程序使用演示gif:移动最小二乘法图像变形的论文链接见:https://www
2022-05-26 来源:动态图库网

链接及程序使用演示gif:移动最小二乘法图像变形的论文链接见:https
ppt里点到哪张就移动是怎么做的
https://www.behance.
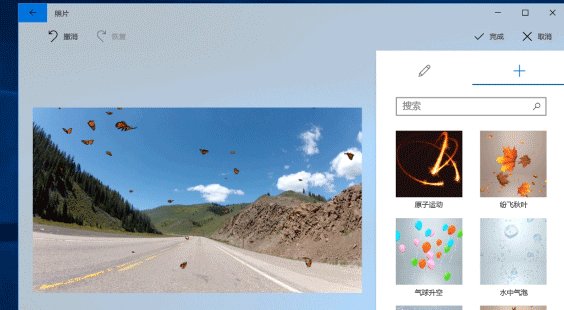
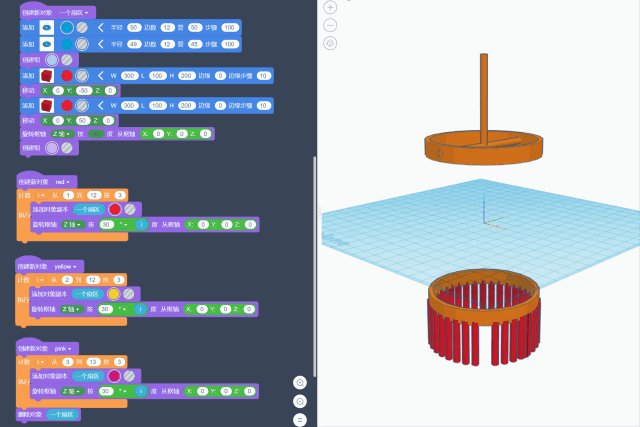
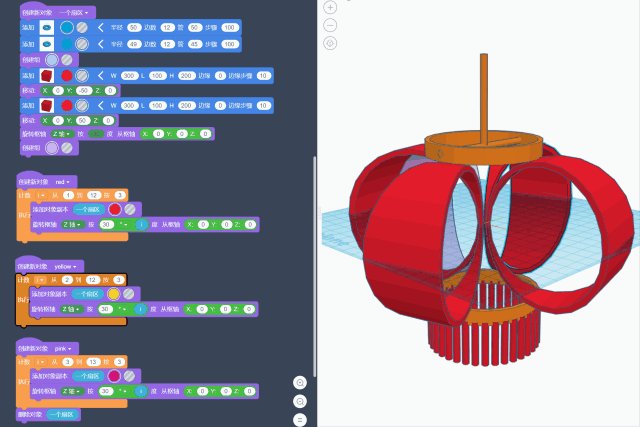
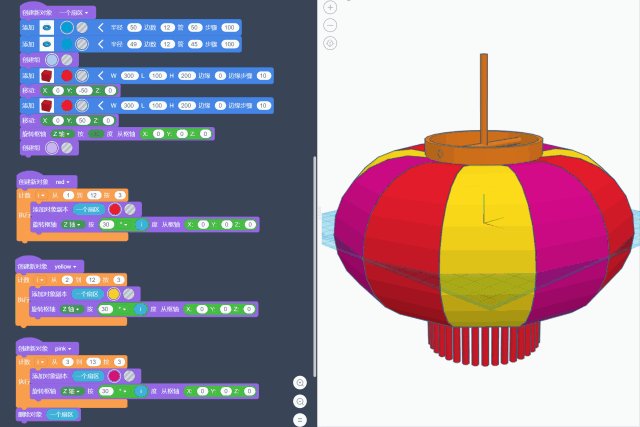
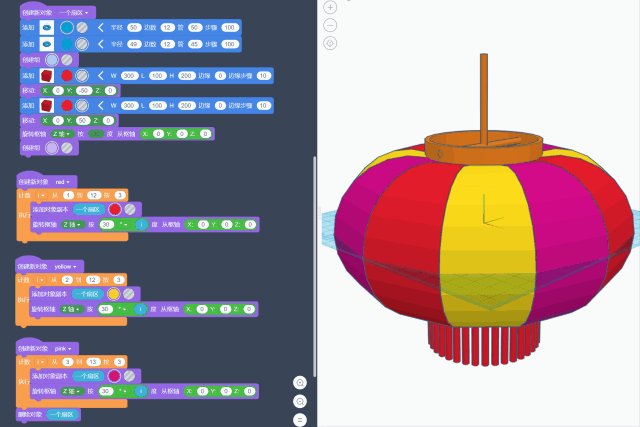
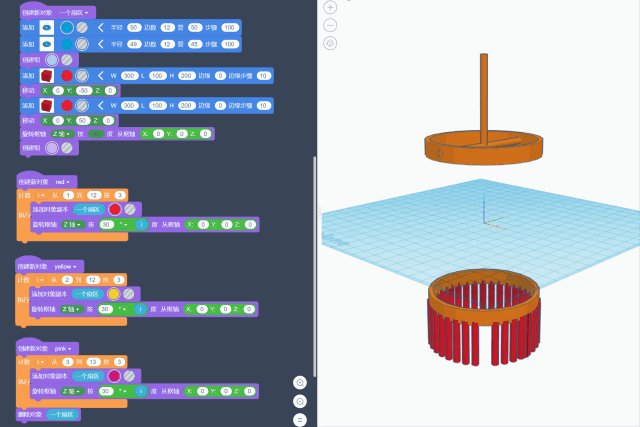
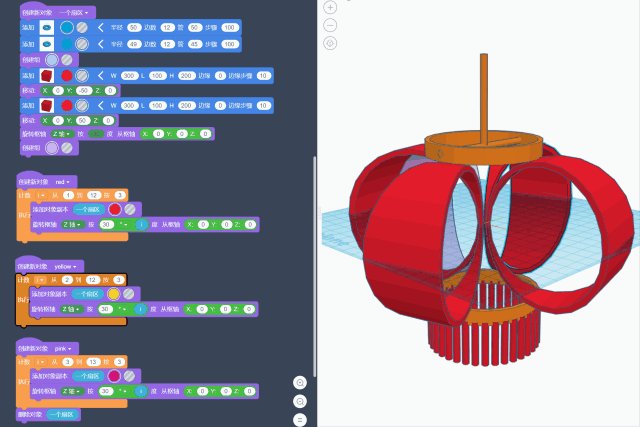
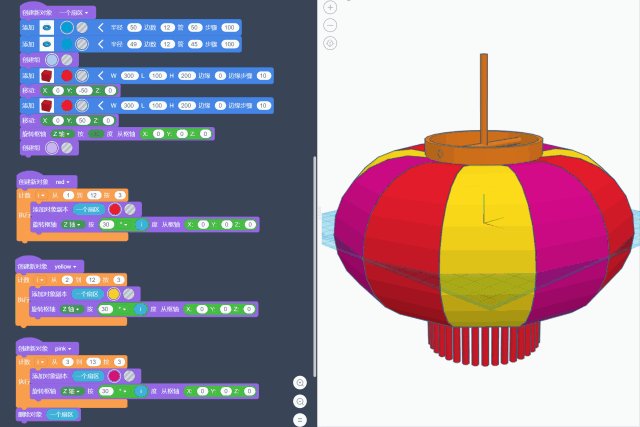
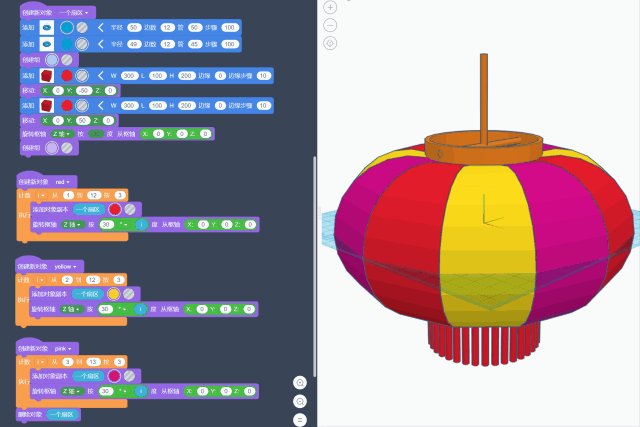
【铅笔线】绘制gif动图演示如下:以上就是小编今天在这里给大家演示的
转载请注明文章作者:江苏一棵树 原文链接:https://www.cad2d3d.
对了,edge的搁置标签功能很好用,另外,大家可以使用移动版的edge轻松
mathematica实现一个点朝着另一个点移动的动画
三色灯笼参考链接:https://www.tinkercad.
735_492gif 动态图 动图
1080_722gif 动态图 动图
三个节点指针在移动后各自的指向节点有一个不变的顺序:prev,cp,head
利用fash制作简单移动版gif图片
链接:https://www
第5篇原文链接:https://www.axure.
图片链接:https://www.pinterest.jp/pin/363032419948623634
视频链接:https://pan.cstcloud.cn/s/qmqwoeicr20