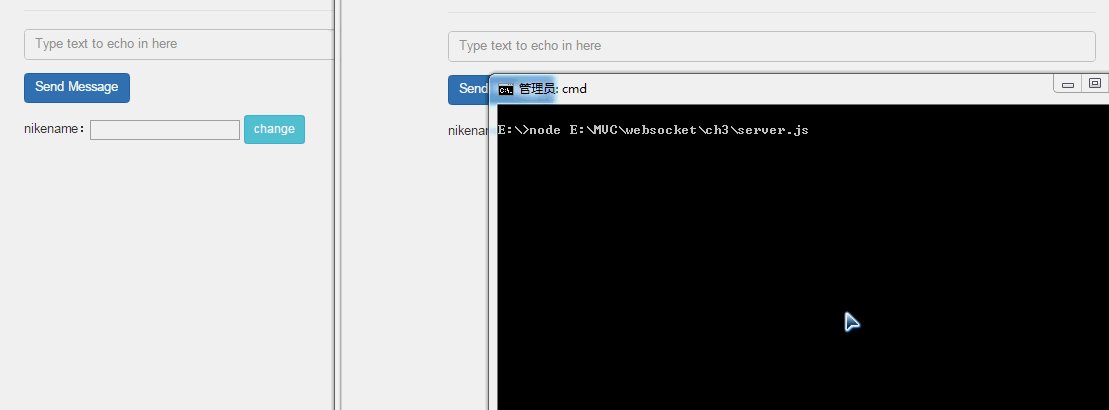
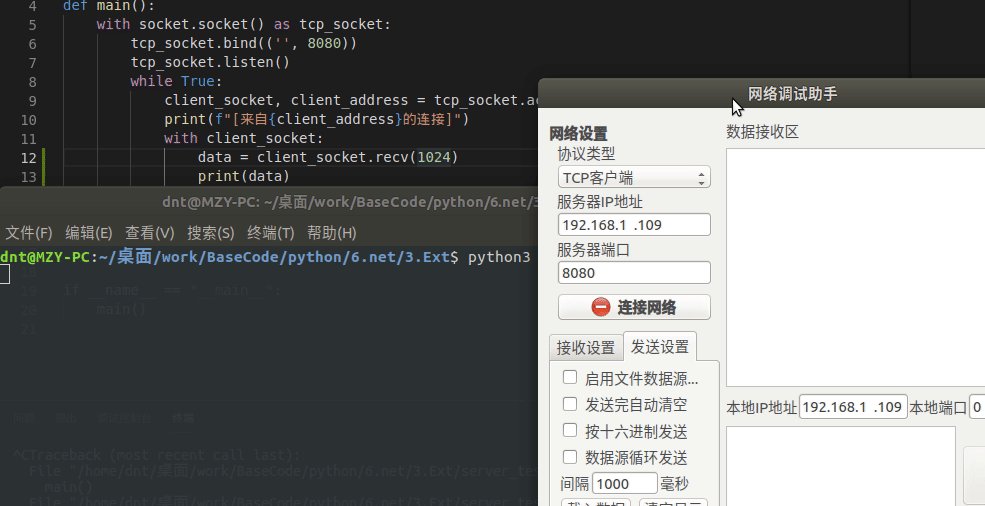
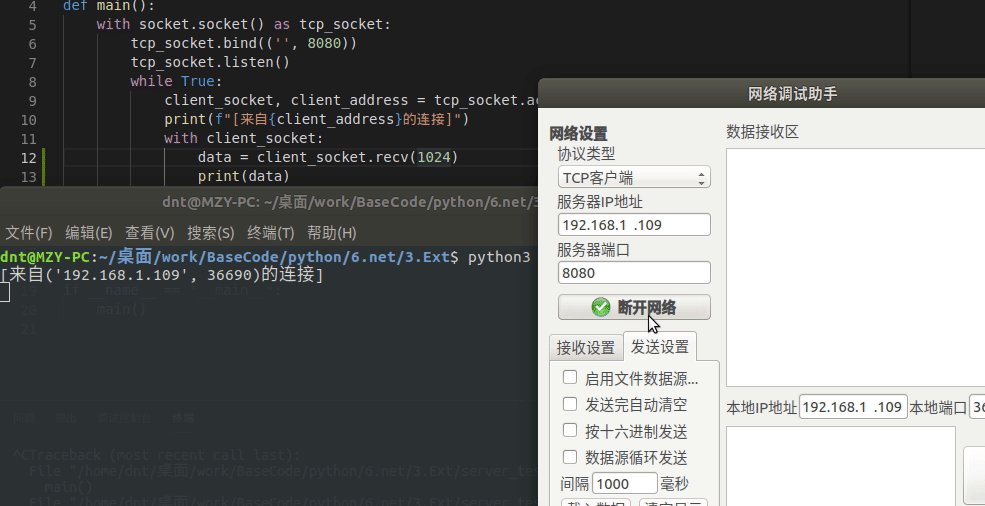
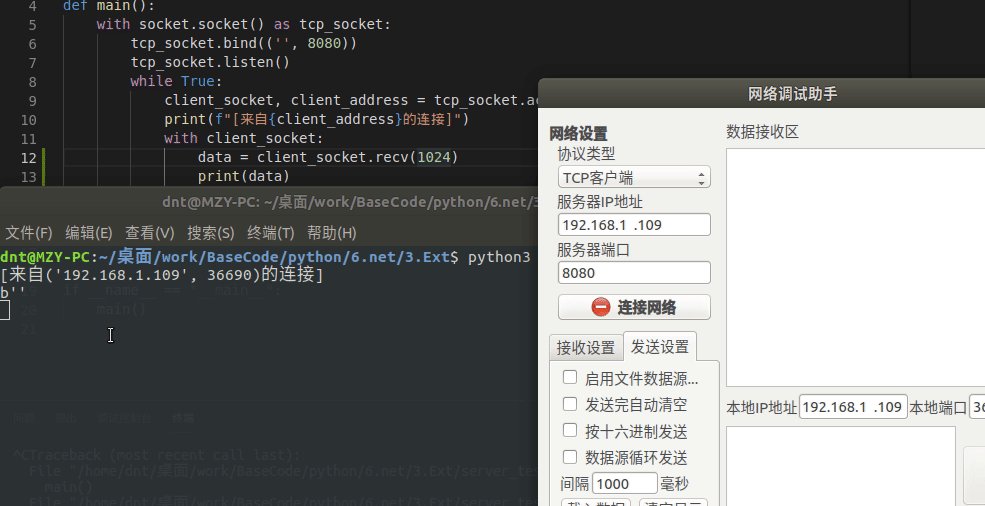
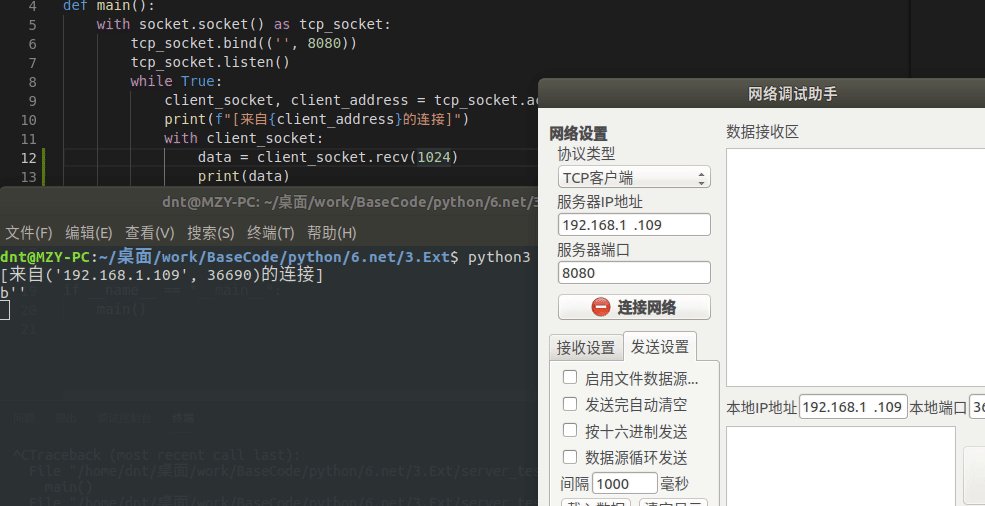
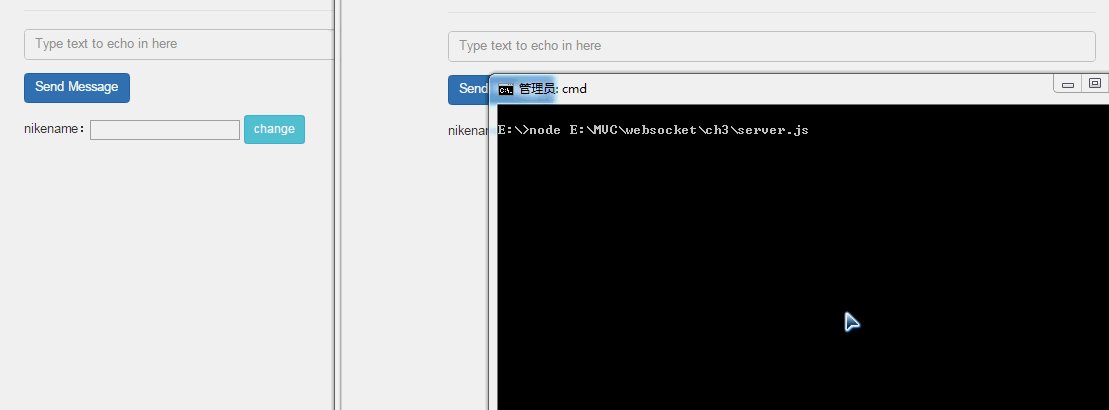
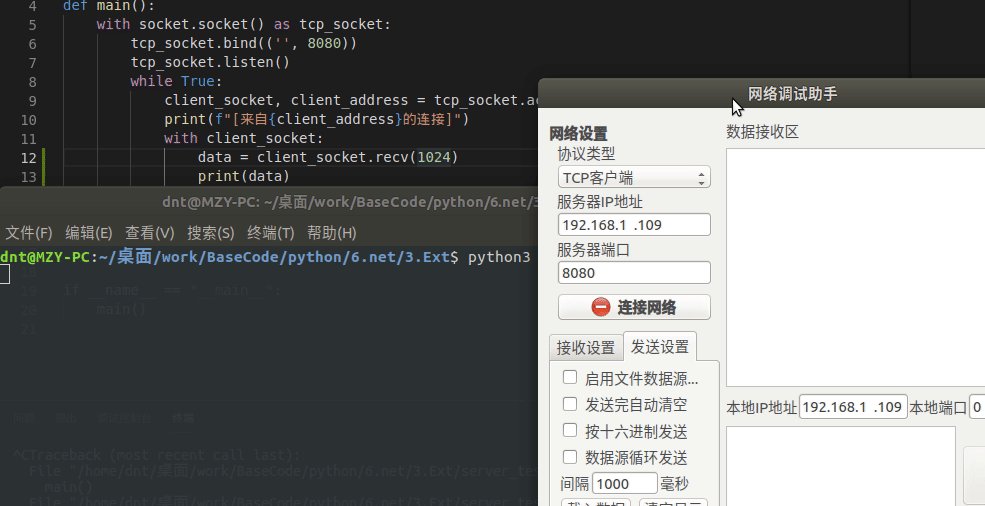
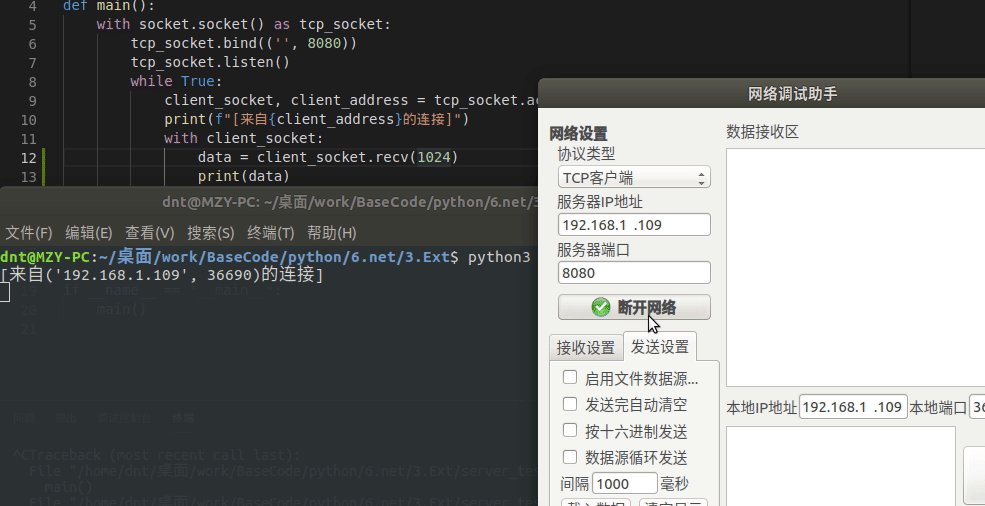
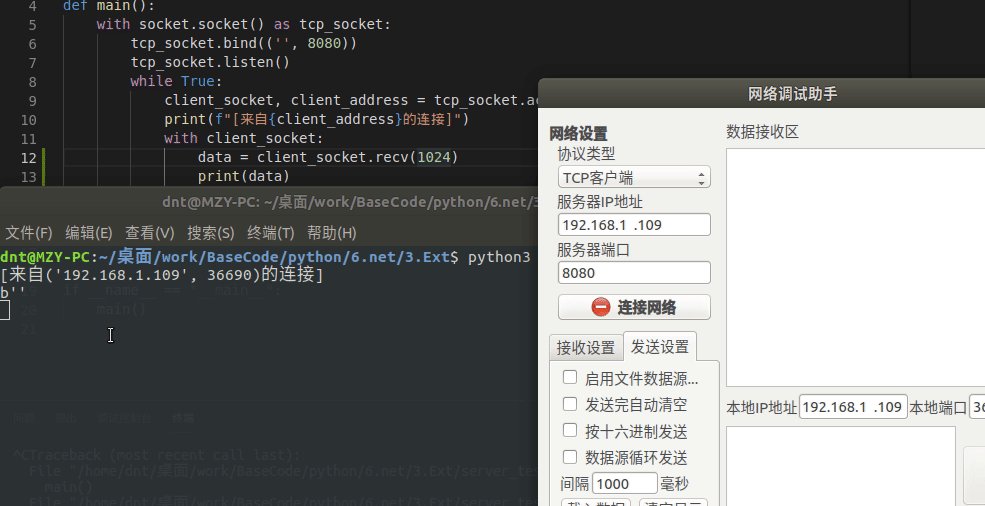
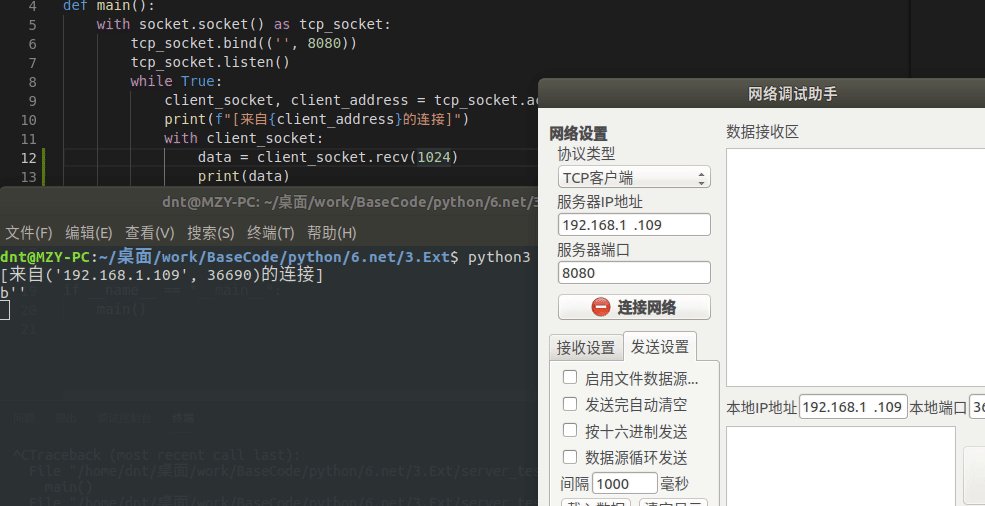
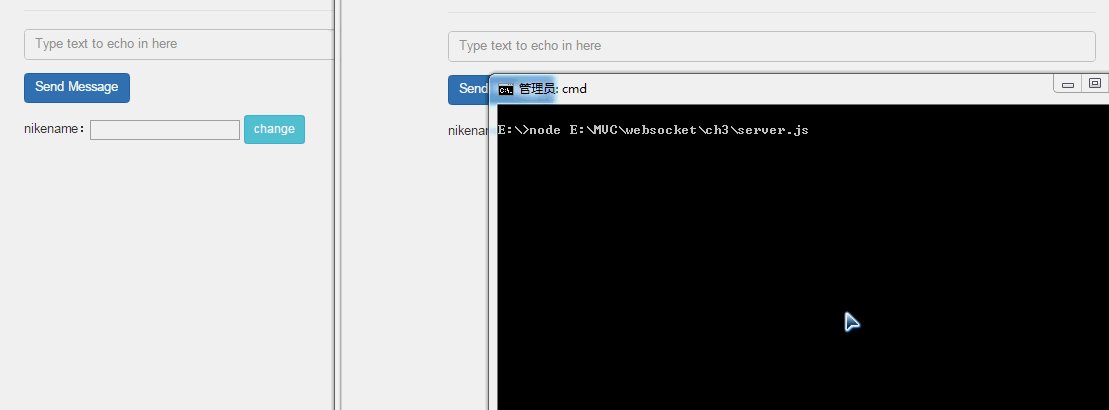
框,然后再填写配置信息 连接和断开的操作很简单,这里就直接展示 gif
2022-05-26 来源:动态图库网

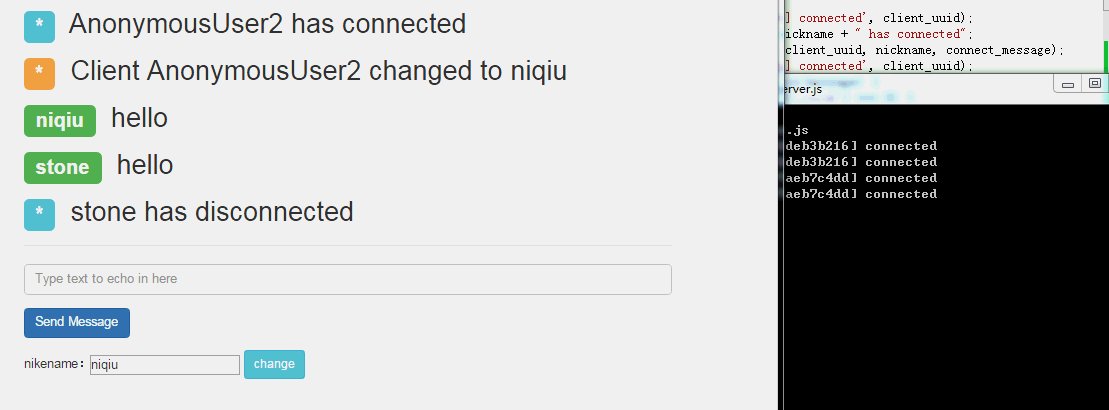
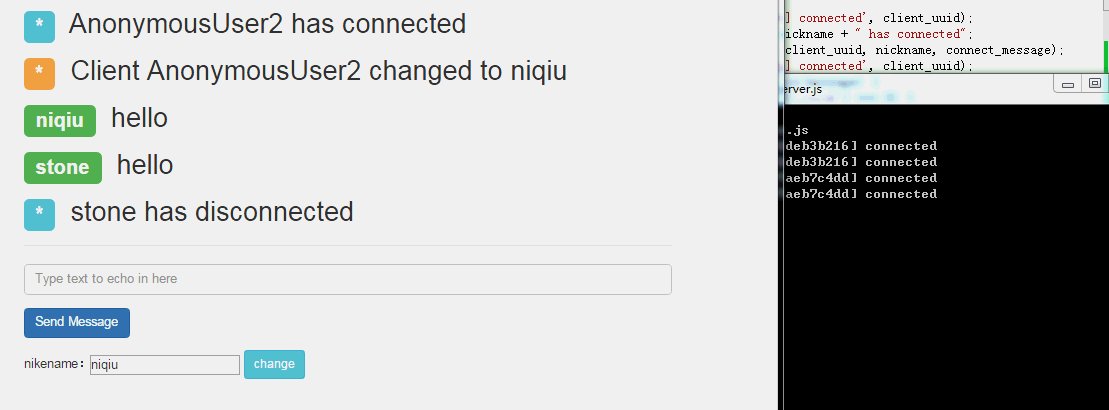
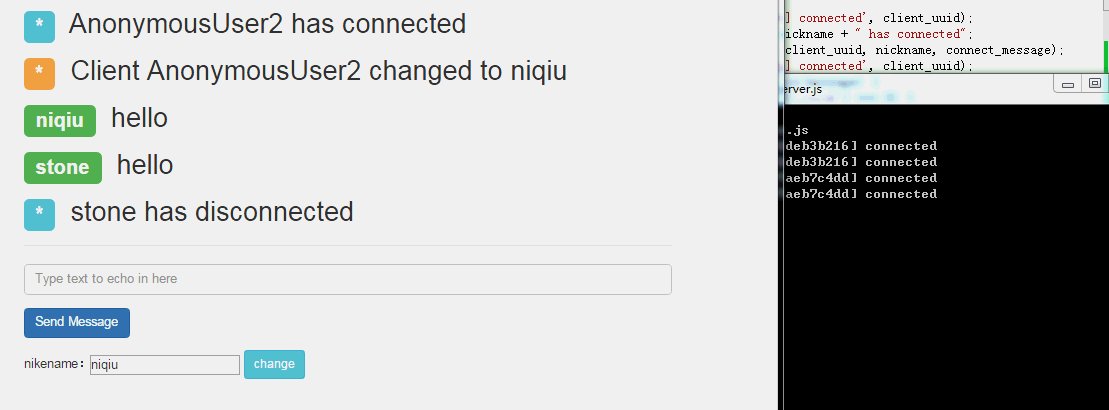
运行结果: 页面关闭之后,连接马上断开.
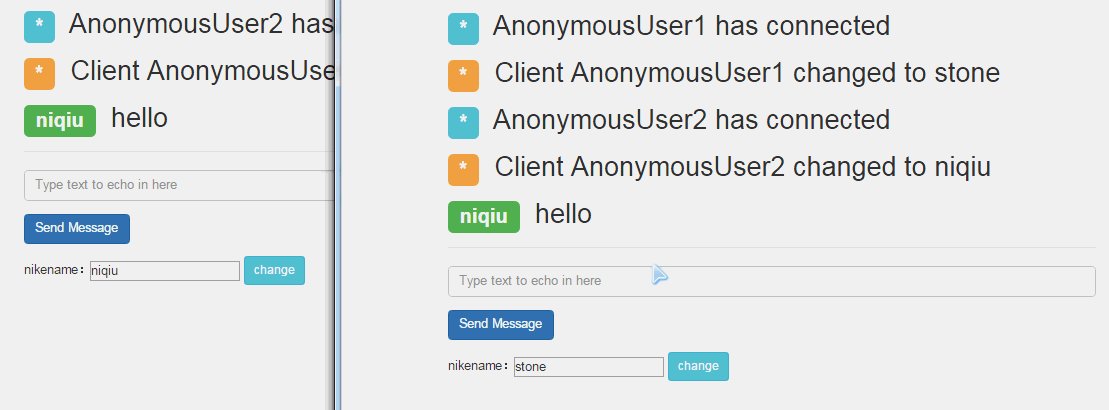
【连接工作关系】 (工作节点快速连接)
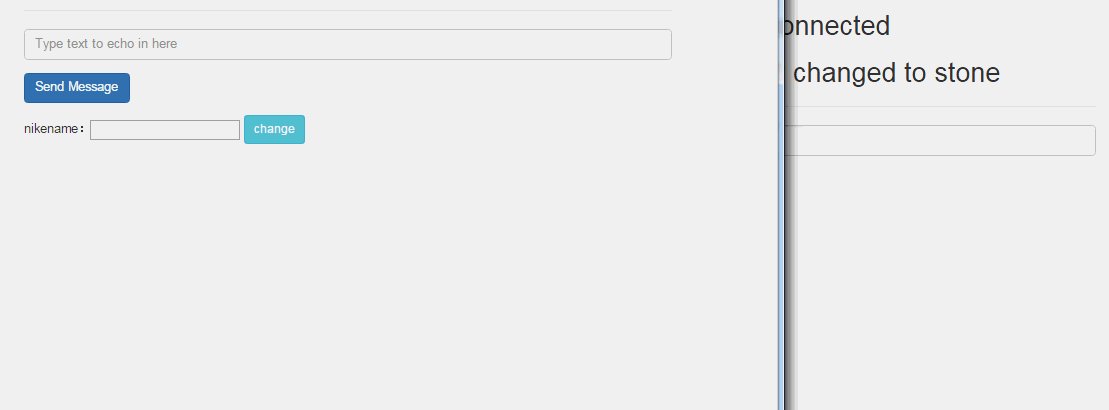
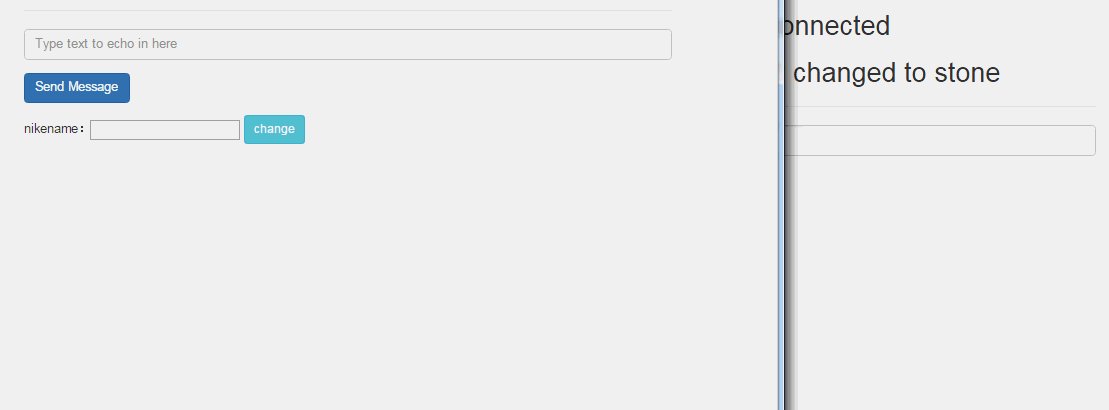
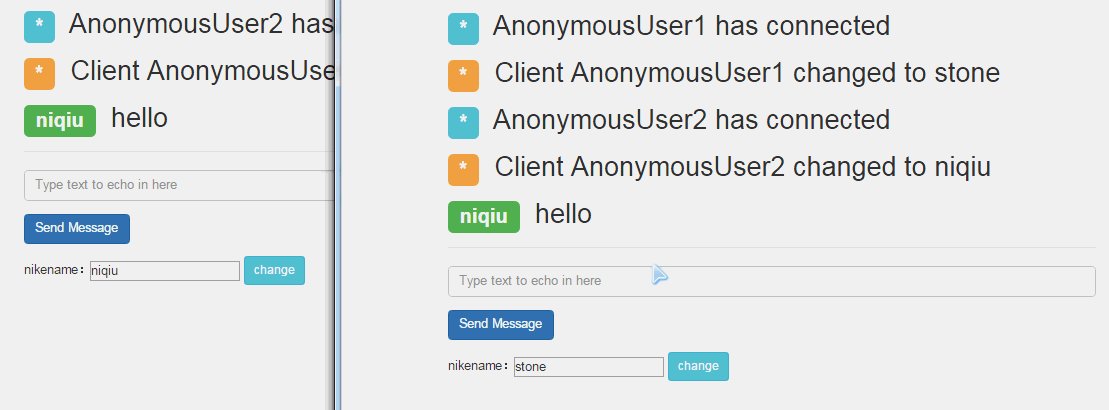
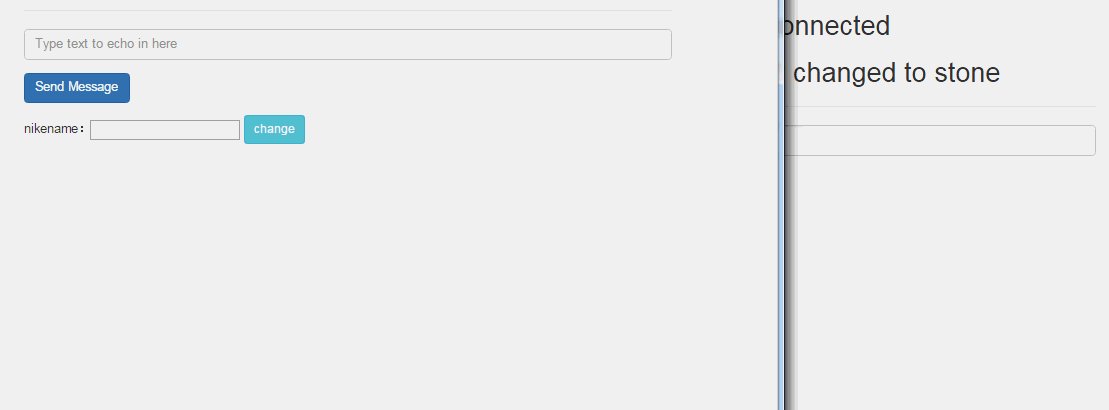
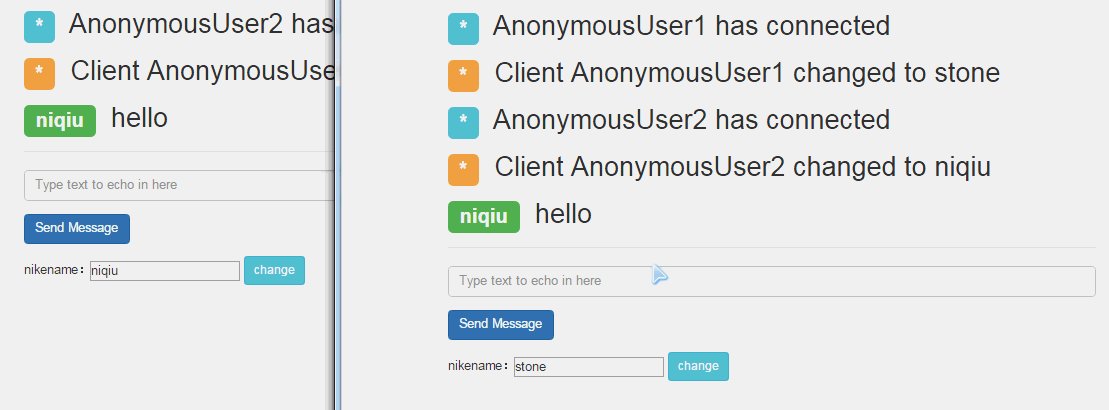
左图利用按钮外的文本展示状态;右图利用按钮框
974_312gif 动态图 动图
一,下图的gif动画效果是不是很好玩,小编之所以使用gif动态图,就是
如何制作一张优质的gif图片经验篇
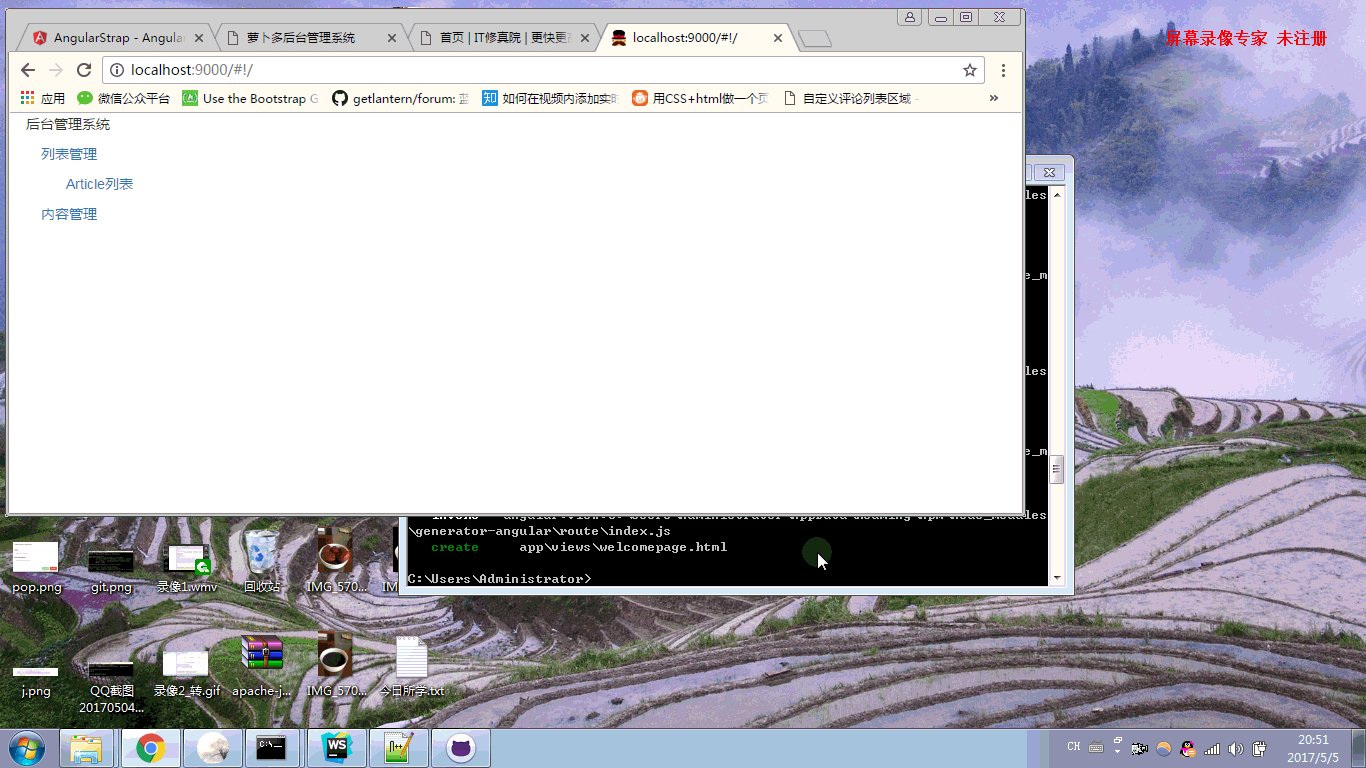
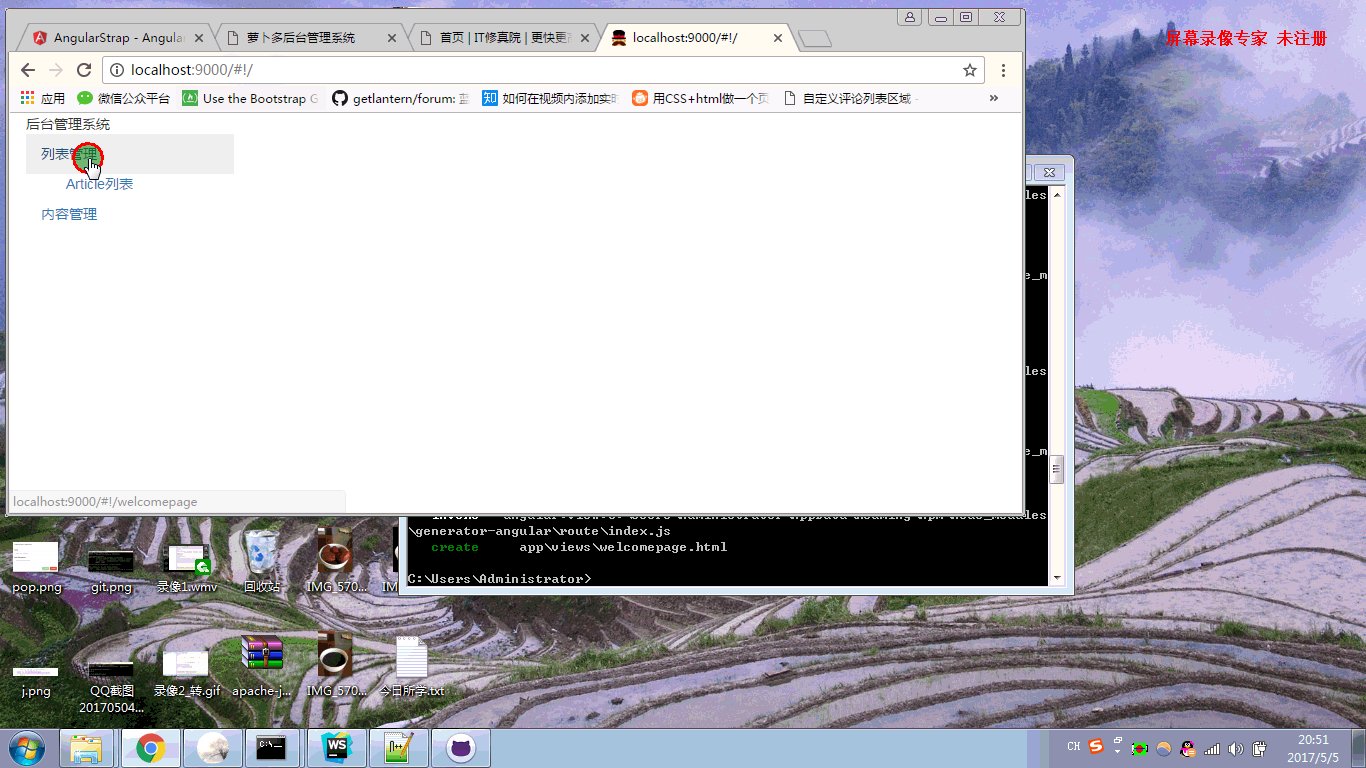
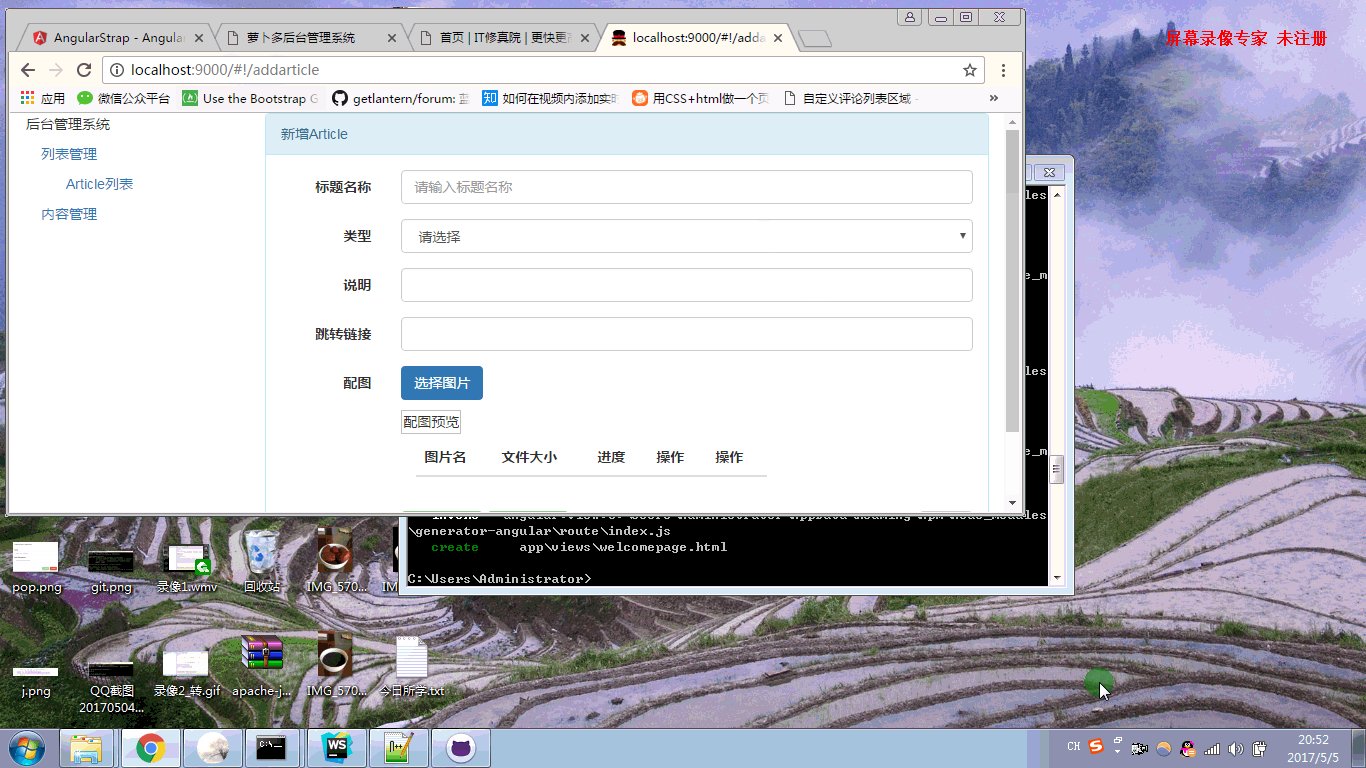
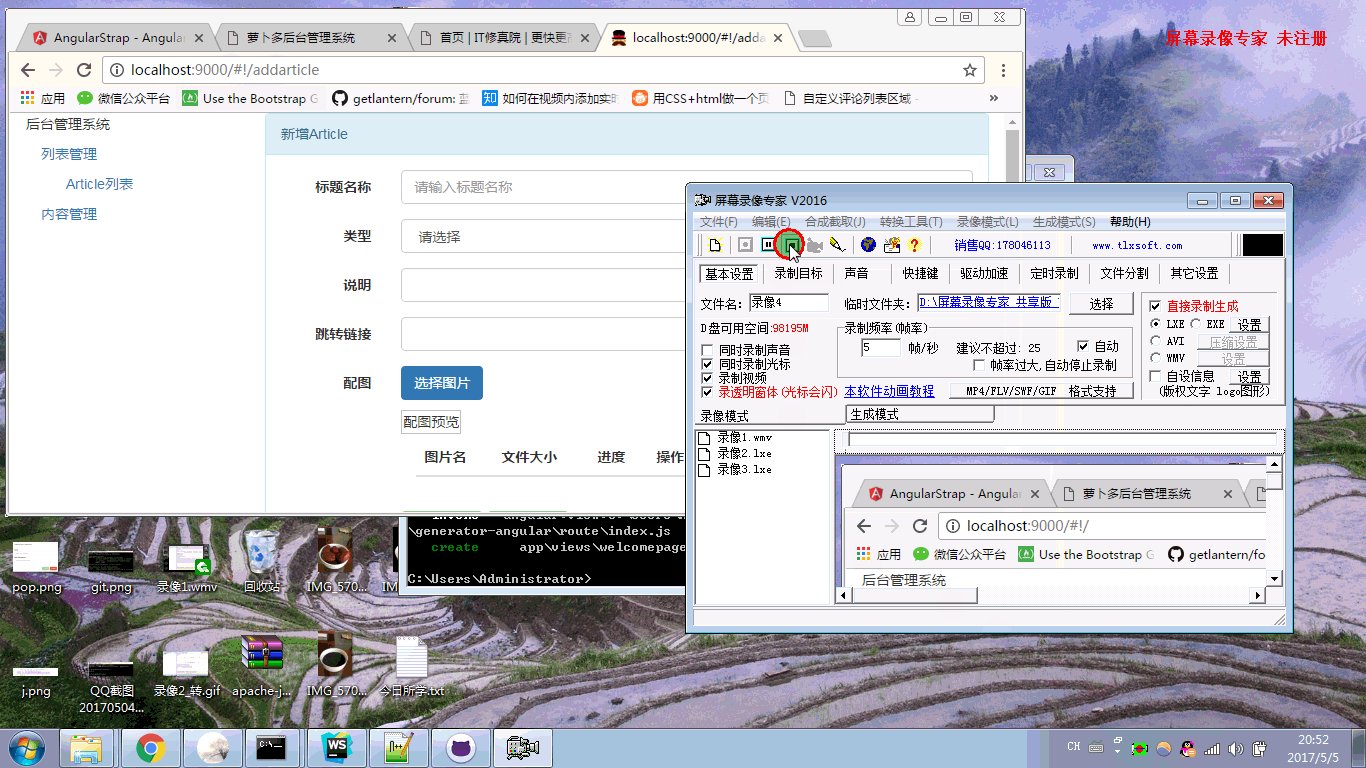
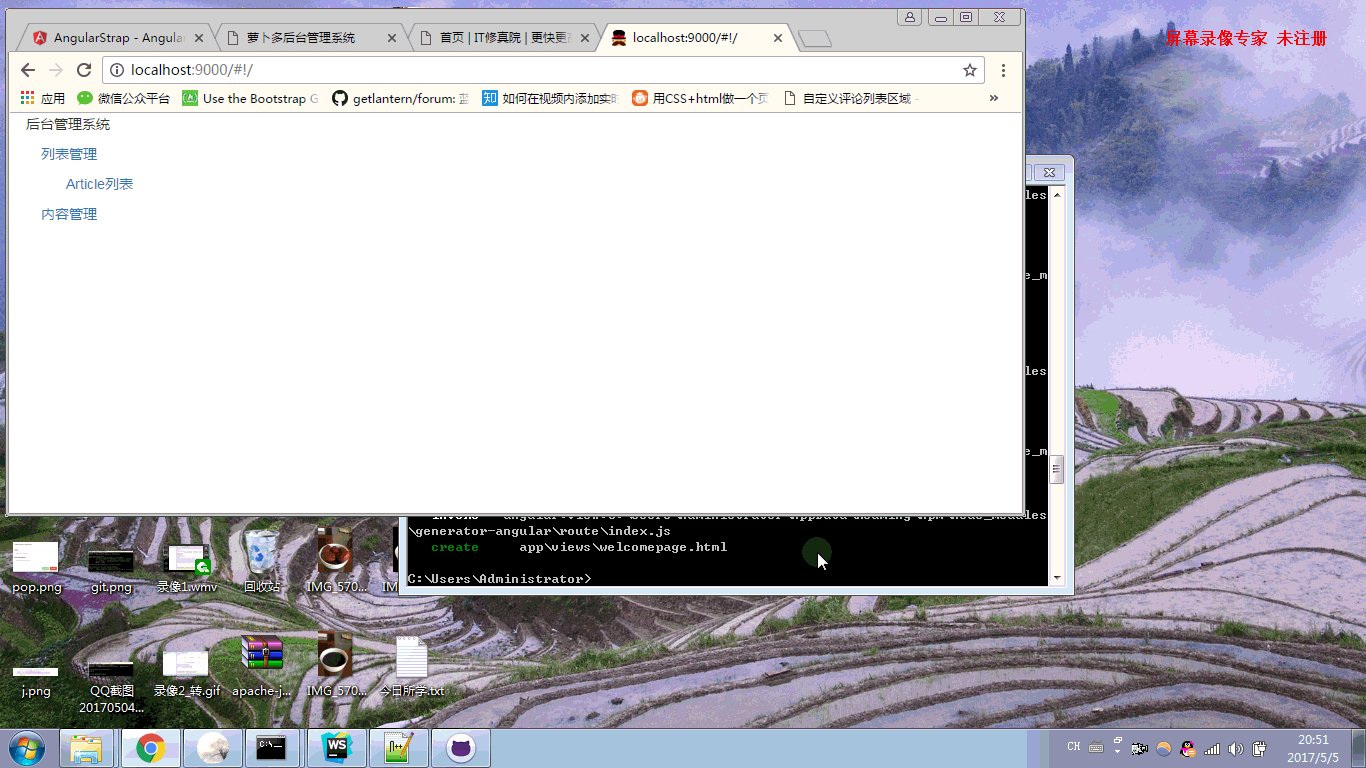
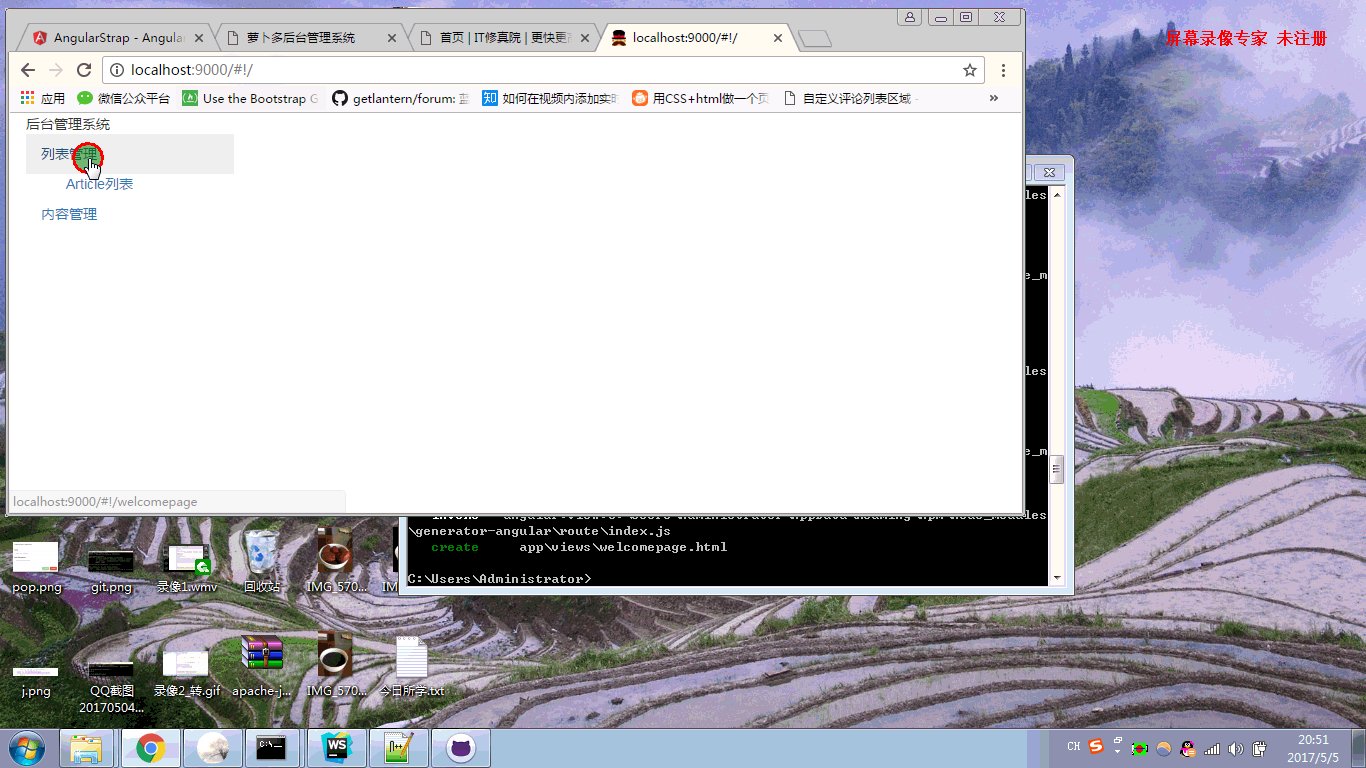
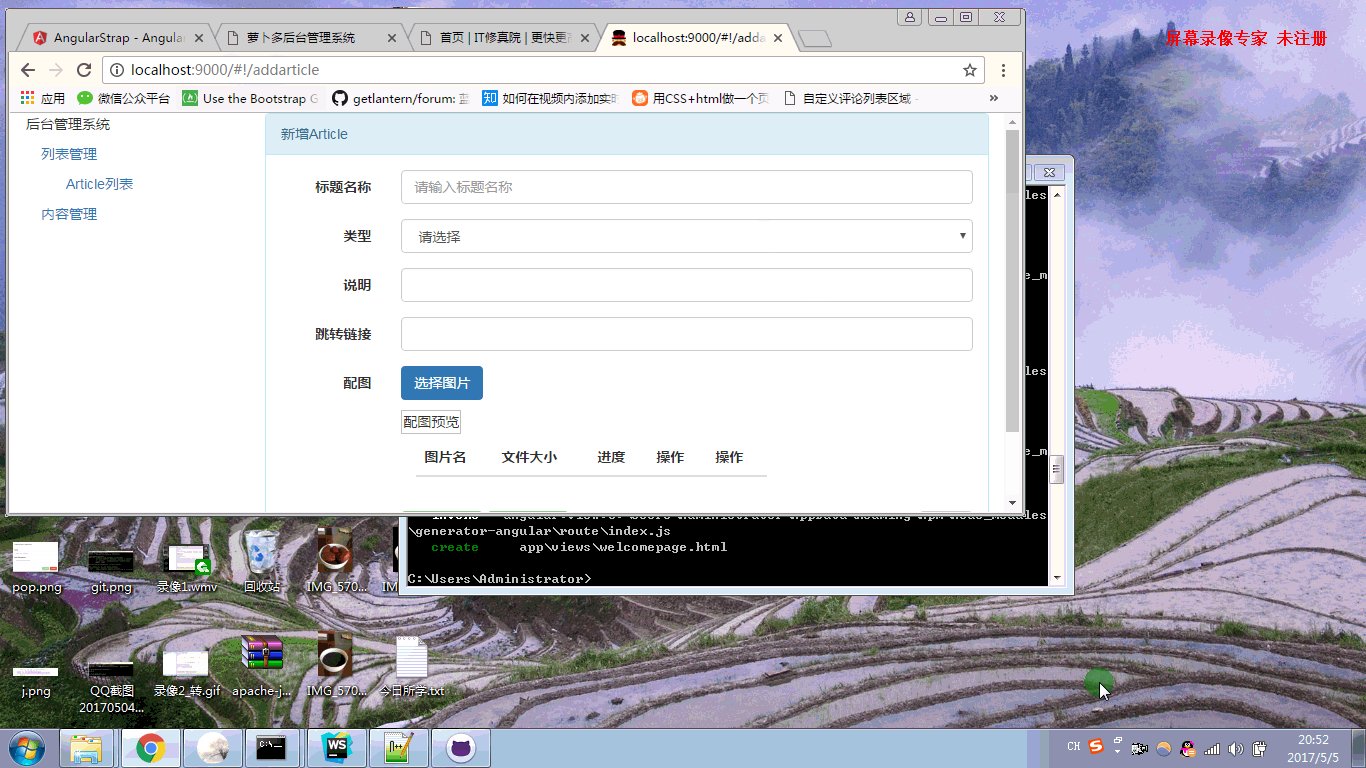
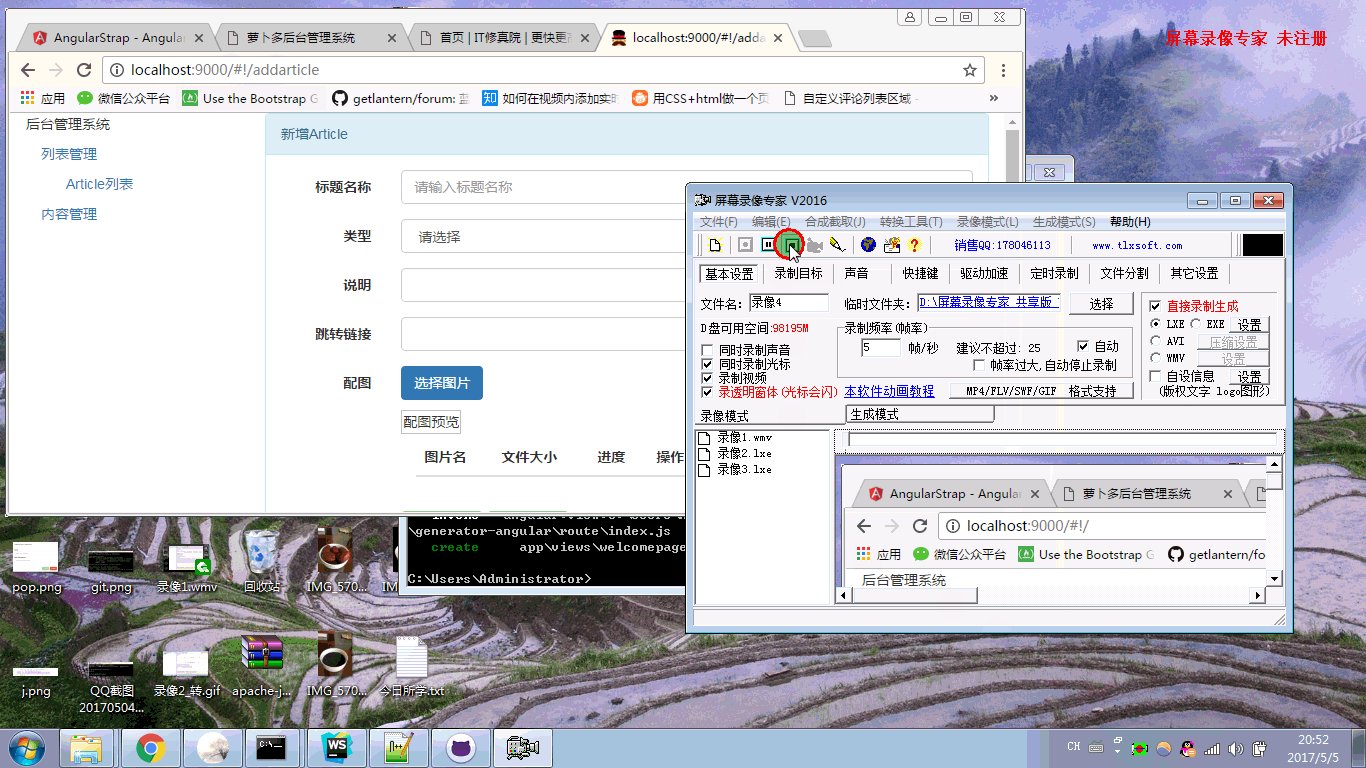
angularjs单页面路由配置恩理解了就很简单啦
vscode新建项目及插件liveserver的gif演示
你说的没错,不过这里只是用来学习自定义view来展示这么一个常见案例.
495_404gif 动态图 动图
其实这个也很好的解释了之前的端口占用问题,如果是服务端先断开连接
对于中断的测试,我们首先需要开启硬件中的中断连接,我们添加一个
这一节全部用gif来给大家展示——(做gif图很麻烦啊,推荐一个开源免费
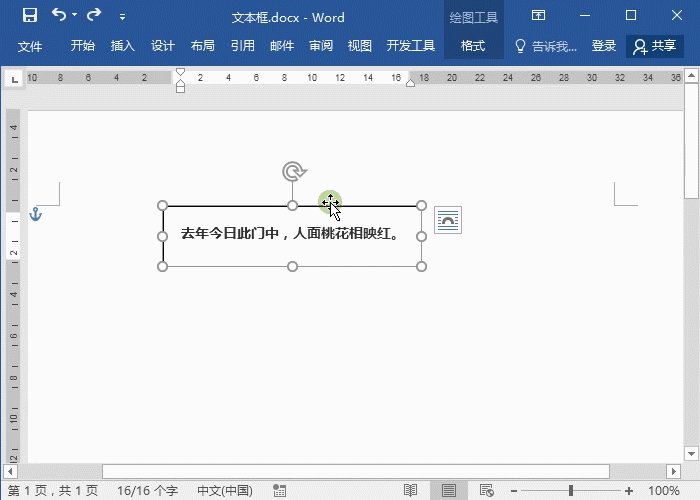
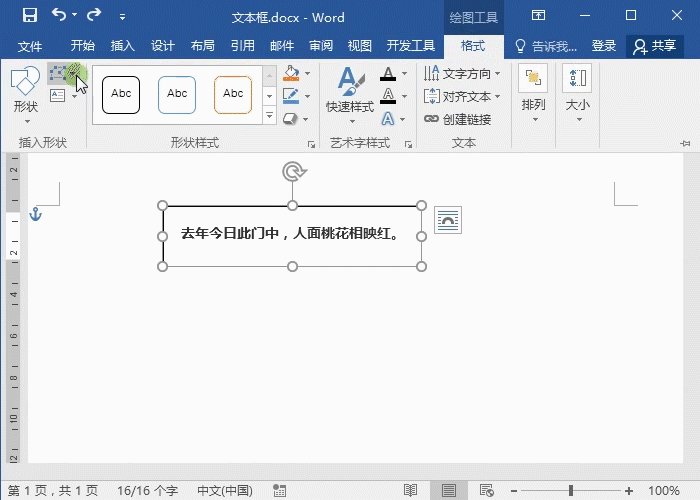
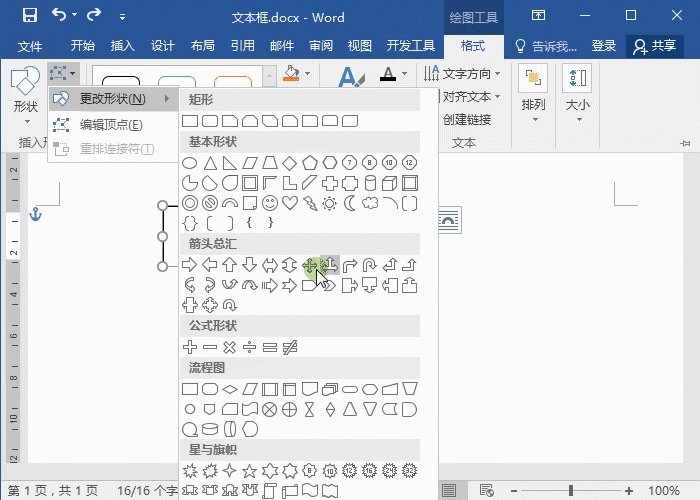
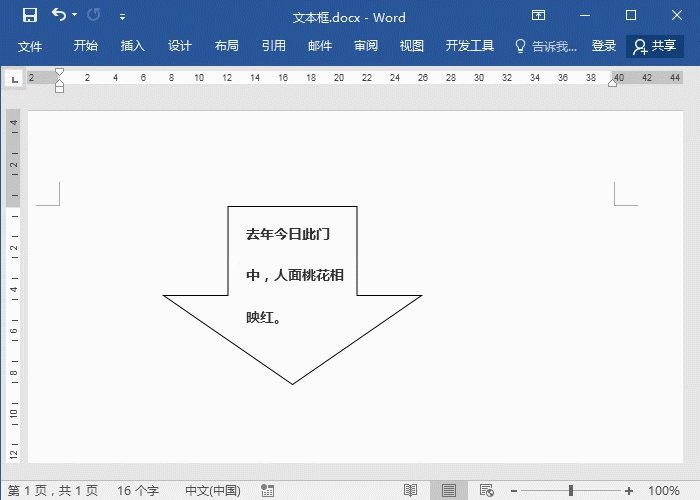
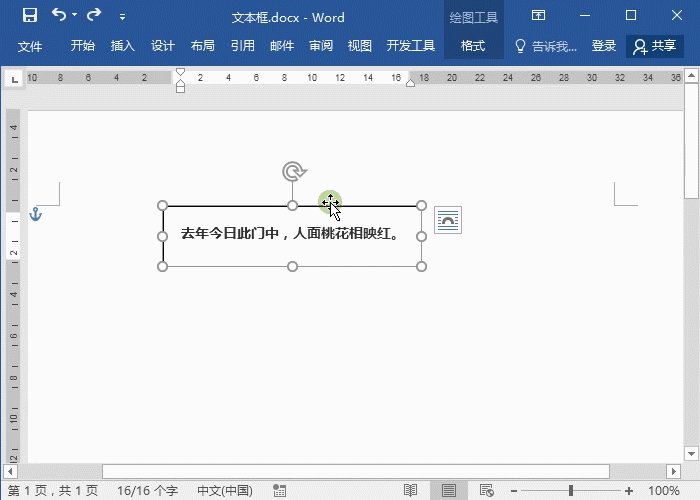
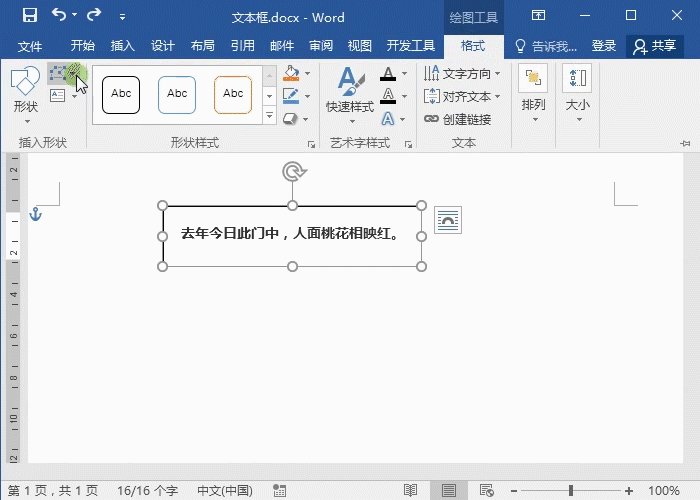
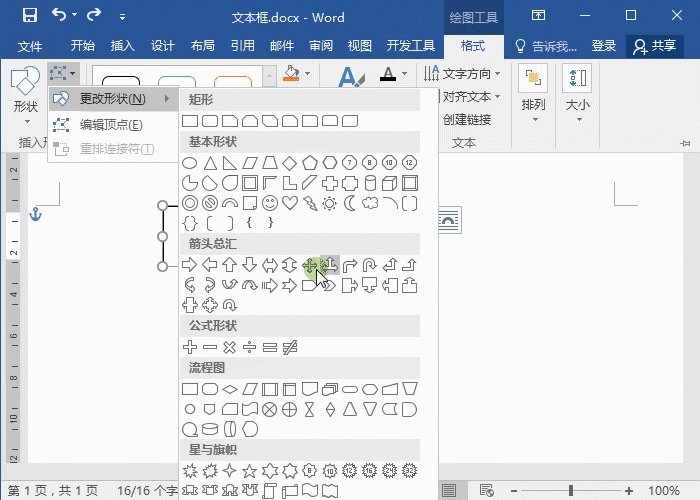
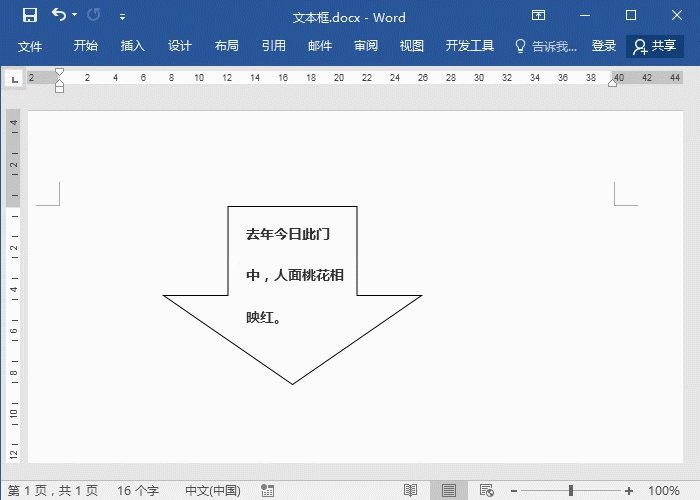
3 更改文本框形状.gif
动画:可以给tooltips提示效果加入动画效果,这里只展示了一小部分样式
gif动态图教学-h5语言10-input标记(实例)