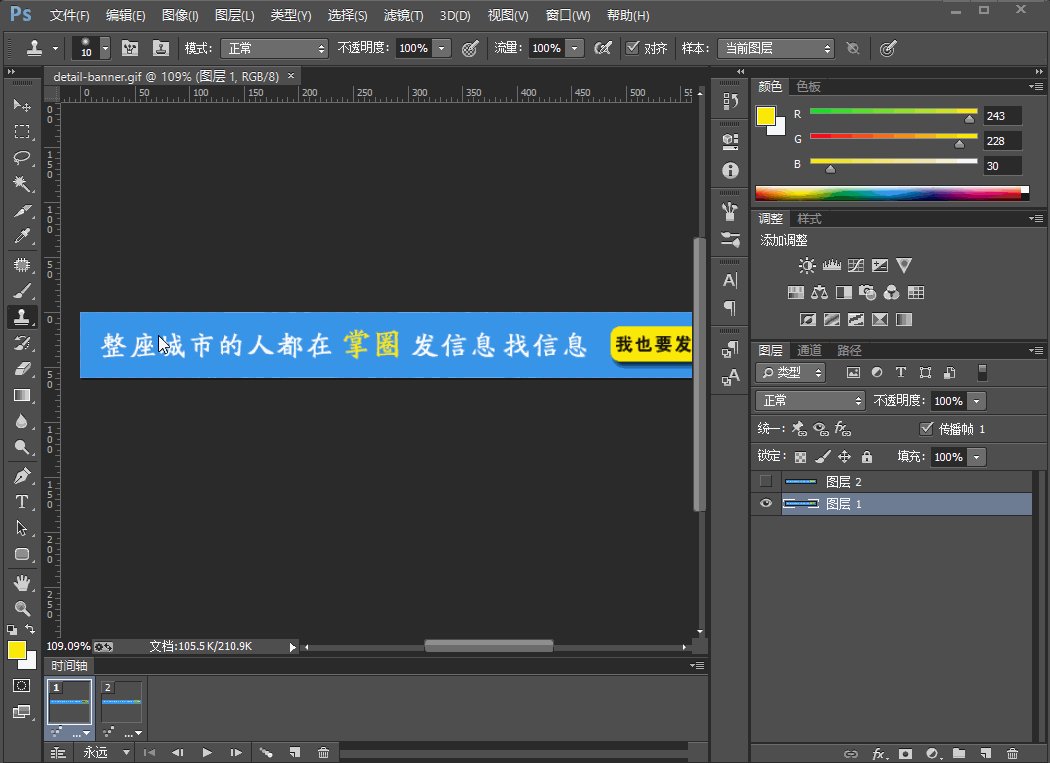
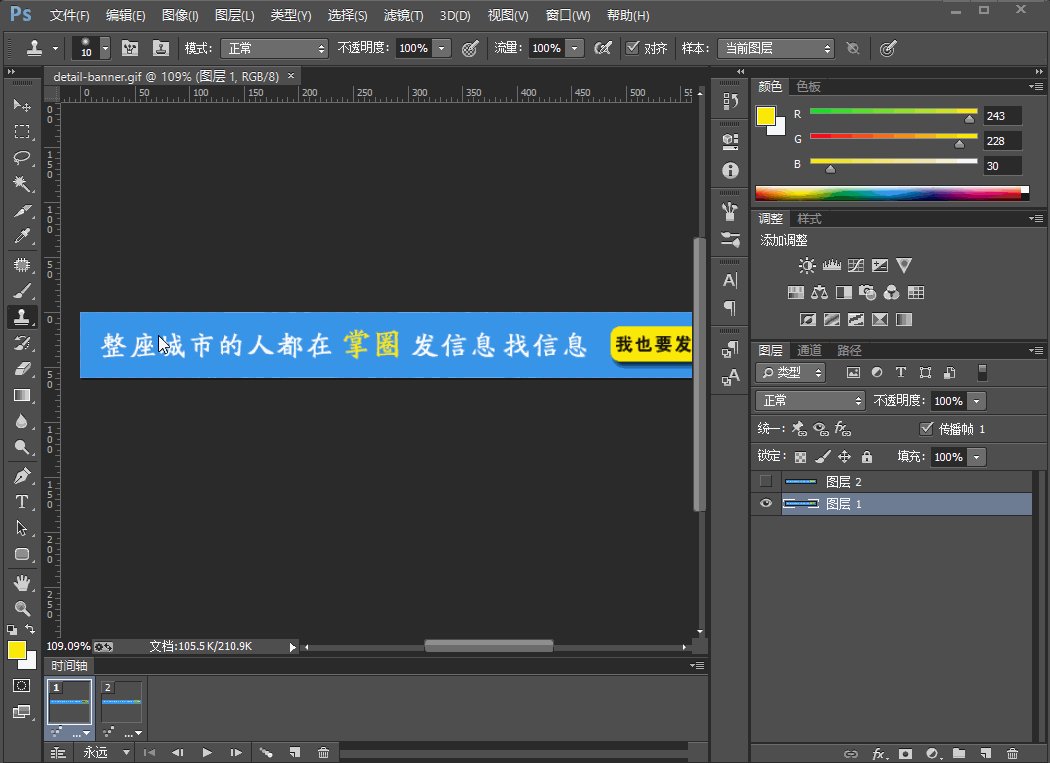
3 设置字体颜色和分散对齐.gif(2)
2022-05-26 来源:动态图库网

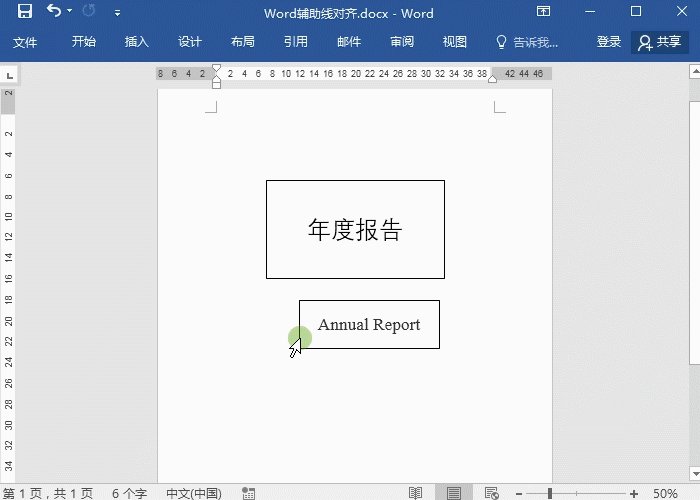
先让两个文本框对齐,然后执行"开始-段落栏-分散对齐",或者使用快捷键
5 两端对齐实际上也就是左对齐,跟左对齐没有太大的差别.分散对齐
l】左对齐 【ctrl r】右对齐 【ctrl shift j】分散对齐
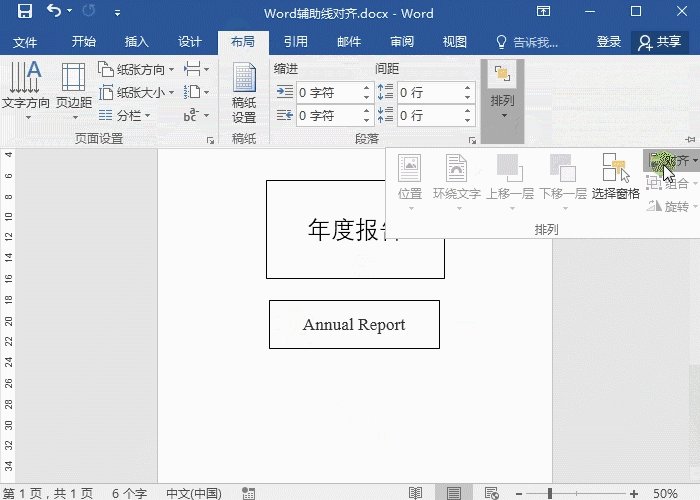
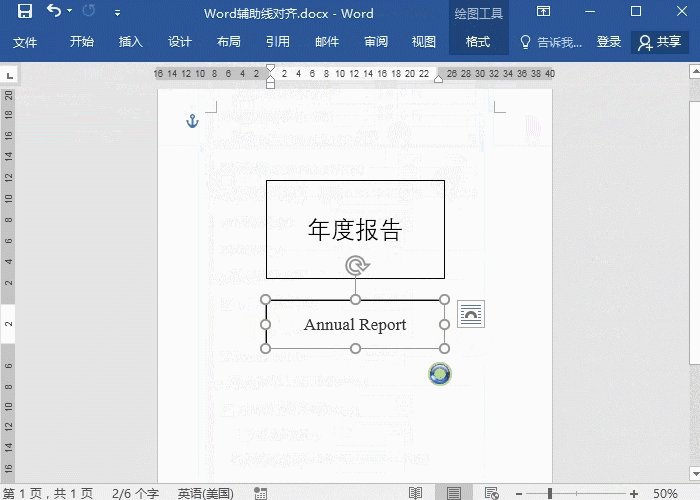
快速对齐
将框拉成上端对齐,接着点击【开始】——【段落】——【分散对齐】
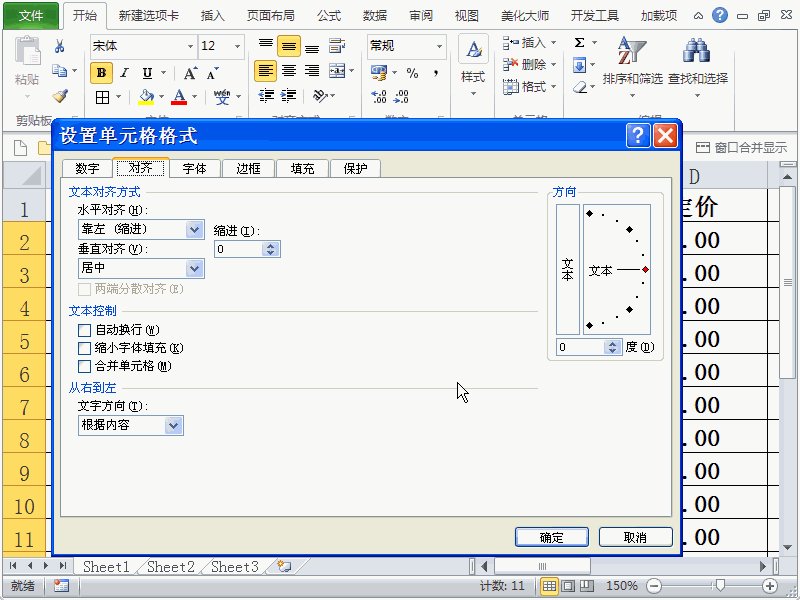
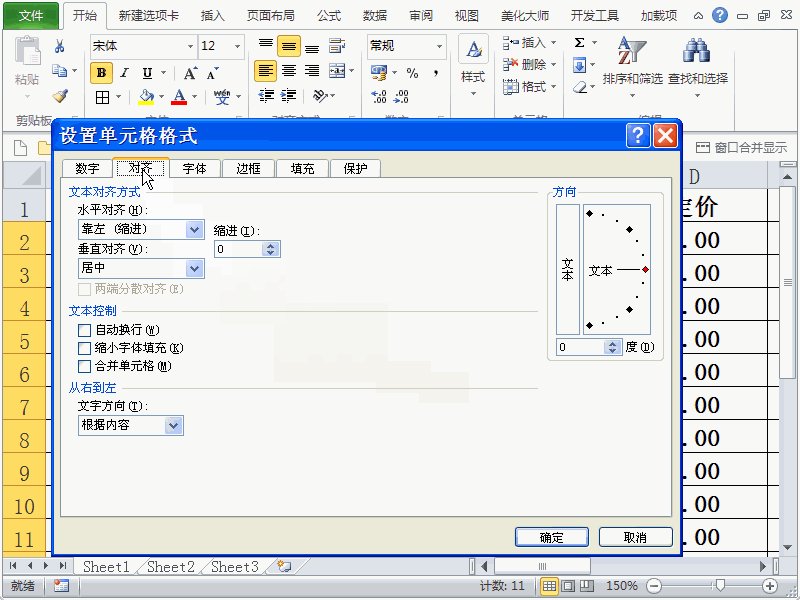
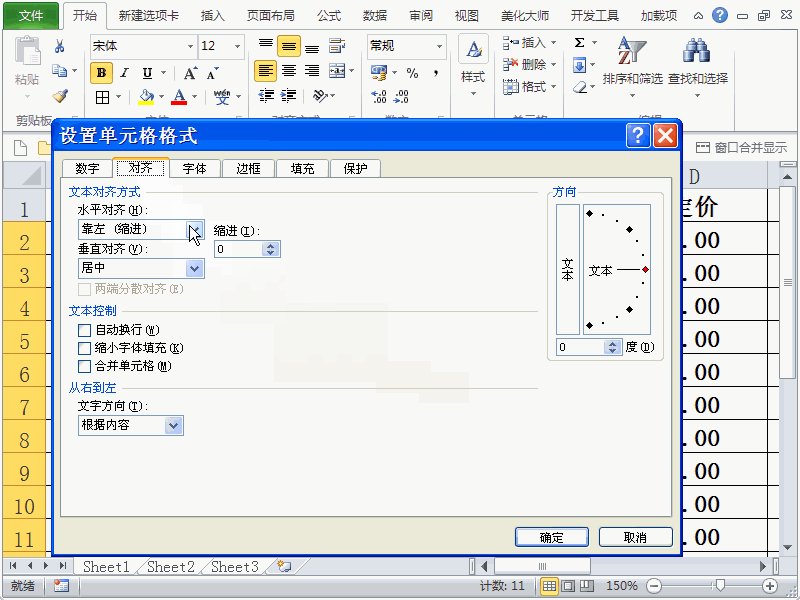
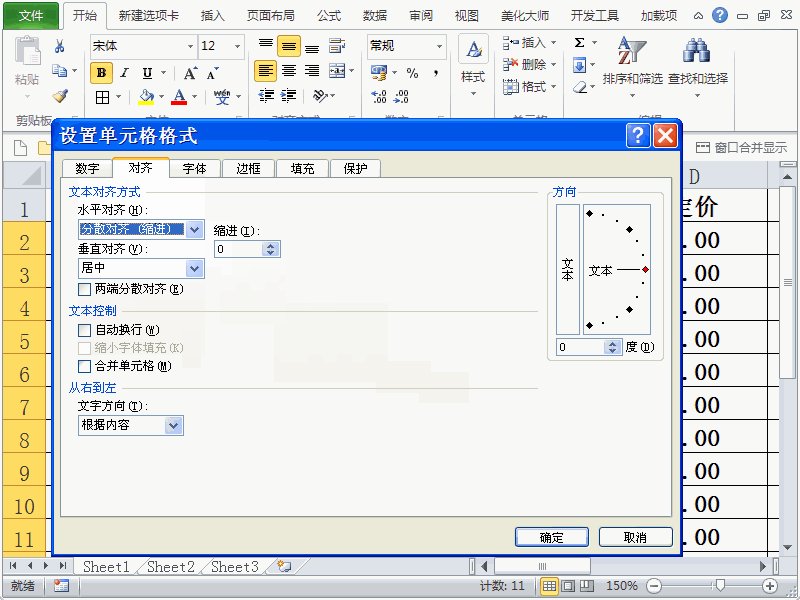
excel2003怎么设置数据的对齐方式
word分散对齐调整宽度word中文字很难对齐学会职场大神私藏的这4招几
左对齐,右对齐,居中对齐,两端对齐和分散对齐
word文本快速对齐
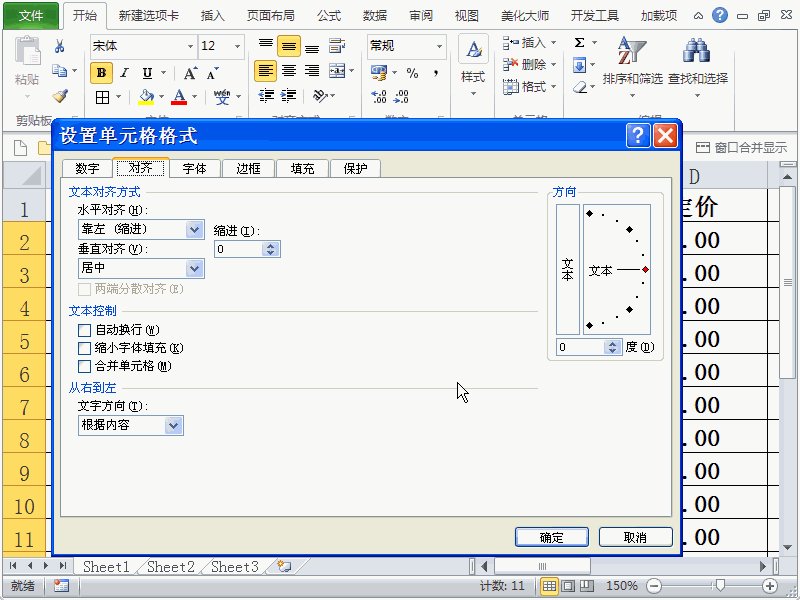
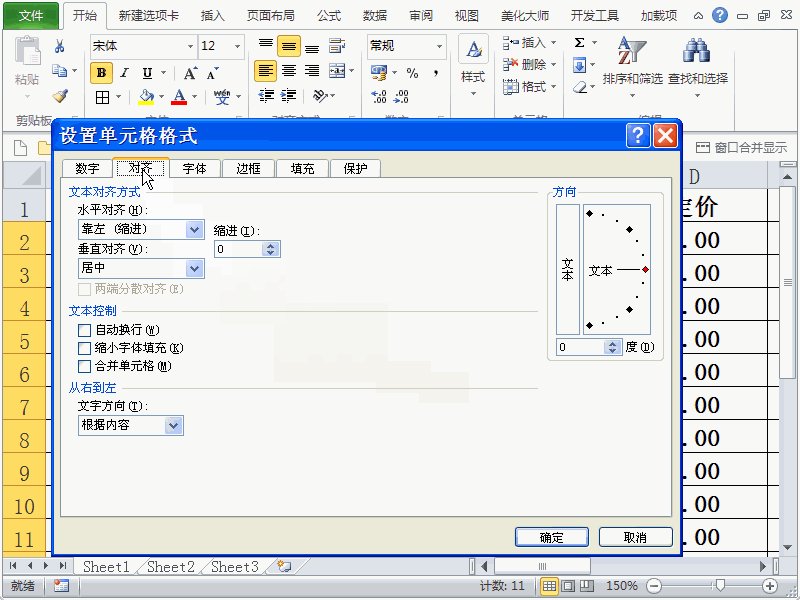
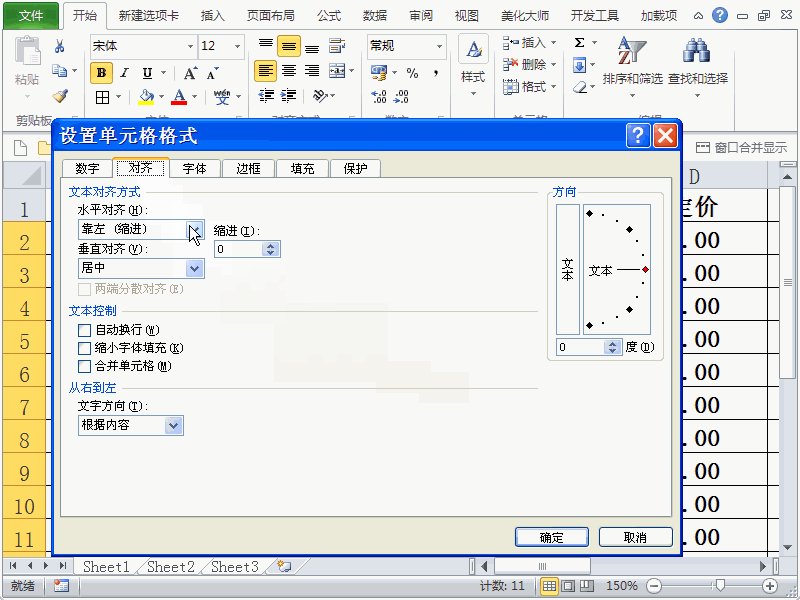
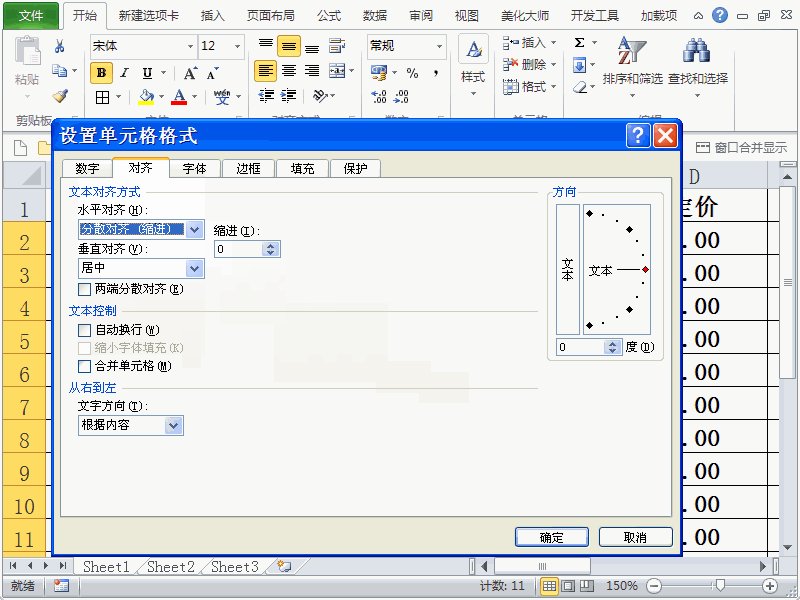
在excel2010表格中使用分散对齐功能的方法
当两个文本框需要上下对齐的时候,我们可以采用分散对齐的方式对文字
调整字体大小; 2 二,快速改变字母大小写: "shift f3"字母大小写切换
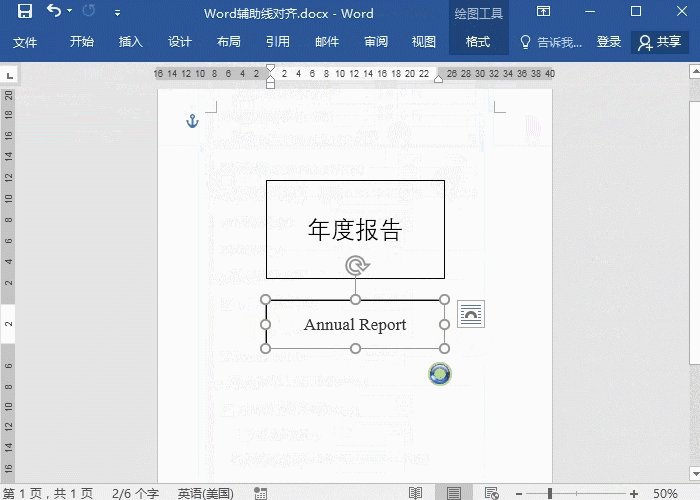
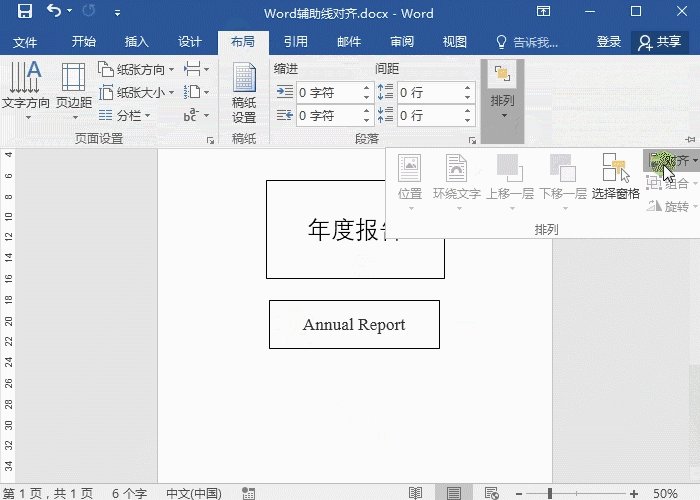
2 对象对齐 (1).gif
点击一下,就可以输文字了,调整好需要的字体颜色