databinding-support plugin2.gif
2022-05-23 来源:动态图库网

869_619gif 动态图 动图
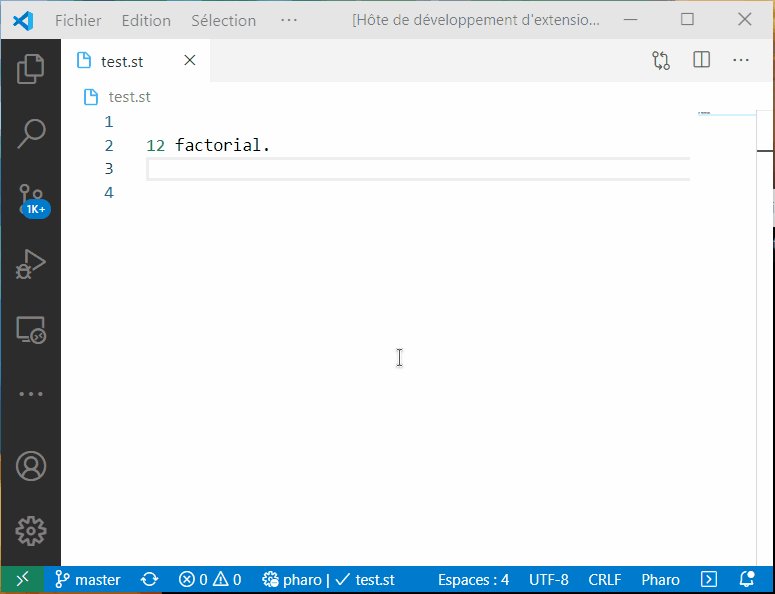
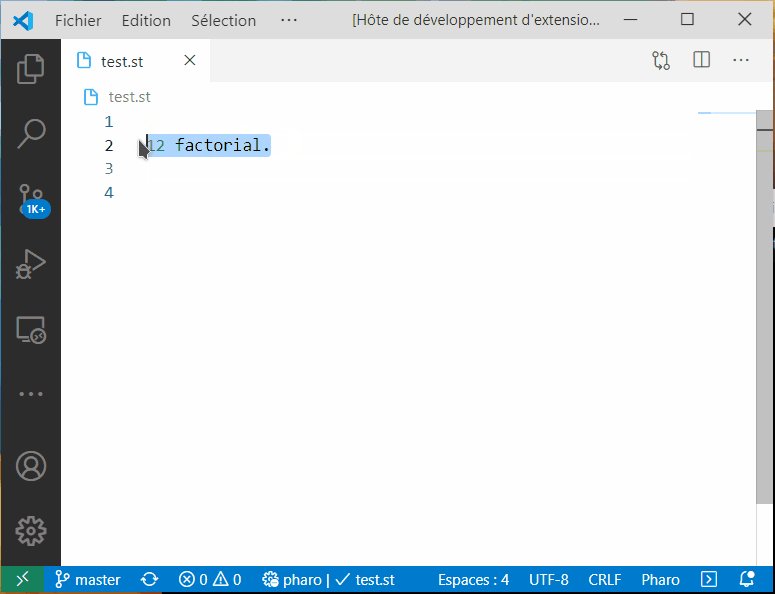
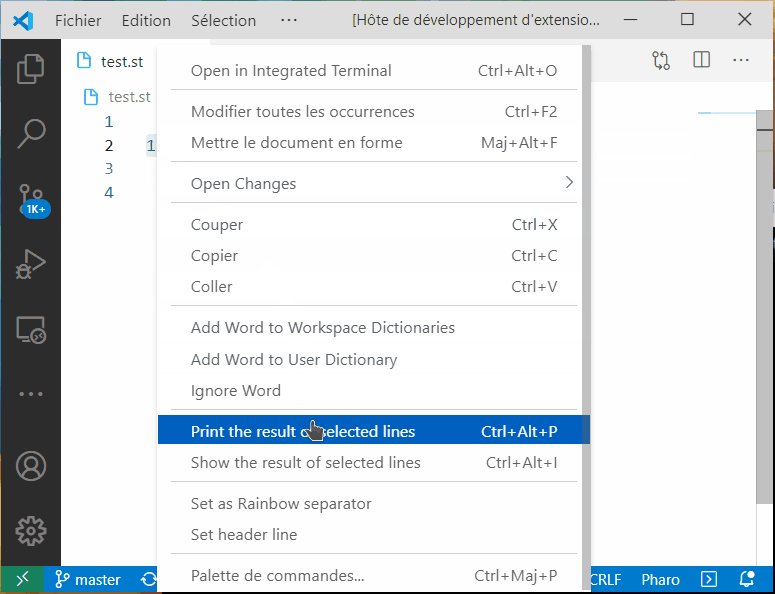
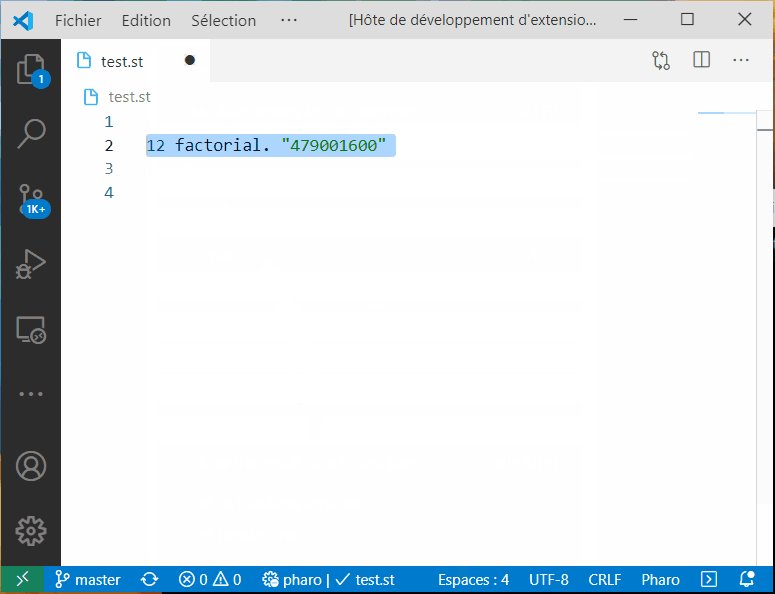
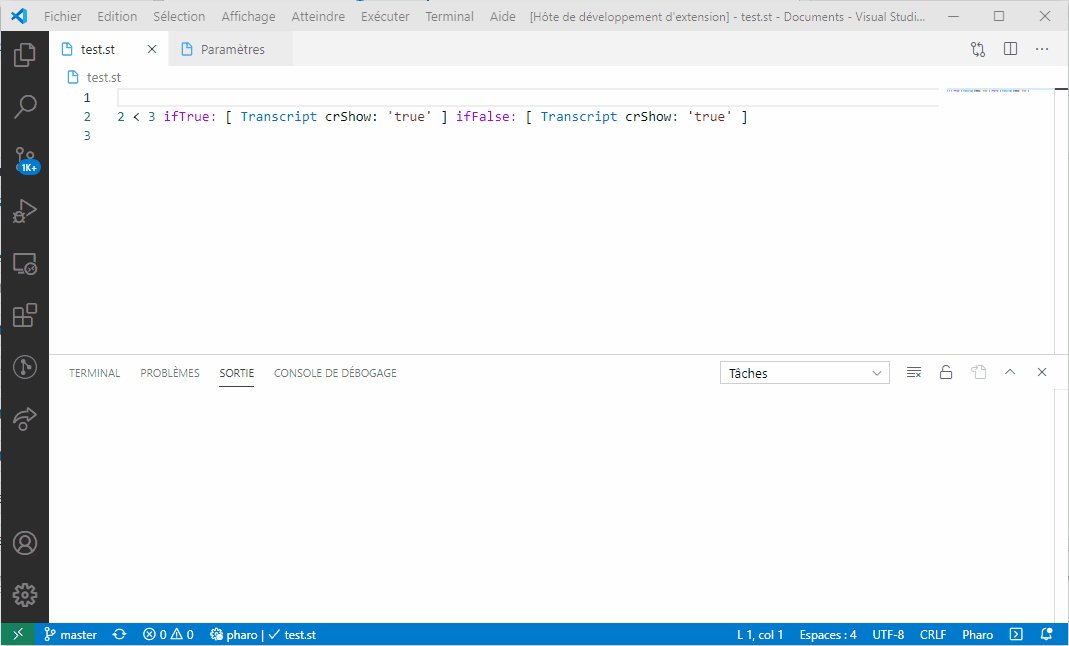
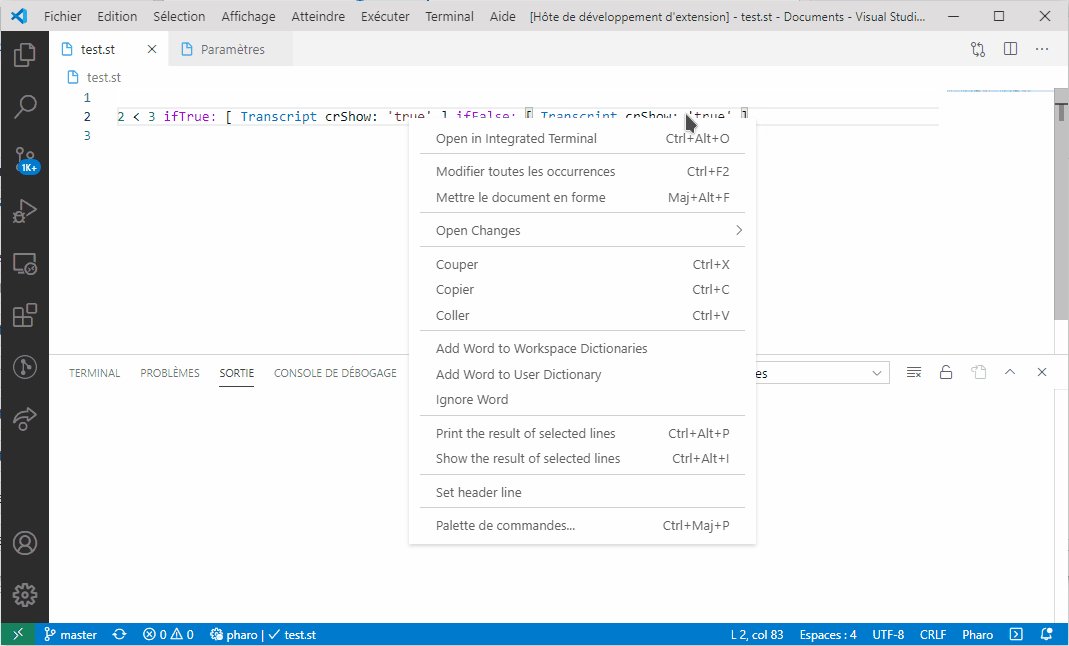
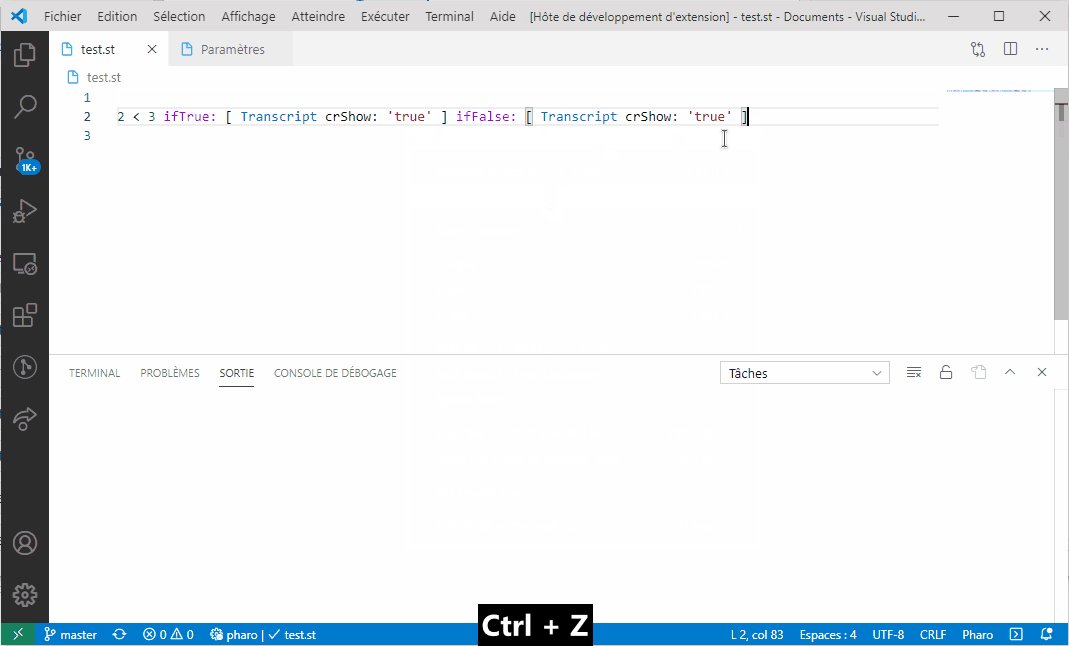
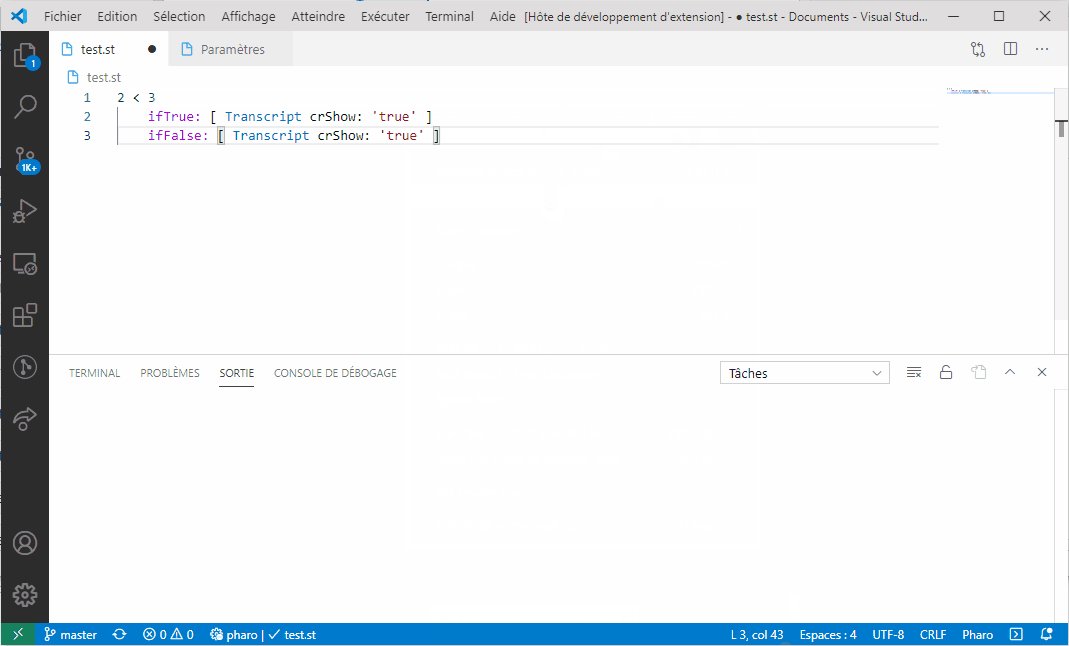
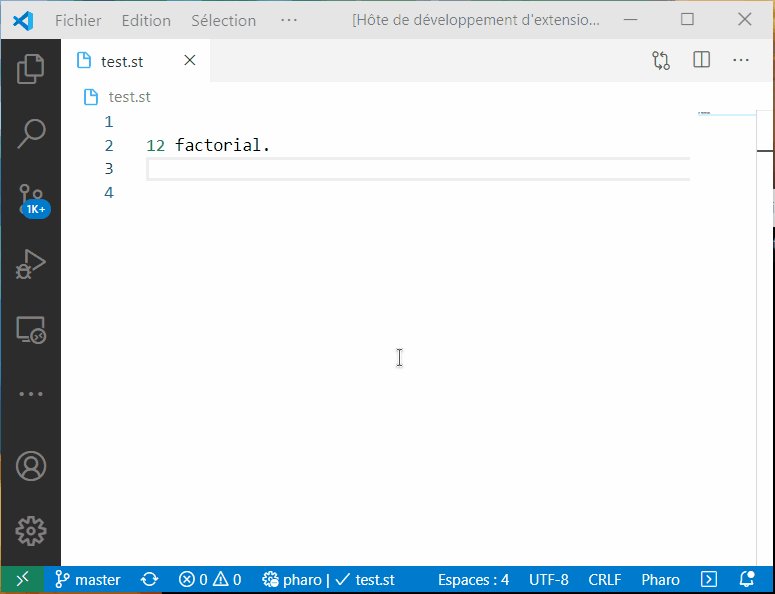
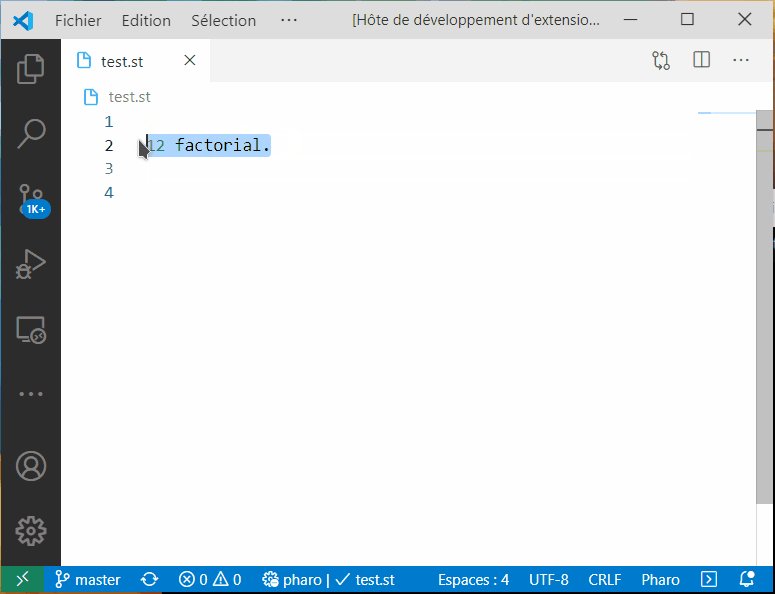
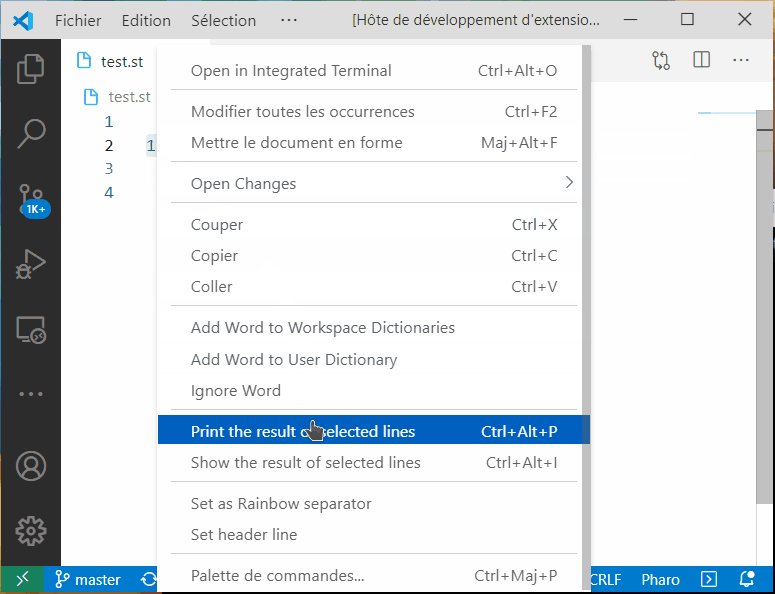
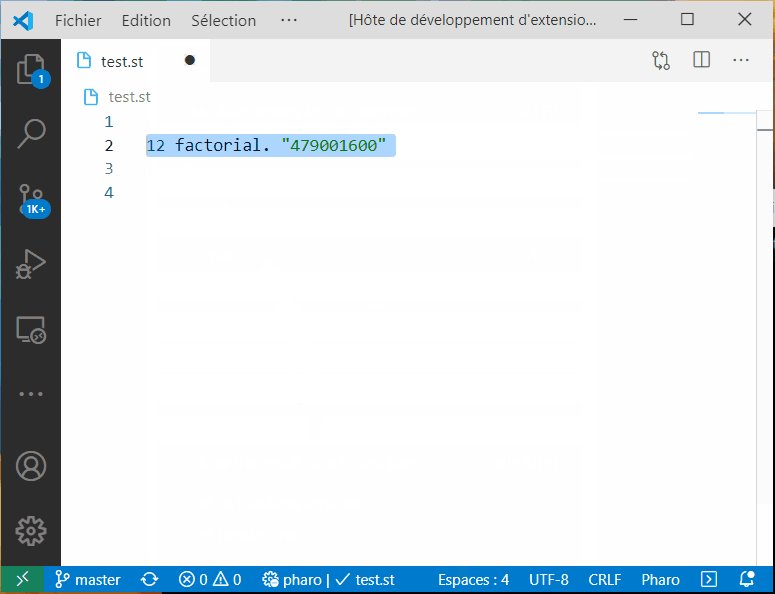
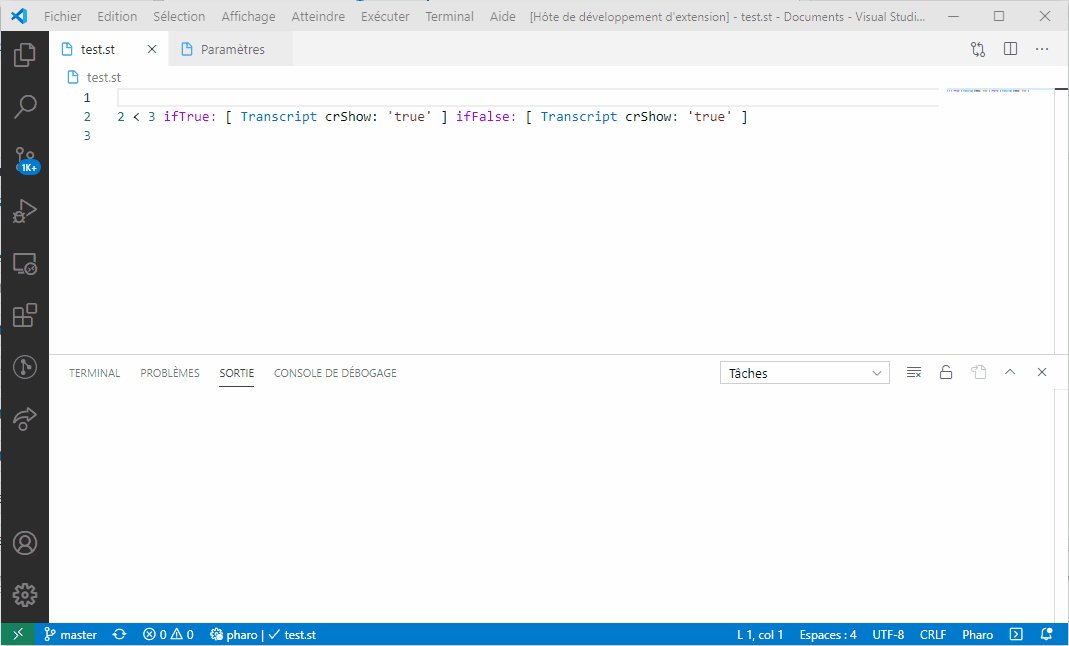
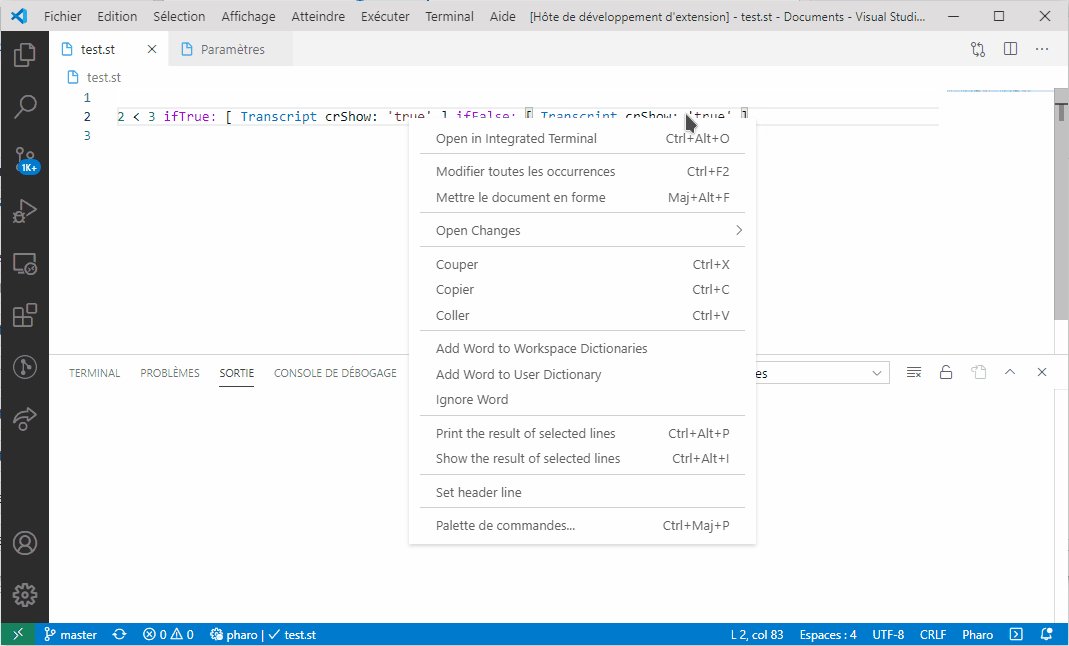
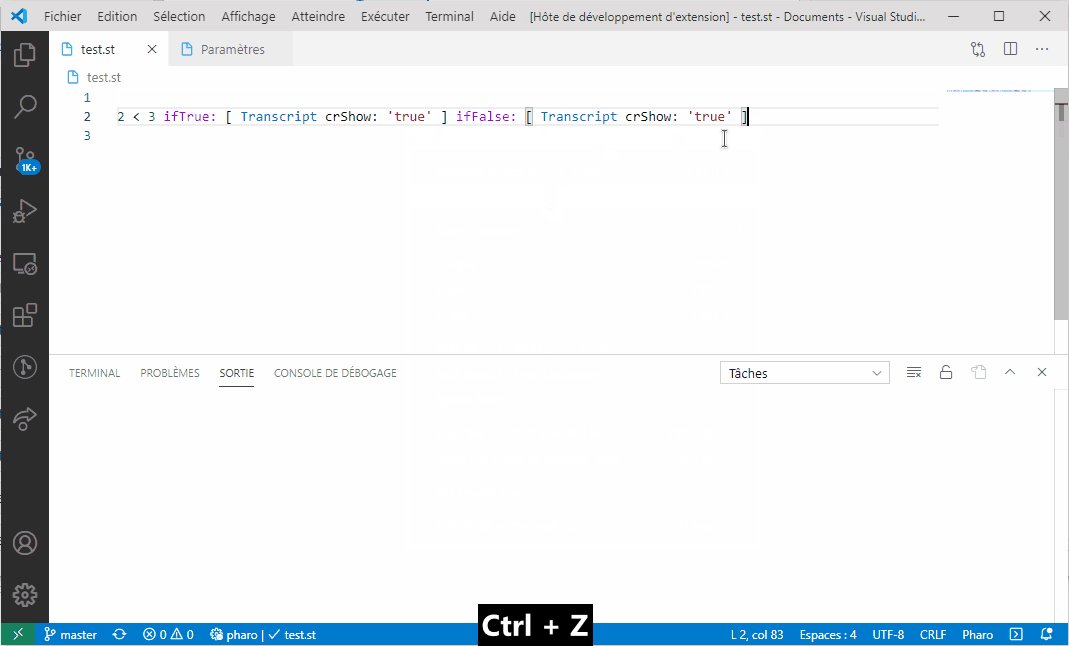
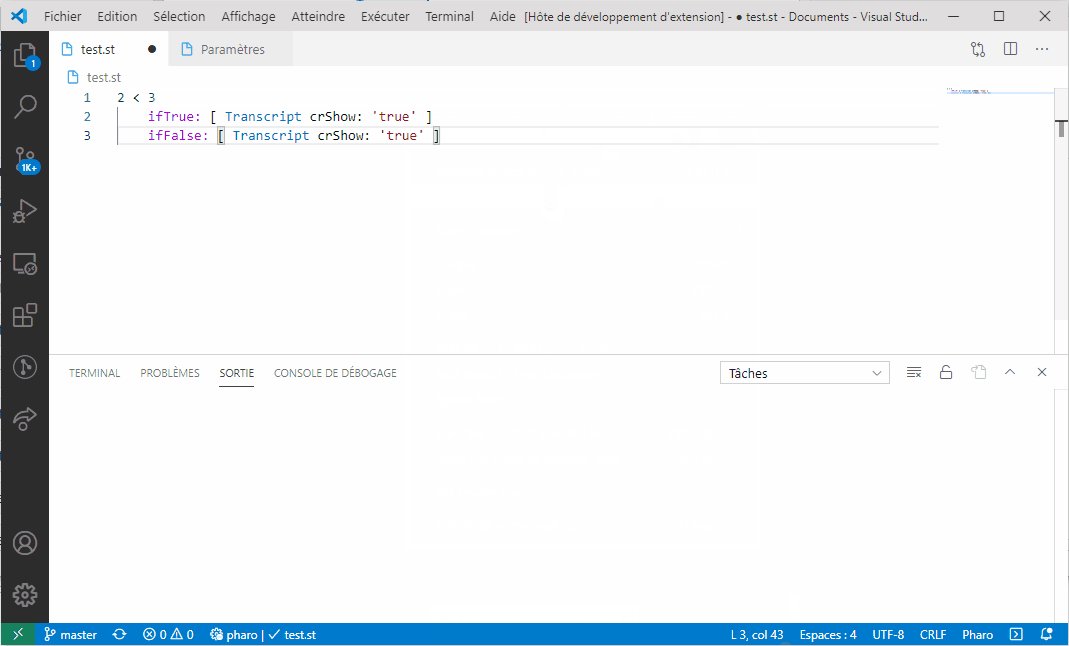
github - badetitou/vscode-pharo: a vscode plugin to support the
databinding-support plugin1.gif
databinding-support plugin2.gif
cucumber for jira bdd plugin | assertthat
正文 首先推荐一款as插件databinding support 可以简化databinding的
1664_910gif 动态图 动图
ext.iscomponent if (iscomponent) { apply plugin: com.
imagepickerweb this web-plugin allows flutter web to pick images
js添加如下配置即可 import qrcode from qrcode-webpack-plugin
github - badetitou/vscode-pharo: a vscode plugin to support the
unreal animatedtexture plugin demo
if i dont use extract-text-webpack-plugin during loading, the
youtube plugin gif
25.eventbus-intellij-plugin eventbus导航插件
gif