如果对时间轴及gif动画比较了解,那么制作闪动文字(2)
2022-05-23 来源:动态图库网

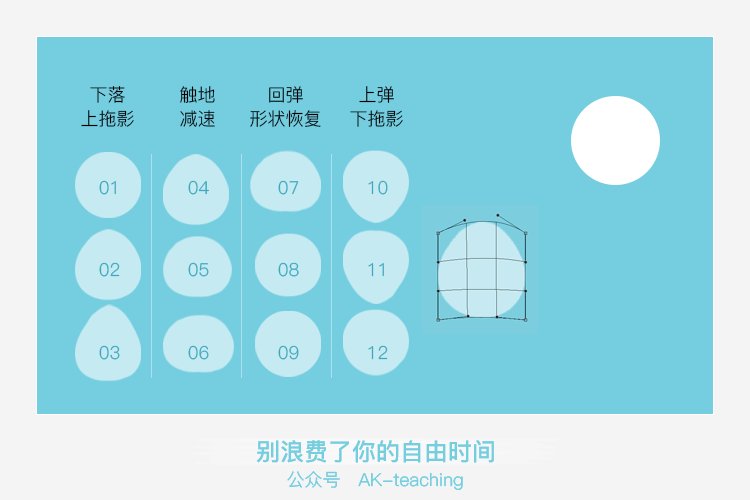
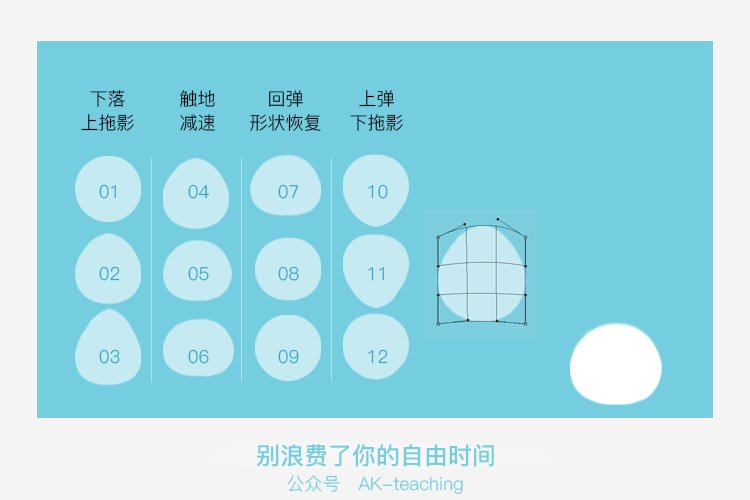
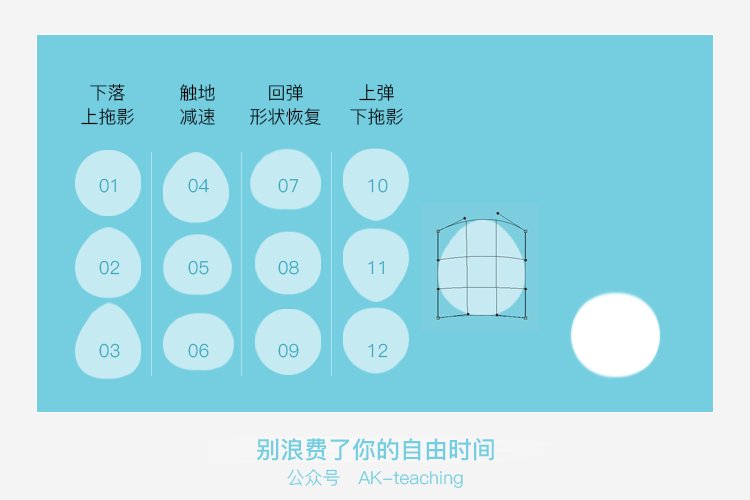
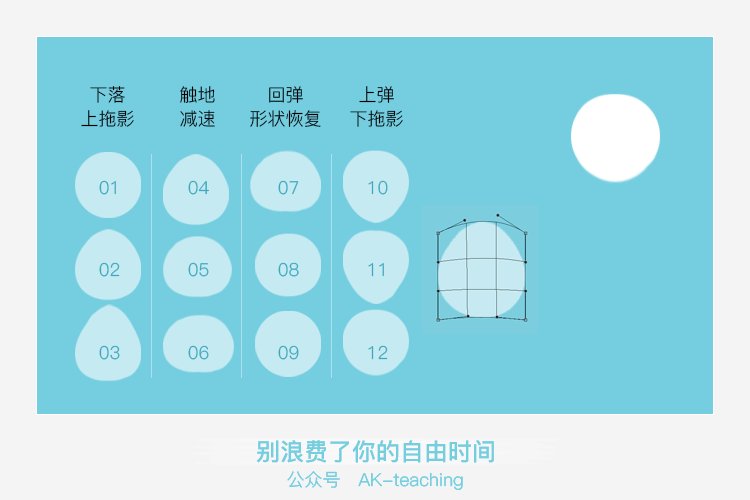
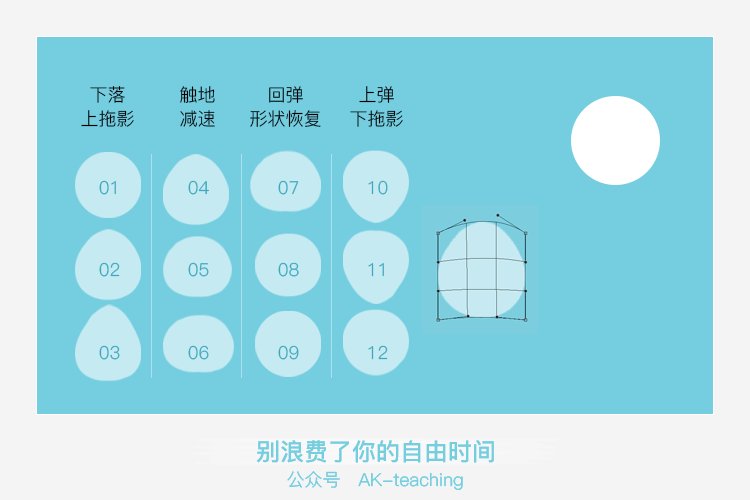
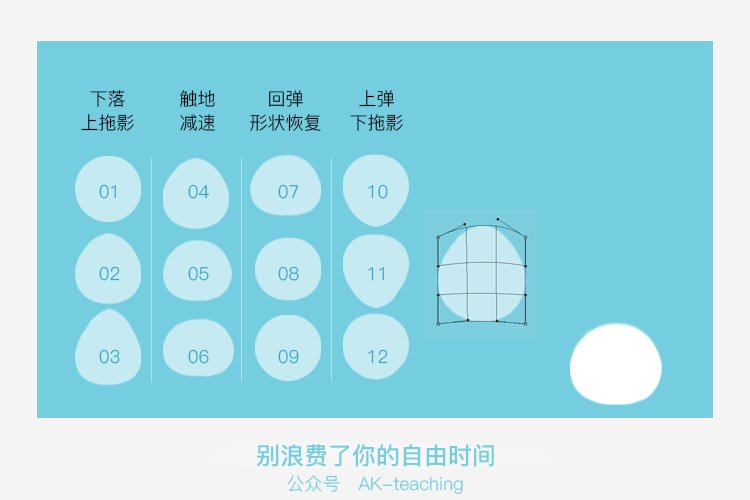
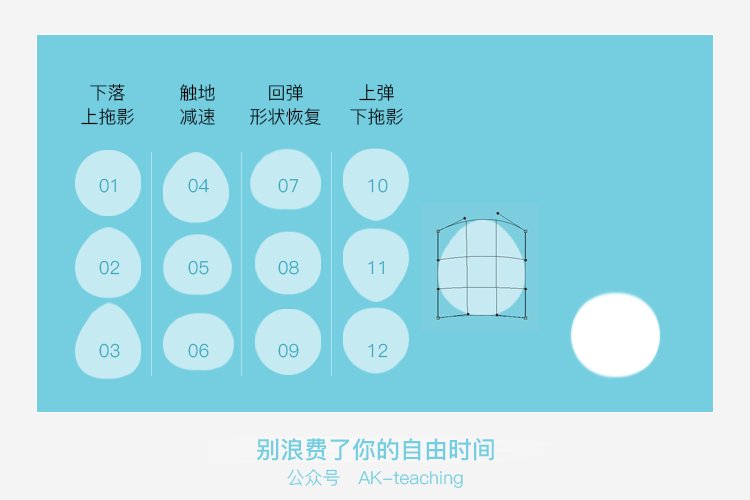
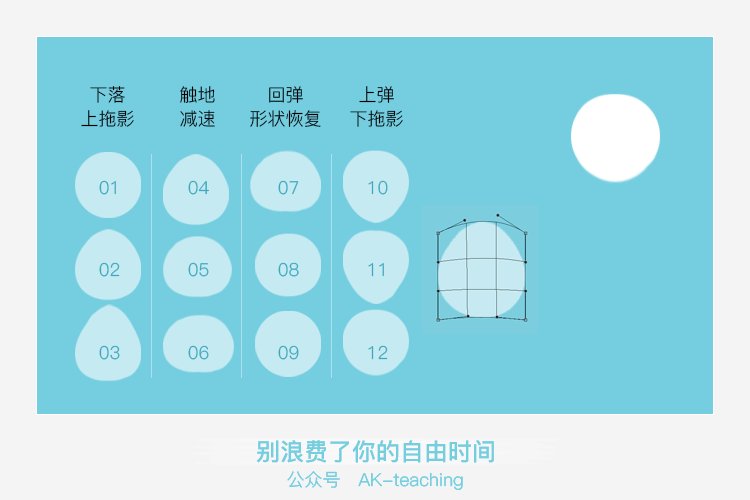
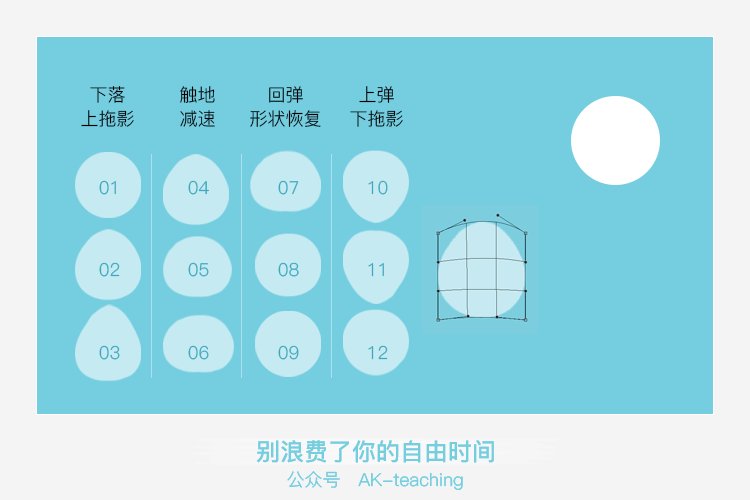
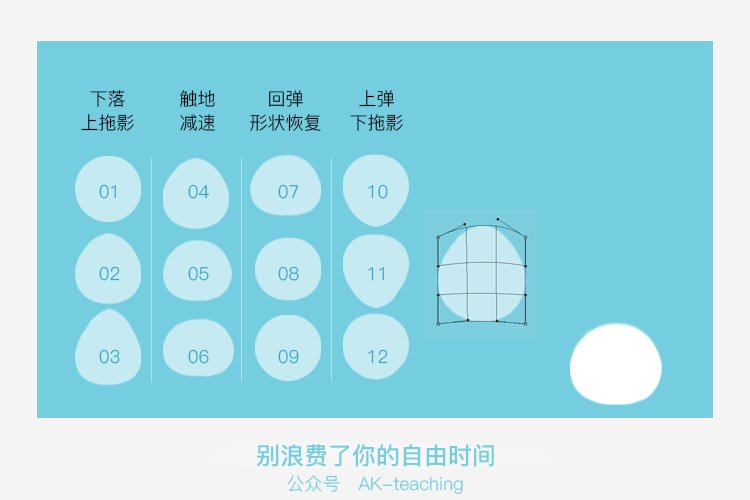
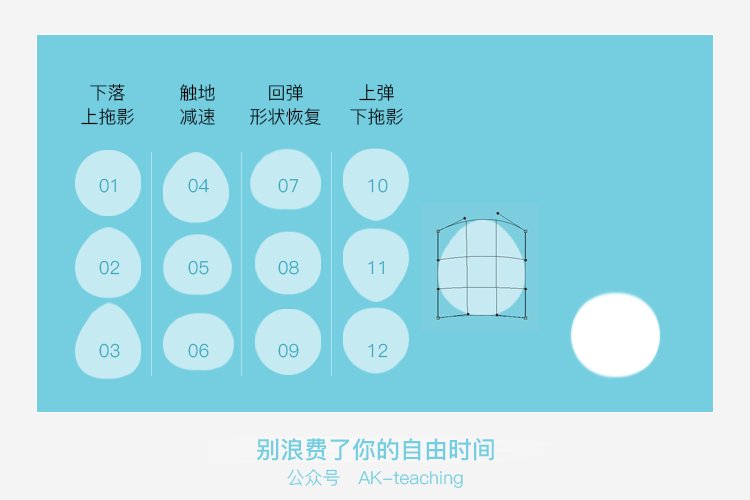
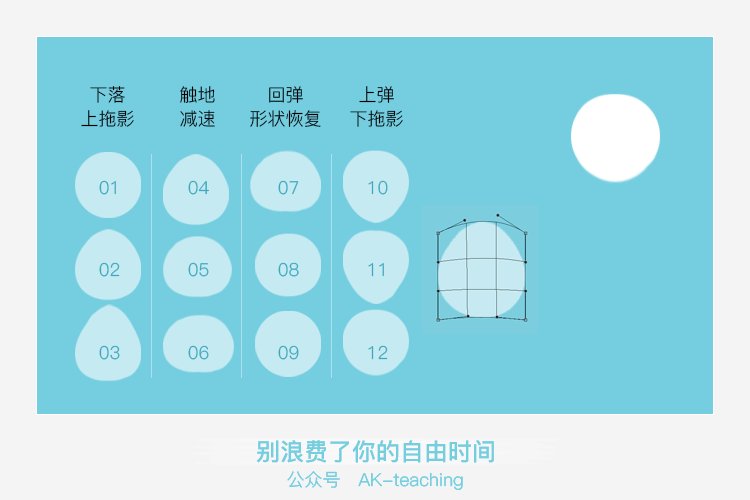
呕心沥血分享多年经验干货之gif动态动图制作设计教程分享
gif动画系列一超简单闪闪发光的文字动画
项右边有一个gif选项,点击选择跳入该项设置,把回放的静态改成动画,这
gif动画
gif小动画
ppt文字怎么制作傅里叶变换的动画效果?
gif动画制作软件(active gif creator) 绿色中文版
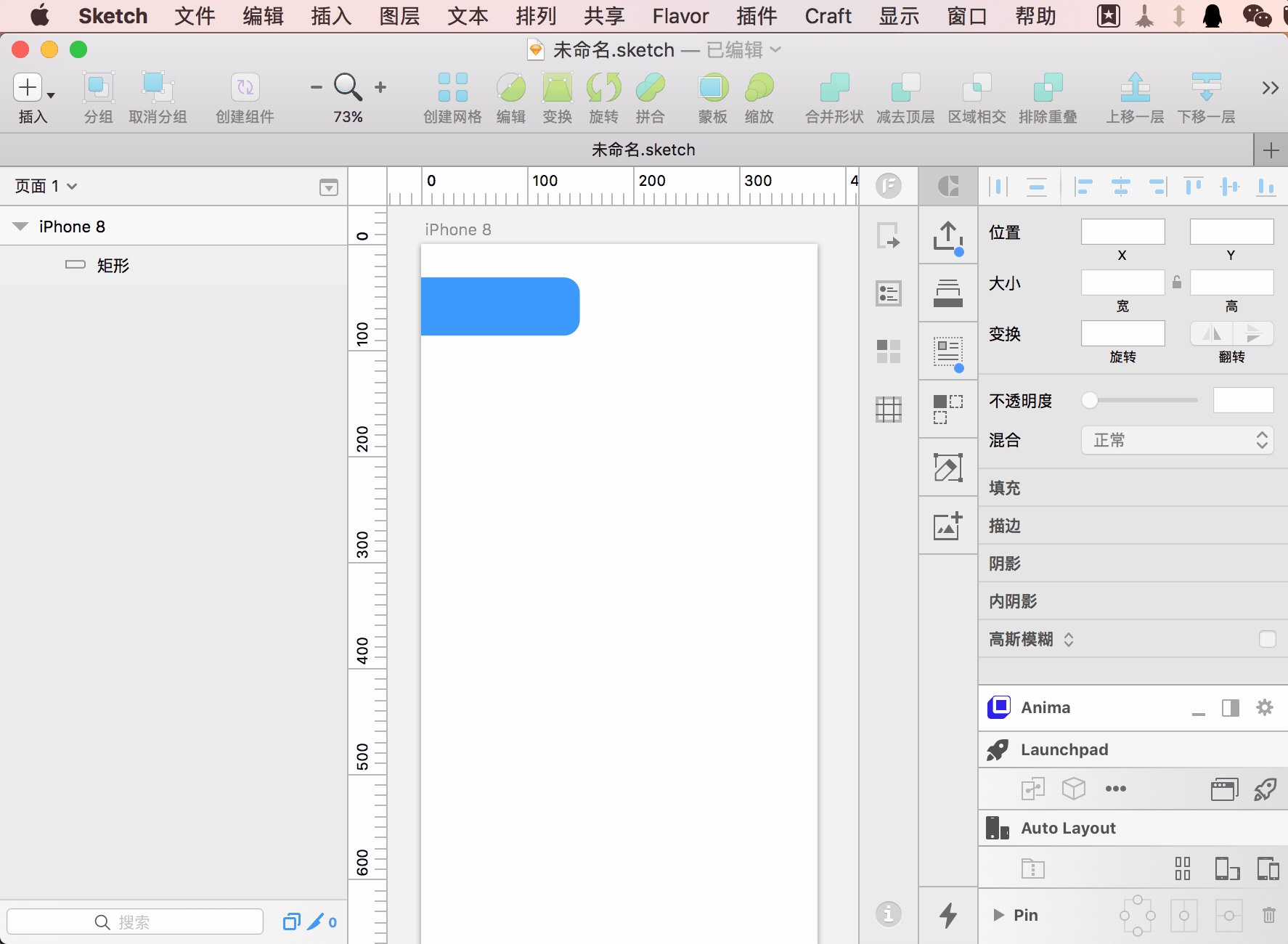
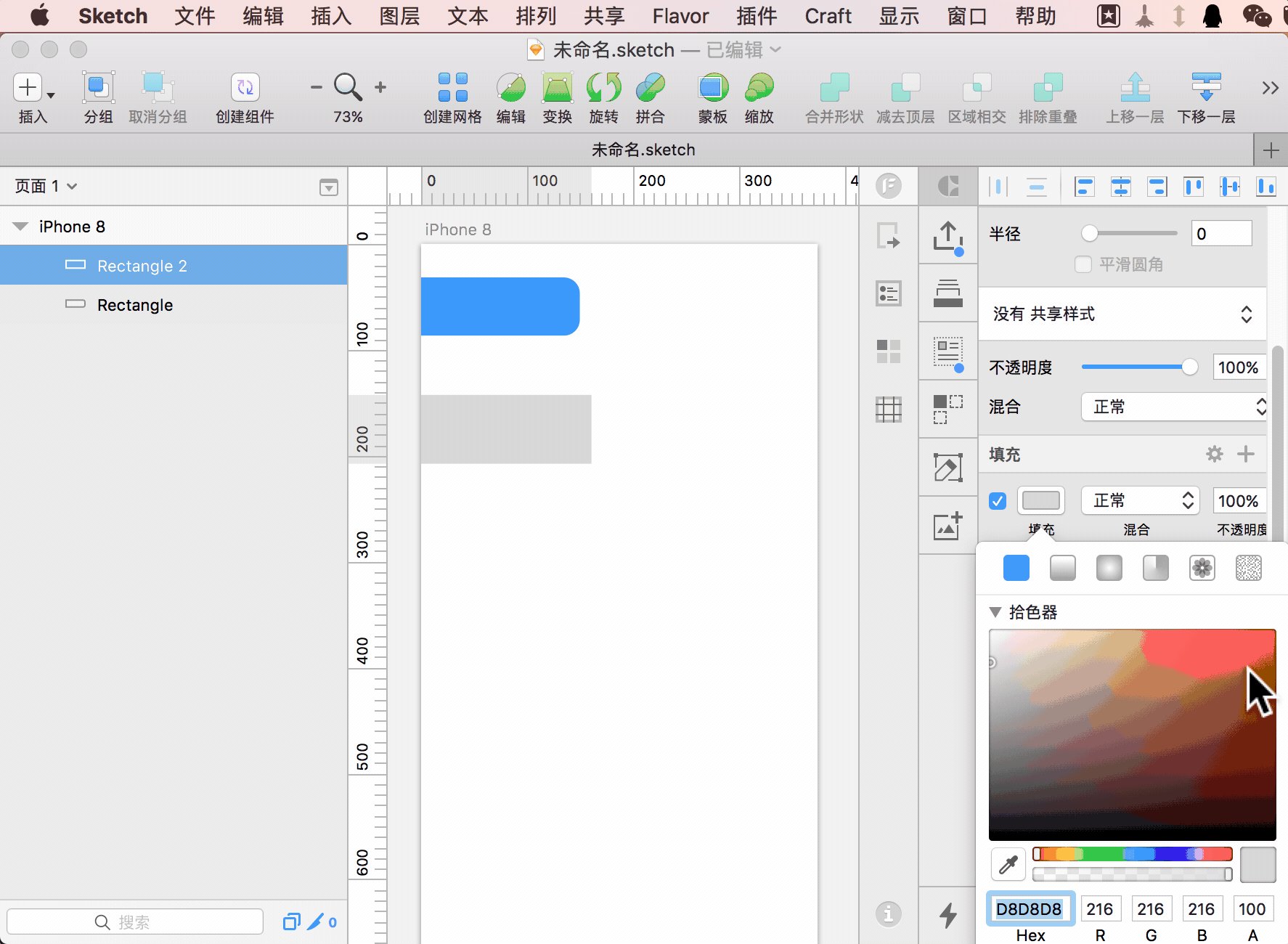
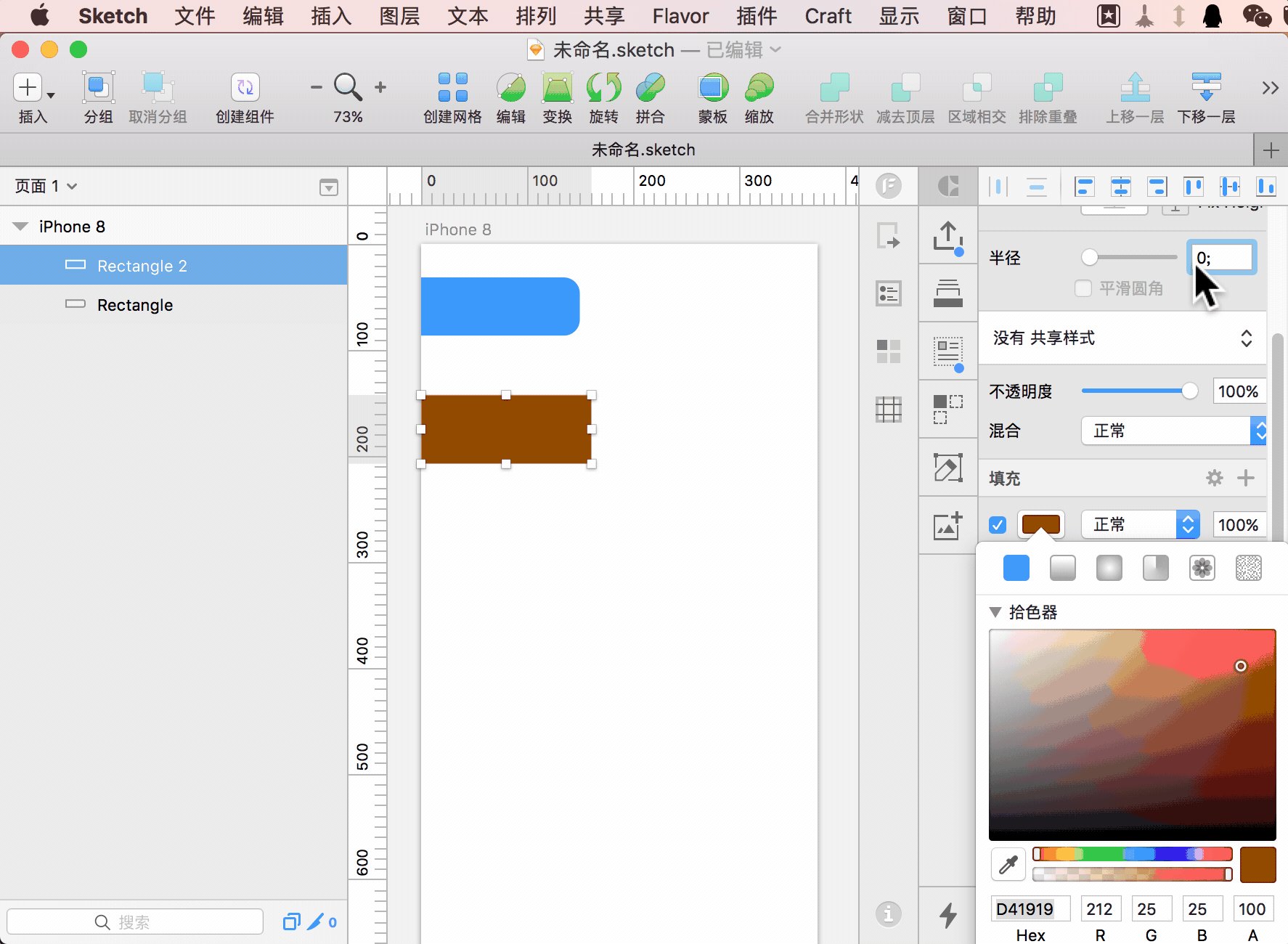
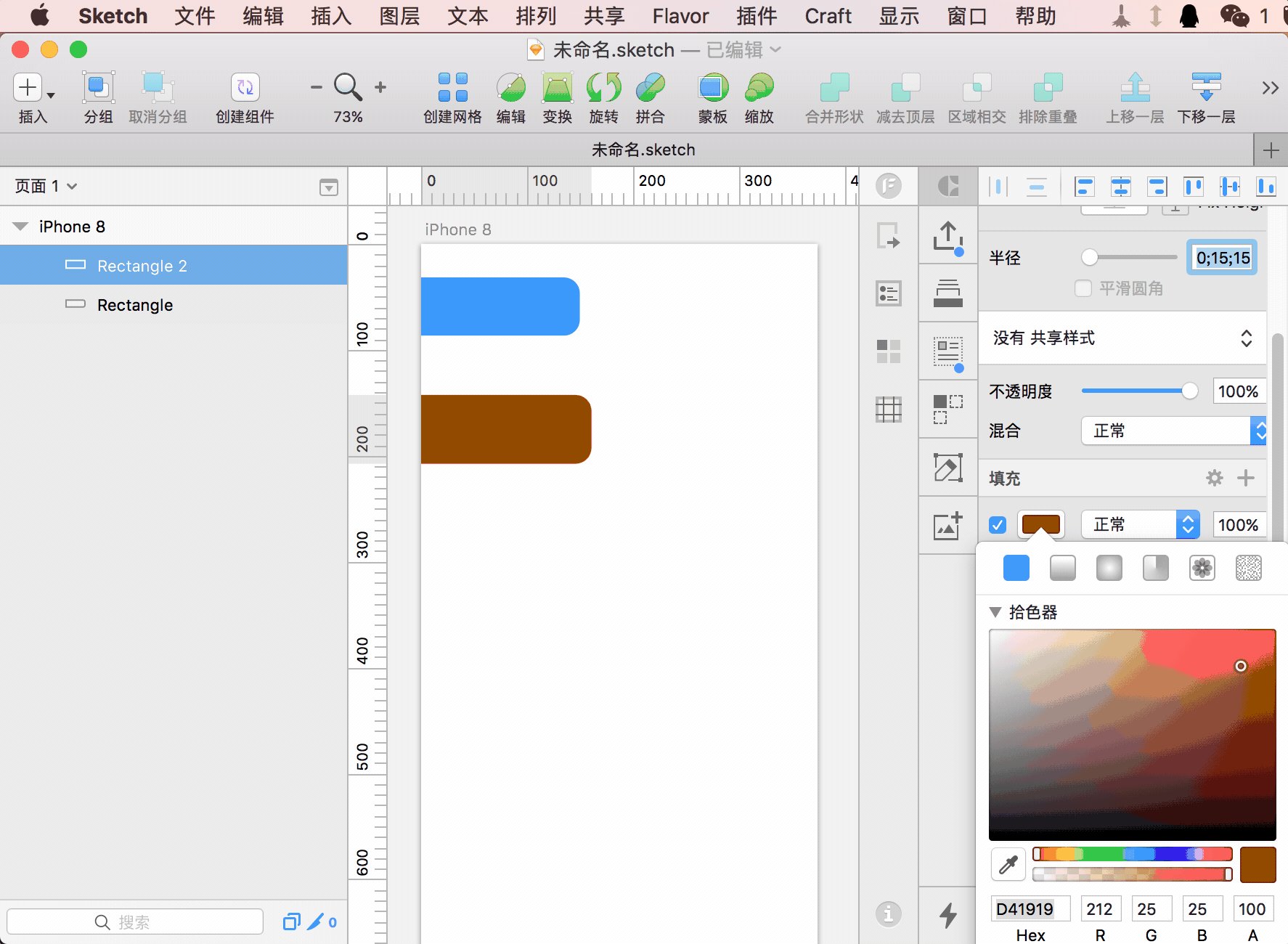
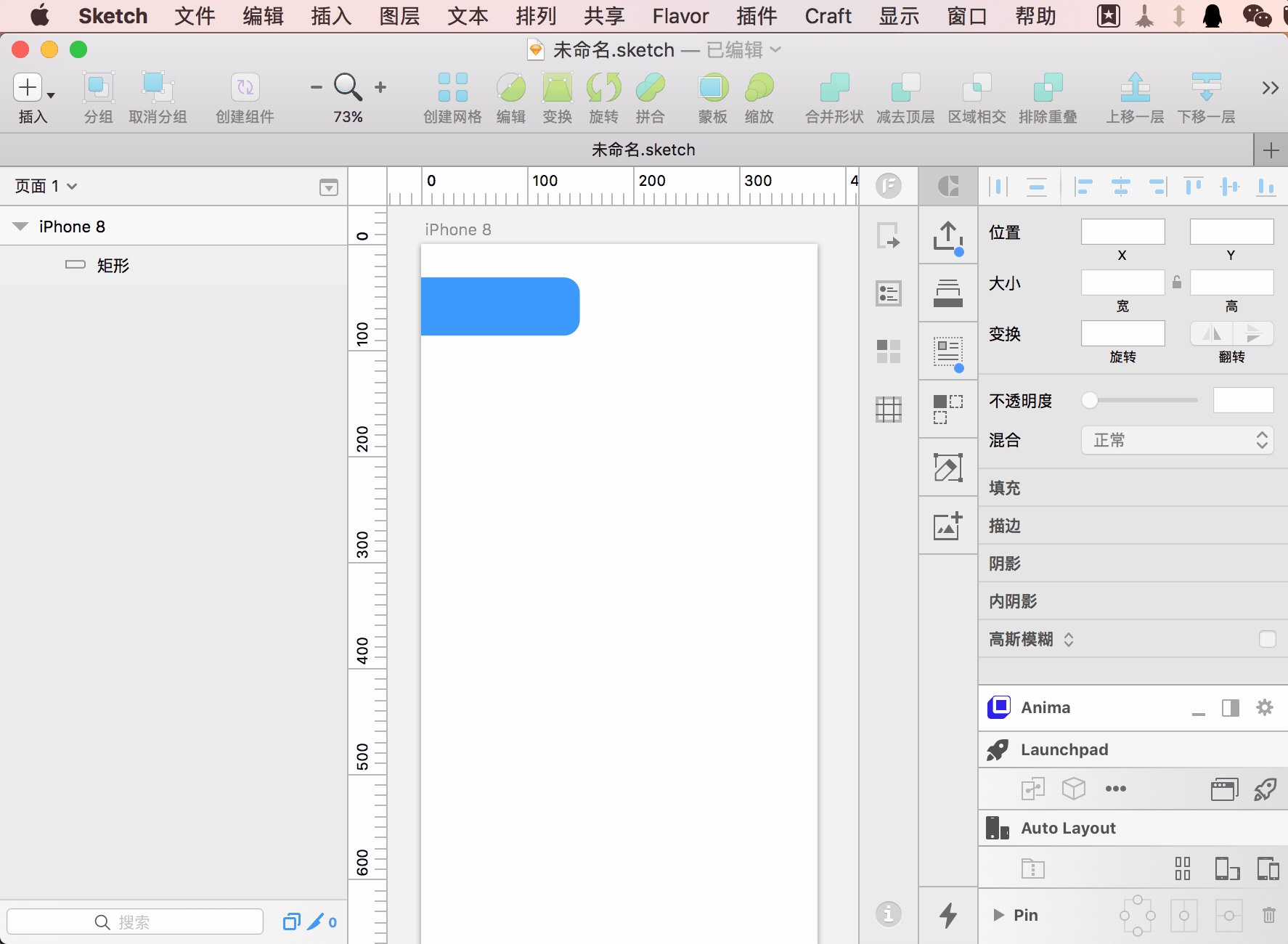
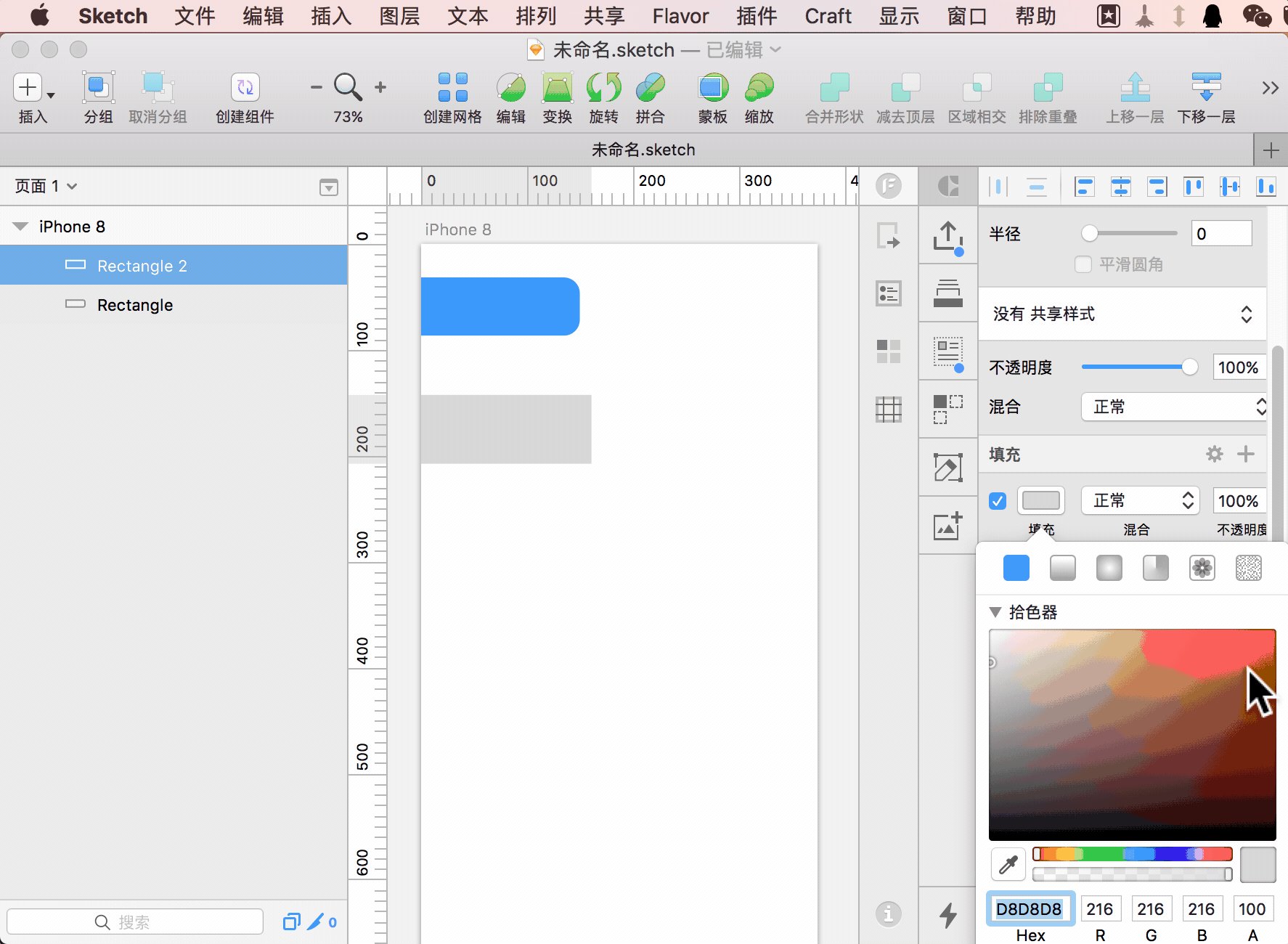
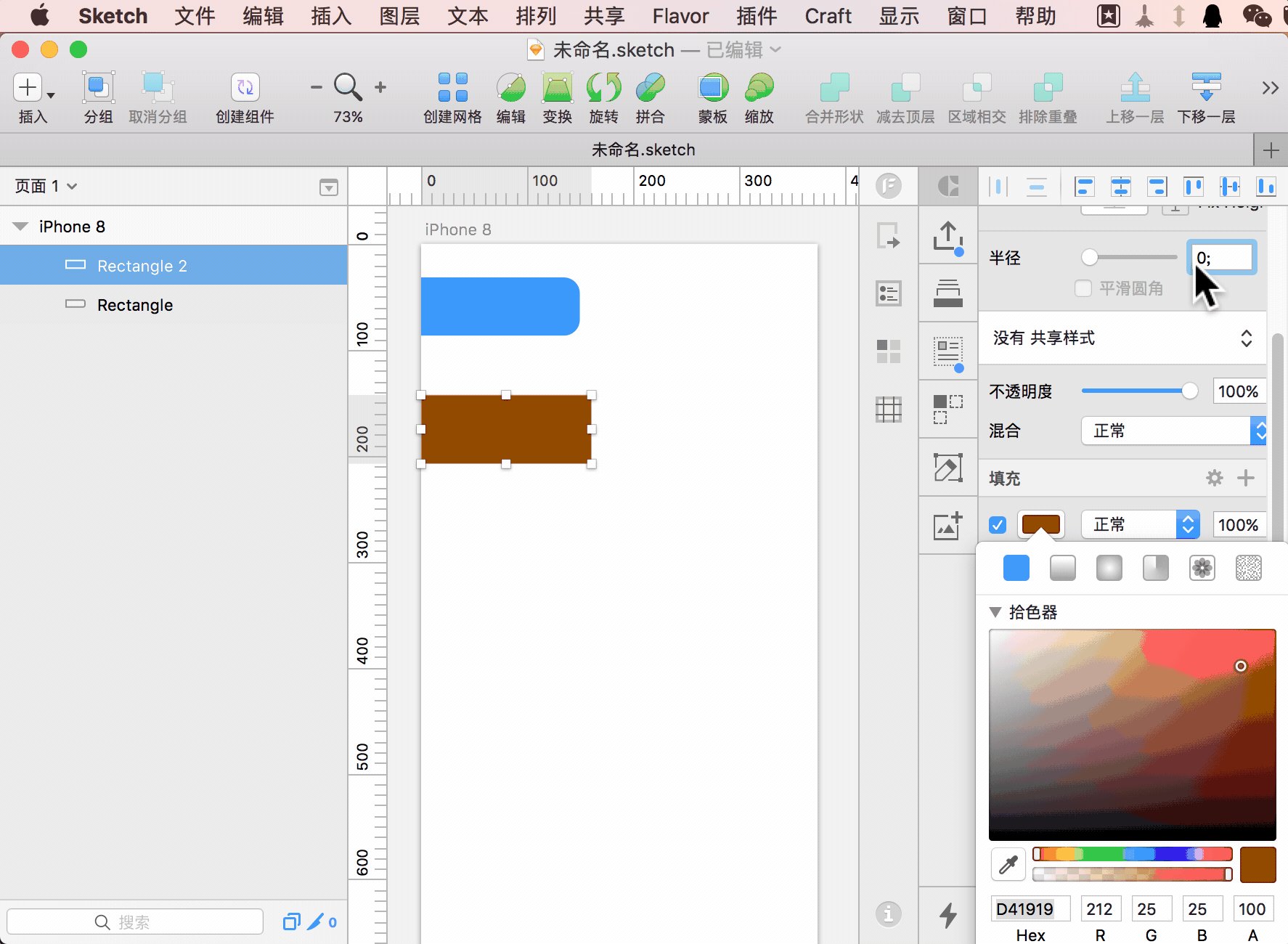
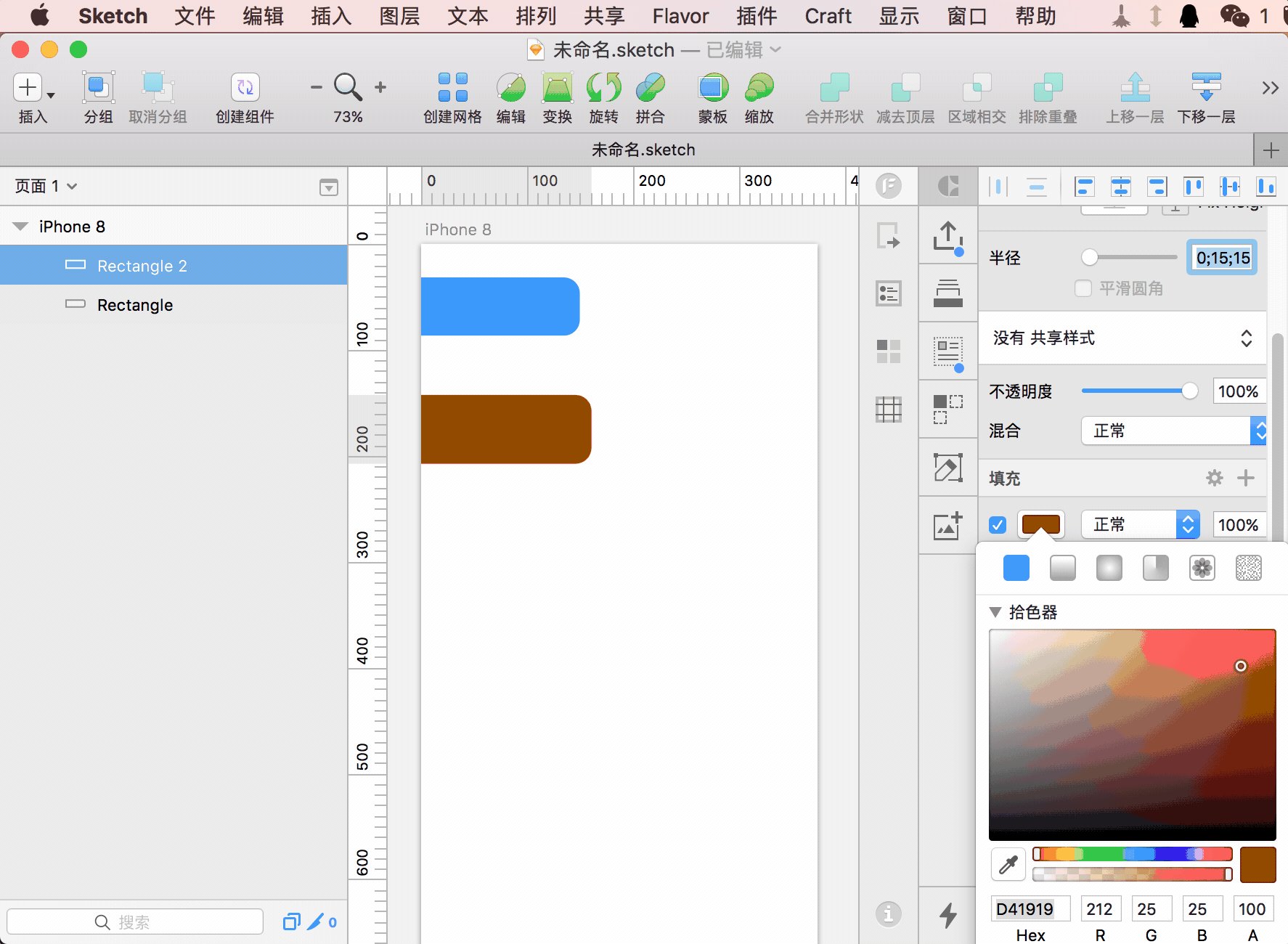
绝对干货sketch7大技巧你不知道的gif动画演示
基于html5 canvas 实现的文字动画特效
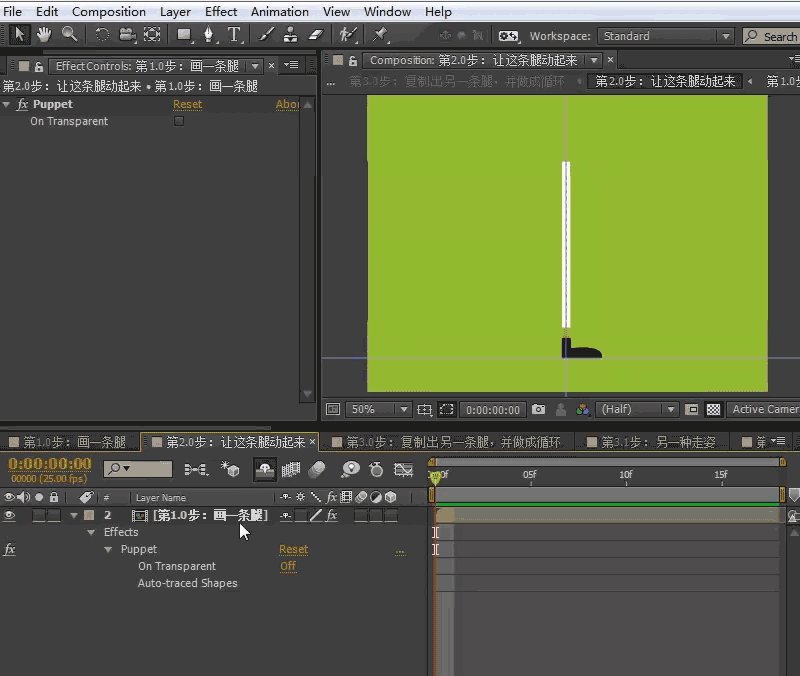
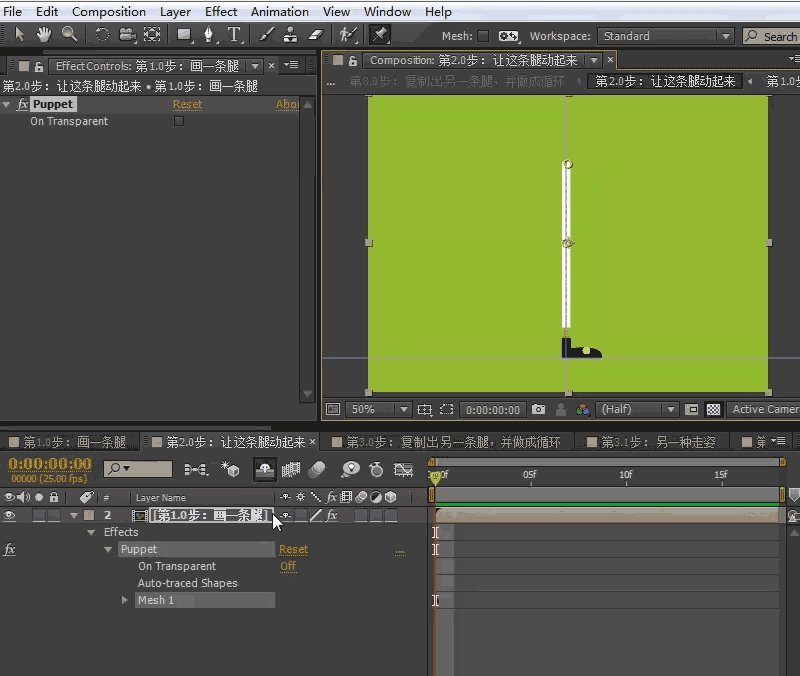
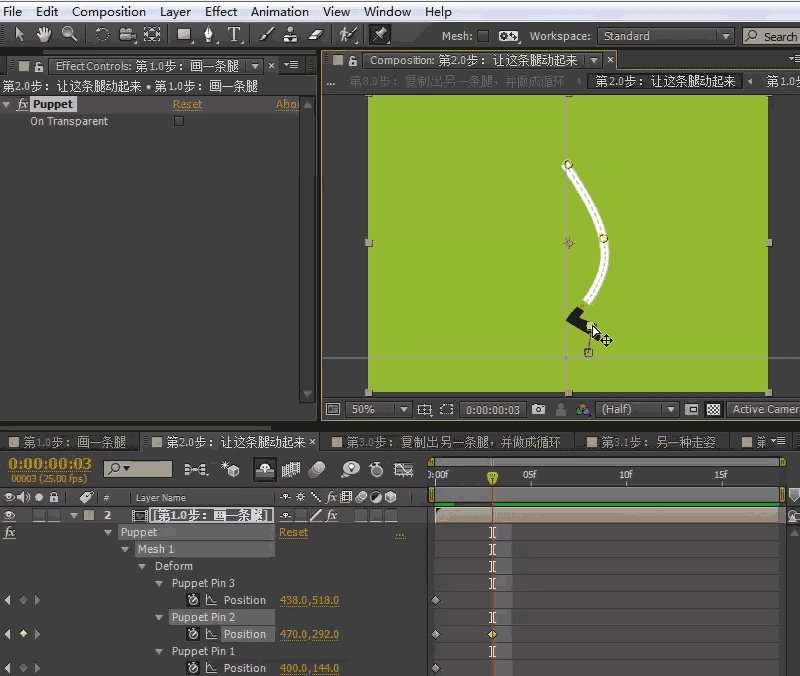
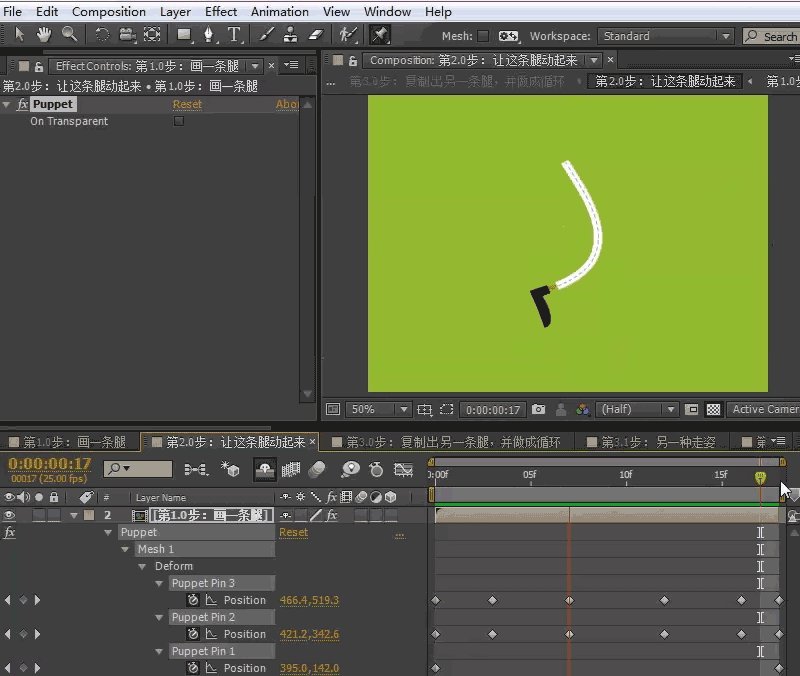
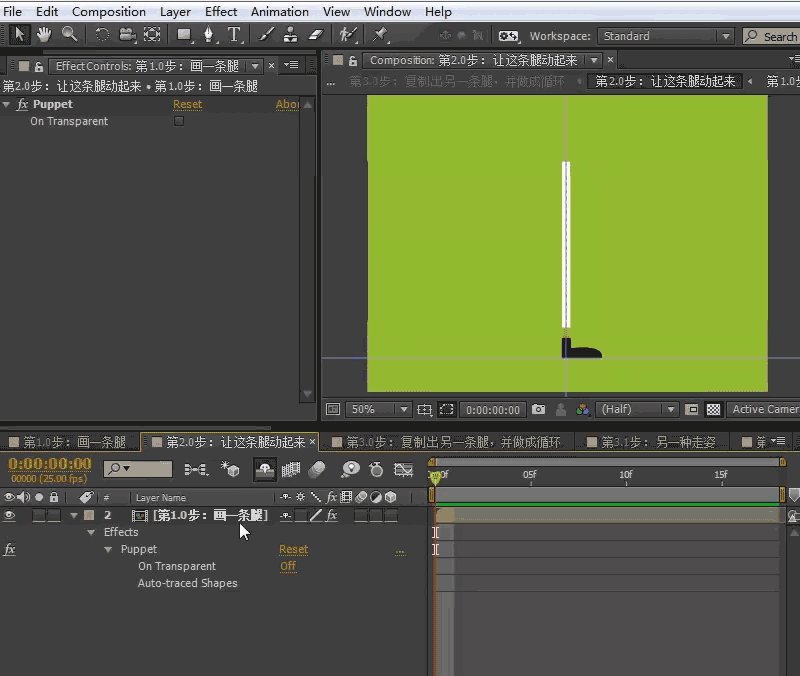
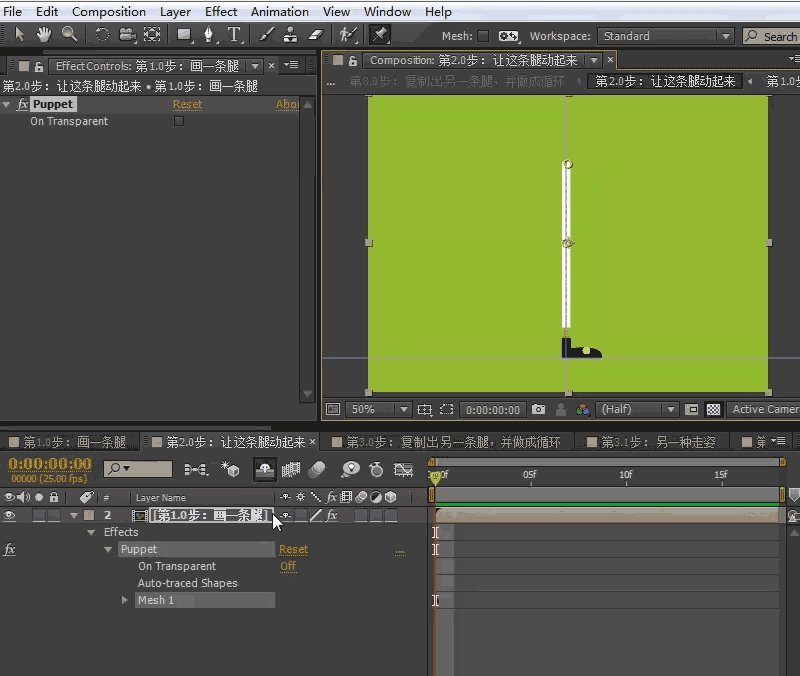
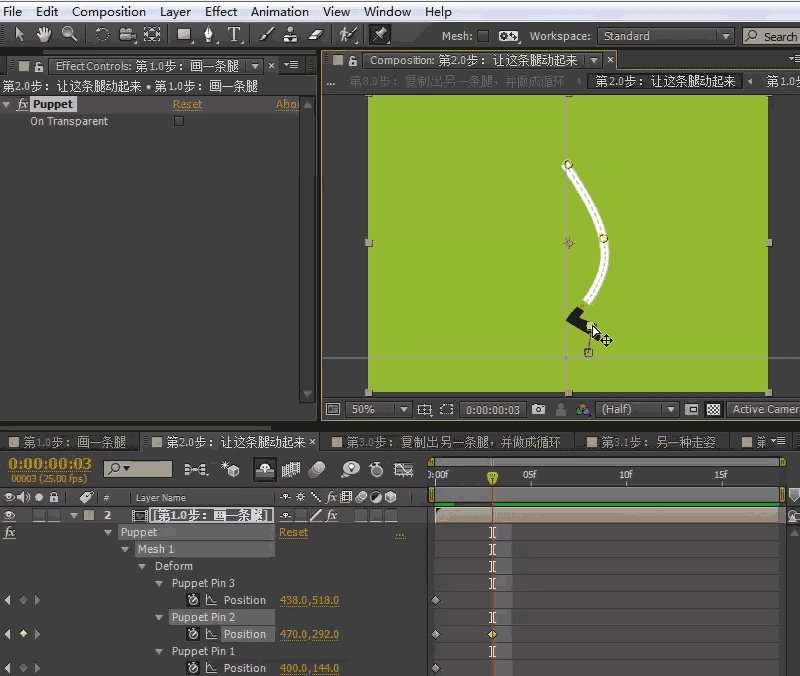
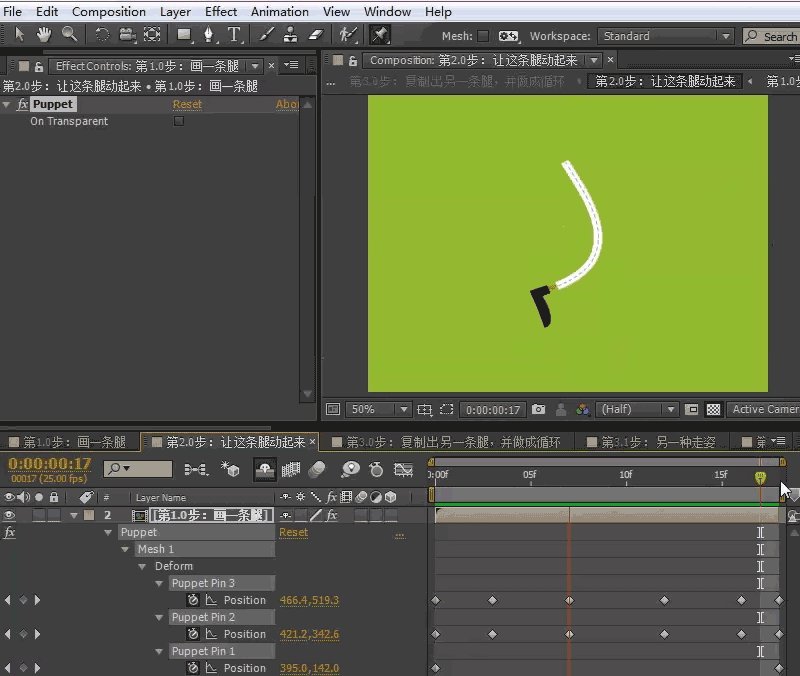
【ae教程】mg动画制作超酷的走路gif动画
怎么用ps修改gif图片里的文字以及ps修改字体后动态效果丢失解决办法
欧洲杯来临一组欧洲国家队标志gif动画
gif动画
【gif动画】简洁精彩的动态图形循环动画~ 来自英国设计师iain acton