data-export-restart.gif
2022-05-18 来源:动态图库网

web前端笔记-画布拖动及放缩(two.js)
eslint vscode保存自动格式化代码,实现代码检测和 -
单击"export gif"导出gif图或 "export video"导出视频,以保存设计
点击网站右上角的【export&publish】就可以直接发布生成一个网站了
table_export_error
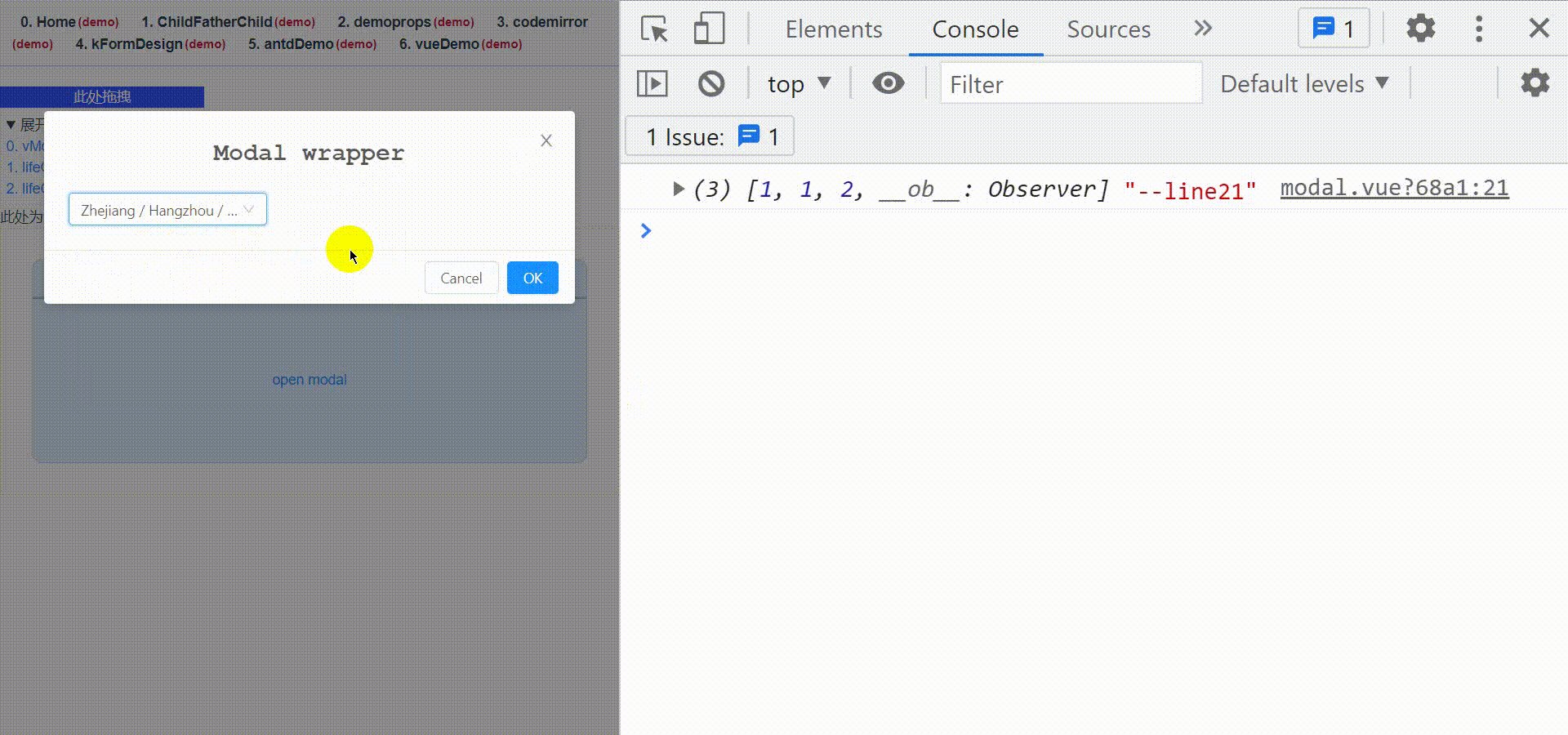
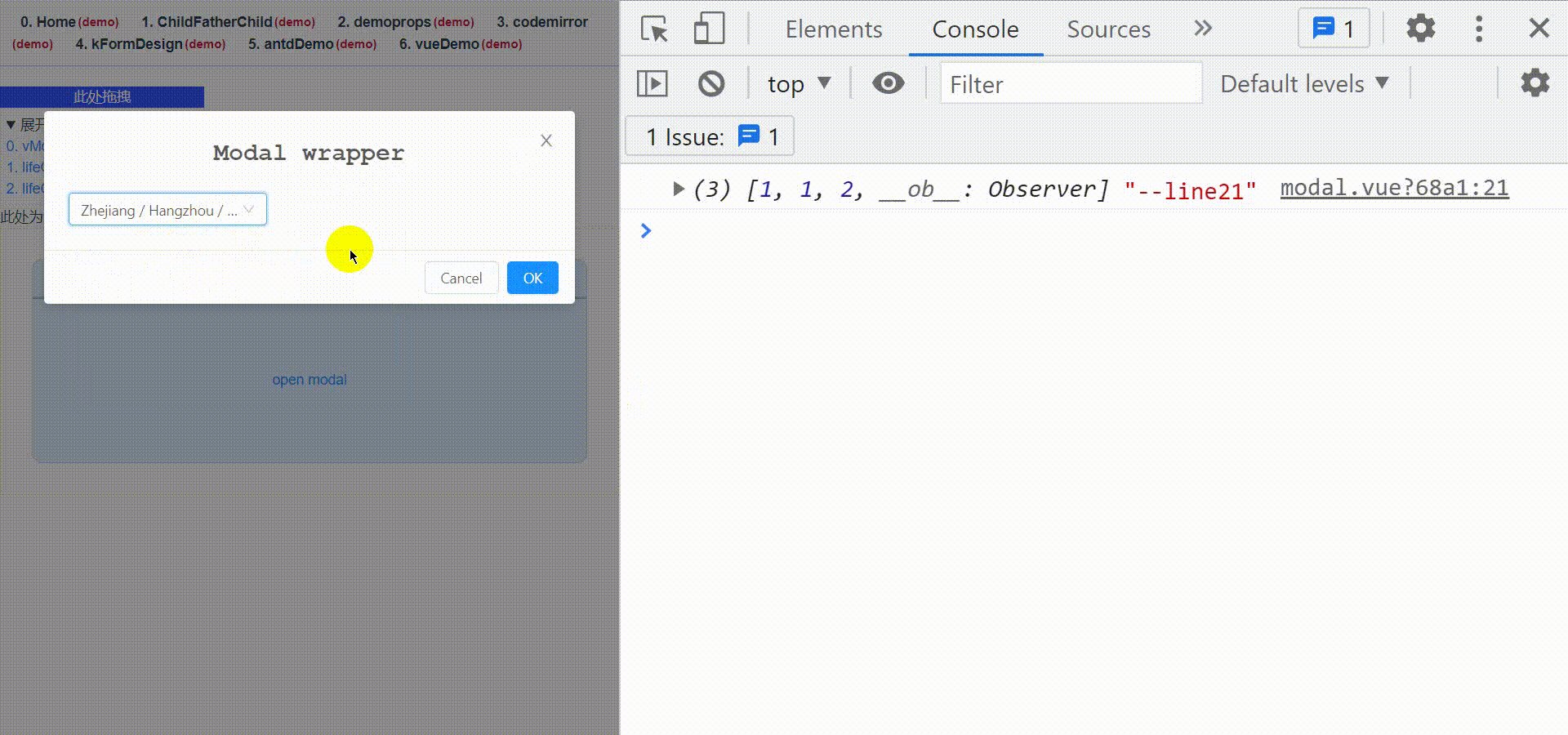
> /template> script> export default { data() { return

replace all existing filters with a new set of filters.
flutter-hot-restart.gif
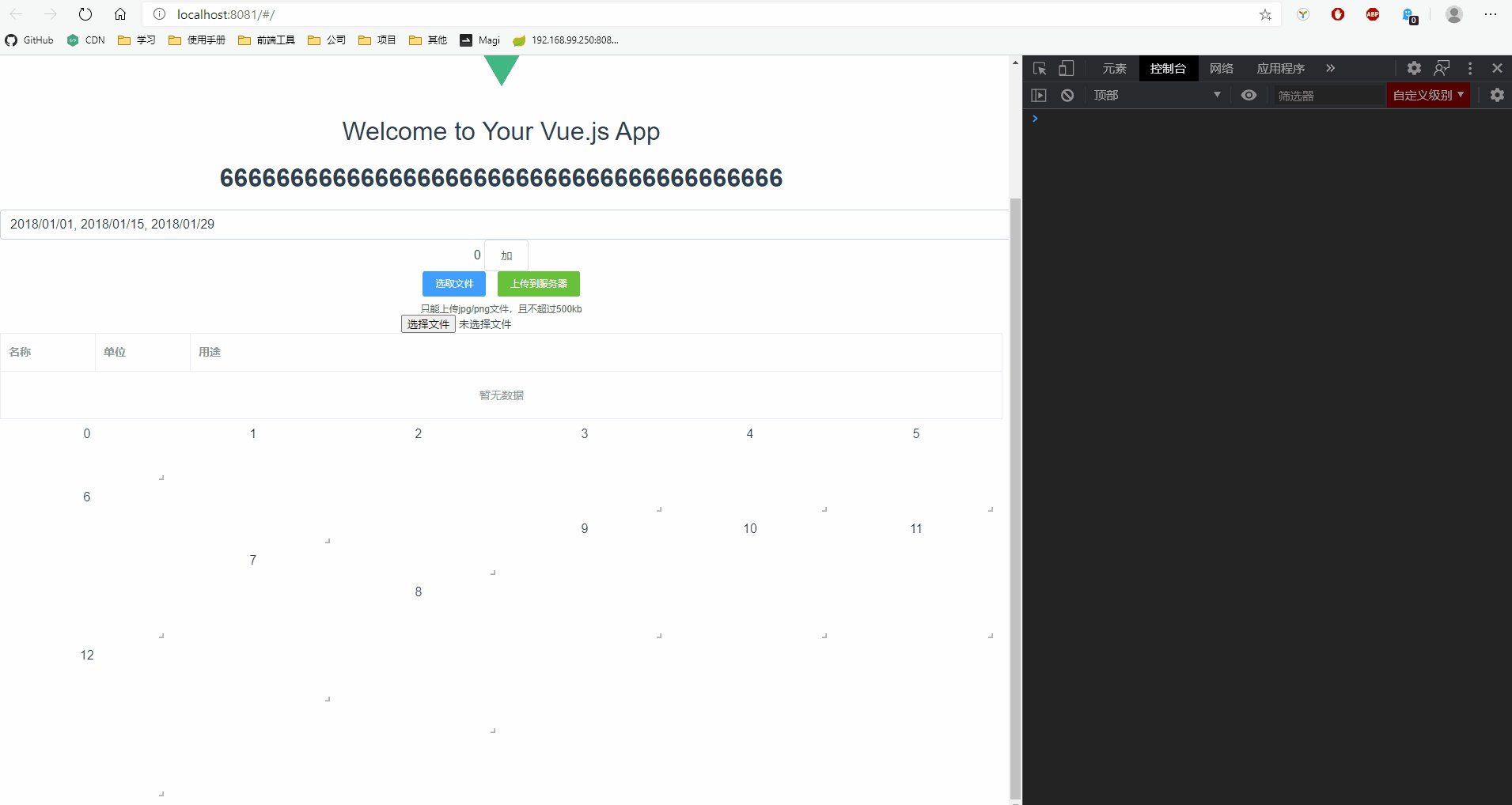
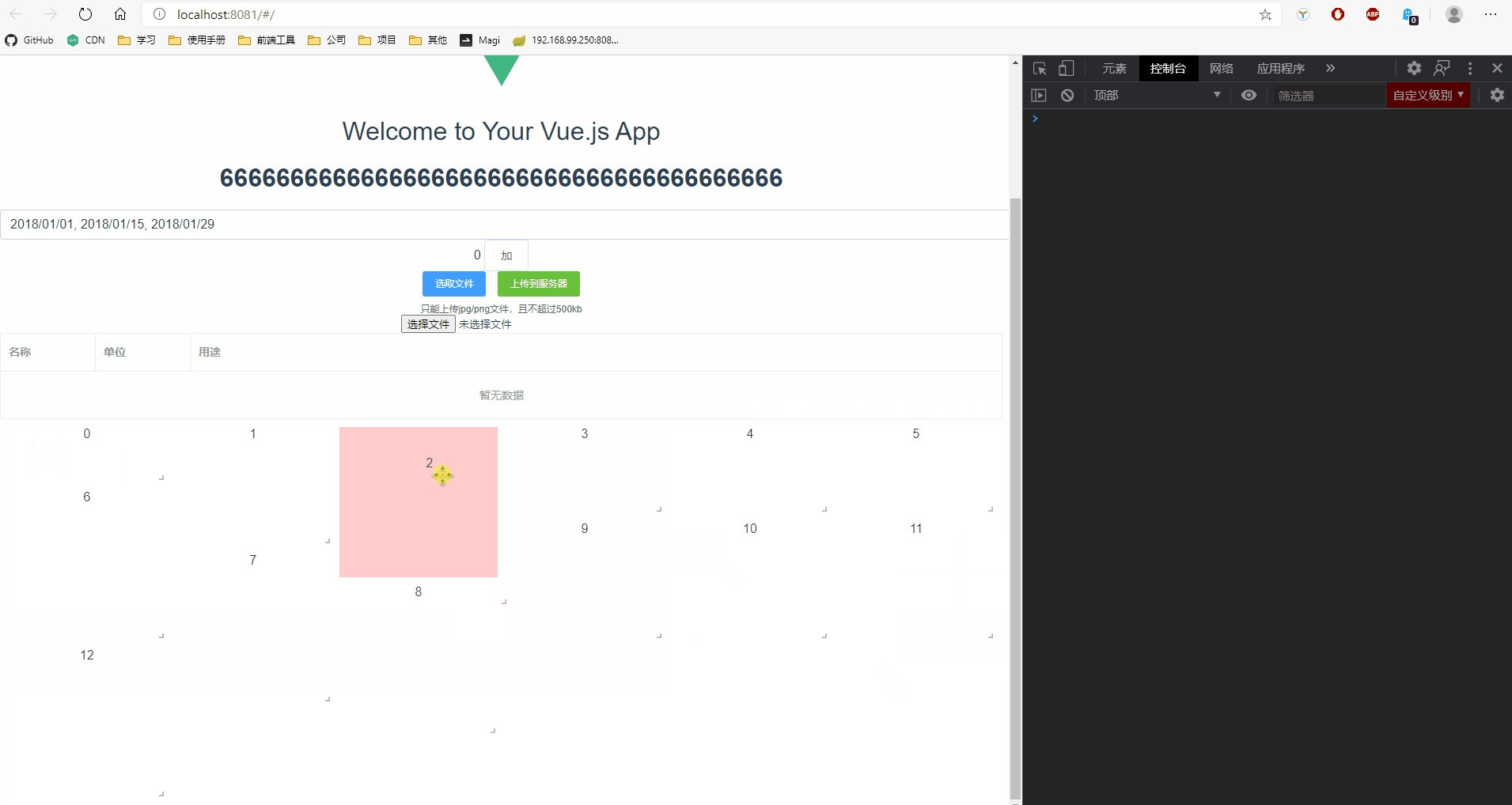
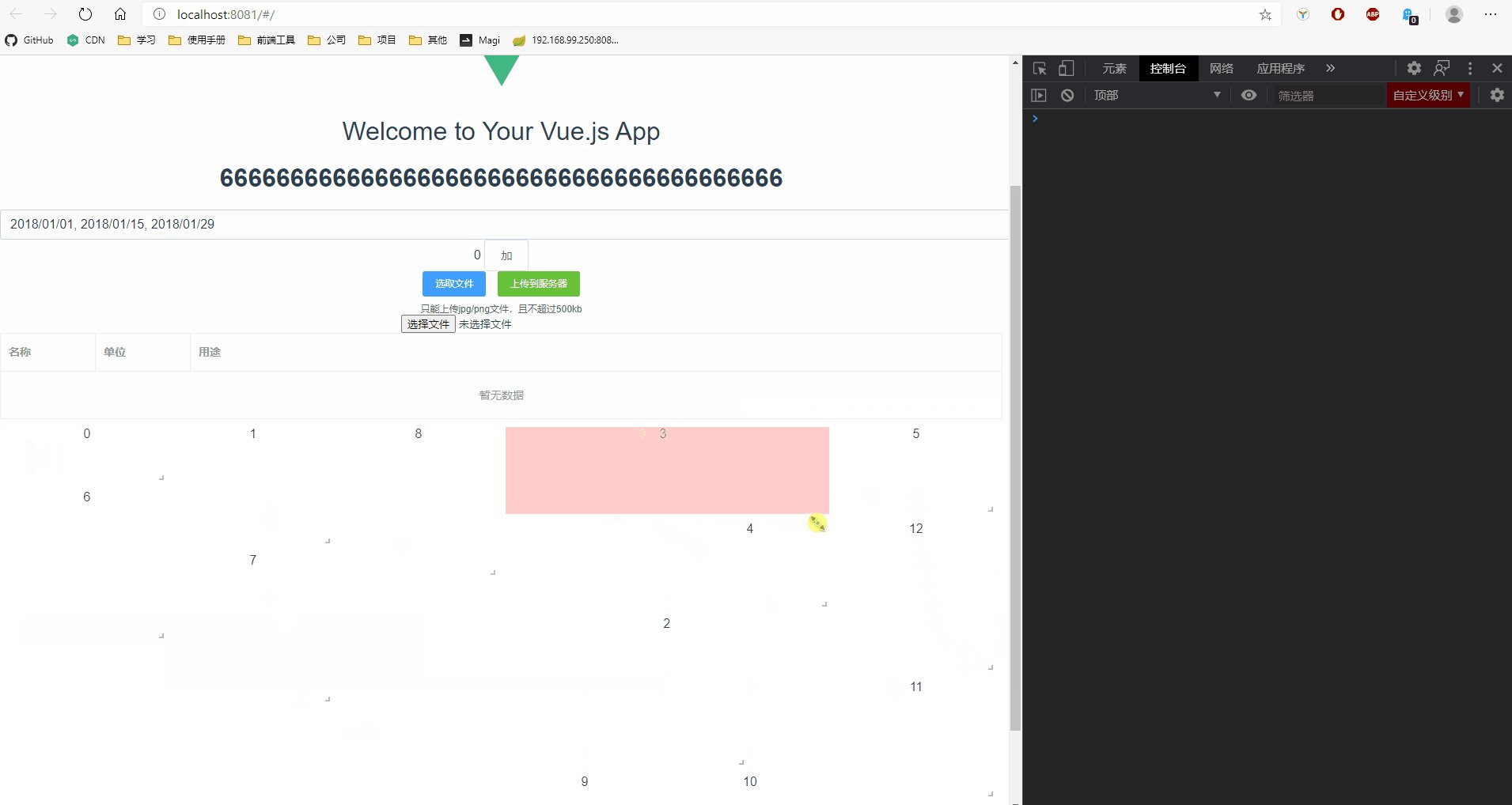
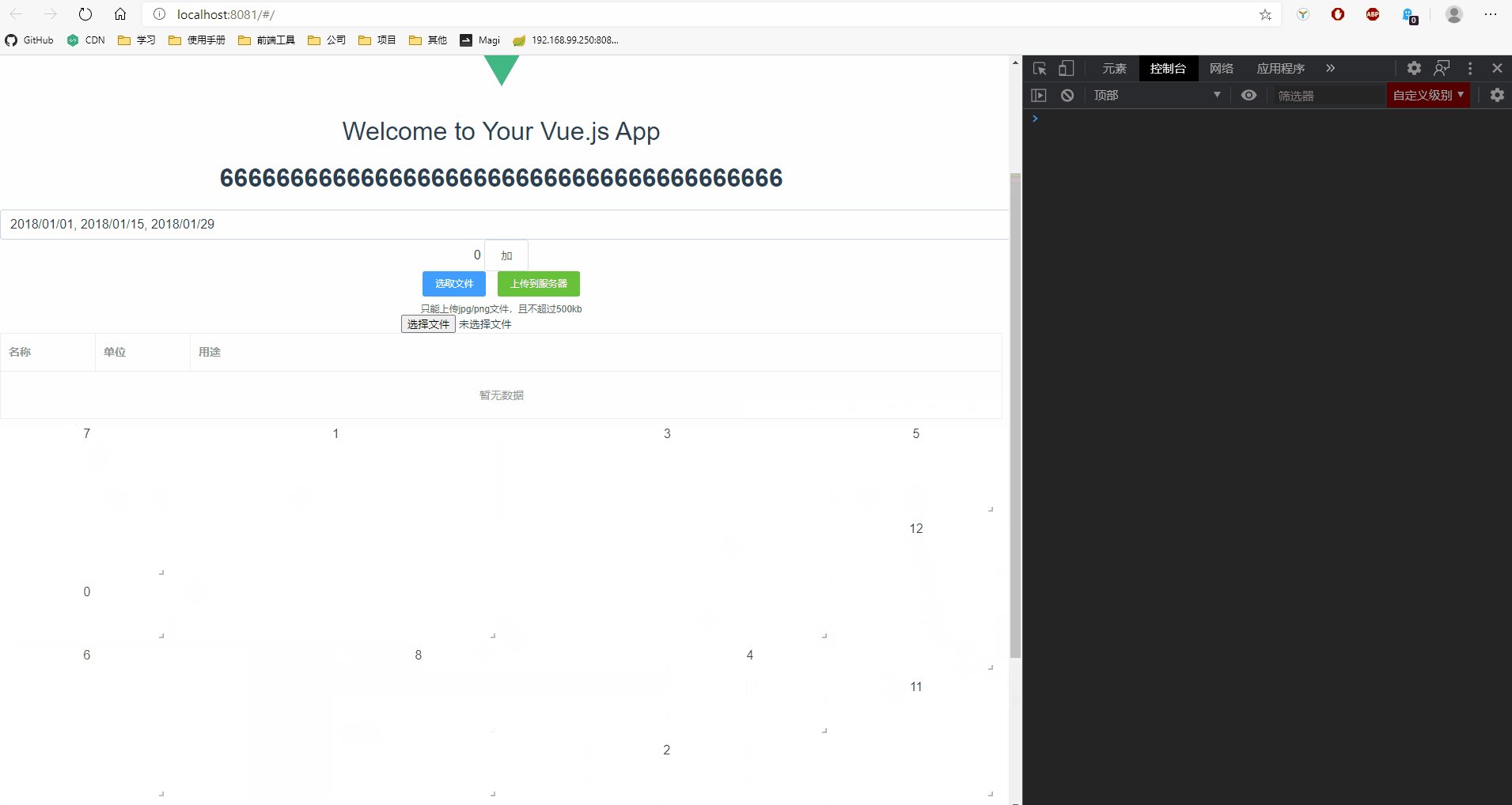
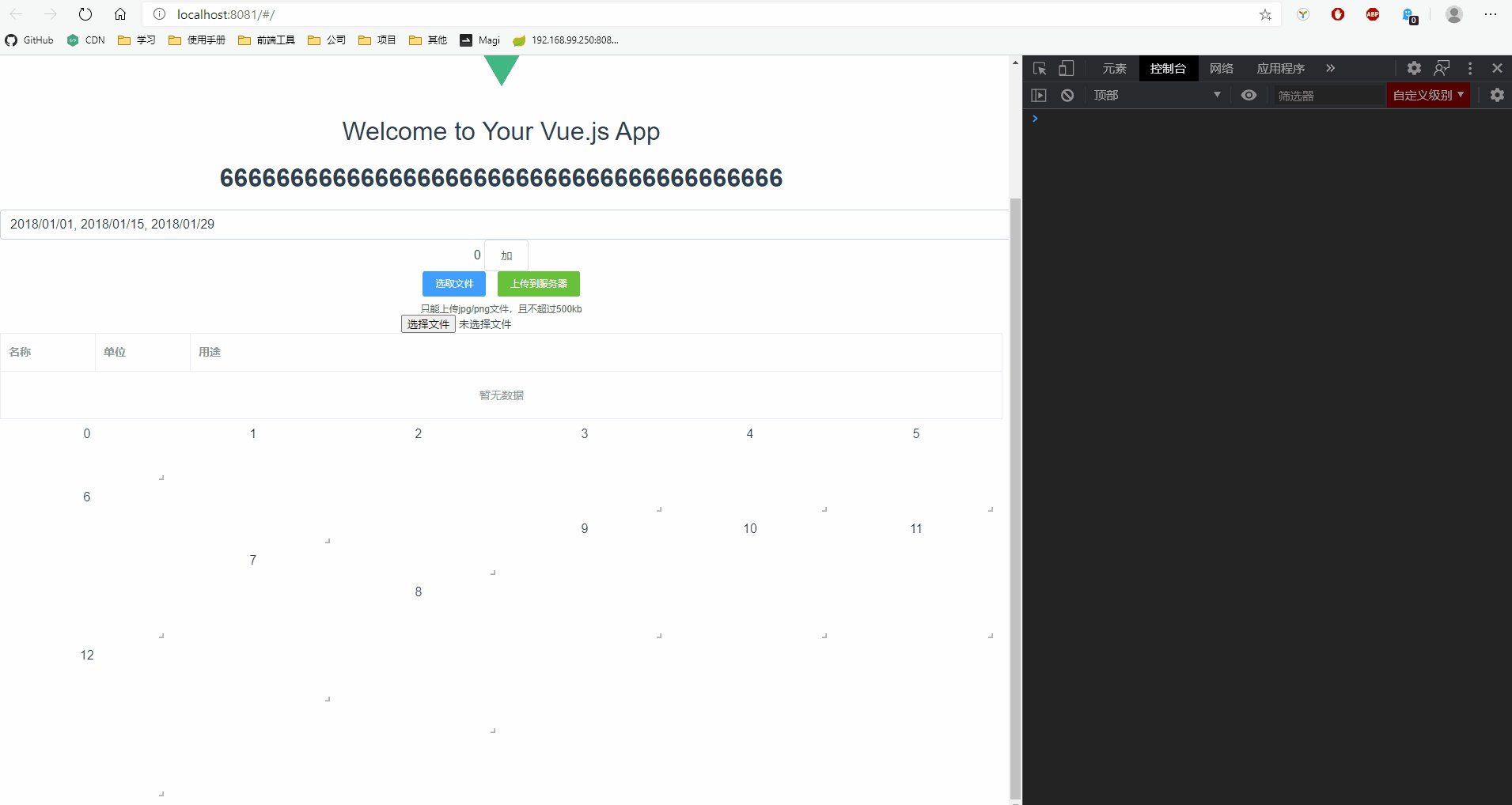
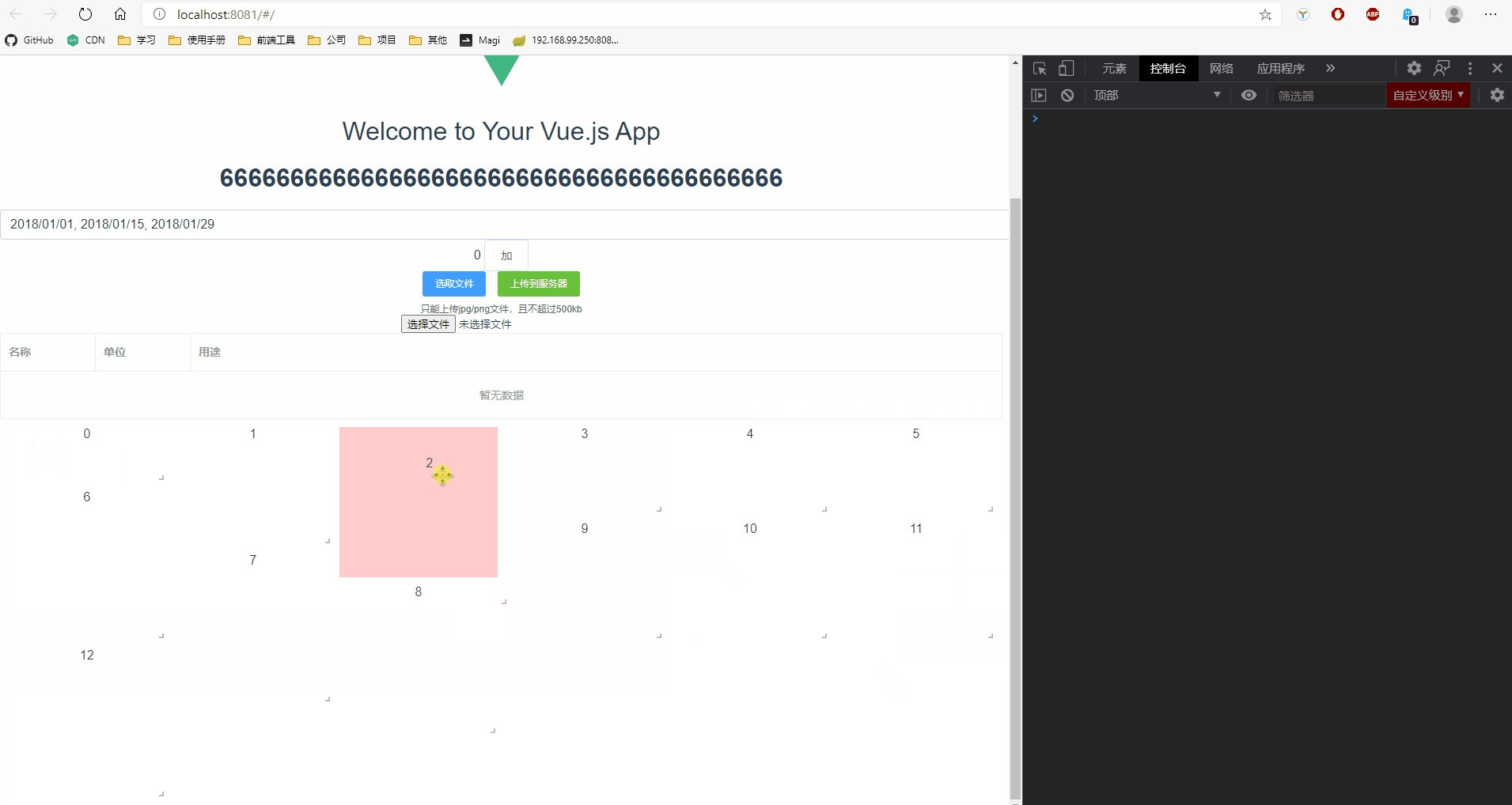
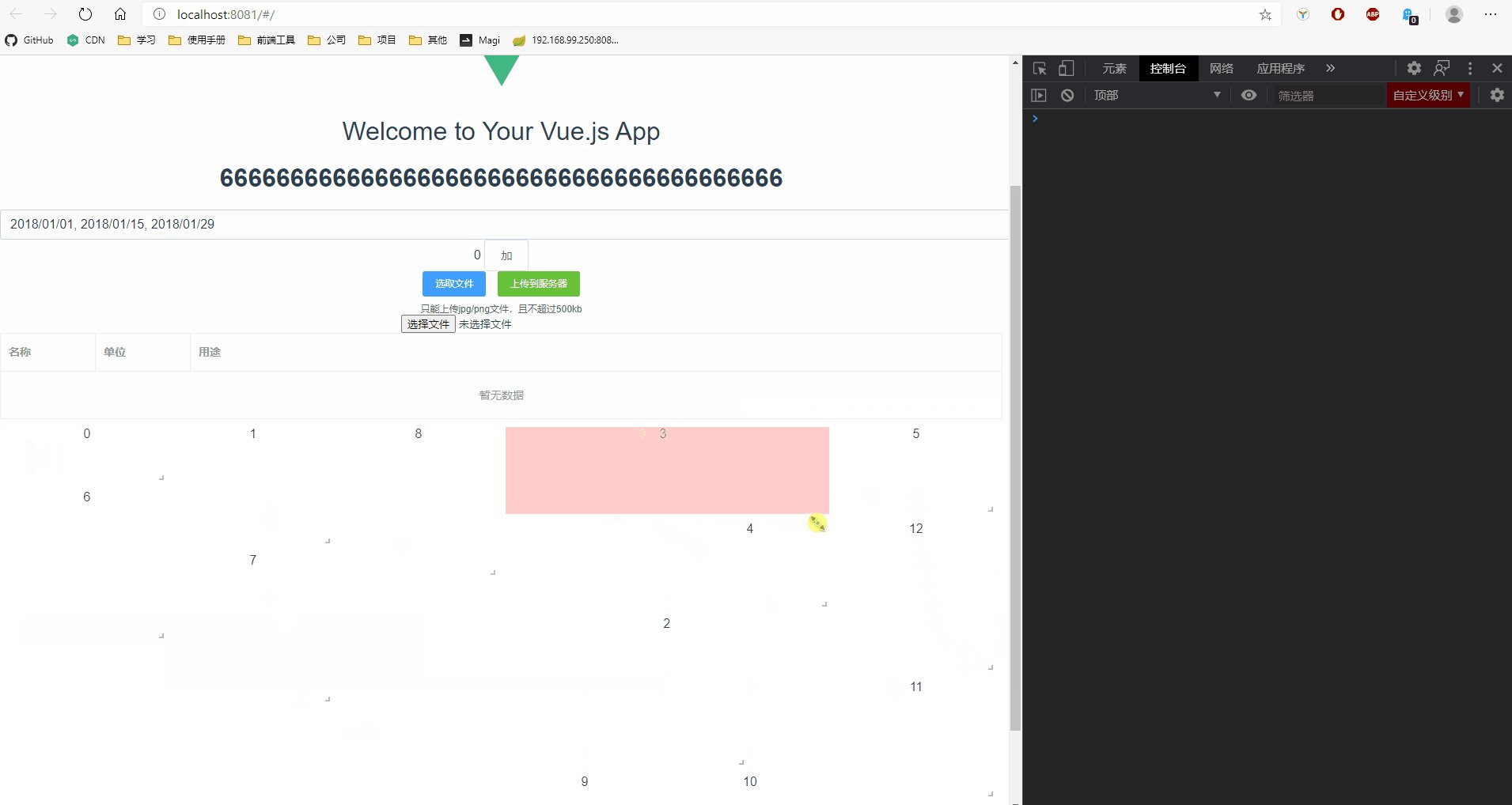
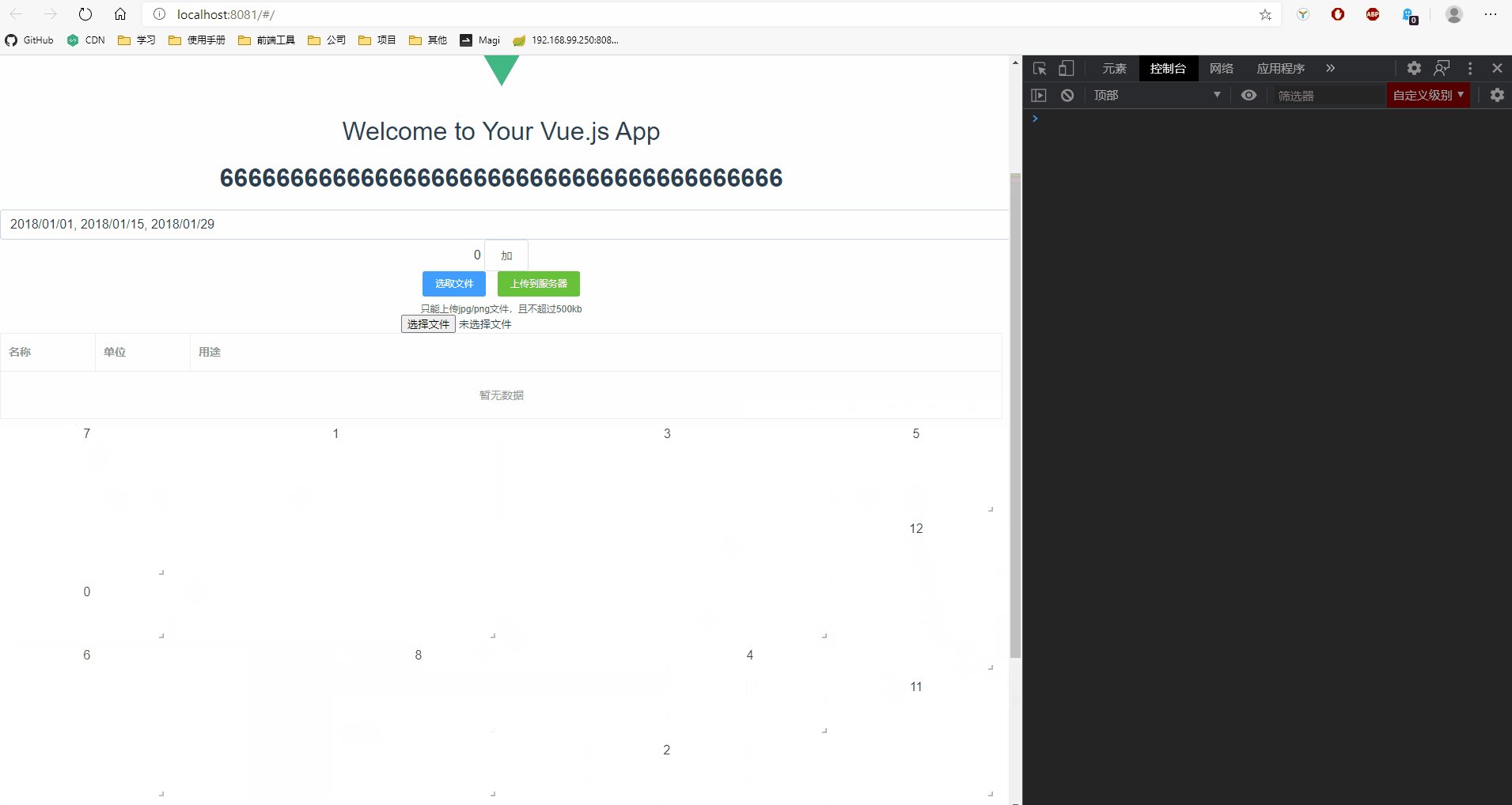
vue div模块位置拖动,宽高调整插件【vue-grid-layout
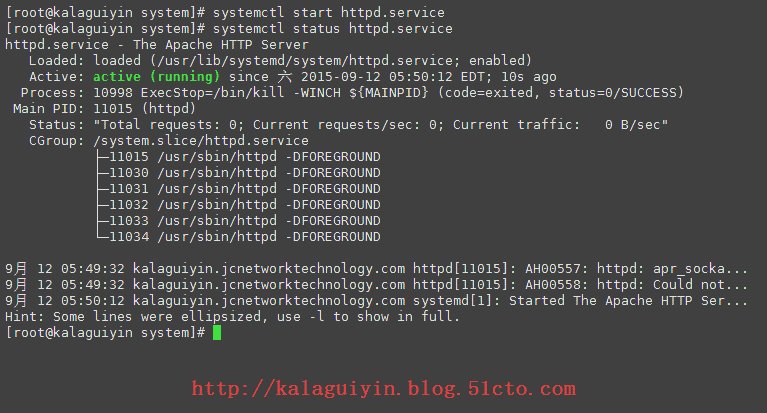
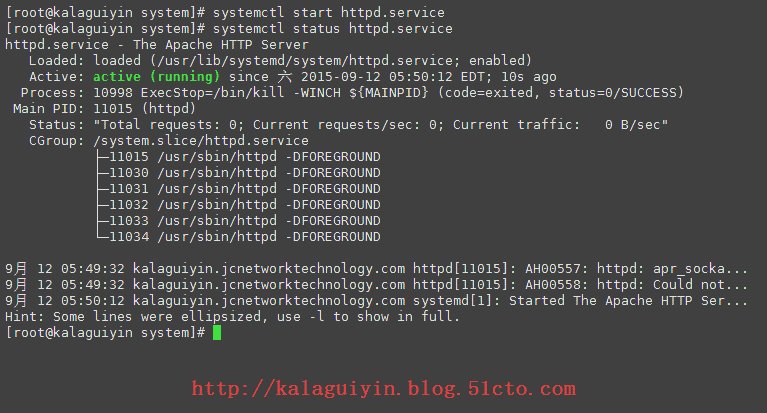
service条件式重启systemctl condrestarthttpd.
searchresult;importloaderfrom./loader;export
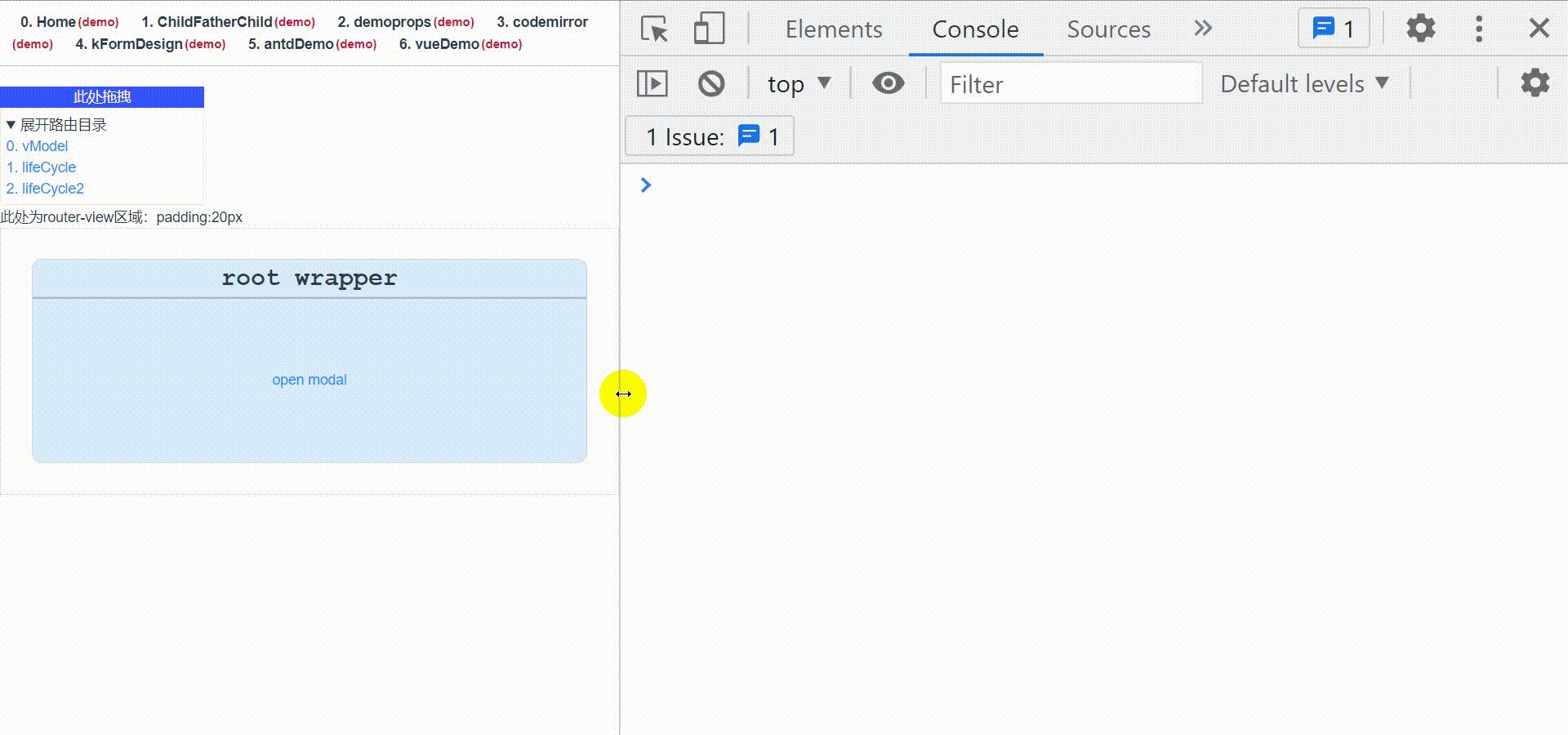
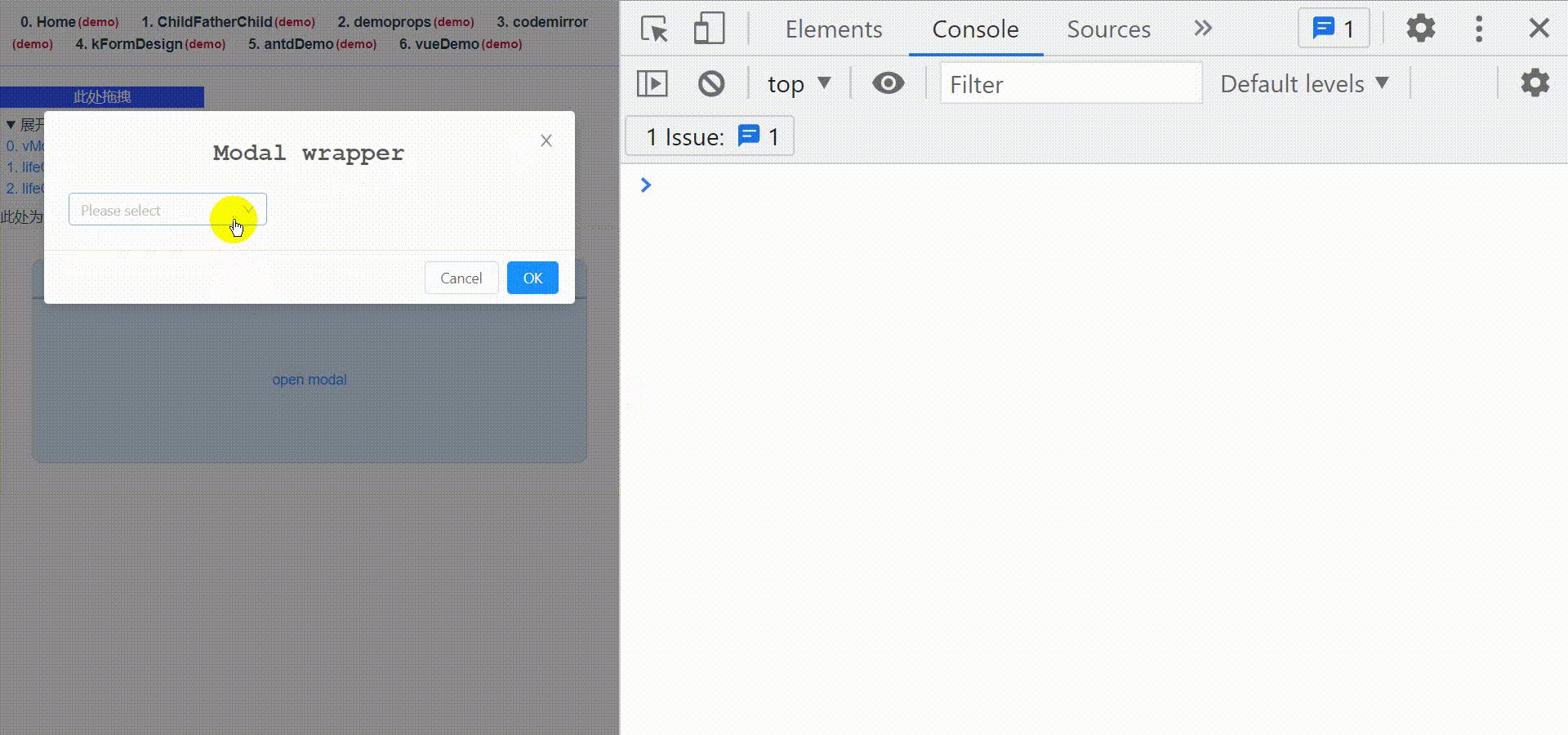
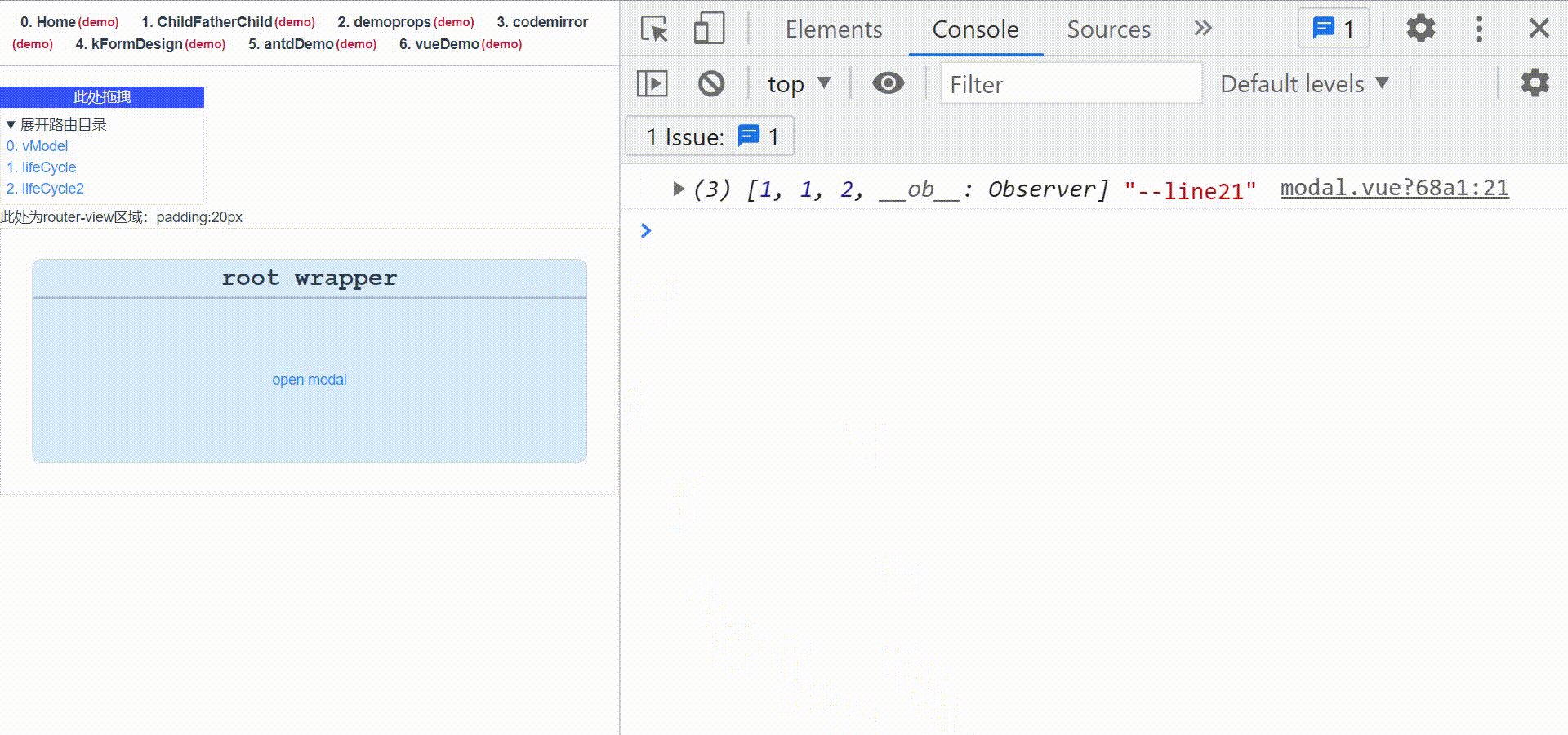
/div> /template> script>exportdefault{ data(){return

exportdefaultclassstudentextendscomponent{constructor(){super()
vue和semodata.
data-export-restart.gif
bid and rfp templates to enforce a standard project set-up