cc/userfiles/image/20190531/31155239bf23c0cb077969.gif(2)
2022-05-27 来源:动态图库网

and also special feature of direct interaction with user
user uploaded image
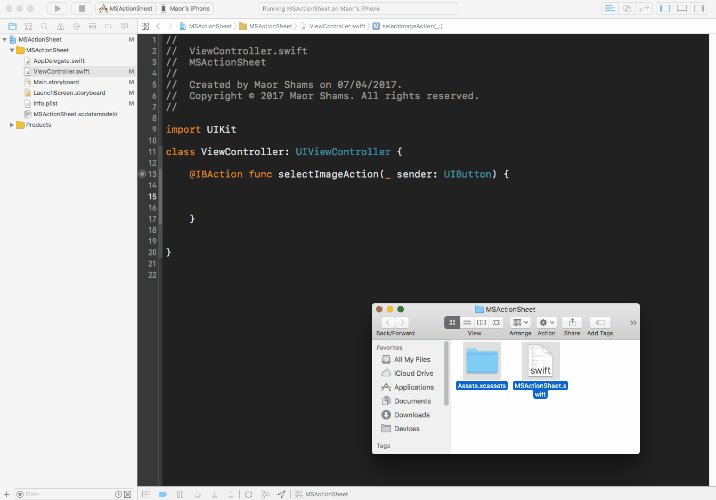
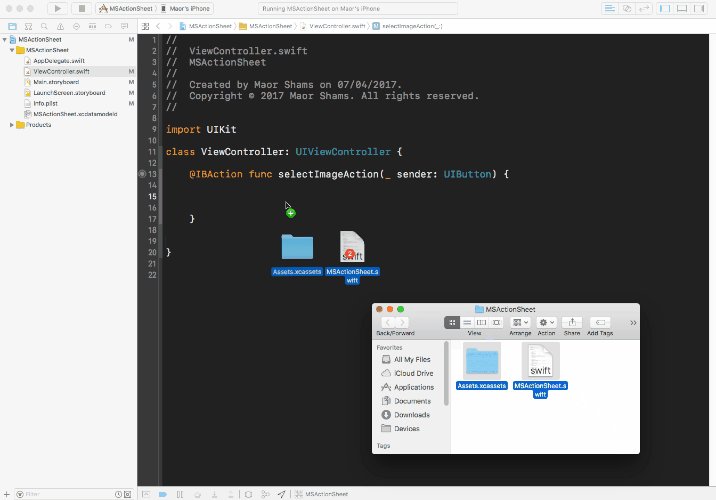
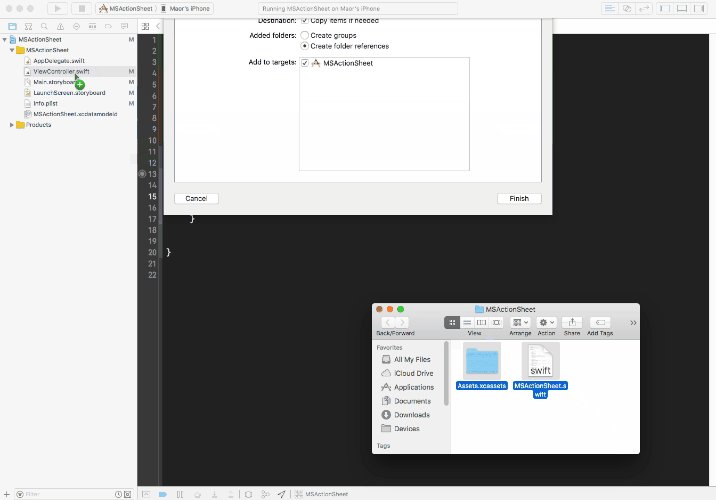
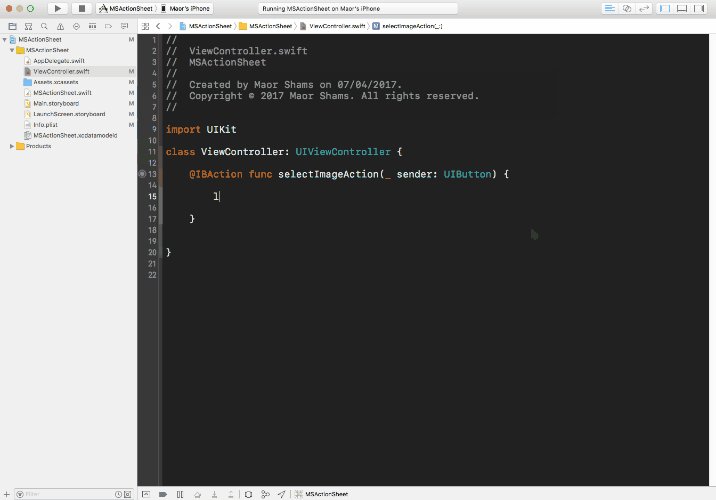
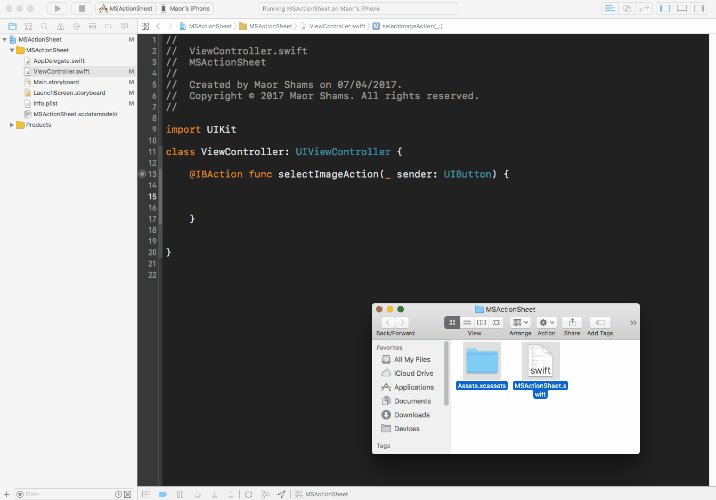
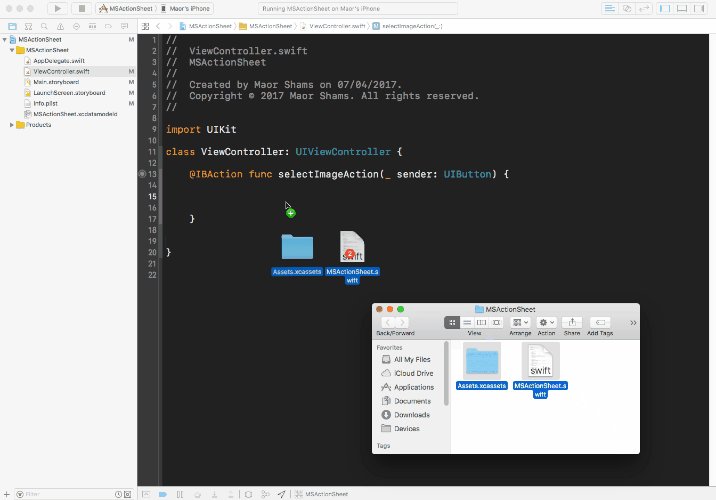
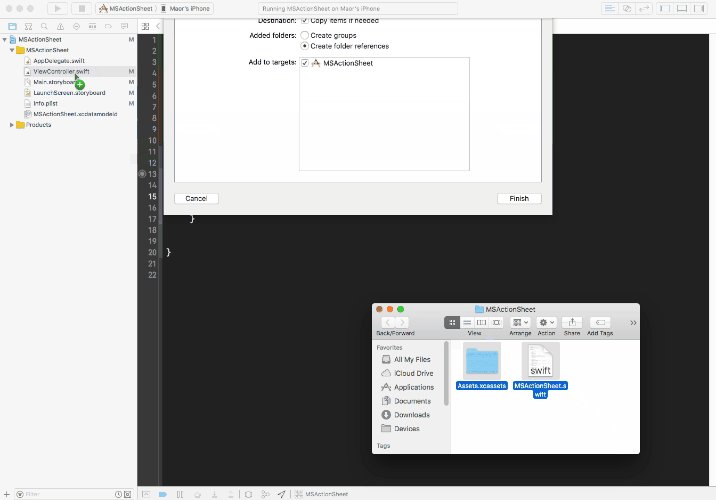
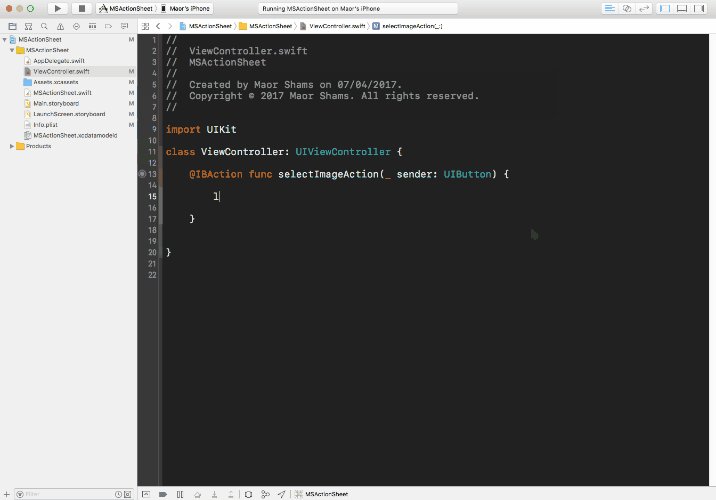
project creating new actionsheet, when the user select the image
accessibility checker inspection results 900_622gif 动态图 动图
user uploaded image
file, link and image previews
user uploaded image
com/userfiles/image/product/64/yy3.gif![【3条新动态】达亮 [http://631563002.qzone.qq.com ] 1 user.qzone](http://hbimg.b0.upaiyun.com/ce006b4fa78e7ea4d5a6536580416462df4b62631e4a54-FKpSfY_fw658)
【3条新动态】达亮 [http://631563002.qzone.qq.com ] 1 user.qzone
enter image description here
gif-keyboard-84549493973607935
user uploaded image
that i used this method here to achieve the effect of user image
user selected profile image