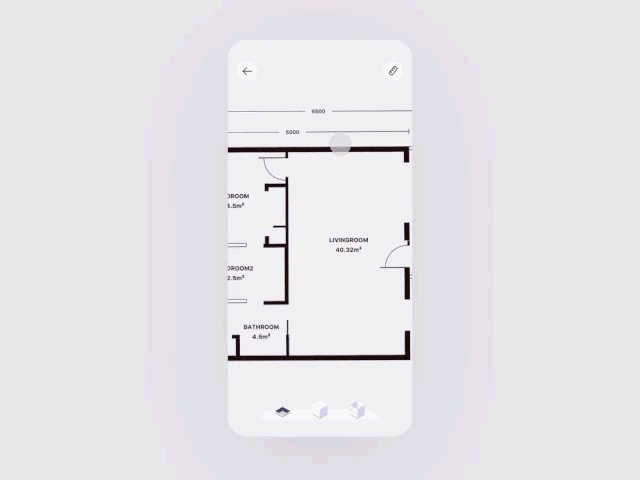
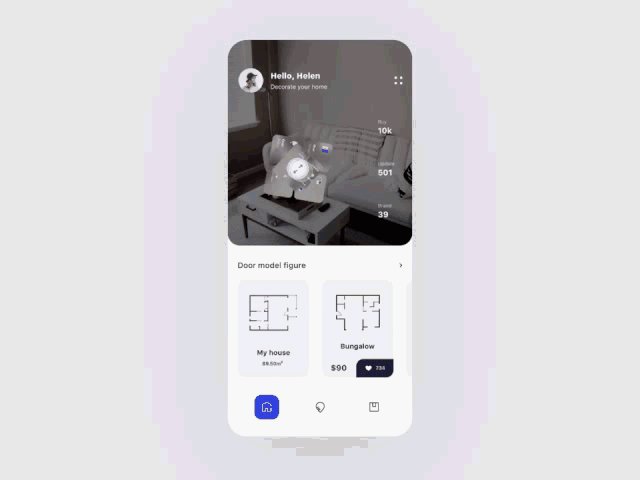
1 启动页&引导页 页面逻辑: 首次进入:启动app后进入启动页,启动页
android中使用lottie实现炫酷的引导页介绍页
slidingtutorial-android 引导页
800_600gif 动态图 动图
实战案例新功能引导页设计思路总结
安全应用的引导页设计