align-self.gif
2022-05-19 来源:动态图库网

html5特效库 css3按钮动画特效源码
position{margin-left:auto;margin-right:auto;text-align
text-transform:uppercase; width:150px; text-align:center
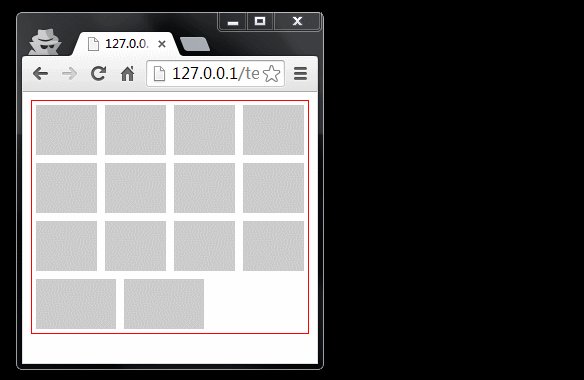
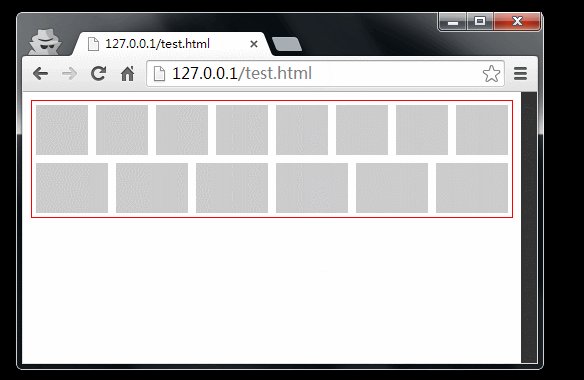
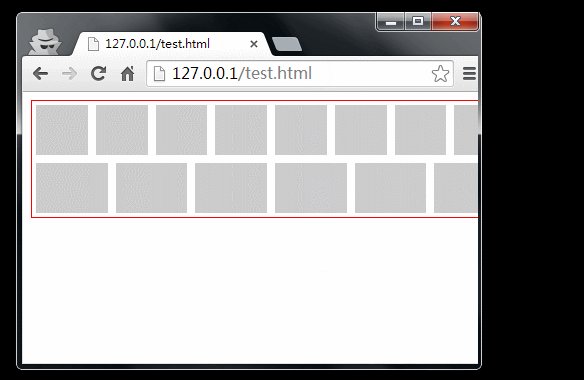
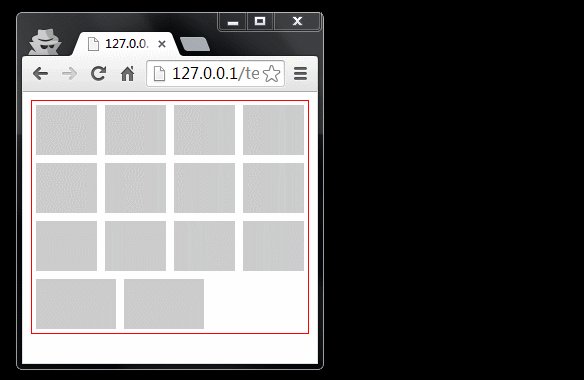
主要分为三个部分:对齐,尺寸和方向三个部分:align-self在flex容器中
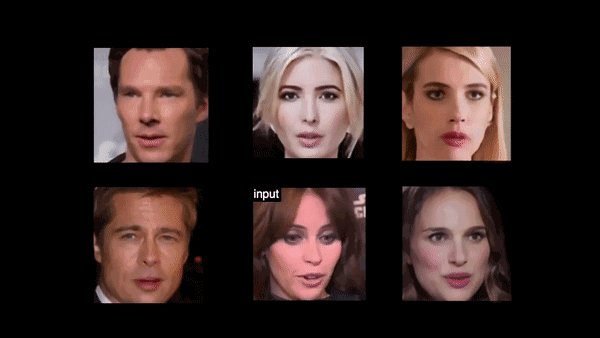
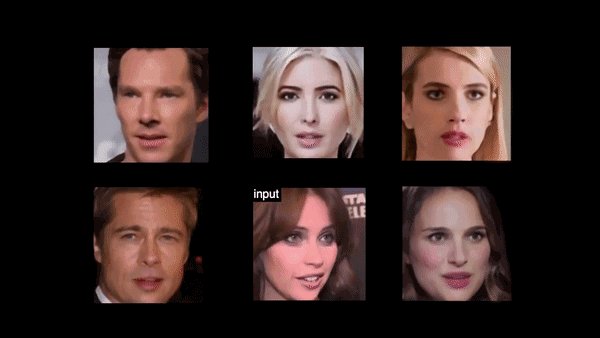
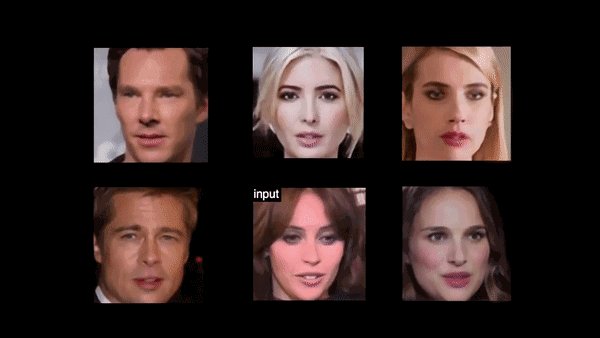
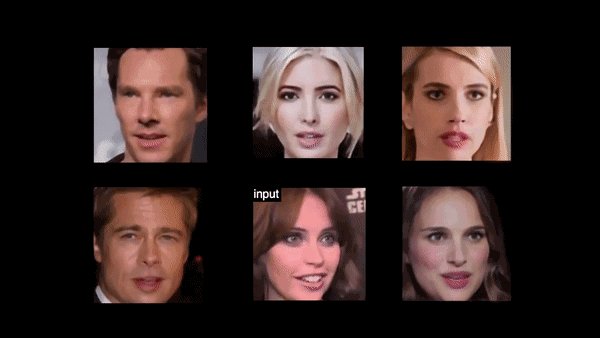
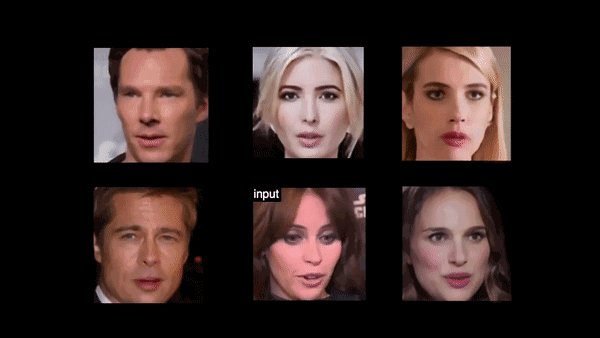
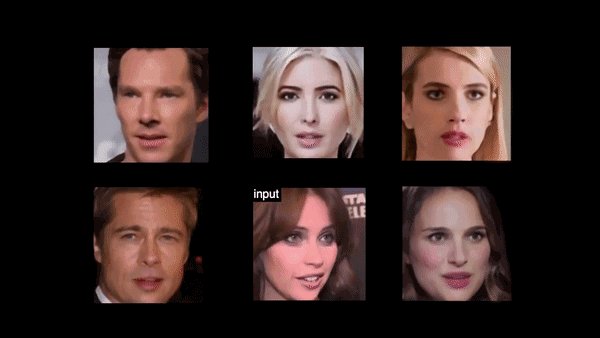
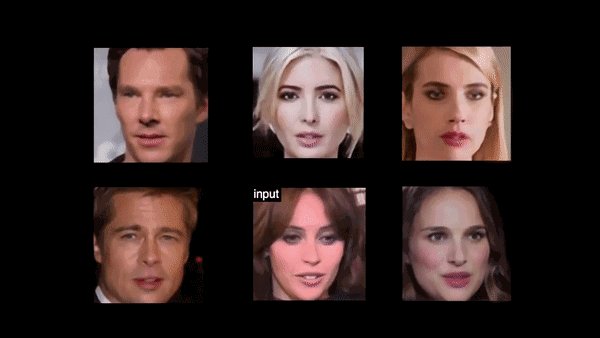
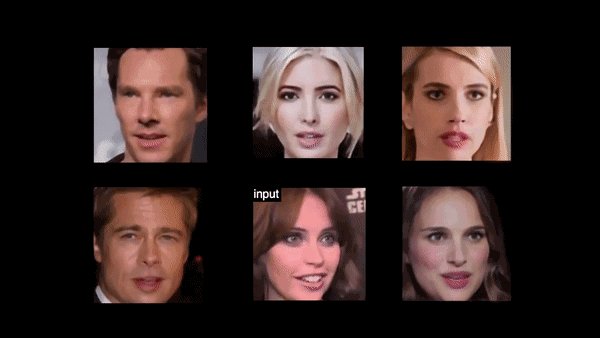
2.对非真是人脸面部特征的影响(只用人脸数据作为训练样本)
6,align-self属性
3.6 align-self
align-7.gif
30天 到底是记忆的缺失 <section style="display: inline-block
设置flex布局会使得子元素的float,clear,vertical-align失效 1
分别是:orderflex-growflex-shrinkflex-basisflexalign-self(1)order
第五个属性: align self align-
解析浏览器的一些"滚动"行为鉴赏-20.gif
相对控件居中.gif
[caption id="attachment_365173" align="aligncenter" width="480"]
item{align-self:flex-end|flex-start