我找了一篇外国小哥讲的用ps制作gif的技巧,翻译的要是有不理解的胤(2)
2022-05-19 来源:动态图库网

ps,听说有人天天看我的公众号,一不小心就成了艺考全省前三名.
《复联3》的43个彩蛋,我全都给你找齐了
好了,到这里我们的logo就抠出来了,是不是很简单,这个ps抠图小技巧能
gif艺术家「9」艺术展裏你可能不知道的秘密
没那么难!10个ps小技巧简单妙用
只能容纳250小精灵▼一但捕抓过多,可以给博士拿糖果进化不说不知道
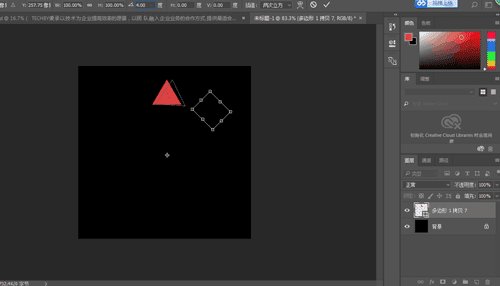
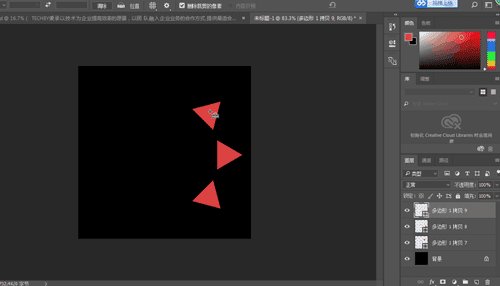
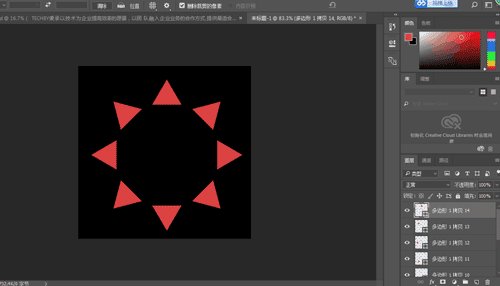
ps教程简单粗暴的用ps制作gif动图
ps,你们已经是成熟的软件了,该学会自己做图了
ps制作水滴~~~cool!
效果—添加至视频素材2,(如下图)参数设置如下扭曲率:0,颜色扭曲:50ps
魔性十足这样的ps神作太秀了
ps.接下来图片有点惊悚. 你一定看过这张童年阴影. 180度转头.
06-06 16:452012_2_30|十一级 透明格式是png 而你要做动态就是gif
ps:尊重劳动者成功,拒绝白嫖,所有表情包都是有水印的,但其实并不