com/react/create-react-app/rtgbgfyt57.gif(2)
2022-05-23 来源:动态图库网

com/faridsafi/react-native-gifted-for
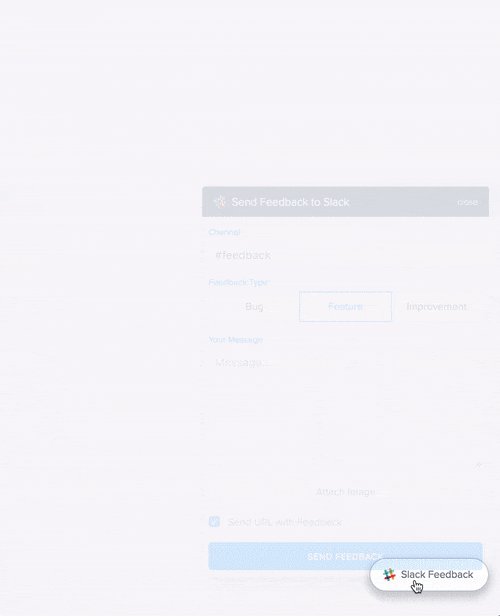
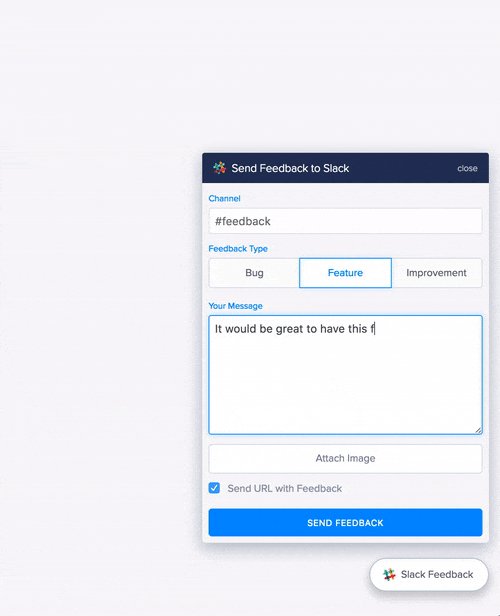
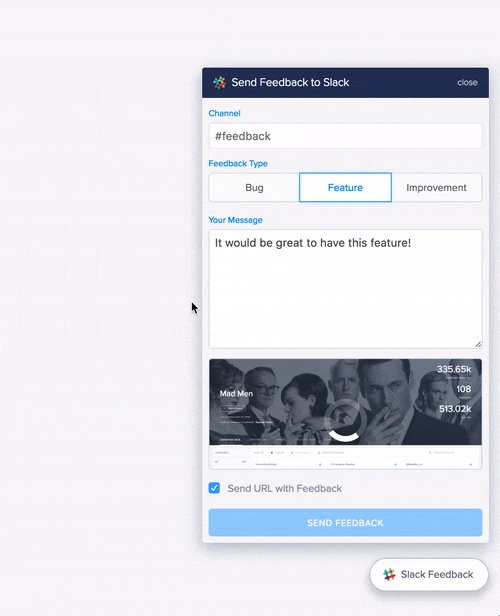
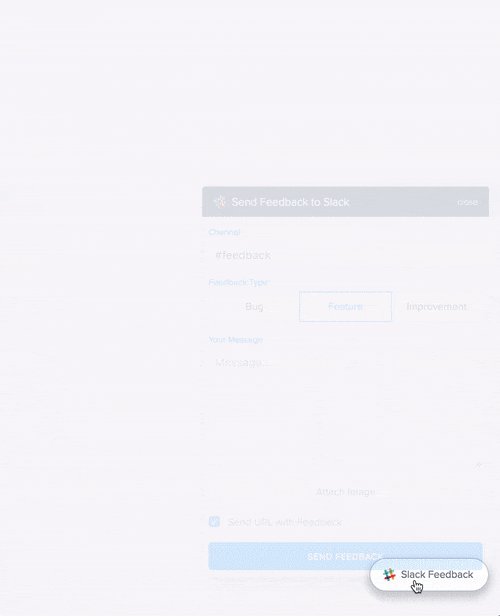
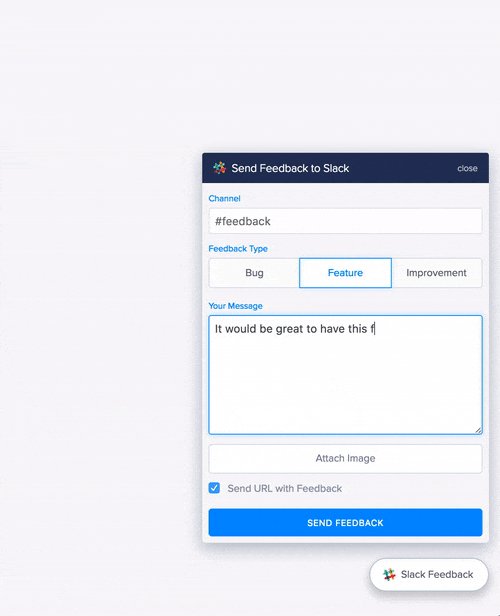
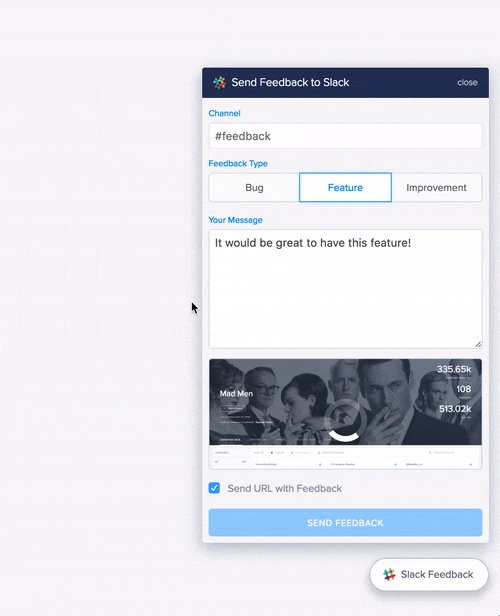
react-slack-feedback --save to use the component, import it and
reactnative开发即时预览与分享工具
react redux教程(四)undo,devtools,router - 博客 - 编程圈
用代码绘制:我们的新开源库,react sketch.app
使用webpack搭建react开发环境_柯晓楠-csdn博客
react native flatlist上拉加载 - it610.com
能够显示组件jest报告的react storybook插件
双向绑定事件,react组件的生命周期,在 react项目中 使用 bootsrtap)
react hook的用法: state effect(一) - it610.com
使用canvas实现react-dnd的拖拽预览
react使用lazy()和suspense实现根据路由进行代码分割 - 尚码园
ferecord.com/learning-react-redux.
com/omdv/react-electron-python.