模拟gif动画图暂停和播放的jquery插件demo演示
2022-05-26 来源:动态图库网

jquery实现可以控制图片旋转角度效果(附demo源码下载)
2017 links demo and code made with html css javascript (jquery
stringify(arg) 原型=>字符串 练习题 demo 1
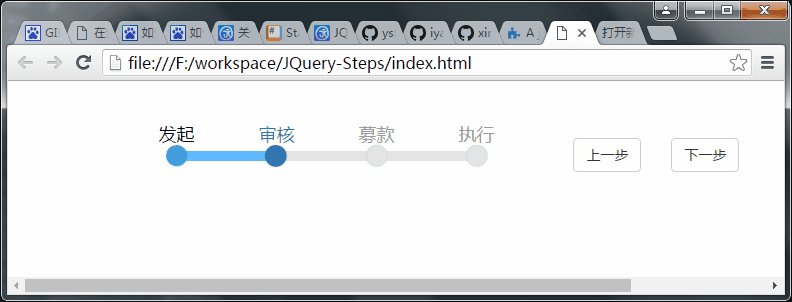
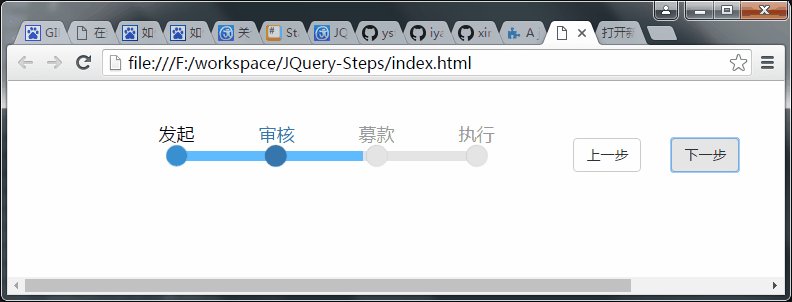
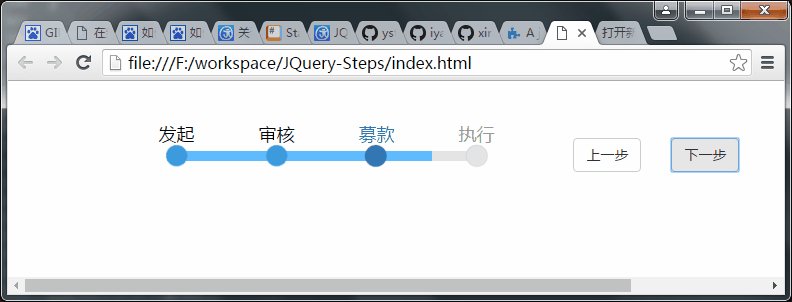
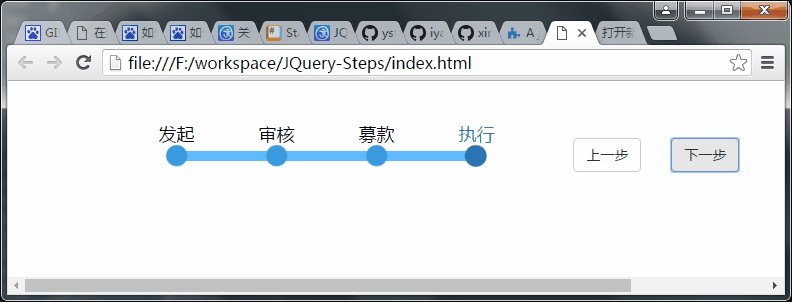
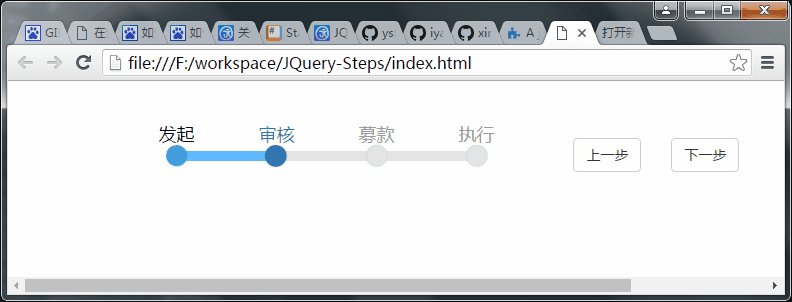
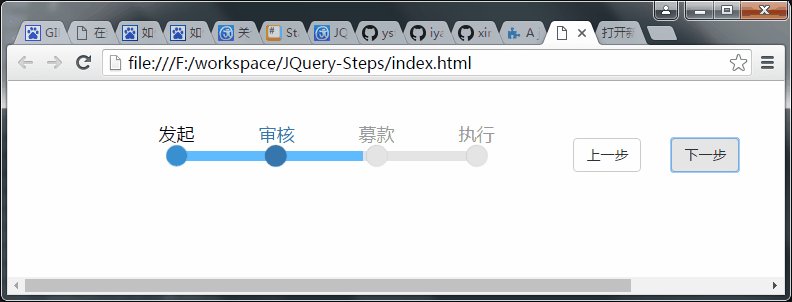
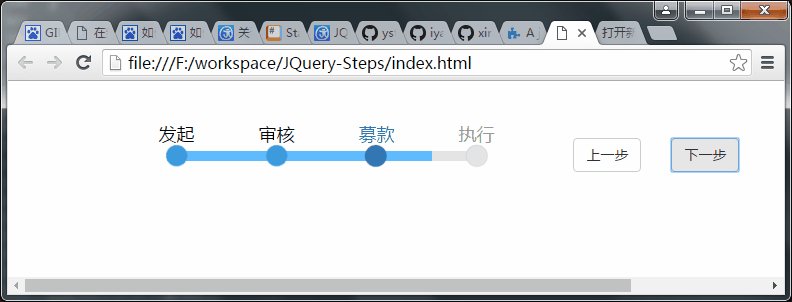
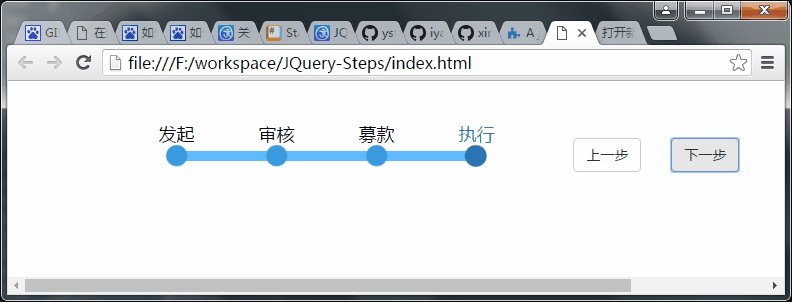
jquery向导插件step第一个阉割版插件
webvscode代码补全插件jsjqueryhtmlcss等中文合集篇
模拟gif动画图暂停和播放的jquery插件demo演示
gif动图怎么插入到ppt里 看起来很舒服的gif图 成年人动图表情包不
jquery 动态添加多个编辑器,ueditor等其他编辑器同样适用
1 目前还不支持链式调用,想在下一个版本更新 受jquery的便捷class
gif动态图教学-css3语言3-标记类型和浮动(实例)
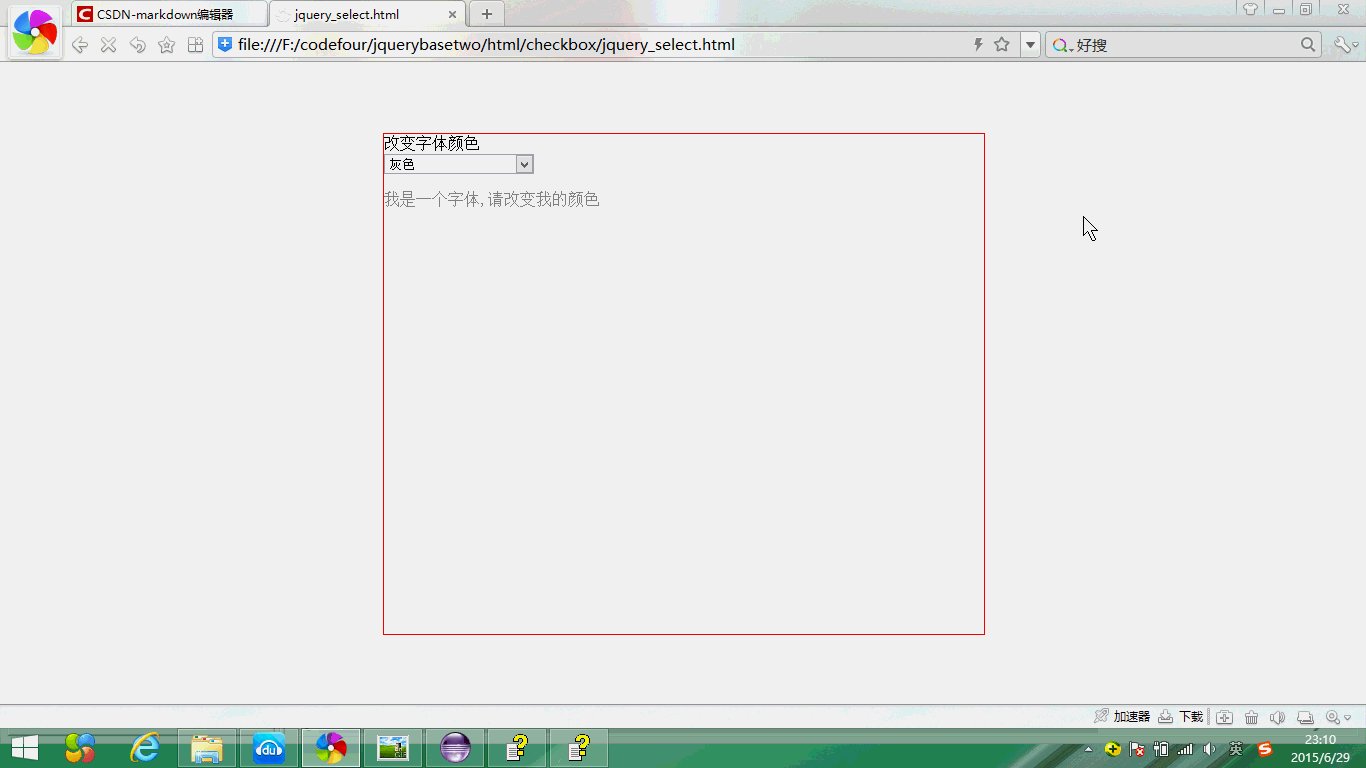
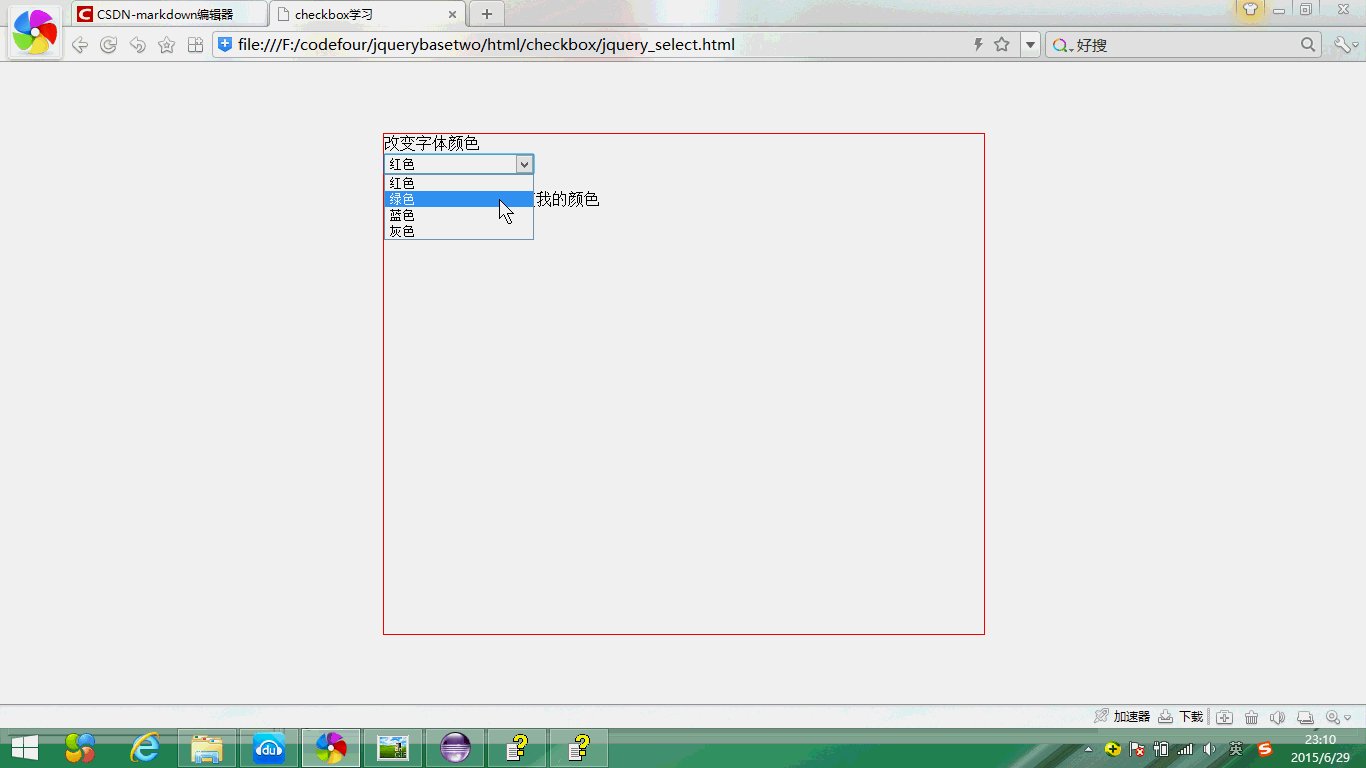
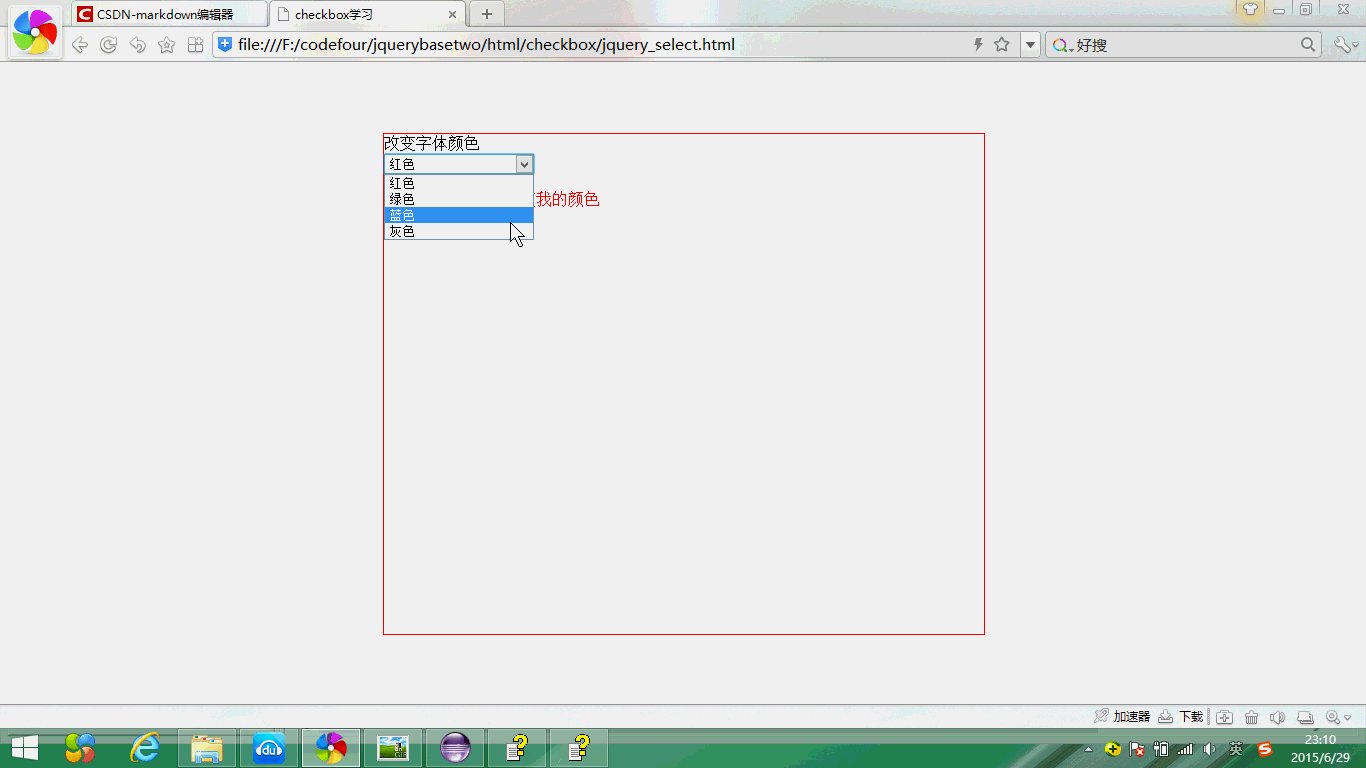
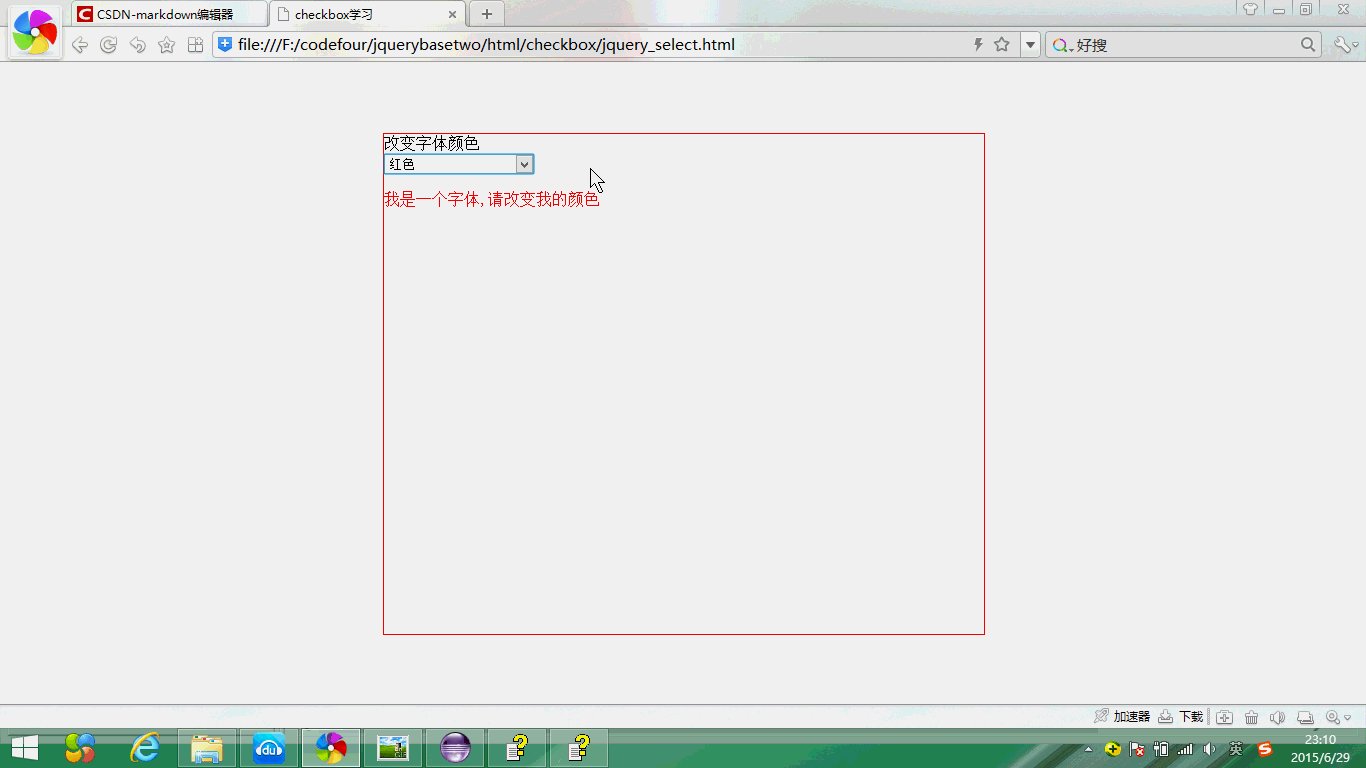
下面给大家带来一个jquery操作select的demo,先看效果:关键代码: div>

jquery移动端省市区三级联动
jquery插件slick插件响应式幻灯片
18个分形图形的gif动画演示
js, jquery.customselect.
易语言exdui仿jquery粒子特效源码