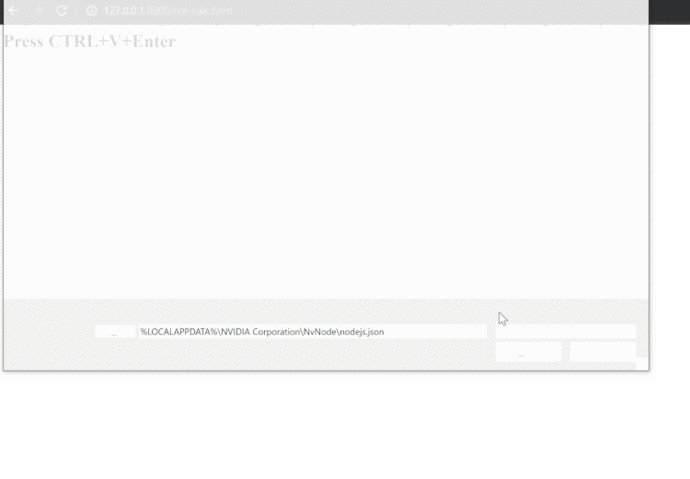
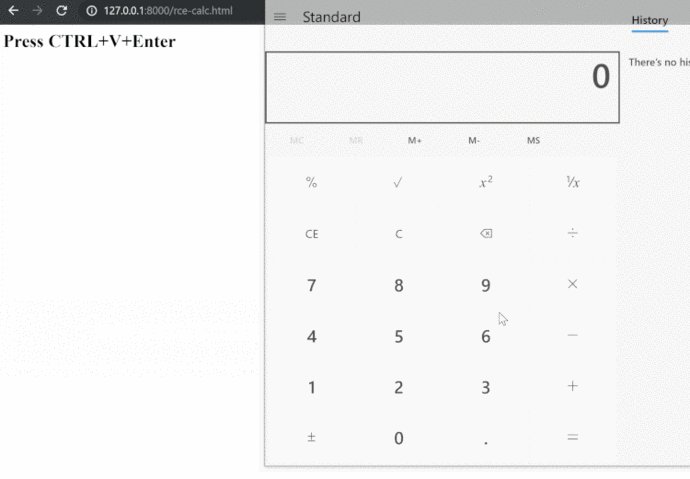
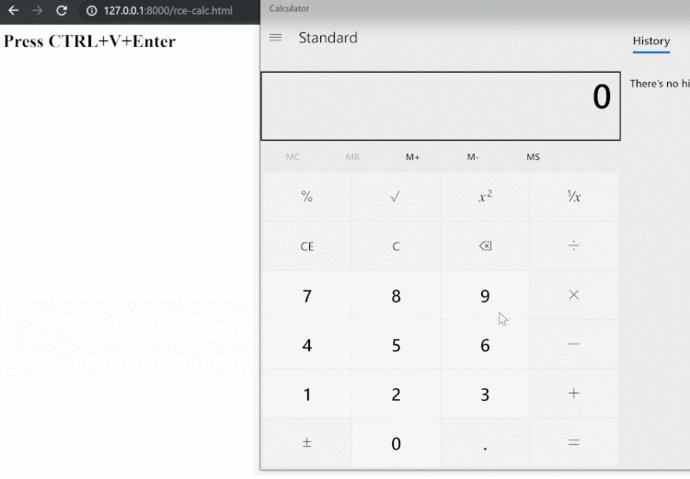
tip为了演示更加清楚,本文中所有的动画都放慢了速度,因此gif大小
2022-05-19 来源:动态图库网

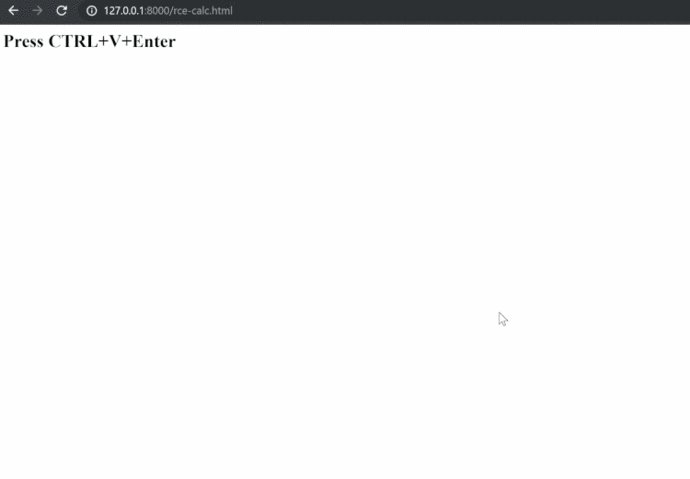
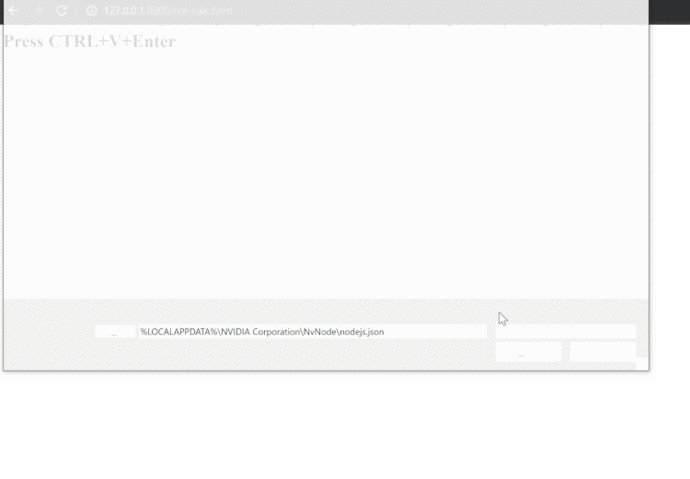
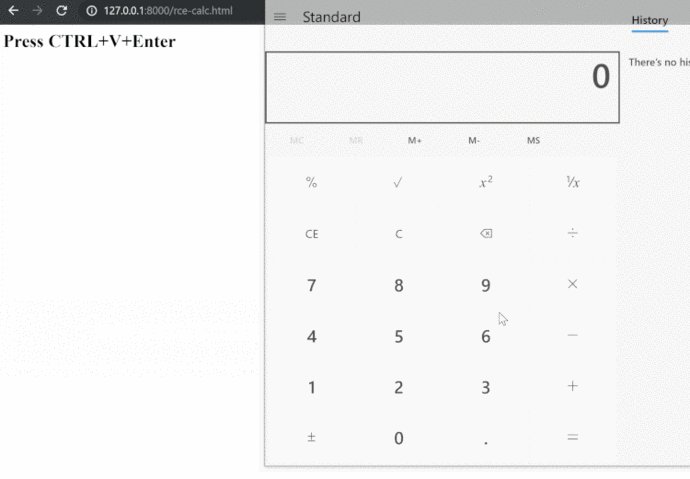
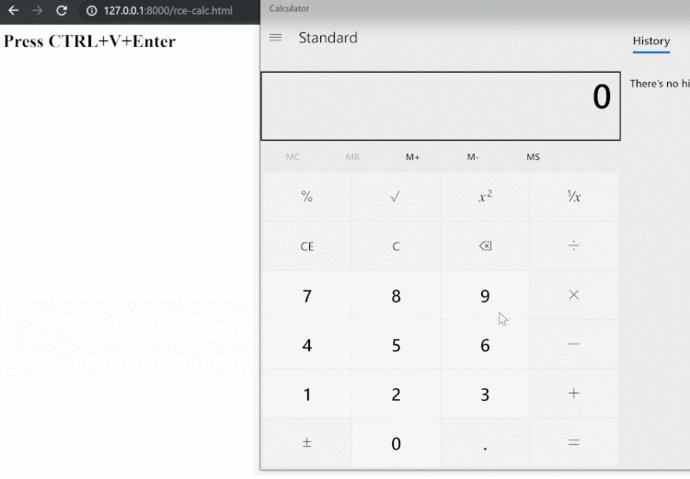
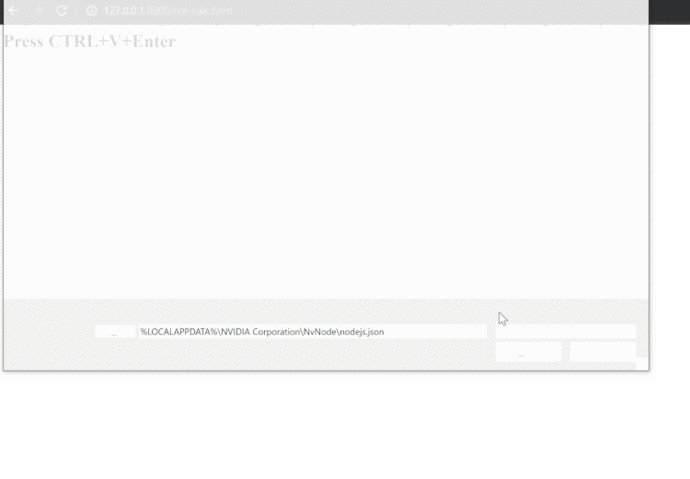
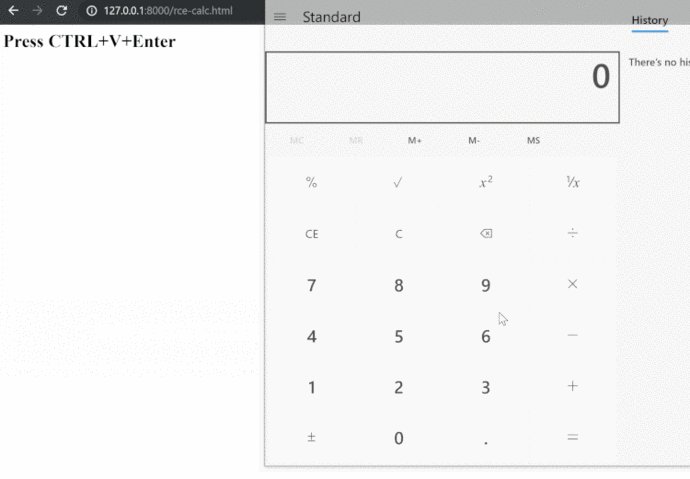
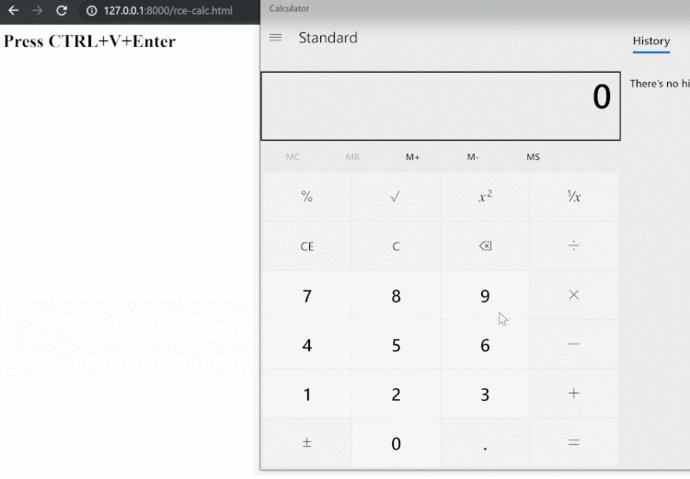
geforceexperienceos命令注入漏洞cve20195678
问答列表 采纳答案 实践通过上面的gif演示,其实你已经读完了本文的
如何用几何画板演示线动成面?
mg实用技巧:loop循环表达式运用
286669177动态特效 gif动画 演示动画 炫光动画 动态图片 流光粒子
《演示改变世界》第二辑 多动画演绎解析
1095305727动态特效 gif动画 演示动画 炫光动画 动态
70页经典keynote模板,全动画演示!
501646521动态特效 gif动画 演示动画 炫光动画 动态图片 流光粒子
18个分形图形的gif动画演示
2018年非常刺激的一部ppt动画大片《生》,锐普演示,震撼视听
动画:可以给tooltips提示效果加入动画效果,这里只展示了一小部分样式
许多人都希望自己能做出吸人眼球的动画效果,因为动画在演示过程中
很多由你来设置:这里为了演示效果设置时间很长.用时候可以设置短.
演示动画
绝对干货sketch7大技巧你不知道的gif动画演示











.gif)












.gif)
