translate2.gif
2022-05-23 来源:动态图库网

absolute;left:50%;top:30%;transform:translatex(-50%);width:12em
设置tab的大小为2 "tab_size": 2, // 使用空格代替tab "translate
loadingc实现的关键点就在于translatey的使用,因为动画是从下往上
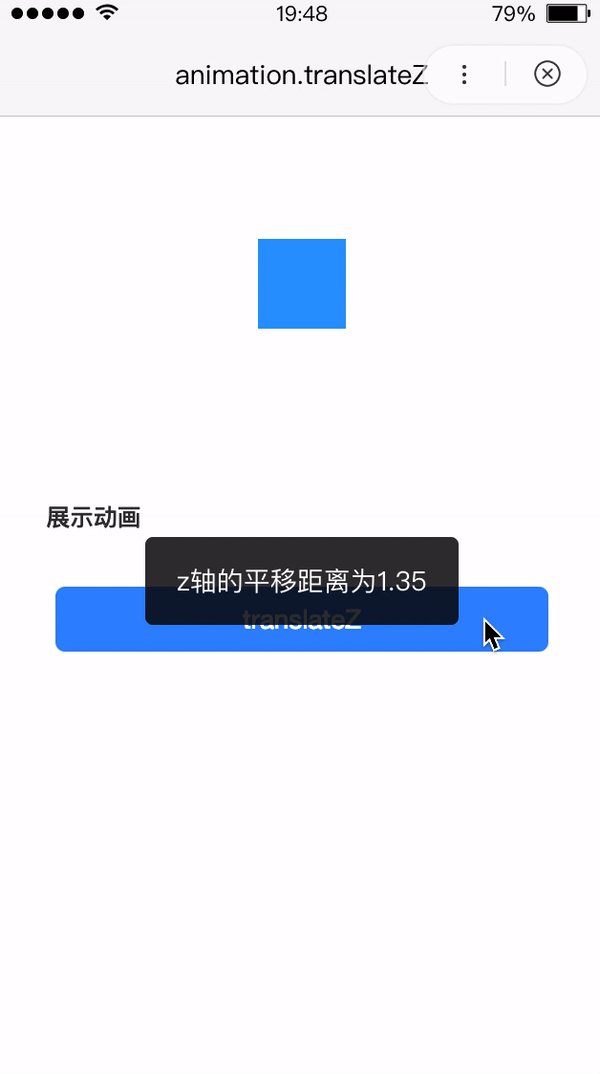
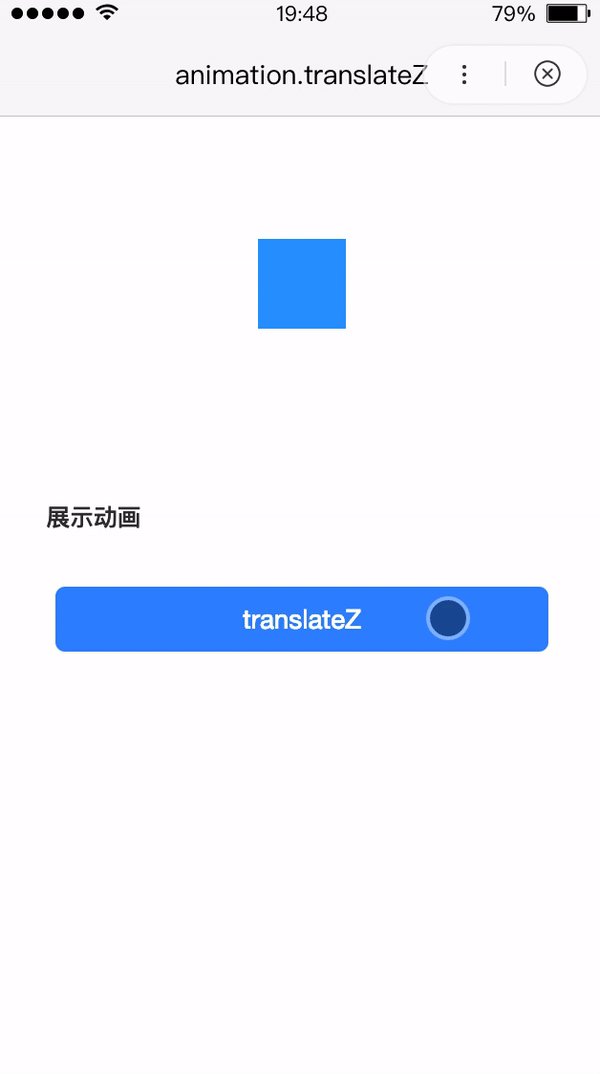
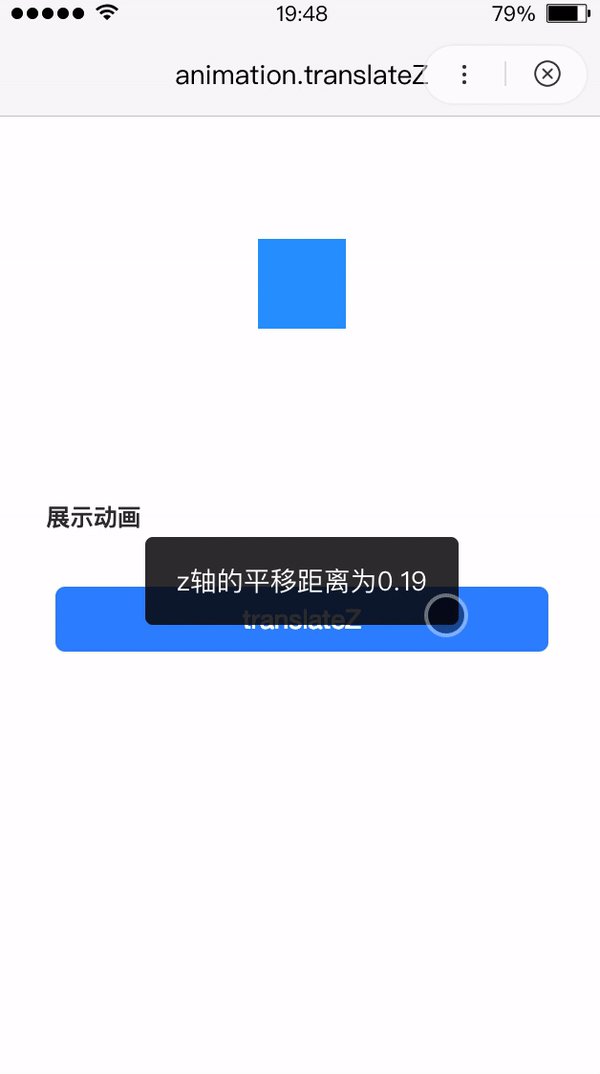
web开发 > 详细 translatez( translation-value>);表示只在z轴移动

650_324gif 动态图 动图
stroke(255);strokeweight(5);translate(width/2,height/2);line(x1
movestraight=false;//停止前进 pushmatrix();translate(width/2
ech-arrow-b:hover:before { transform:translatey(10px); } 2-1和2
translate – 平移效果roat
translate父布局50.gif
absolute; top: 10px; left: 50%; transform: translate(-50%
500_882竖版 竖屏gif 动态图 动图
2.less实现动画:rotate旋转,translate位置,skew倾斜,scale缩放
通过「translate」,可以进行 11 种语言的任意组合对话.
{ transform: translate3d(0, 0, -20px); opacity
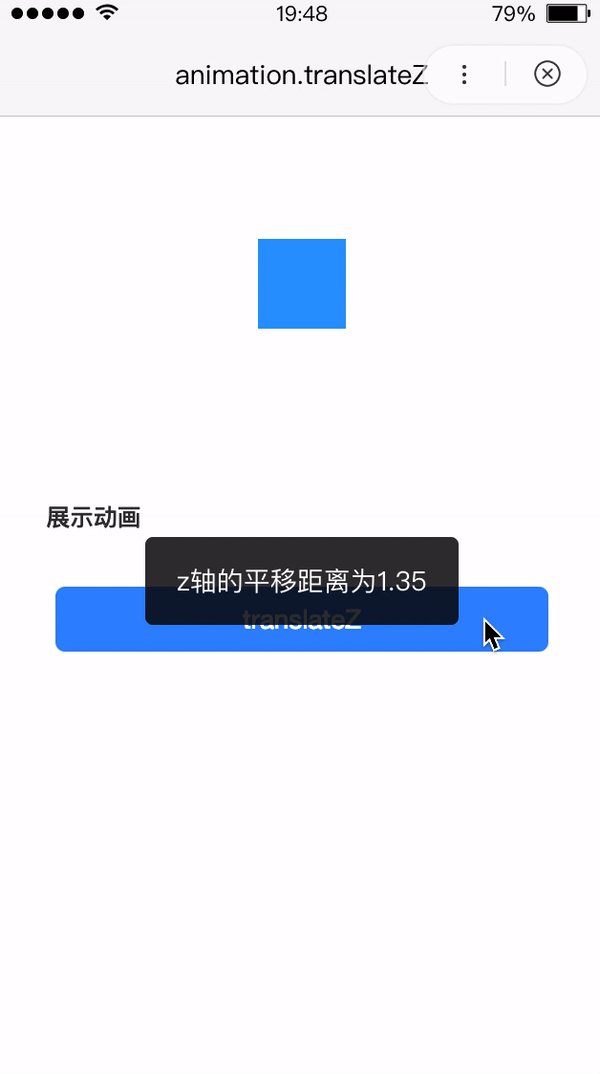
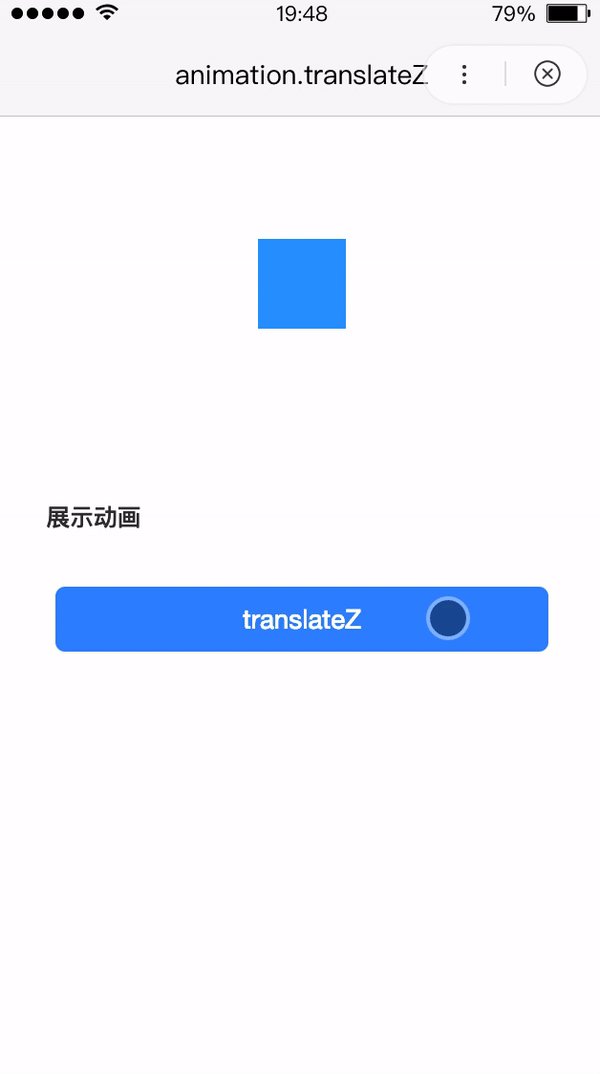
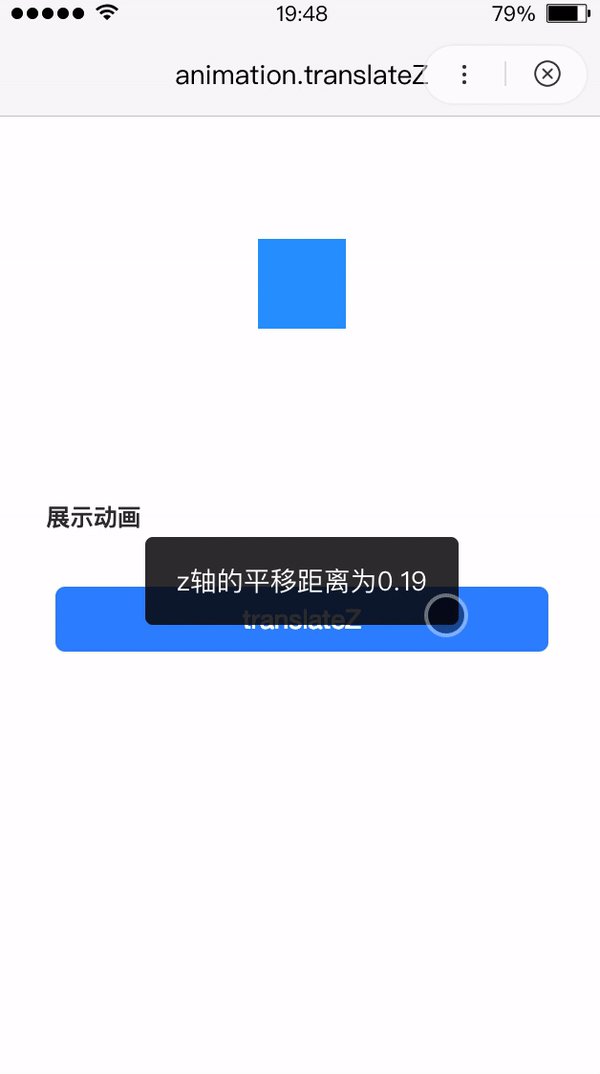
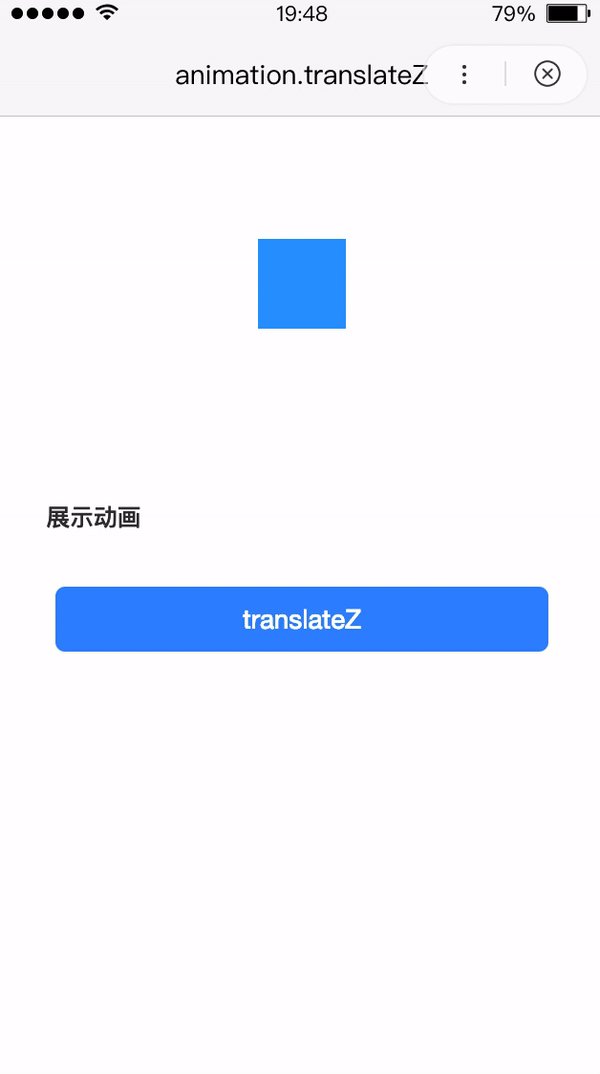
tofixed(2)this.animation.translatez(distance).step()this.