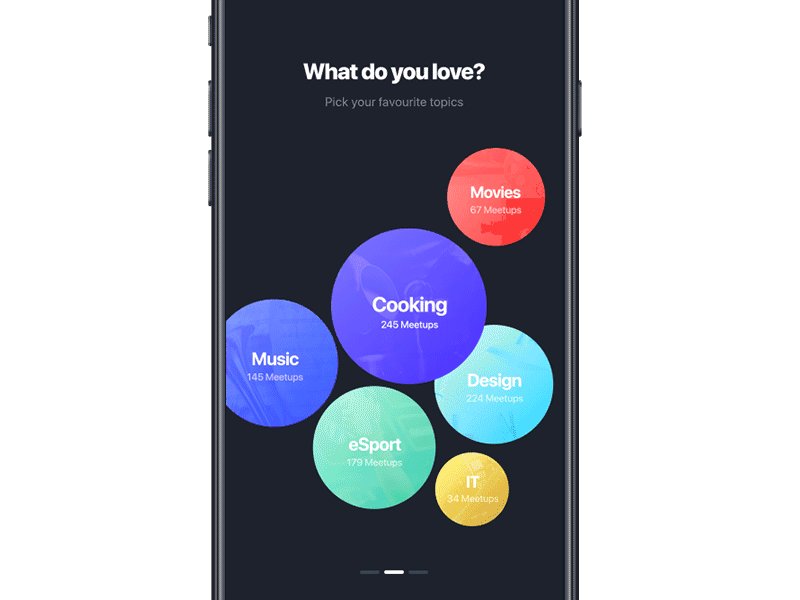
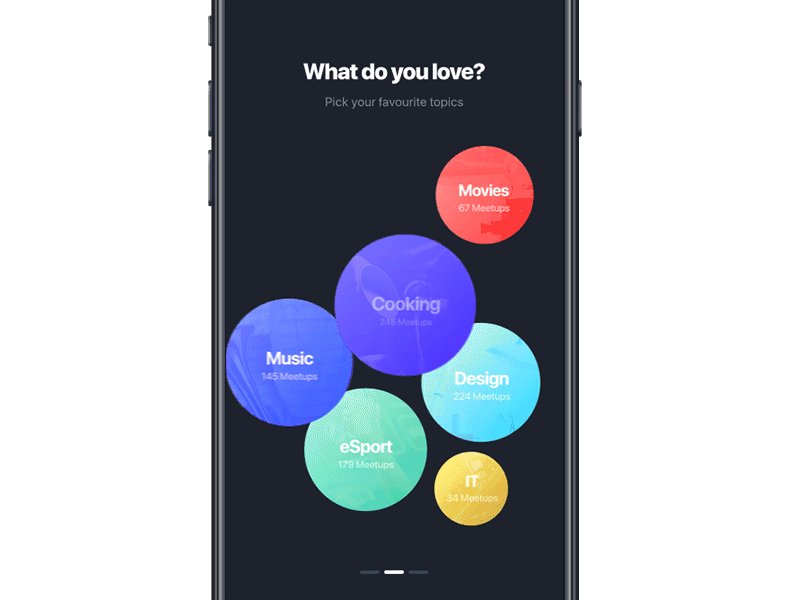
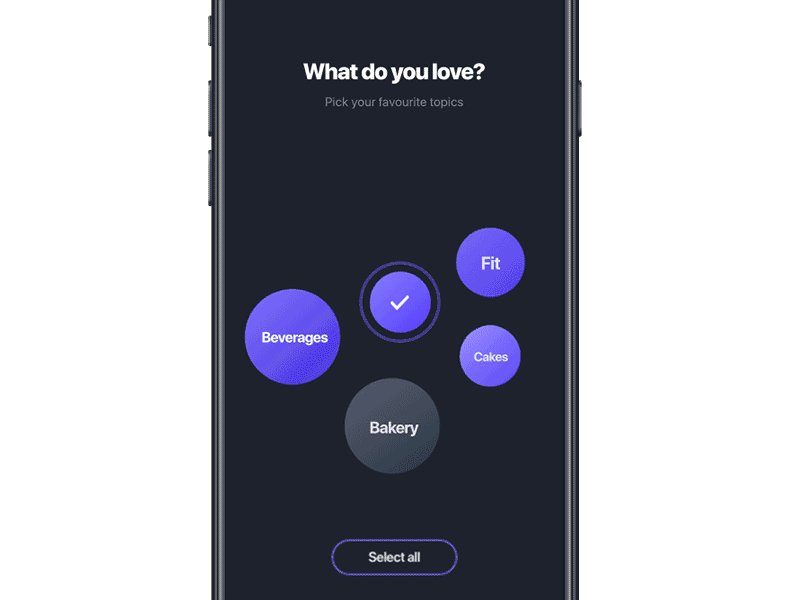
ui设计ps软件操作应用gif动图(2)
2022-05-19 来源:动态图库网

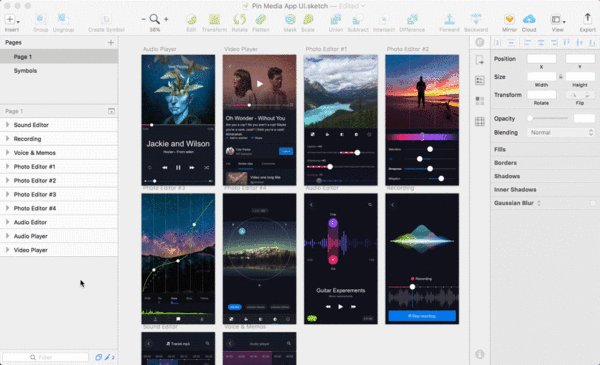
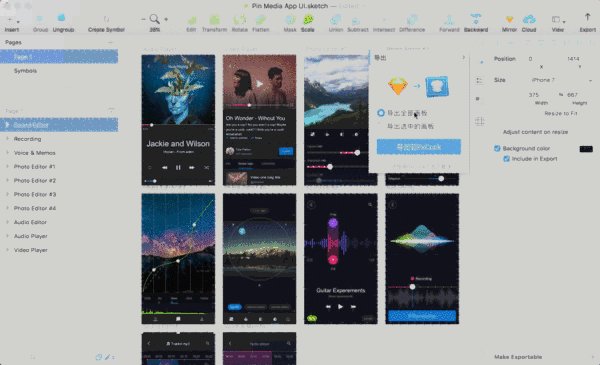
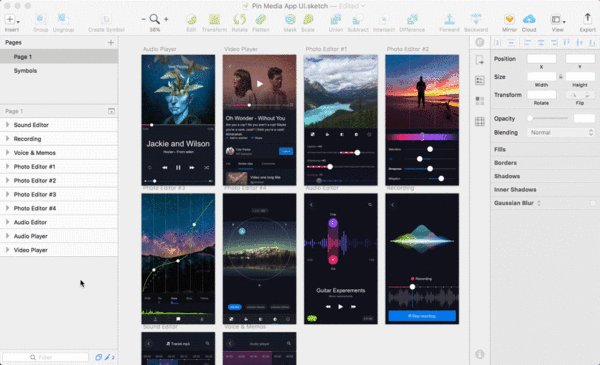
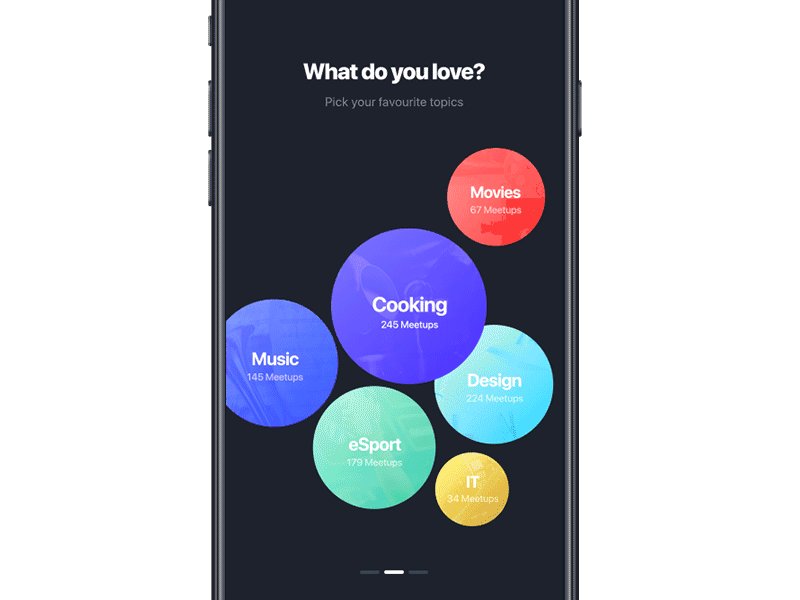
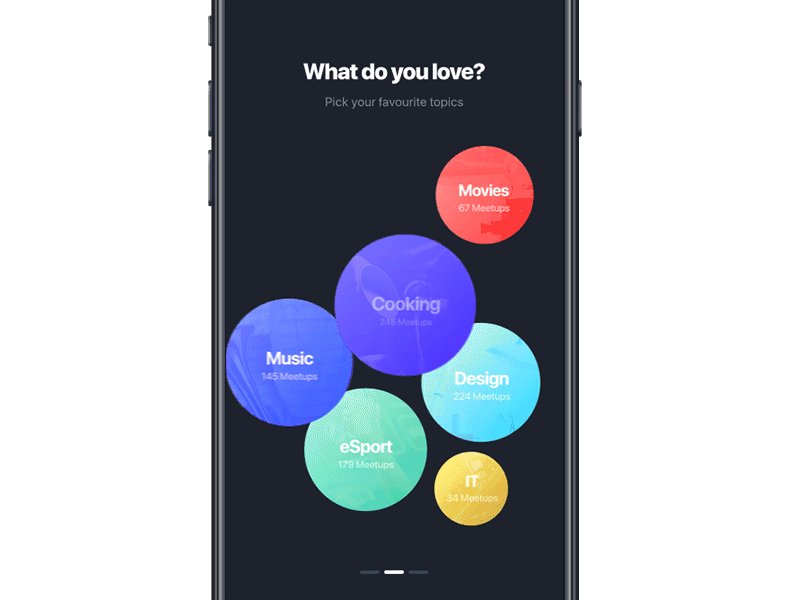
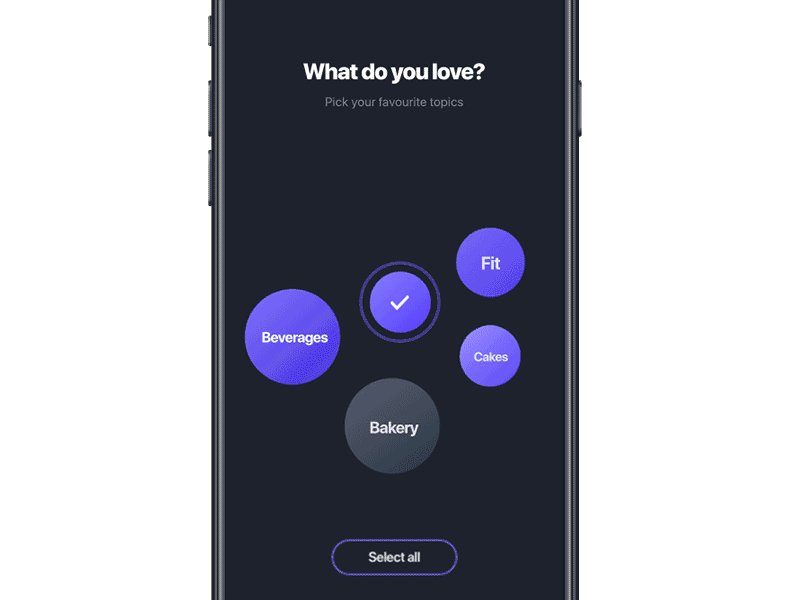
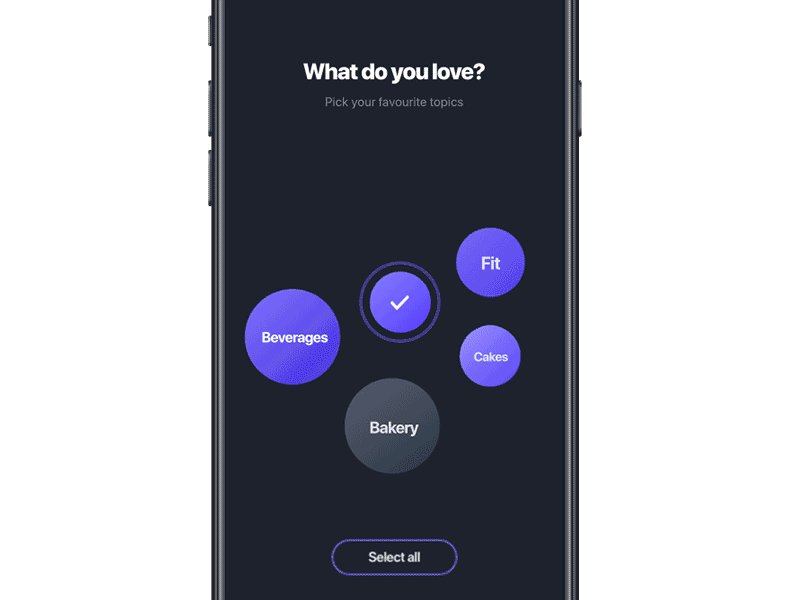
0 设计 界面设计:sketch 动效设计:principle gif制作:photoshop 整体
对界面设计色彩有良好认识,设计风格跟随主流,有良好的审美和深厚的
如何使用photoshop来设计手机ui界面1.how to set up photosho
2017年ui设计的颜色搭配趋势
ui设计工资为什么这么高全因为这个原因
宁波 | ui设计师伯毅
10个帮你ui设计提速的sketch使用技巧
那些年ui设计师还在手工标注和切图时走的弯路
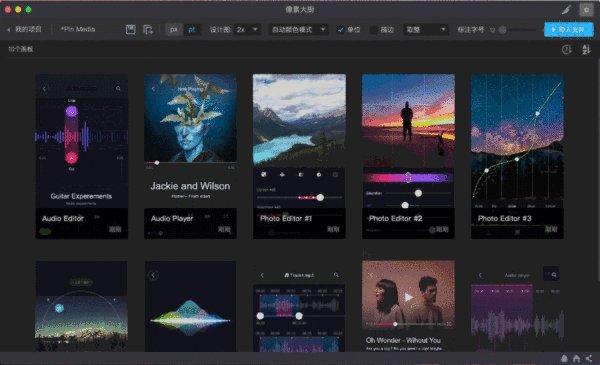
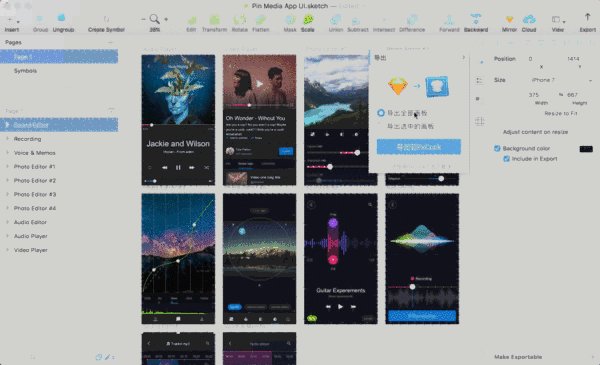
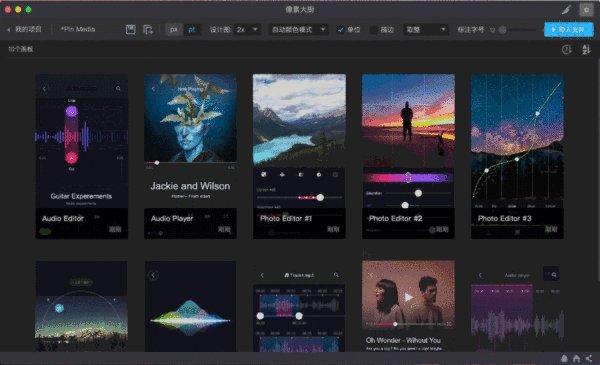
ui标注最高pxcook30设计师自动标注软件点击生成代码智能高效的设计
收藏(ps:作品中图片来源自网络,如有冒犯请多多包涵)这是我ui设计课
5d作品 动效设计|ui|动效设计|韩晓念 - 原创作品
ui设计动效,ui设计中的基本动效知识详解5.gif
国外漂亮的app 动效ui设计有哪些?(含gif图)
「hi轻旅」app / ui界面设计