无标题-3gif.gif(2)
2022-05-23 来源:动态图库网

有关 无标题>文档的评论

243_321竖版 竖屏gif 动态图 动图
无标题文档
300_225gif 动态图 动图
自定义标题栏.(标题栏不做任何功能)2. 有左右发送按钮.
我get不到无标题大鹅的魅力点在哪
防微信标题栏中按钮弹出效果
1532029 第1 页 登录 … 收起 查看大图 向左旋转 向右旋转 无标题
新建应用的标题栏会自动显示应用的名称(人人都是产品经理),标题栏
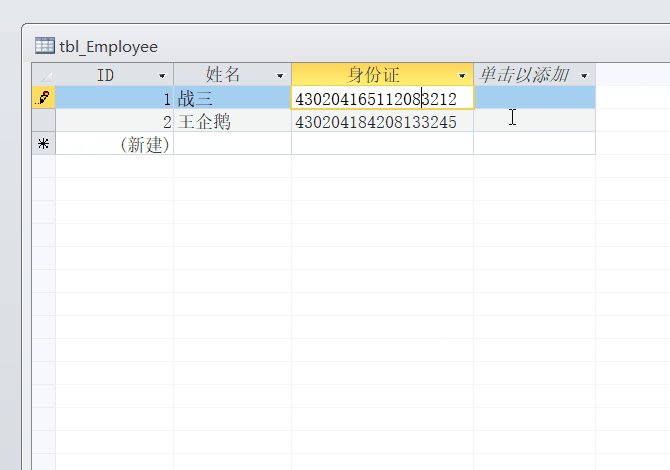
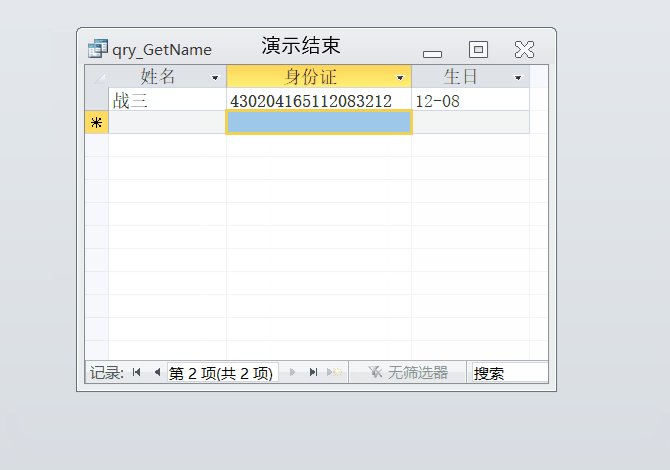
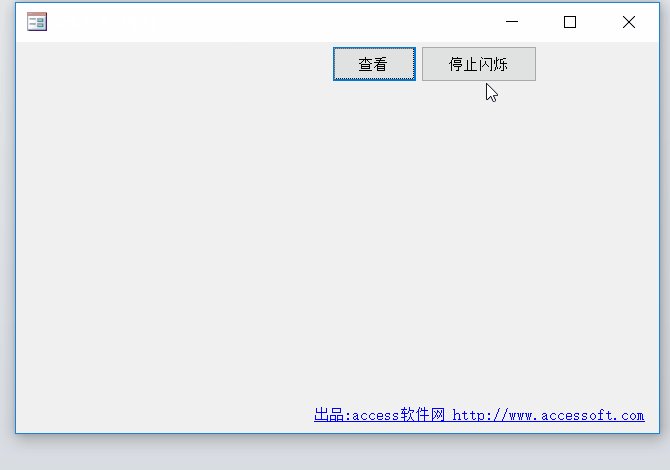
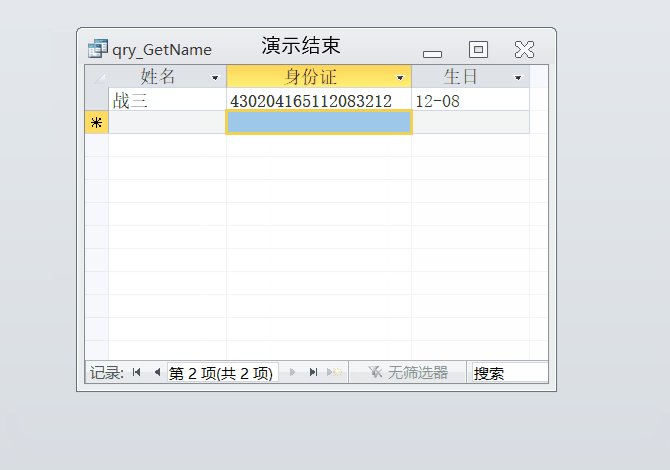
a054生日提醒在标题栏进行闪动显示(复制)
无标题.gif
224_224gif 动态图 动图
办公空间智能化如何创建理想的办公环境无标题文章
无标题.gif