不仅可以修改我们的照片以及一些设计,它还可以进行gif动画的杓坪
2022-05-26 来源:动态图库网

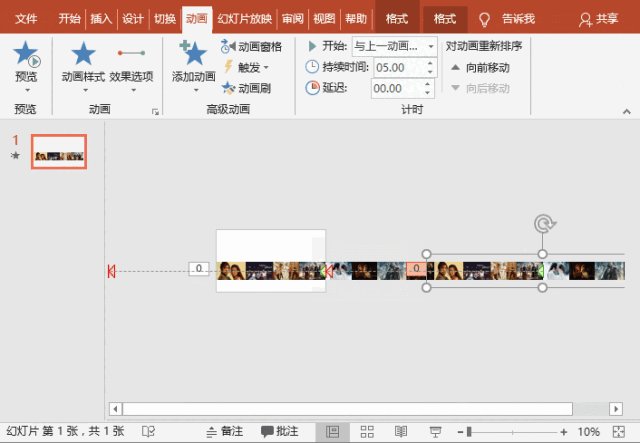
最后,我们在照片上方和下方分别添加两个椭圆形,然后选择形状,点击
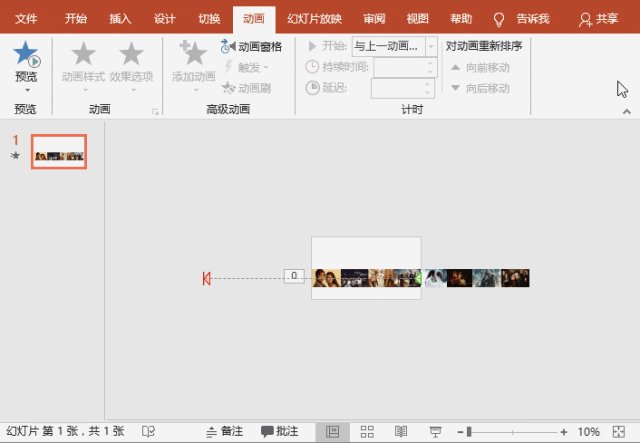
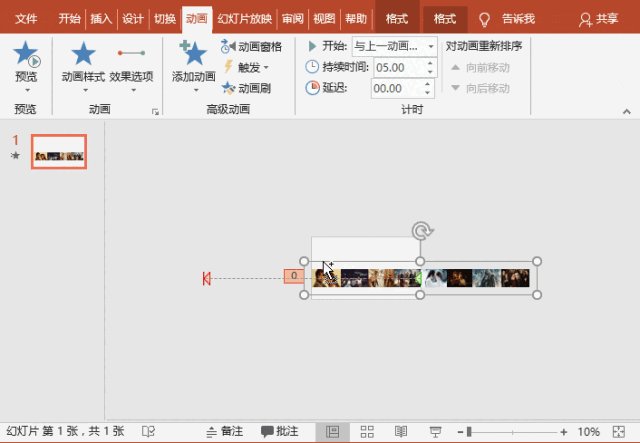
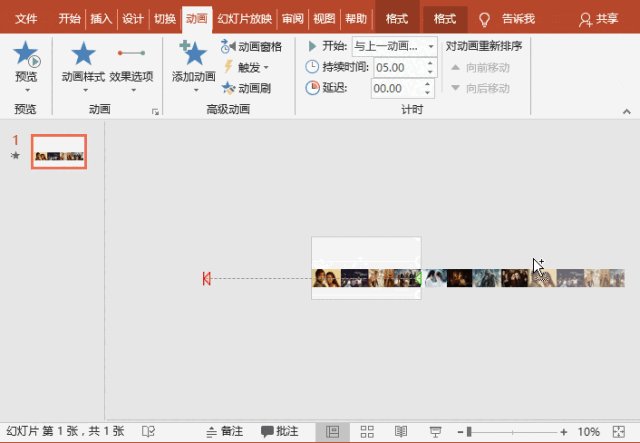
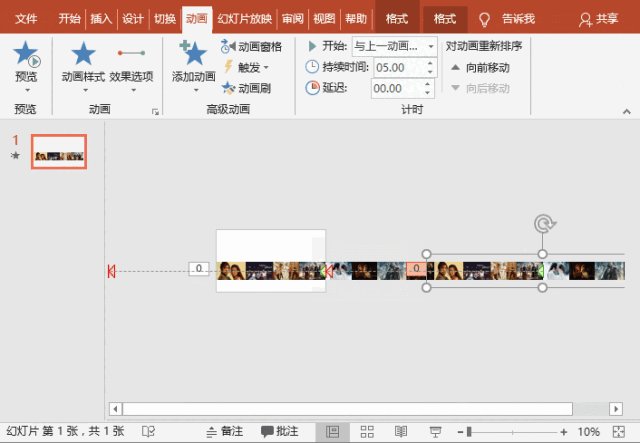
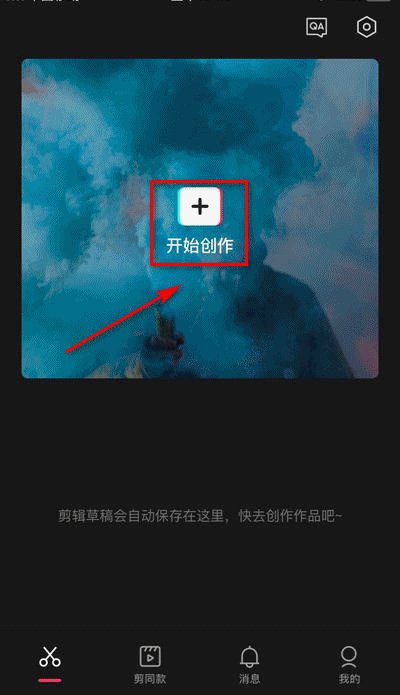
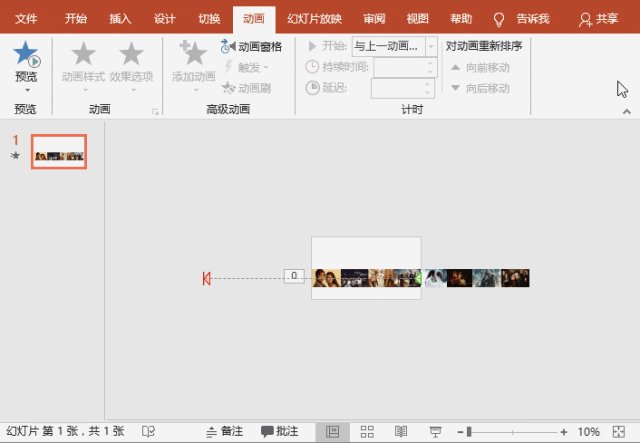
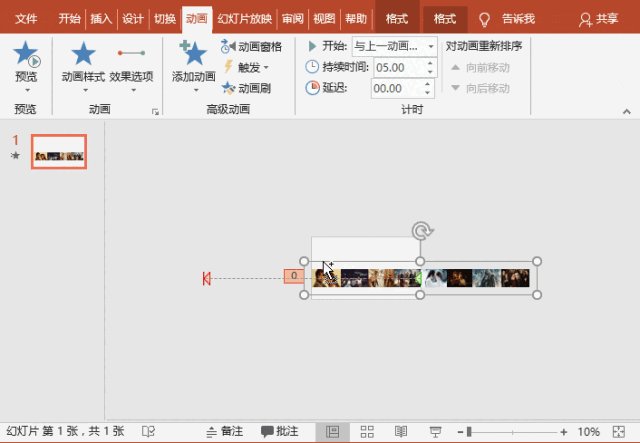
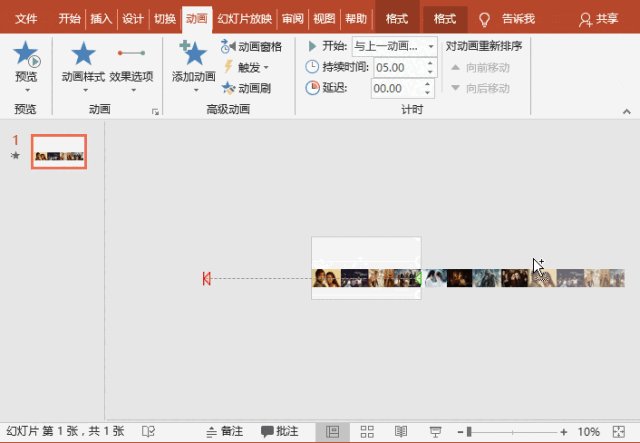
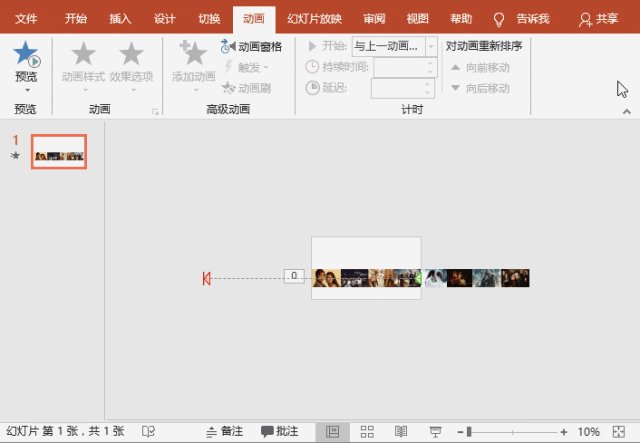
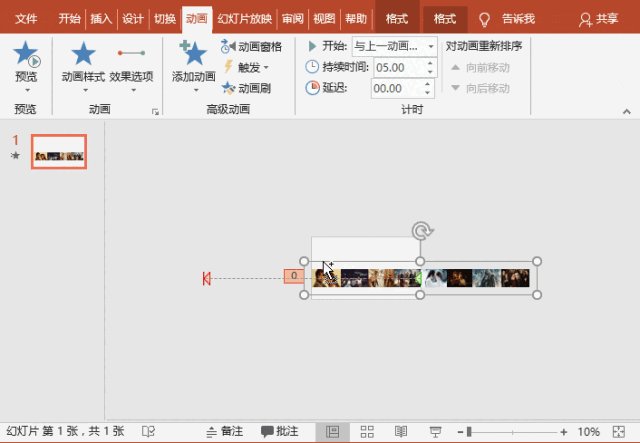
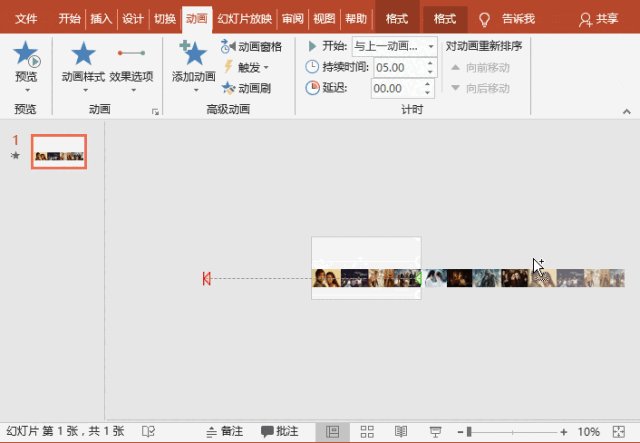
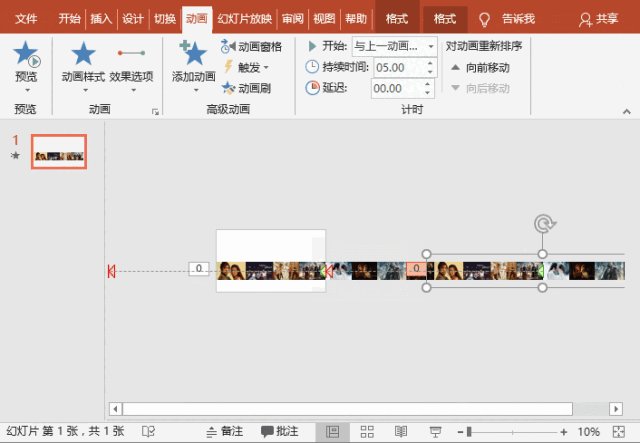
ppt图片动画:如何制作多图片循环滚动效果
游戏/数码 电脑 > 电脑软件 1 首先我们来看我们的选择的这样照片的

5 设置完成我们点击下方的确定按钮,进行像素的修改
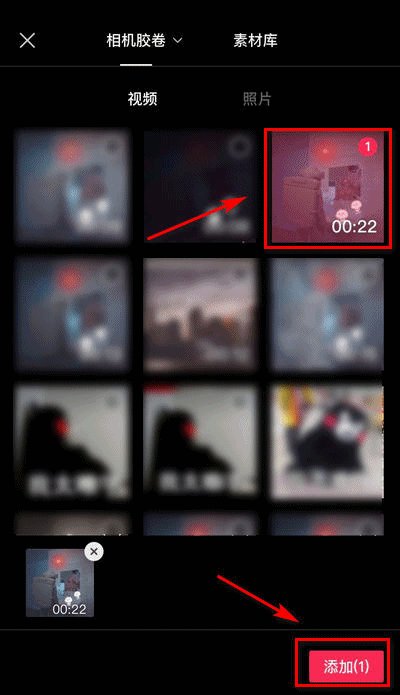
手机视频怎样在中间插入图片苹果手机版,照片短视频拼接app,手机视频
制作动画之前,自己先要设计好喜欢的相册版面,可以直接找现成的素材
当我们在ppt中插入图片时,图片的形状或许不是我们想要的样式, 那我们
如何使用骨骼动画让静态图片动起来?
用游戏机也能制作 gif?他把萌宠照片都变成了魔性动画!
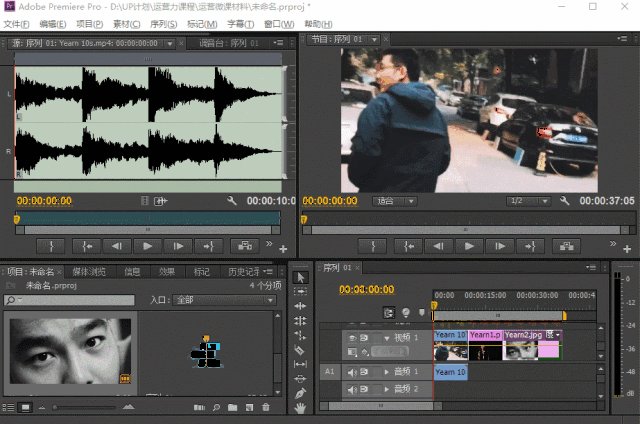
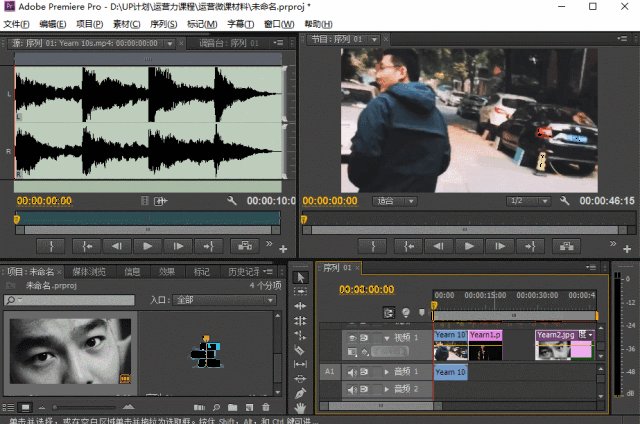
第六步,导出测试完成之后,我们就可以导出视频或者 gif 动画了.
photoscan,让 google 帮你把泛黄的老照片「数字化」 | app 1
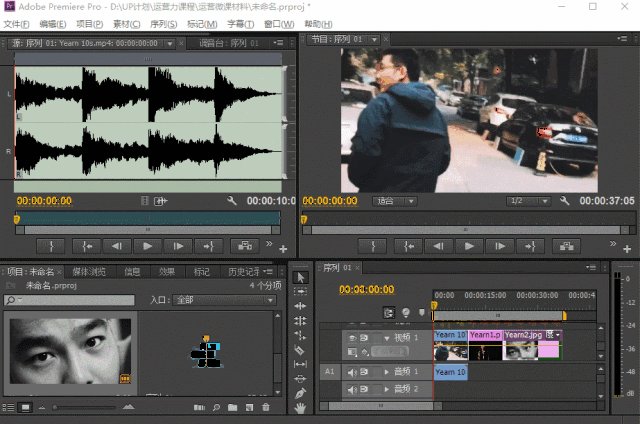
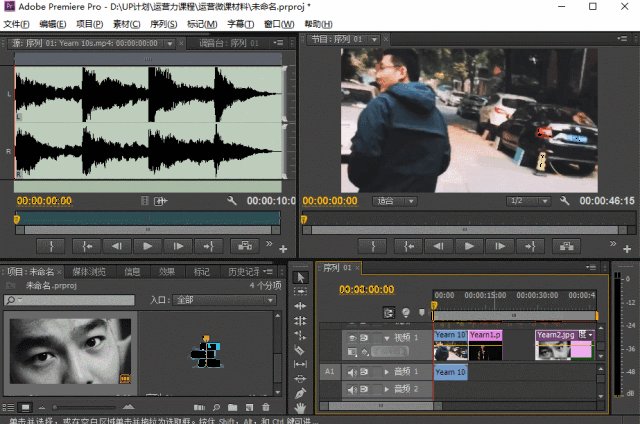
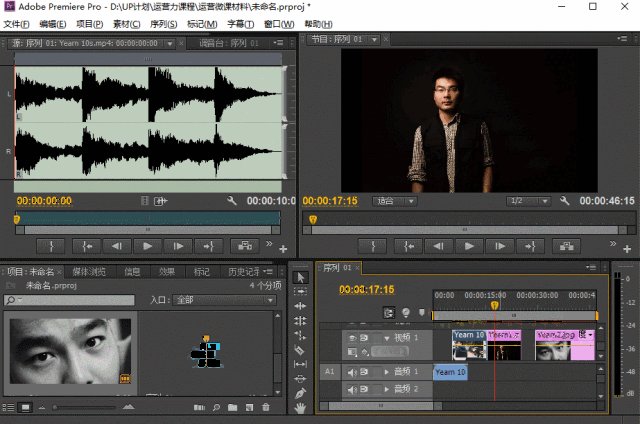
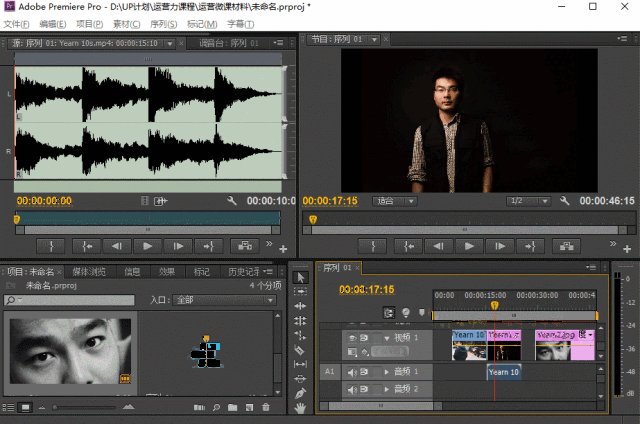
动态演示 工具栏 我们主要会用到工具栏的几个常用工具,来进行视频
它会非常简单以及快捷地让整个照片变得更加生动以上就是我们《影途》
这些新增的快捷操作,完全可以大幅缩短图片处理流程,帮我们省下不少
有了ar技术,我们可以自己打造炫酷的魔法王国啦!
好玩的app| 让照片动起来_gif