9-体量导入族.gif(2)
2022-05-26 来源:动态图库网

体量排布:通过日照分析,155米高的超高层办公楼被布置在用地西北角
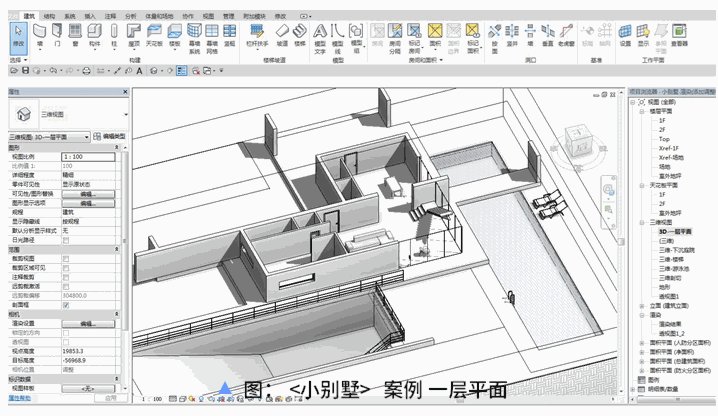
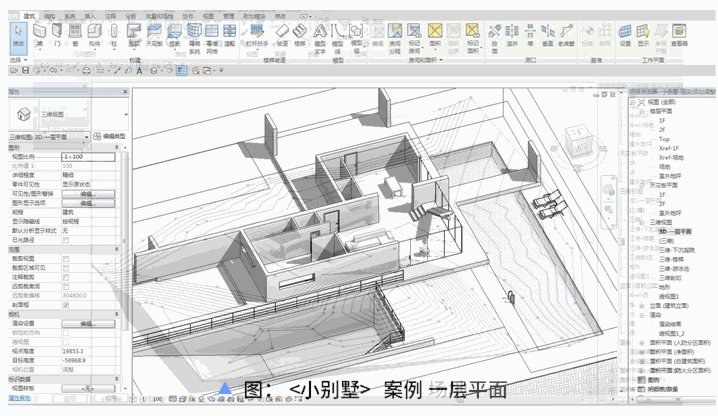
第三部分.编辑概念体量工作流- 2.
搞笑gif老妈你是嫌弃我们打架打的不够狠吗
为什么ae做完导入ps后再导出的gif会闪烁
使用实时上色工具(k)进行填色以左侧小体量阴影为例添加细节的逻
10,载入体量中使用.
用游戏机也能制作 gif?他把萌宠照片都变成了魔性动画!
10,载入体量中使用.本文
斑马bim视频revit教程含答疑建筑结构水暖电族体量等级考试
数码后期 批量技巧,gif动画合成批量处理技巧
800_576gif 动态图 动图
236_157gif 动态图 动图
族环境下如何调出"视图范围"工具 从体量开始的revit
族环境下如何调出"视图范围"工具 从体量开始的revit