以上步骤gif动图演示如下:(沿路径的项目之间的距离,即为我们需要的(2)
2022-05-17 来源:动态图库网

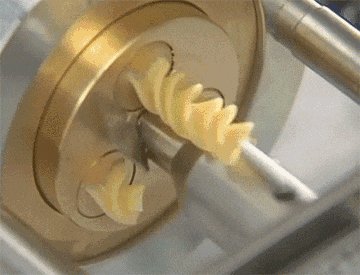
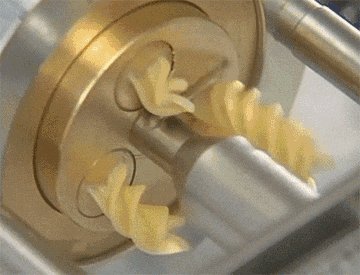
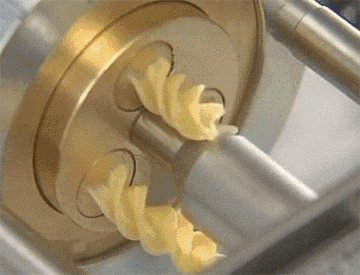
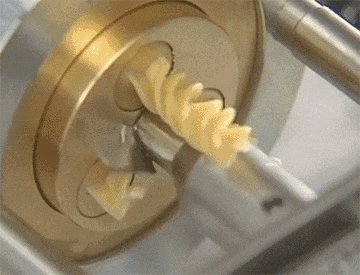
自动化食品加工机械gif动图
路径是"窗口"-"扩展"-"bodymovin",通过bodymovin插件导出json动画
懒人必备!自动驾驶踏板车已下
太惊艳了原来算法可视化后可以这么艺术多gif图
融合从gif动图中学习制作ppt动画
动效周期表练习
搞笑早班车:gif动图,那些年你错多的精彩瞬间
今天给大家介绍一个可以把gif动图倒放的python程序,先来看下效果
癫痫病灶或肿瘤与周围健康脑组织的位置关系,进而制定精确的手术路径
gif动图
用mask在固态层上画出箭头路径轨迹,然后用脚本自动生成箭头动画,脚本
用gif做的迷幻动图看几眼就会上瘾太神奇了
动作四:剪出的路径的交汇处留出连接相邻道路的节点,这些节点将成为
(示意gif动图仅作装饰,并非上文插入的png图片)