2 修改成折线图.gif(2)
2022-05-26 来源:动态图库网

筛选获取动态图表 step 还是刚刚的数据和折线图,先对数据做筛选.
自定义折线图新同事竟然把excel折线图掰成晋升的台阶瞬间俘获老板的
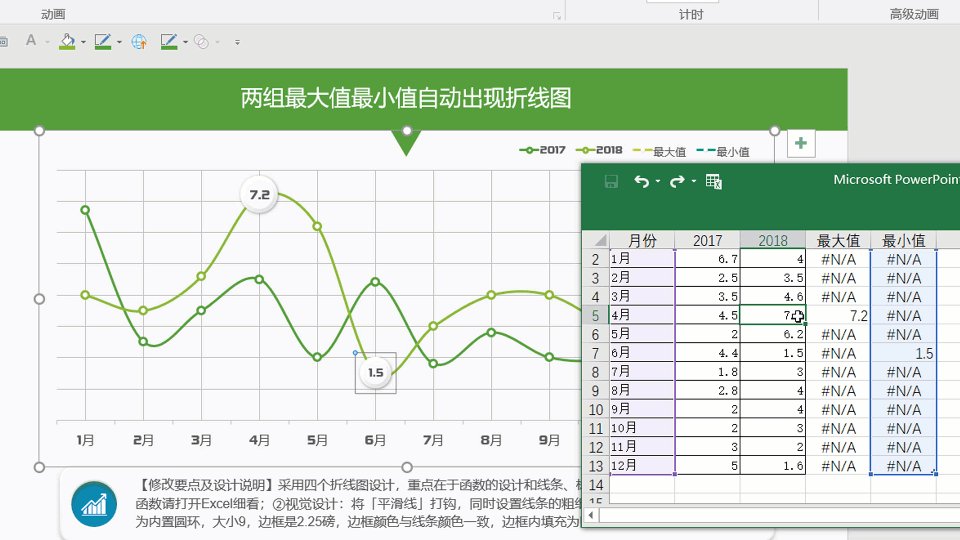
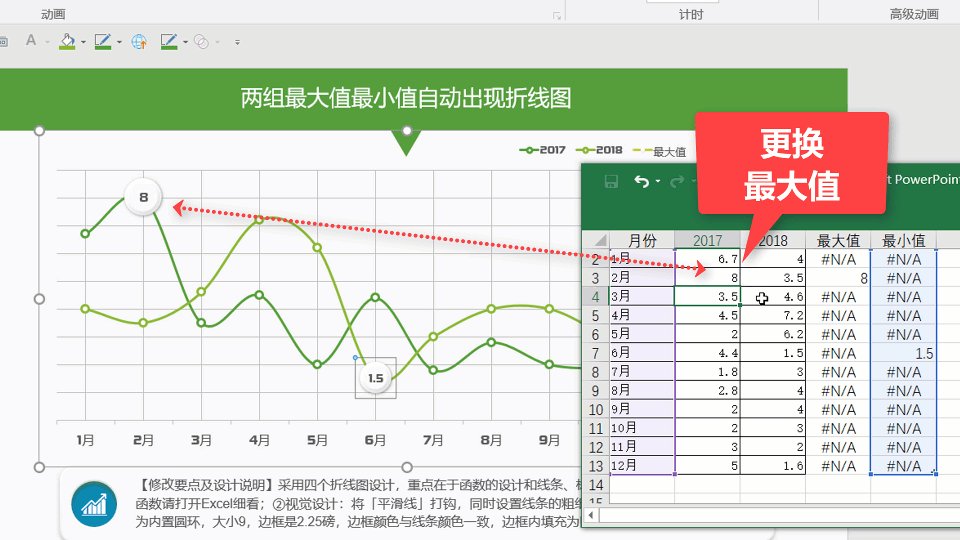
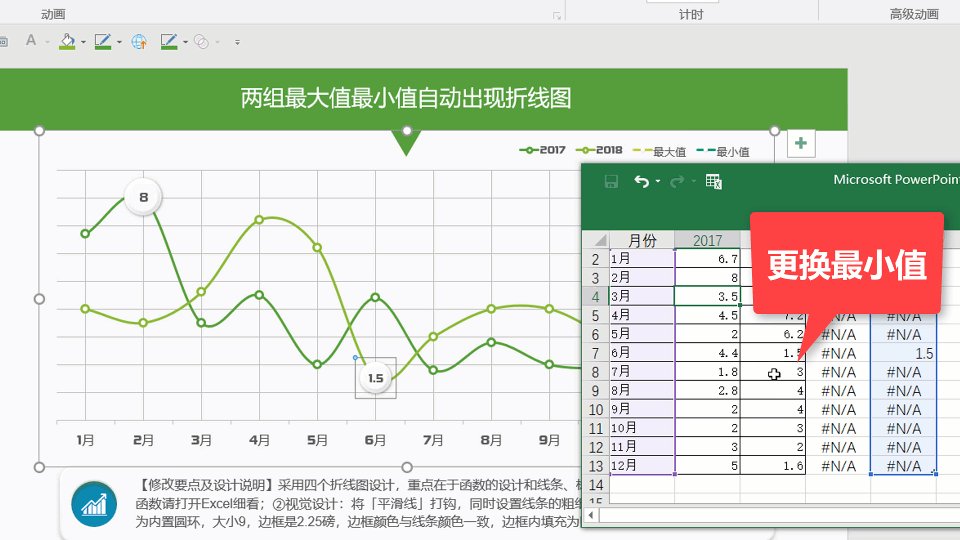
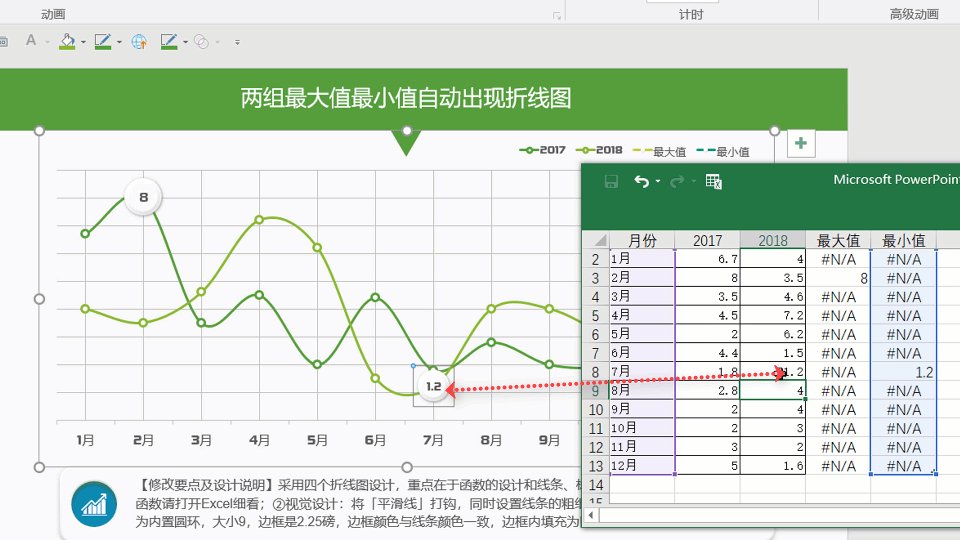
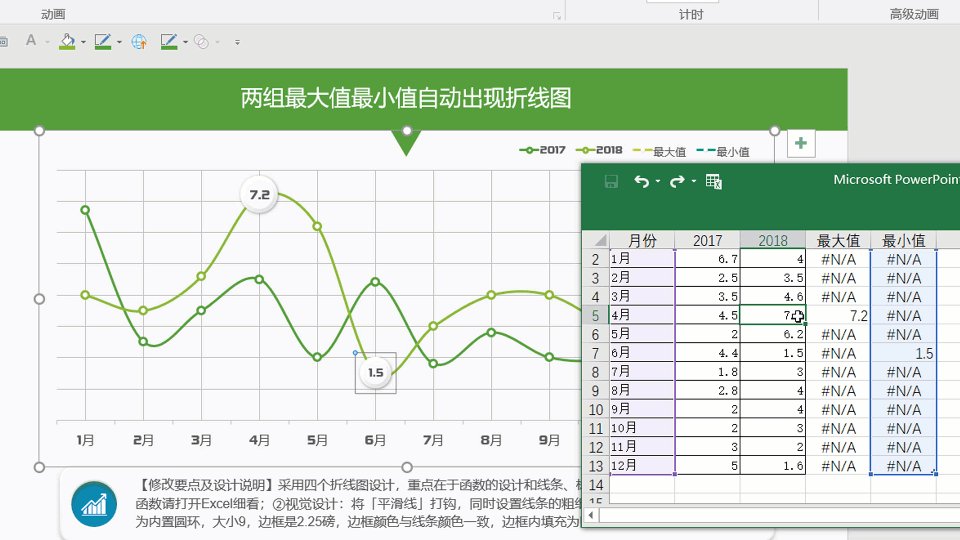
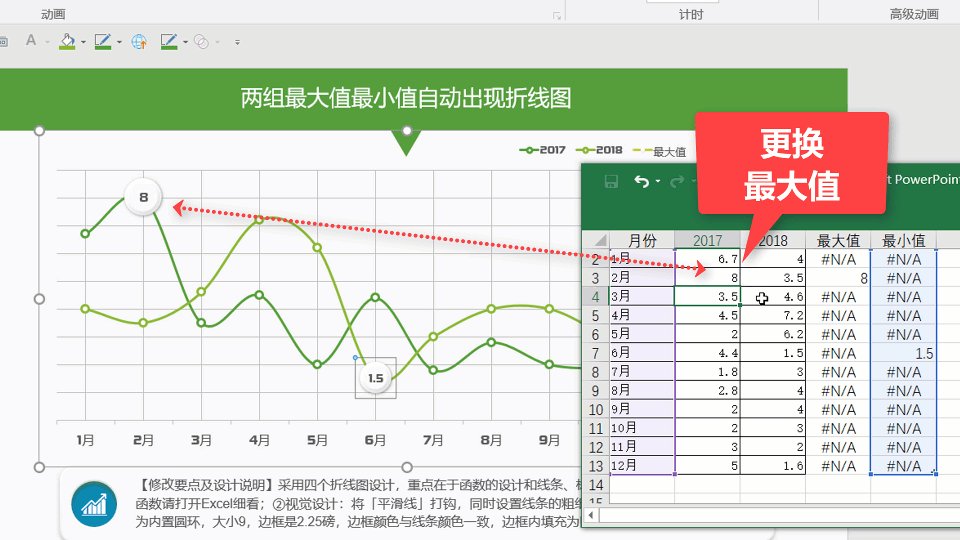
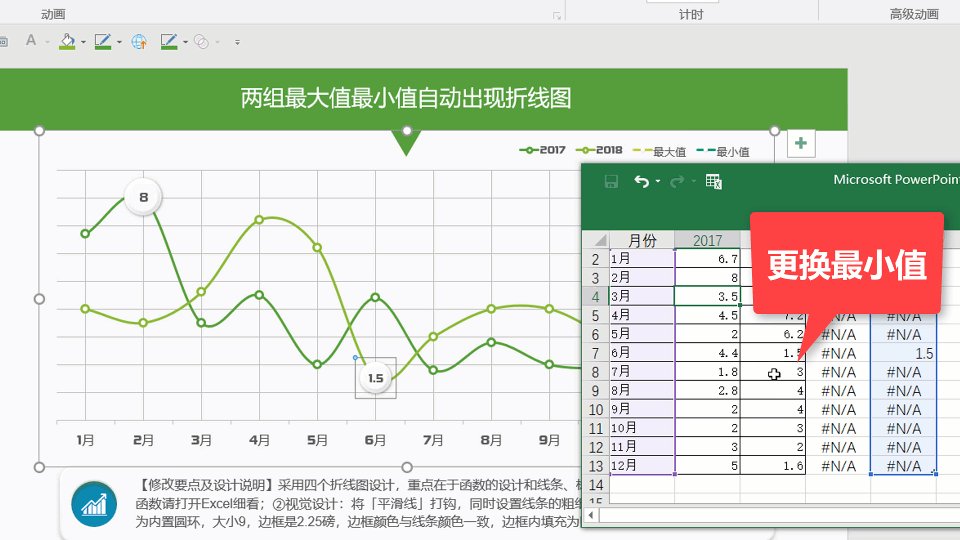
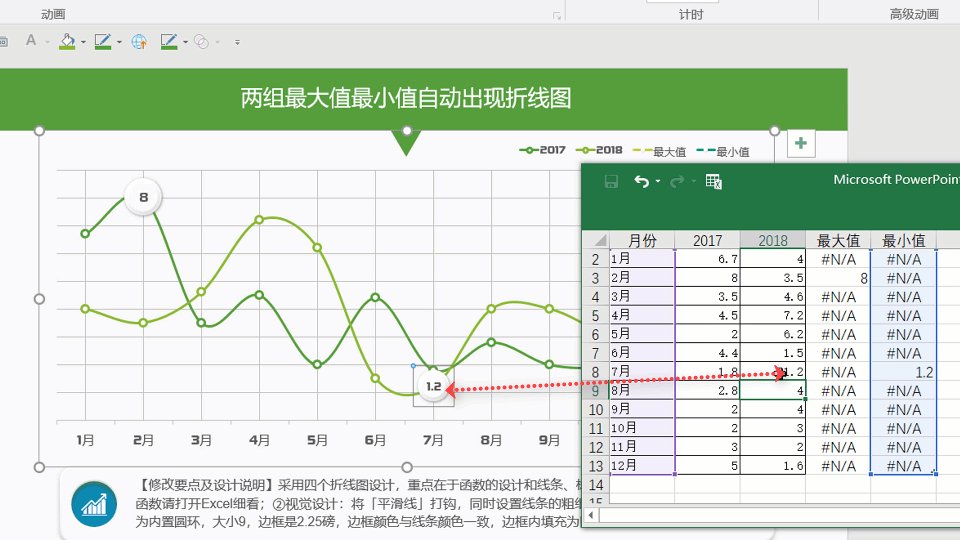
excel图表教程如何突出显示折线图上的最大最小值
水平轴标签改为1:1,1:2. : 1,原始折线图样式
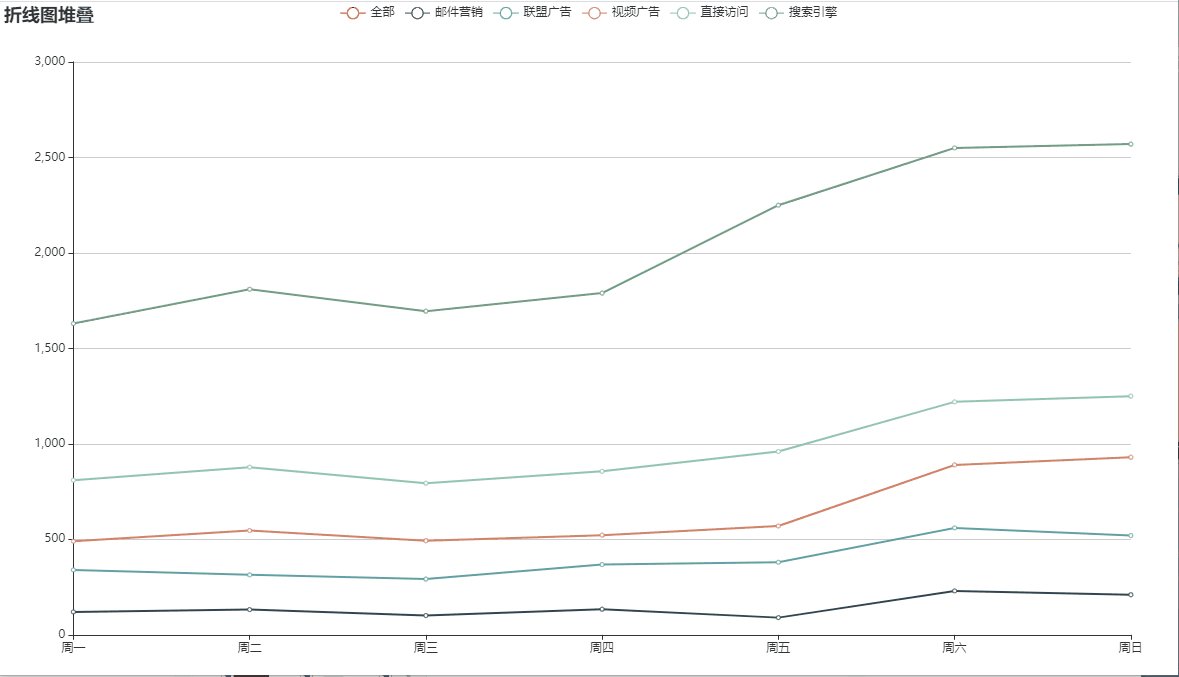
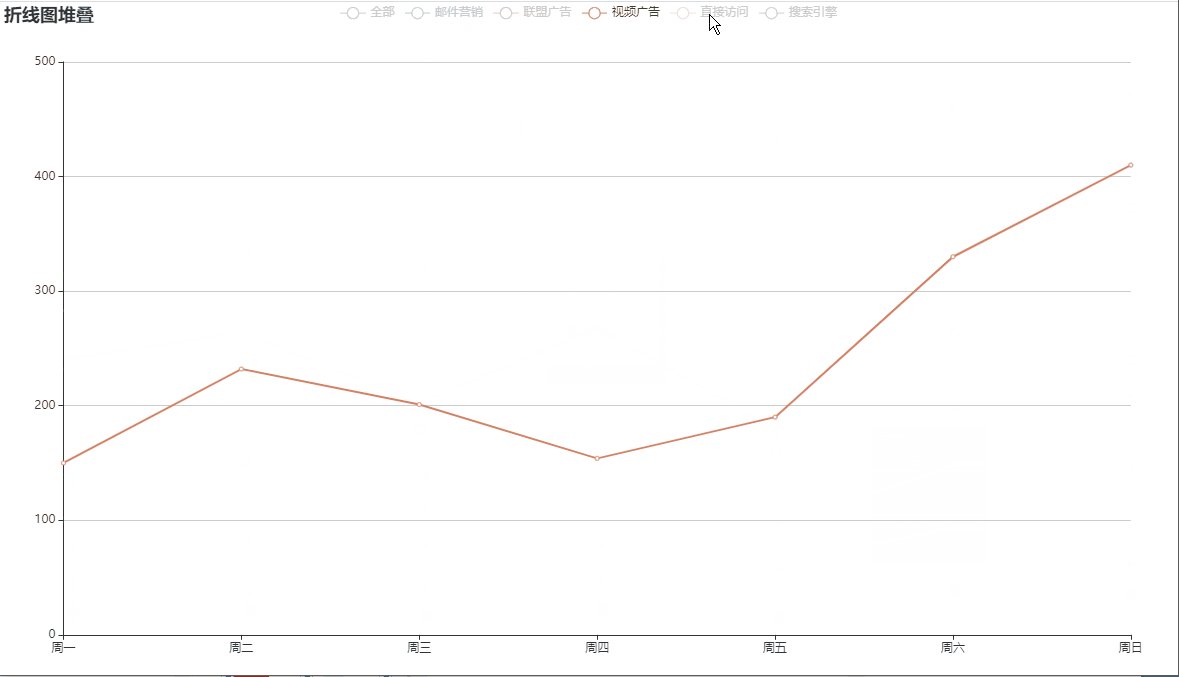
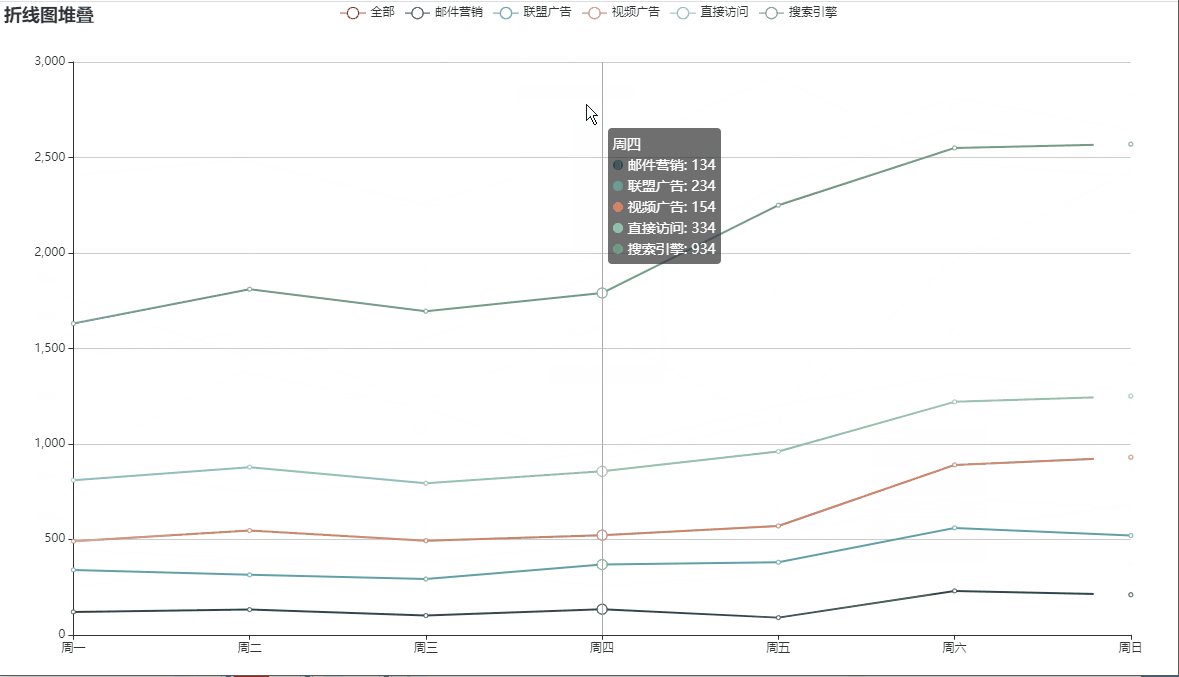
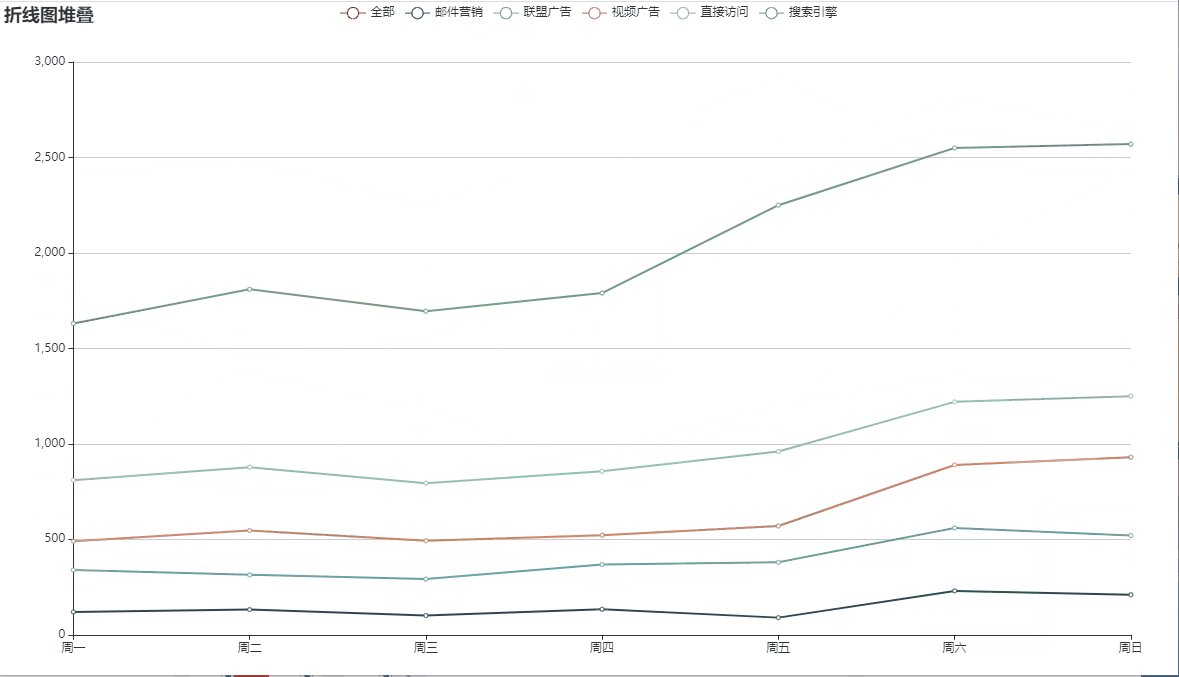
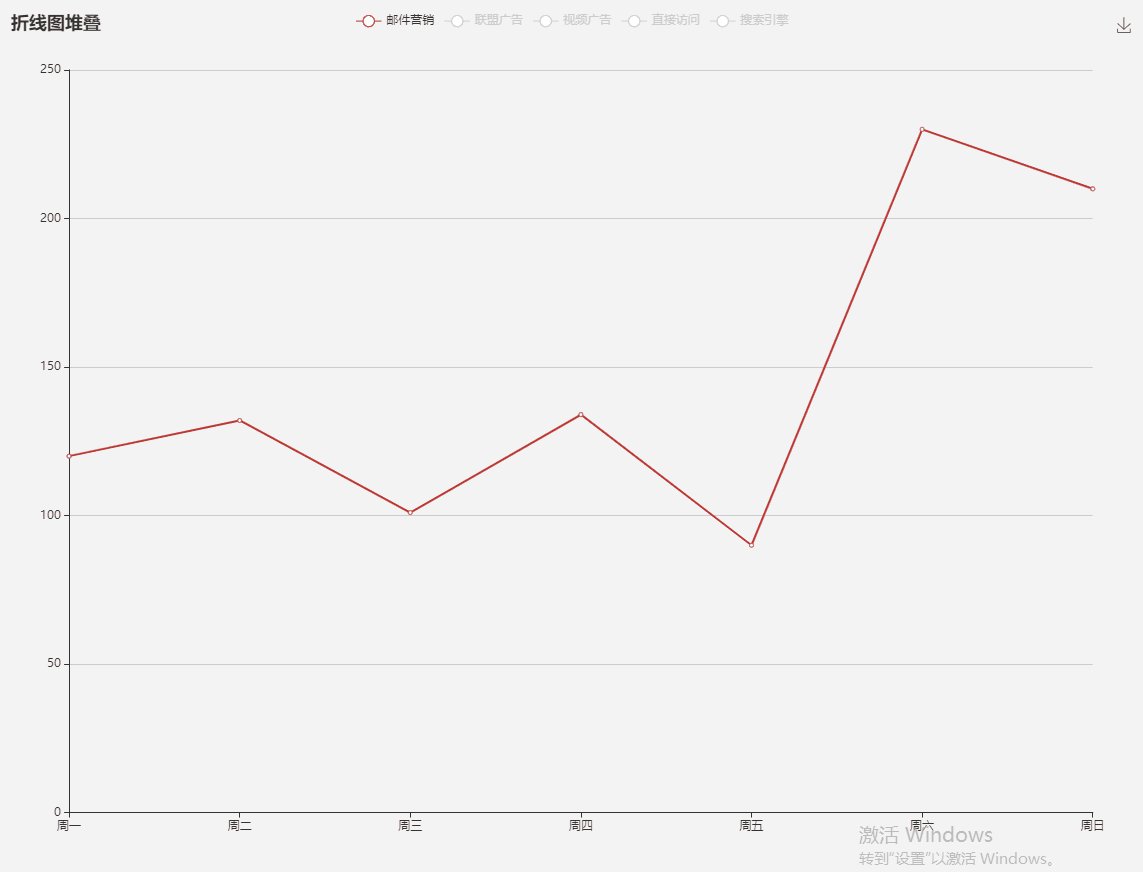
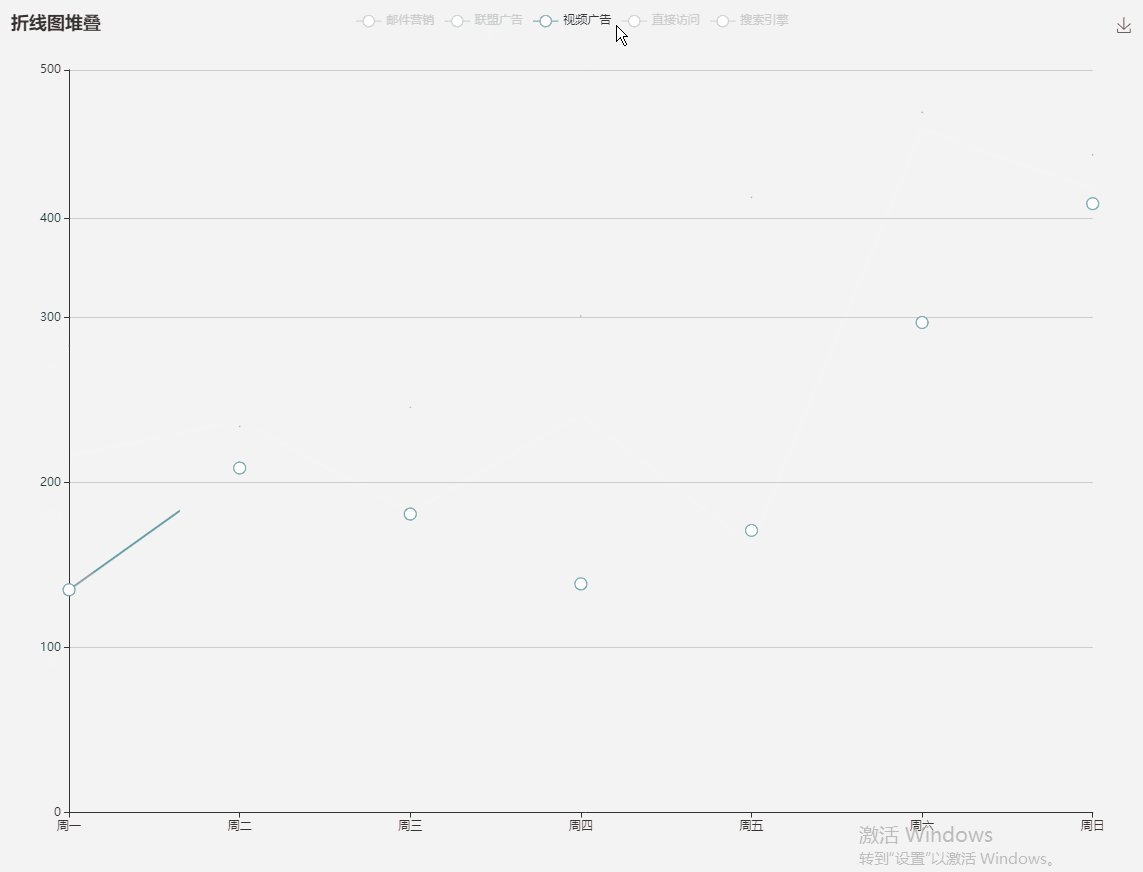
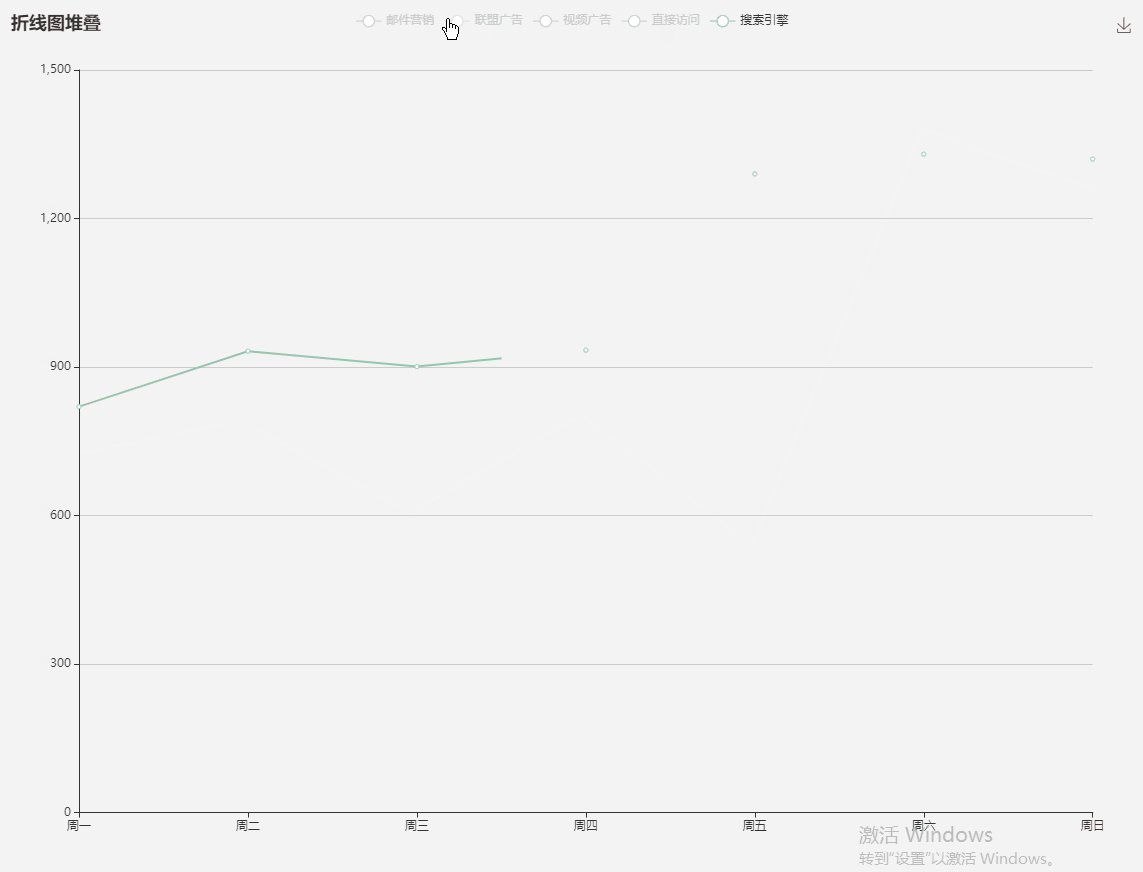
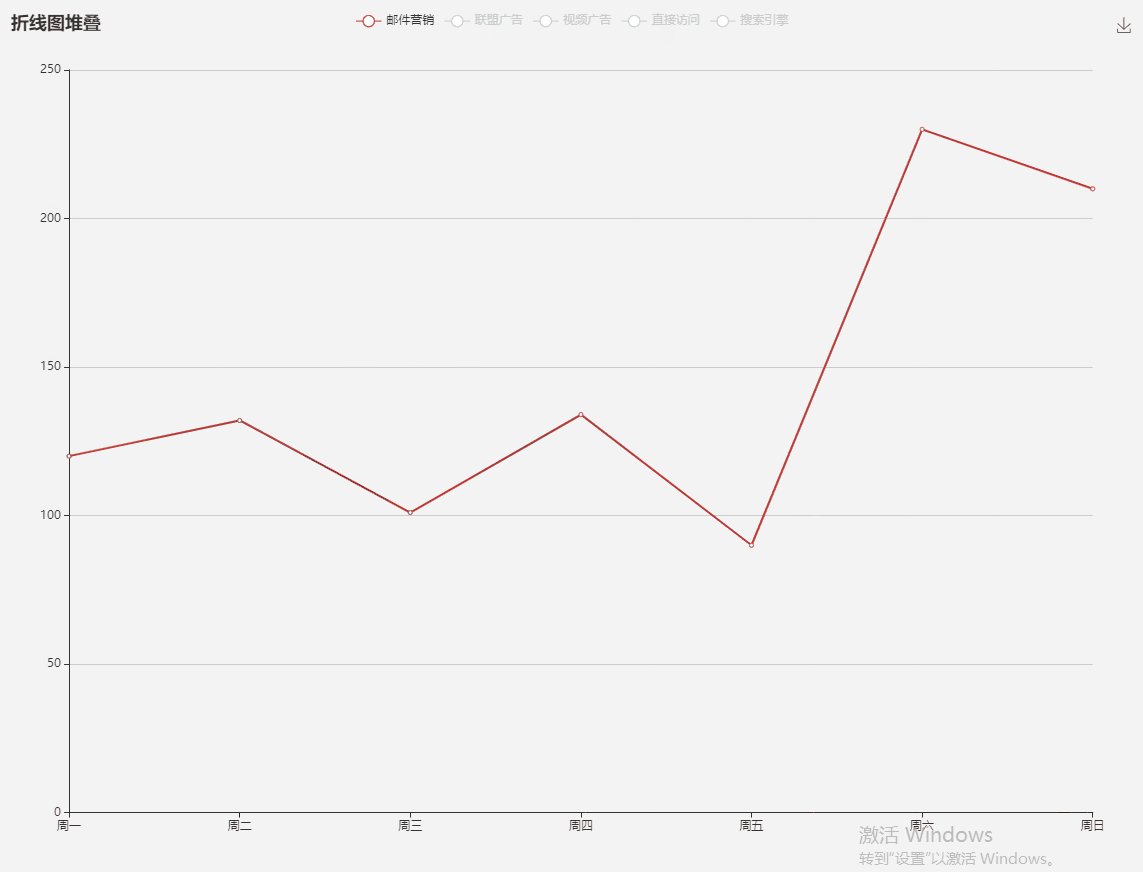
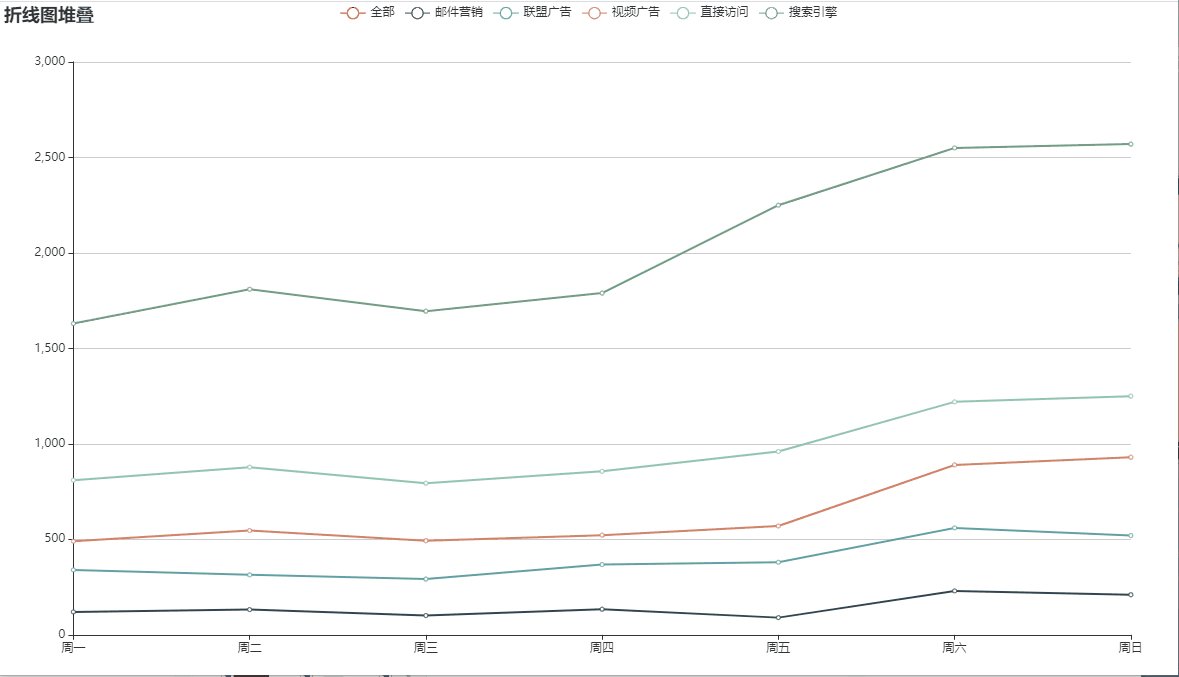
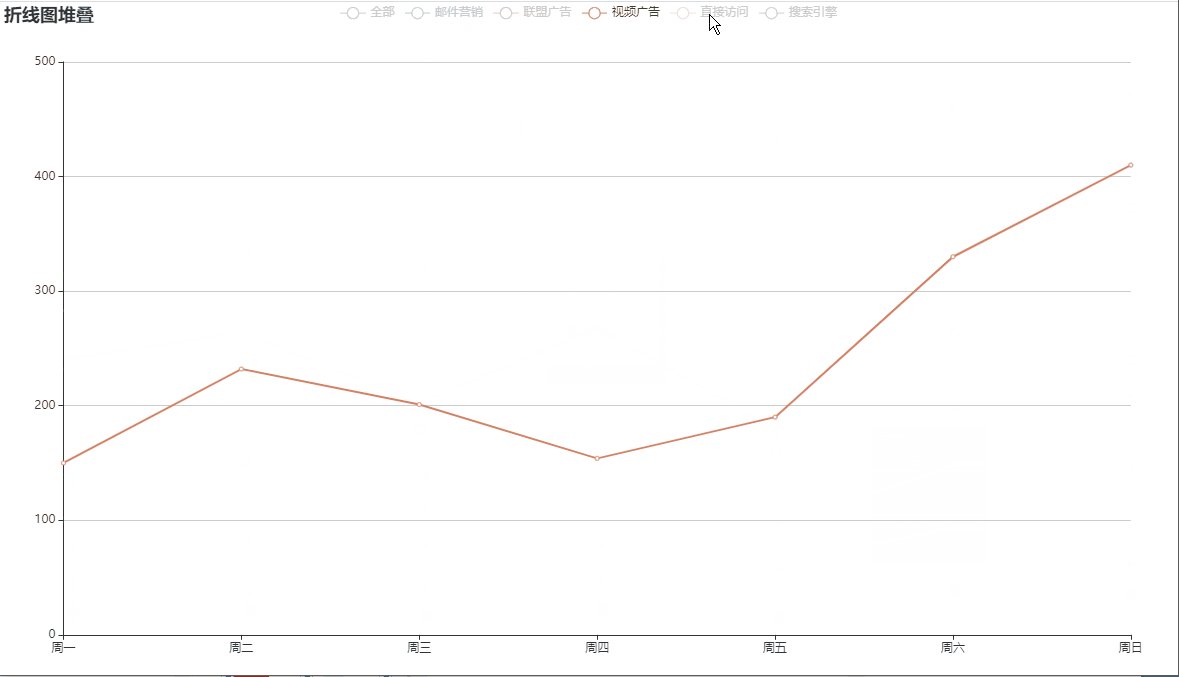
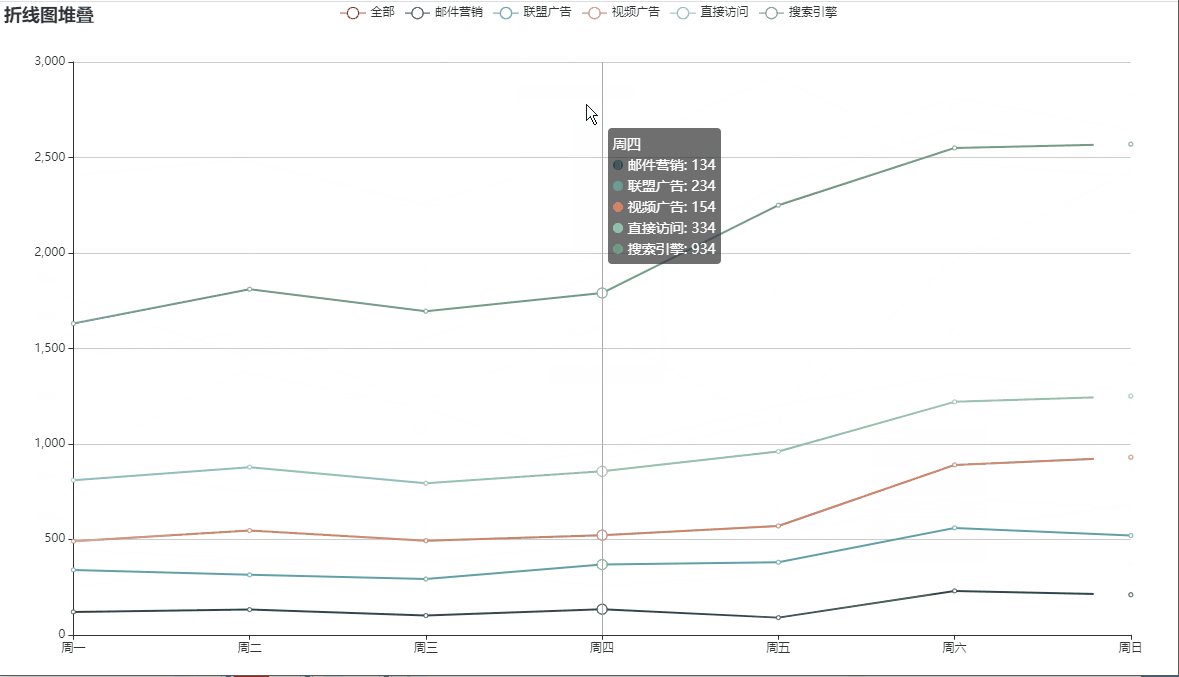
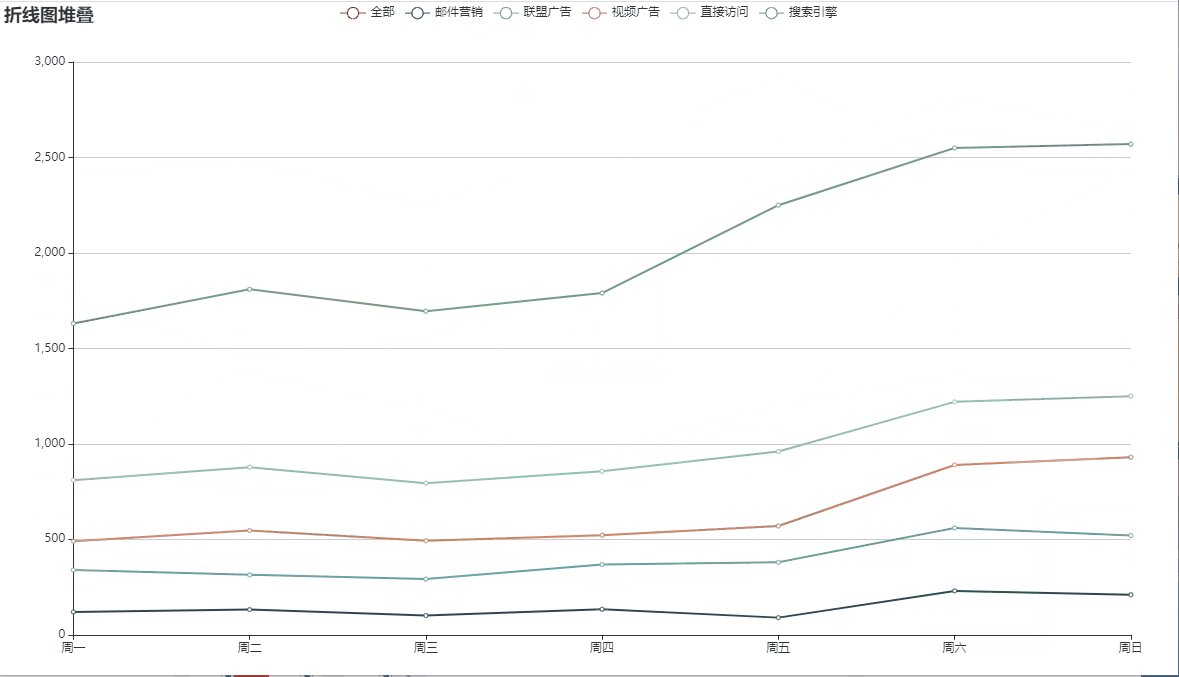
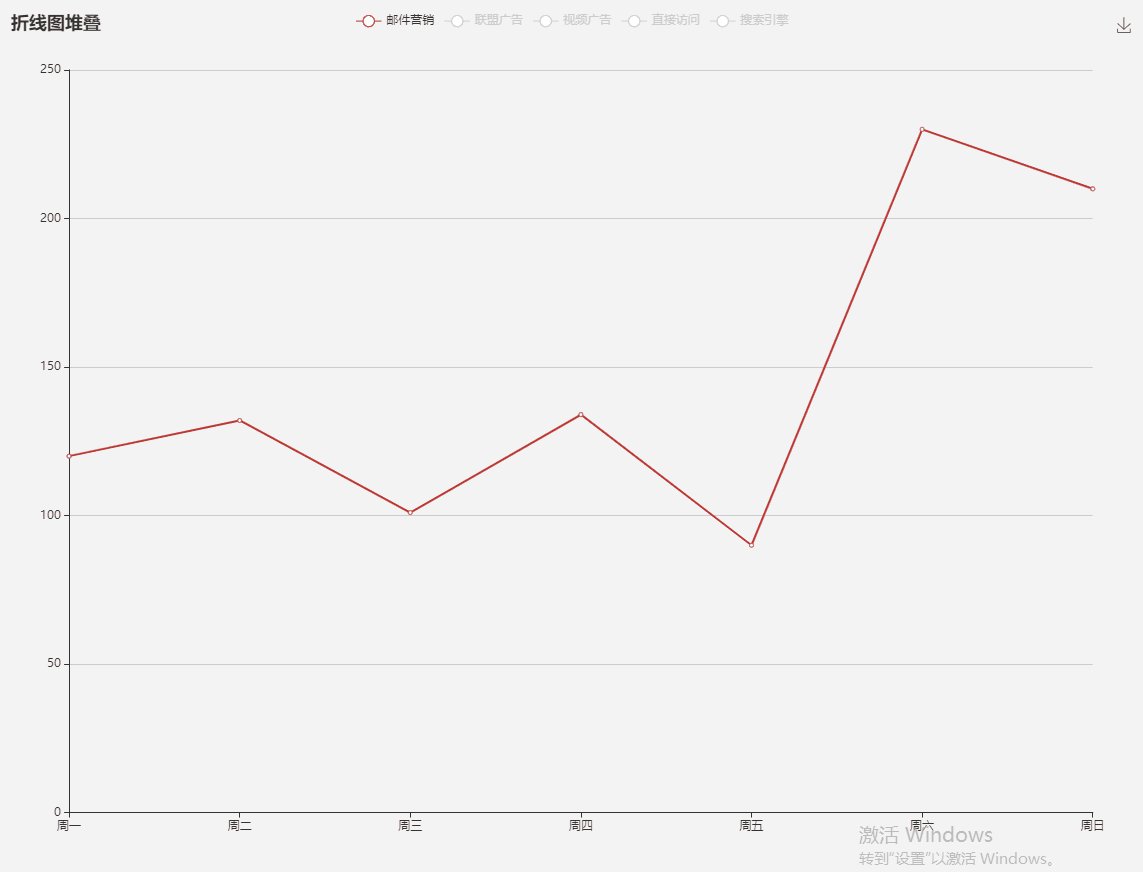
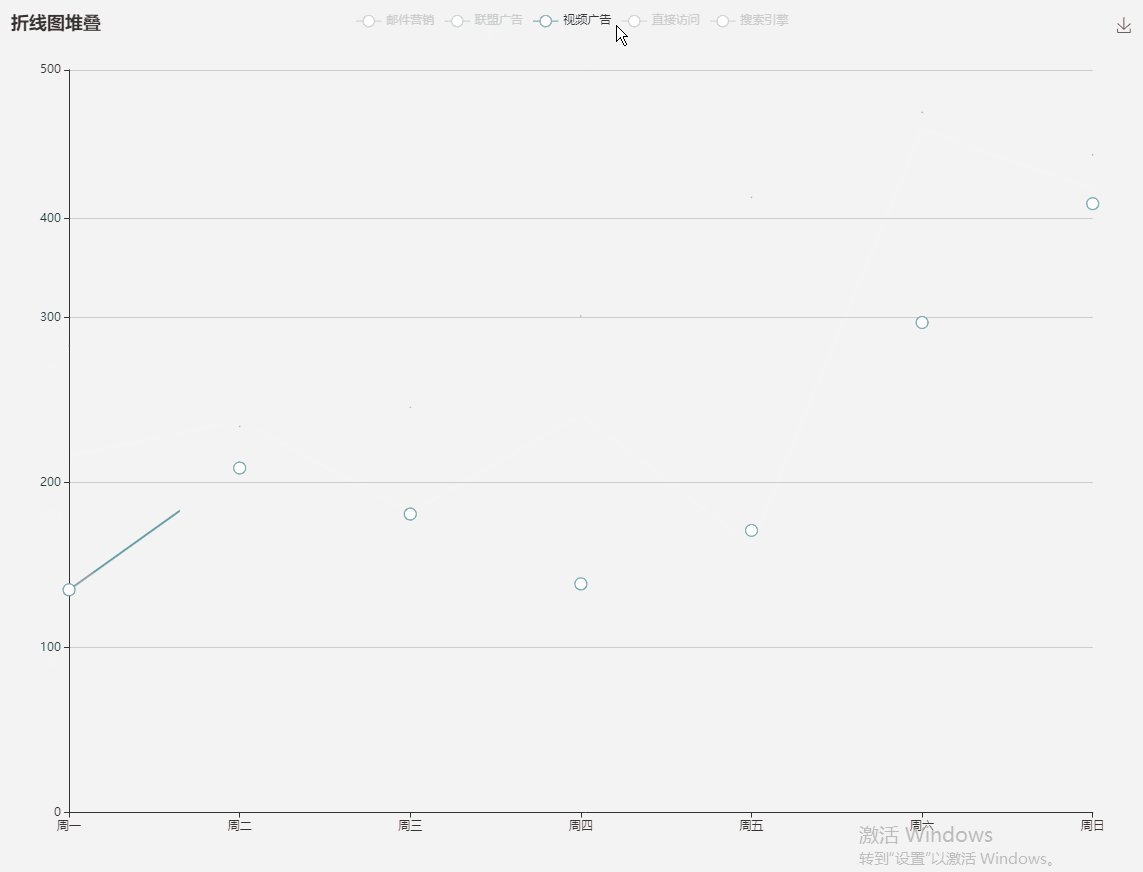
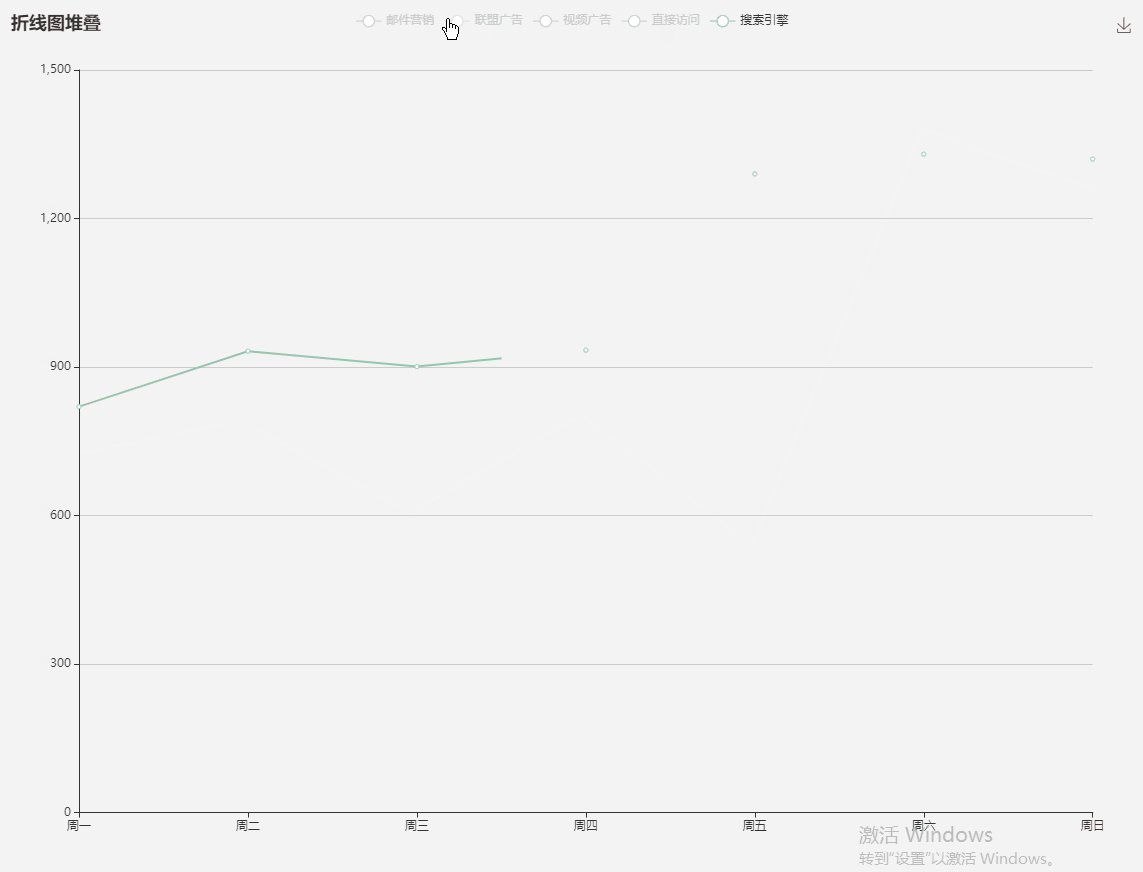
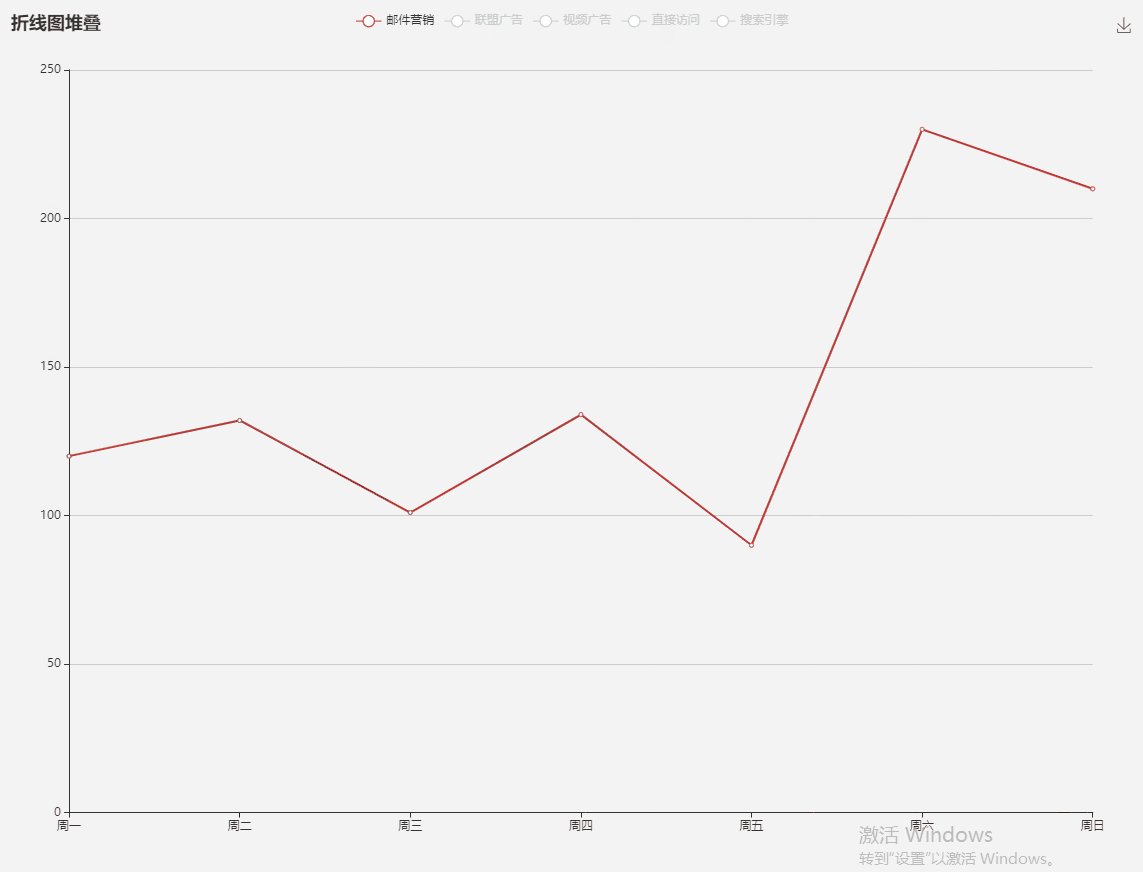
echarts--折线图单选效果
折线h52.gif
系列名称之数量1中设置图表类型为"带数据标记的折线图",数量2为"面积
ios画折线图包括平滑曲线和渐变阴影
thinkcmf横向排列数据excel图表如何将重叠的多系列折线图排列成多层
echarts--折线图单选效果
2,【插入】-【插入折线图或面积图】,选择图表类型并调整位置和大小.
自定义控件之kotlin绘制折线图和曲线图 chartview
616_205gif 动态图 动图
技能198神奇的折线图可以让最值自动出现咋做的呢布衣公子