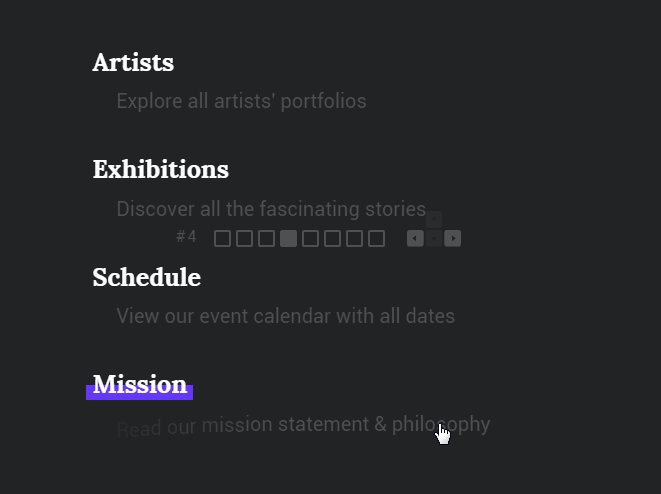
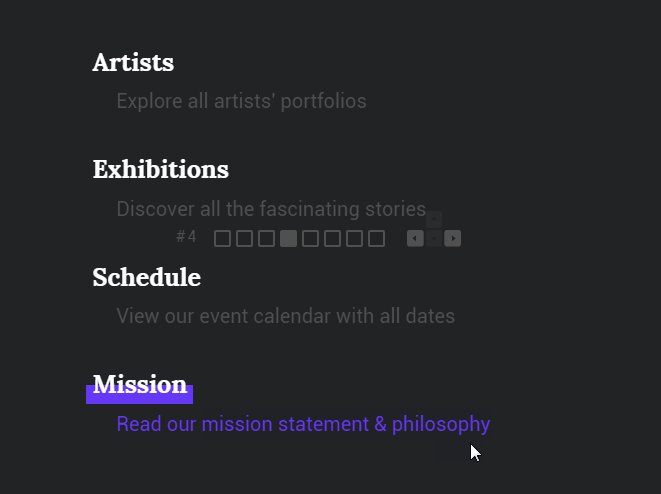
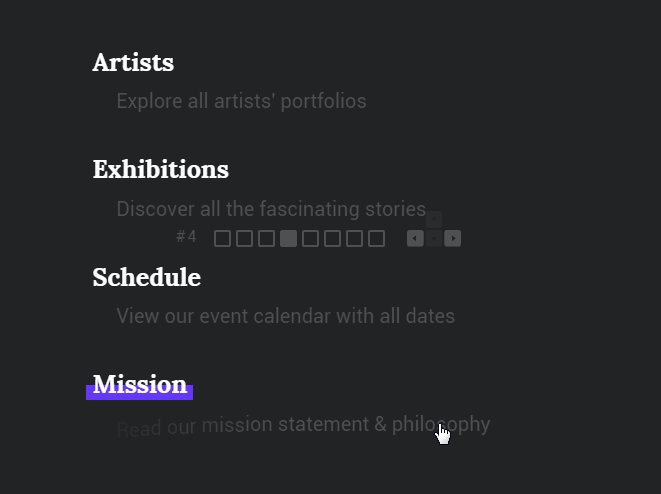
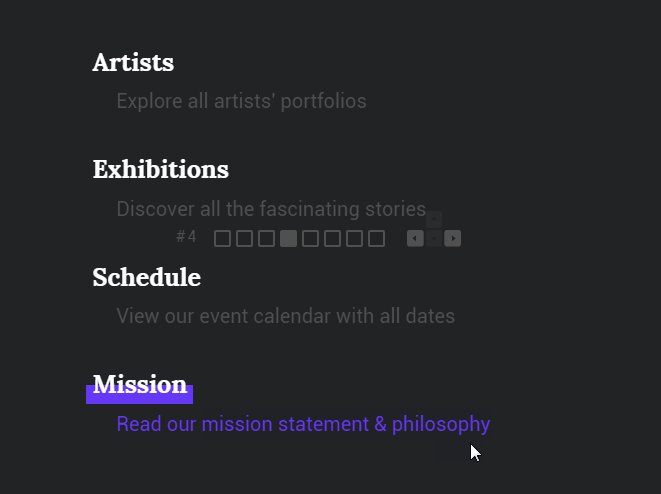
demo gif: css3 hover effects
2022-05-23 来源:动态图库网

2-2实例-hover效果
html5特效库 css3按钮动画特效源码
css3动画按钮导航菜单特效源码
css3 转换过渡动画
com/rameshaditya/scoper/blob/master/github-resources/demo_fuzzy.
【新提醒】国外特效demo作品gif参考集锦-游戏特效论坛 - powered by
而加上现在css3的流行, 的hover效果出来
400%0;100%{@keyframessun {}animation: sun8sinfinite;a:hover
css3设置鼠标样式
js和css3鼠标hover菜单文字特效
css3实现18种loading效果
程序员开发css3动画-实现自己的代码库
css3写判断
【干货分享】 13款css3进度条动画源.
css3设置鼠标样式
box:hover { transform: translate(100