停靠状态模块可以直接拖入上述区域;(查看下面两个gif) 5(2)
2022-05-27 来源:动态图库网

摇下车窗示意 讲礼貌 加塞成功后,做 手势致谢 除上述之外,一下车辆
720_540gif 动态图 动图
734_456gif 动态图 动图
1078_795gif 动态图 动图
在用上述方法在正文中设置好标注→选中要更新的区域→鼠标右键→更新
当上述四个困境被逐一解决后,智能家居的市场肯定会爆发.
800_600gif 动态图 动图
五个亮度区域分布情况 除了能够表示上述的亮度区域信息之外,rgb
温度变化,人的距离变化都会产生影响,也一定会出现上述问题导致乱夹
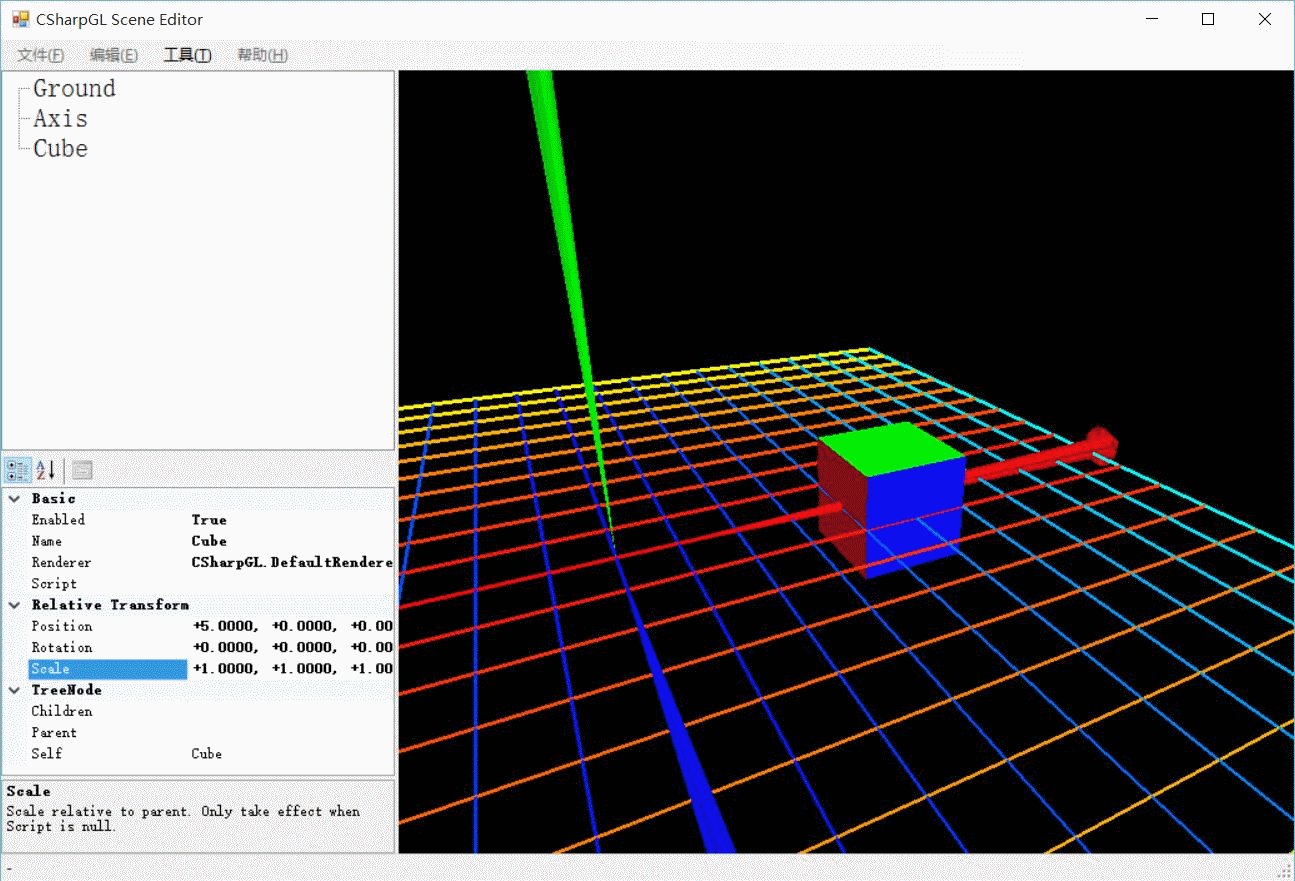
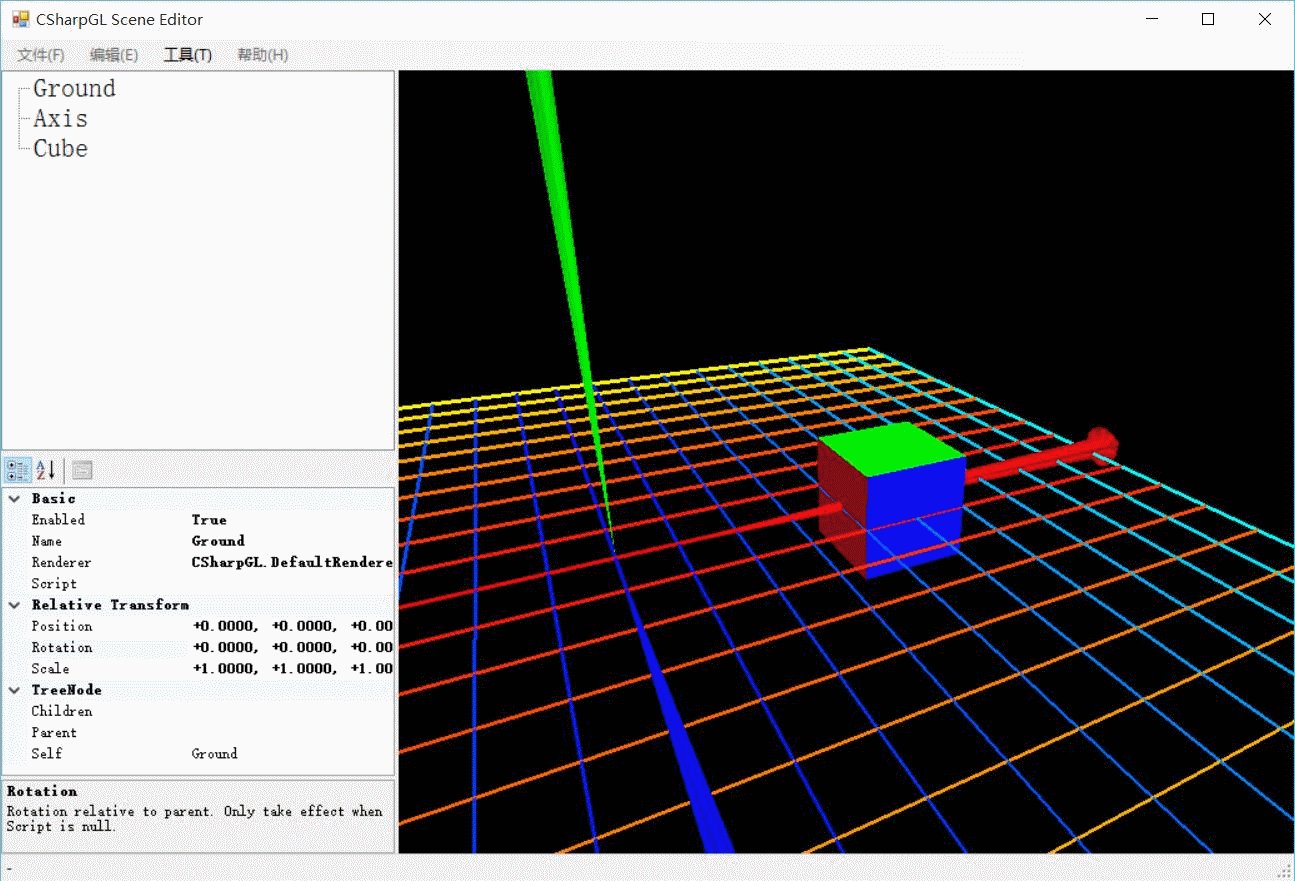
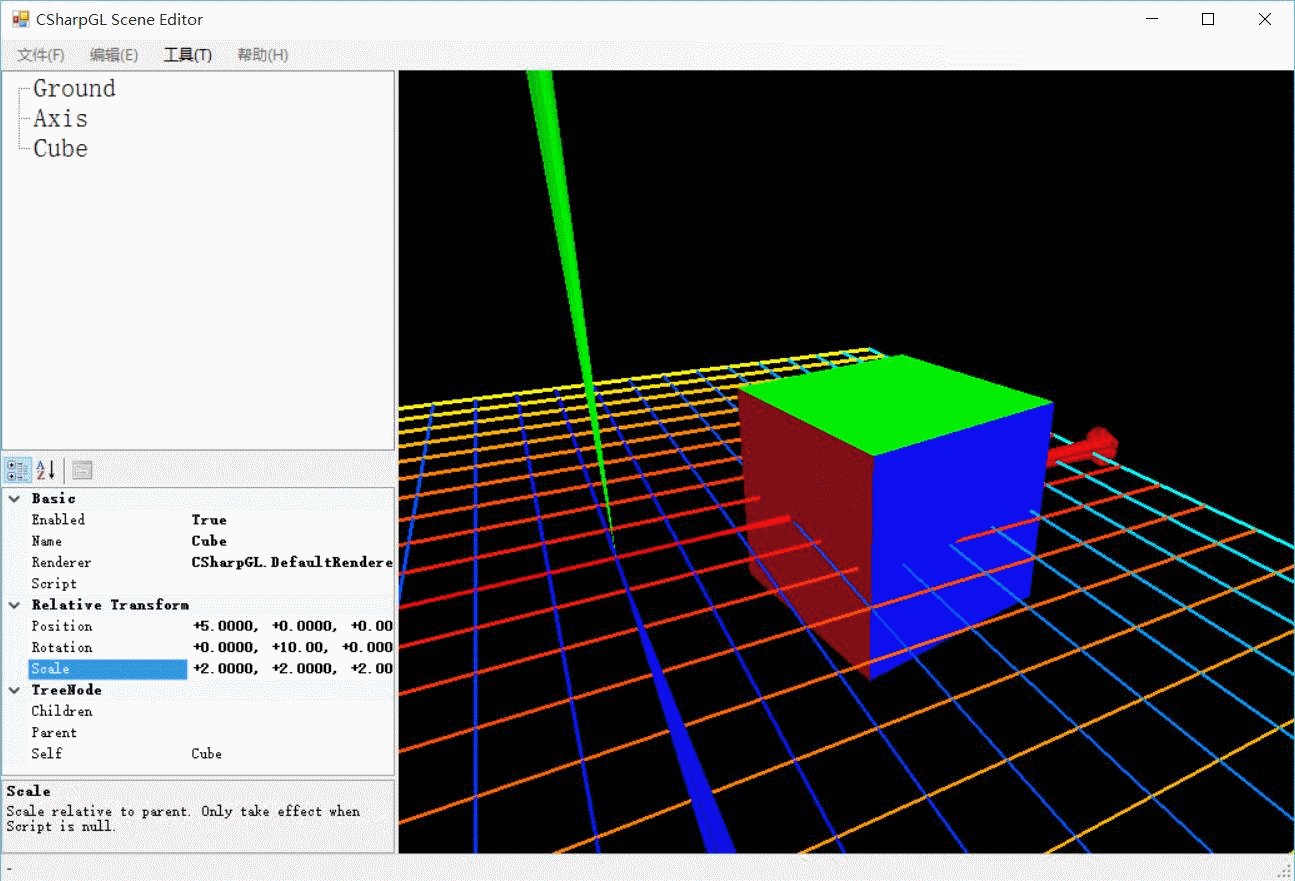
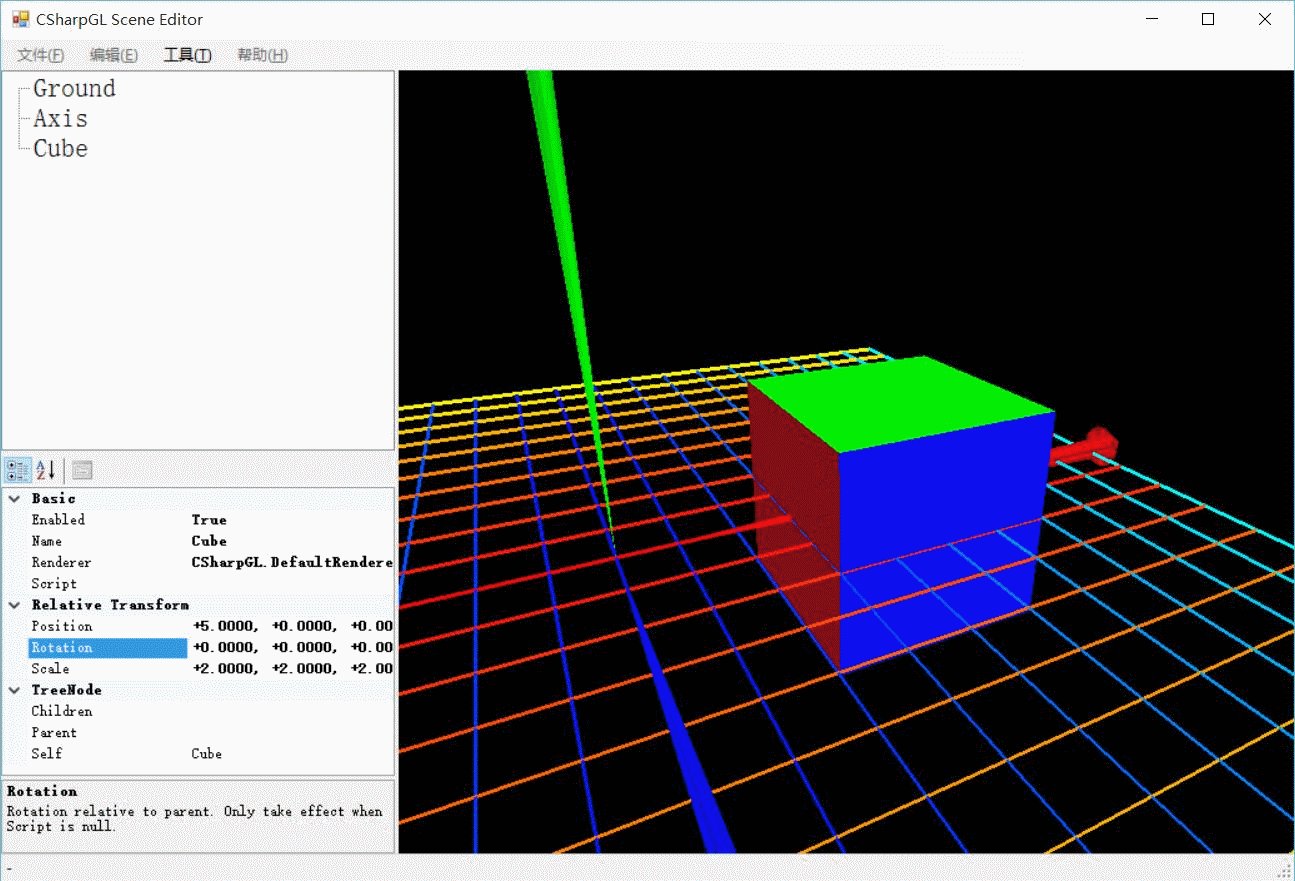
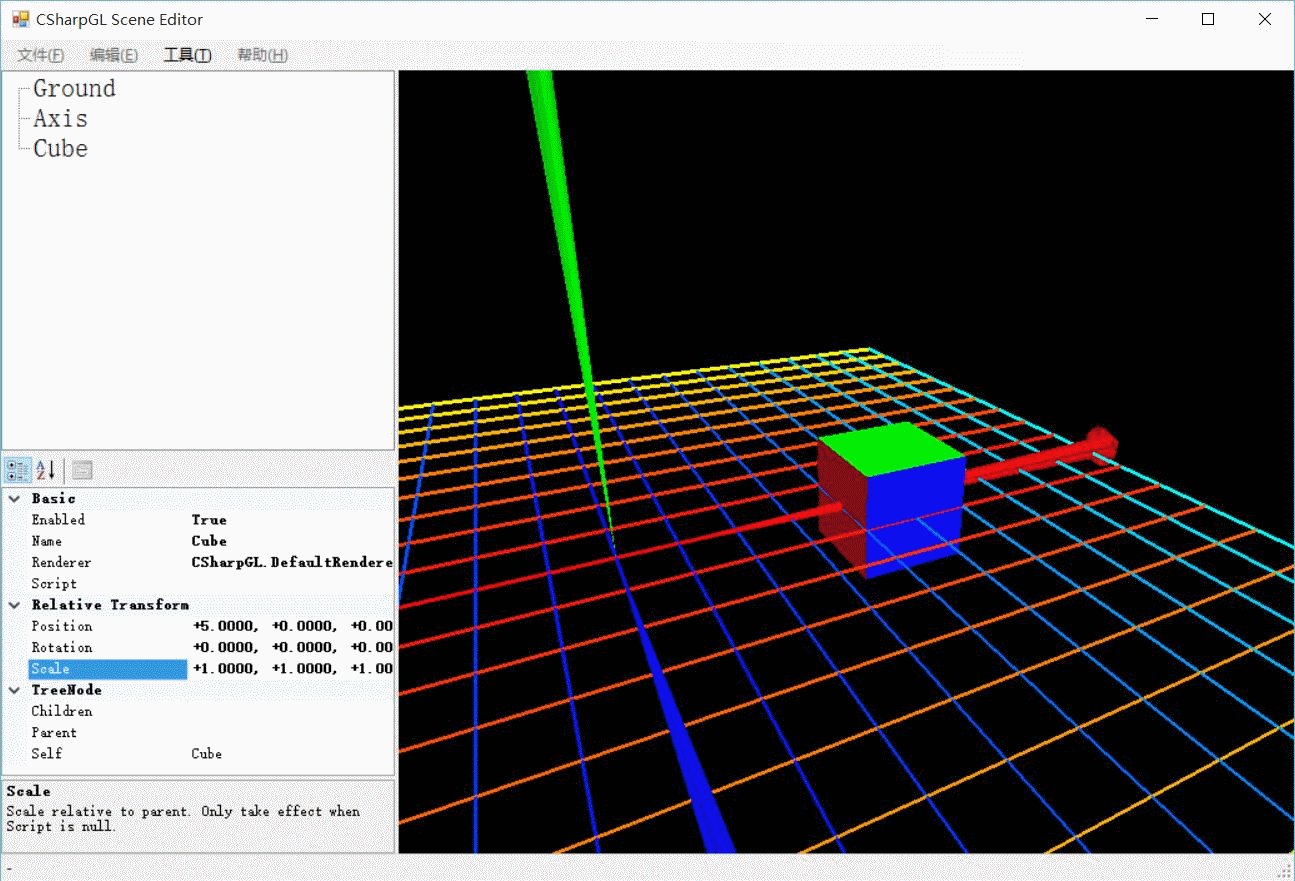
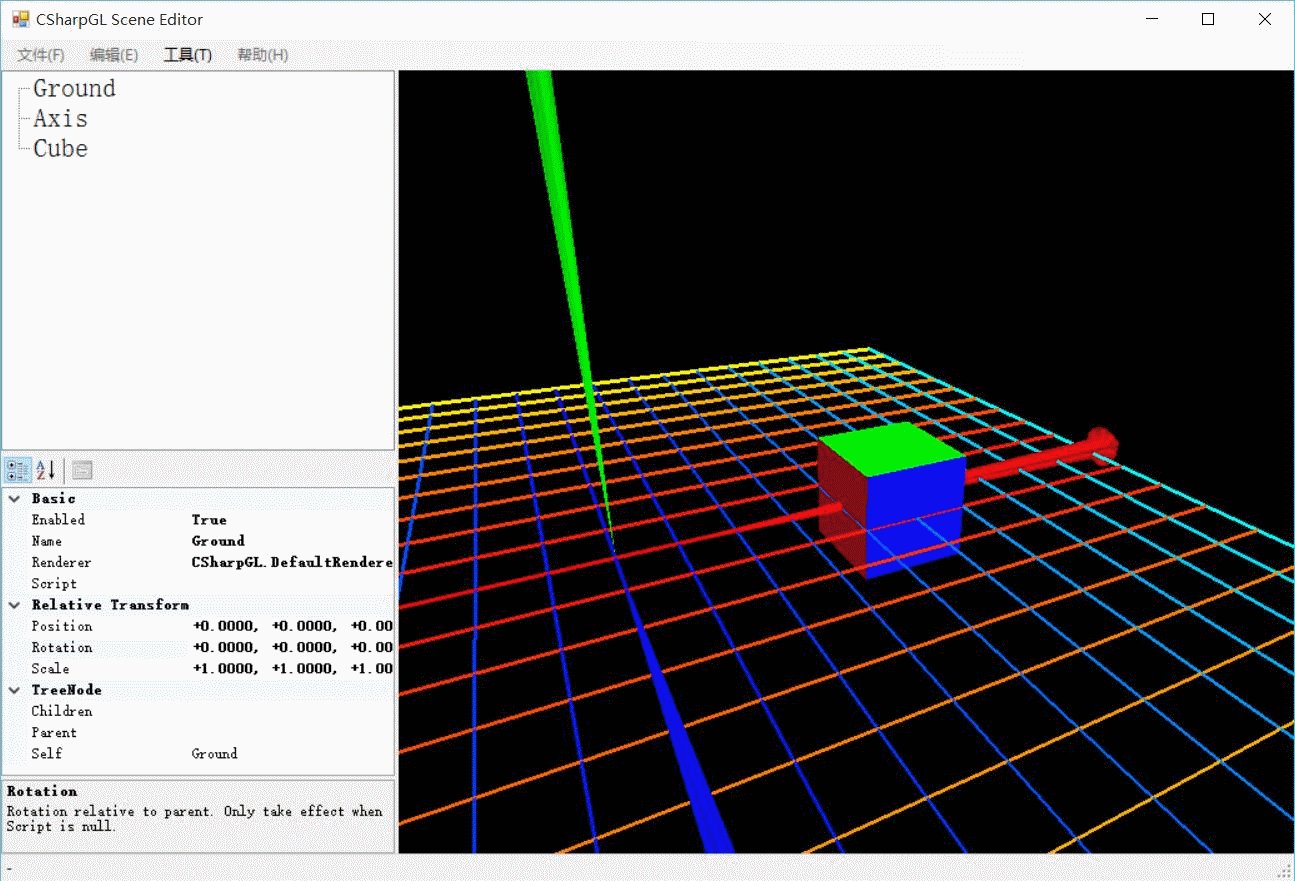
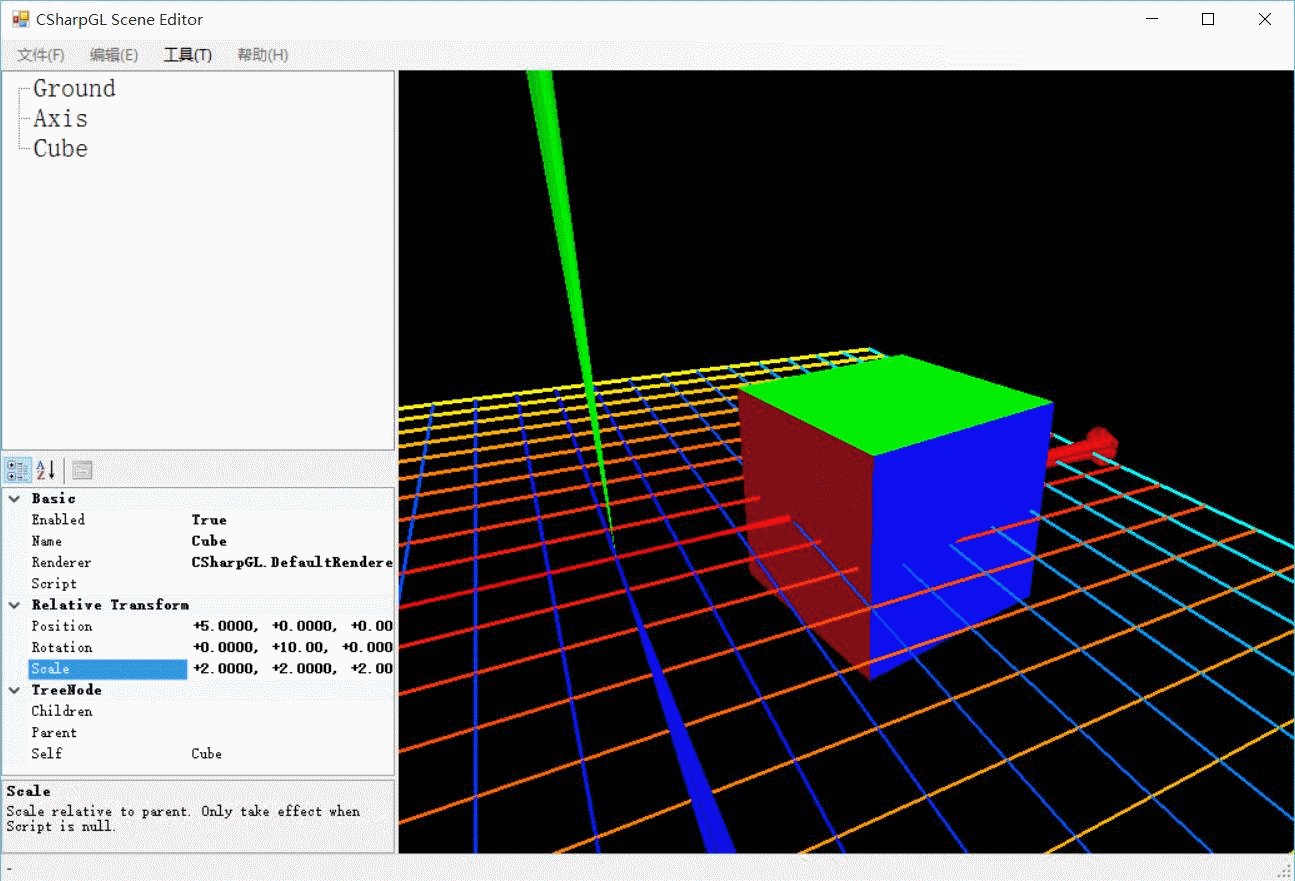
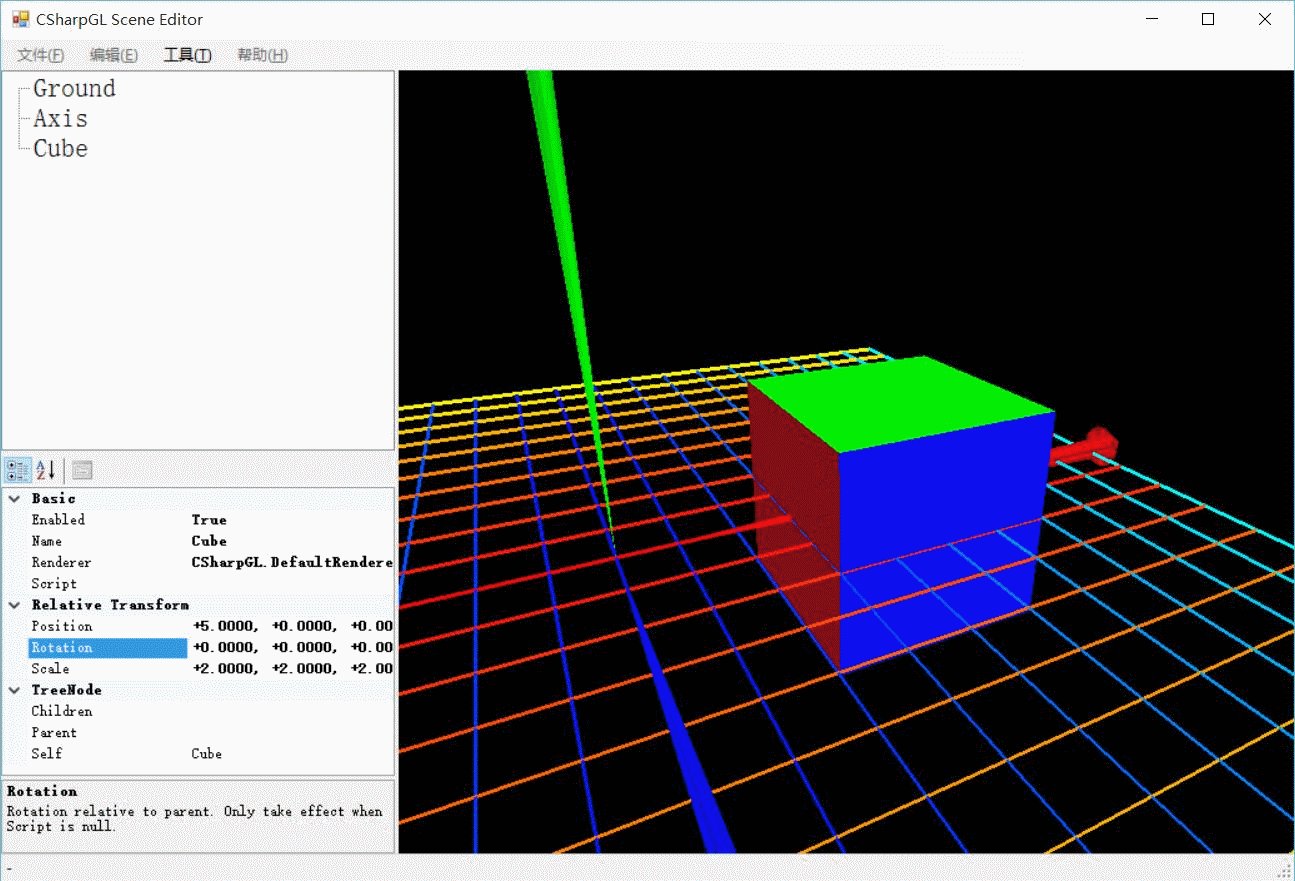
1295_881gif 动态图 动图
gif可见动图)其实,掌握一点点数据透视表的小技巧,就可以完全避免上述
步骤一:设置单选控件 现在c12:g12单元区域填上零件的名称并设置单元
364_200gif 动态图 动图
640_360gif 动态图 动图