圆心捕捉.gif(2)
2022-05-17 来源:动态图库网

gif
名思义的说,那就是它上面的点逐渐离开一个固定点(基圆的圆心)的曲线
动偏心则是转子旋转中心与定子圆心不重合,而且转子的旋转中心绕着
可以直接用旋转动画来实现;菜单的旋转是在以中心点为圆心的圆环上
5 以q为圆心,qc为半
字母,这款名称是 alpha,是希腊字母的第一个字母,以中间为圆心在自转
在无尽黑暗的巨型黑洞周围,捕捉比银河系更亮的宇宙"焰火"
镜像( mi )捕捉圆心点选择 竖直 方向 part 12 再次镜像( mi )捕捉
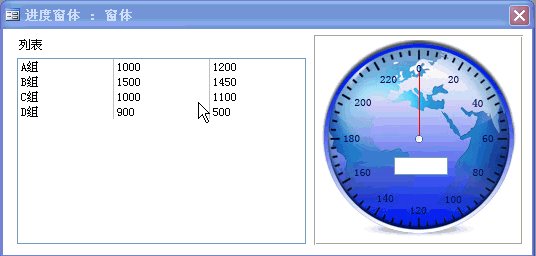
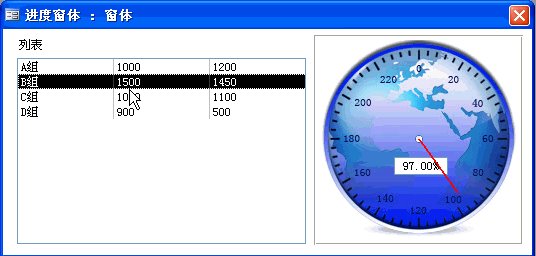
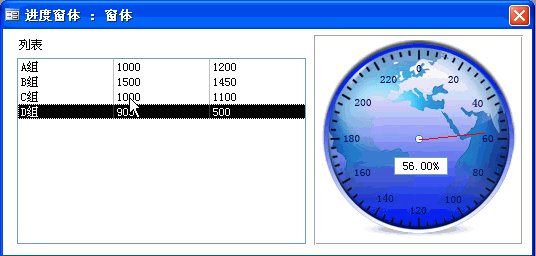
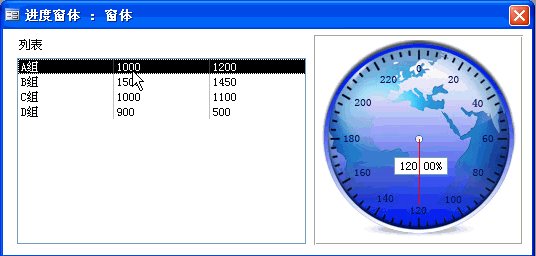
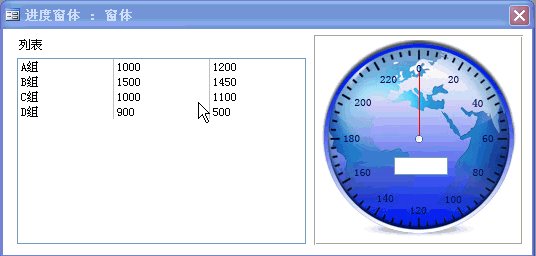
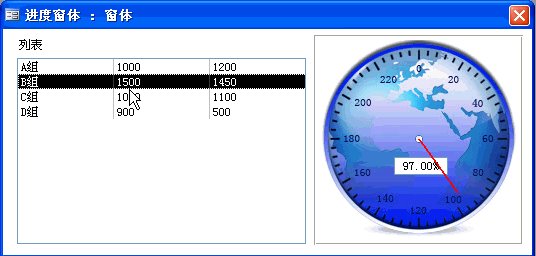
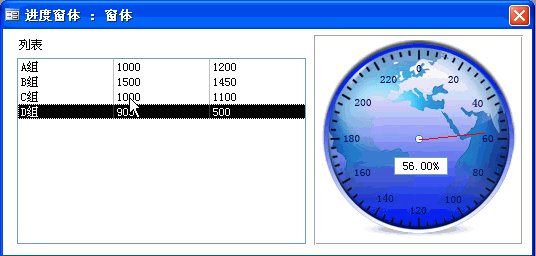
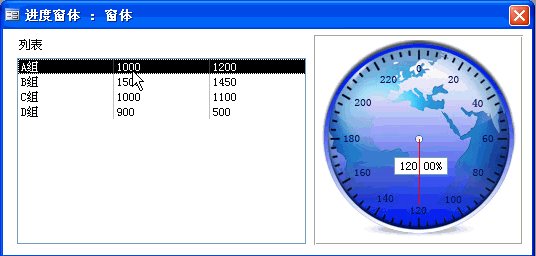
access小品戏猫圆形进度表实例
diffuser叶数.gif
以点o为圆心,画固定半径的球(这样就完成了一个带绳的球) 绘制多个带
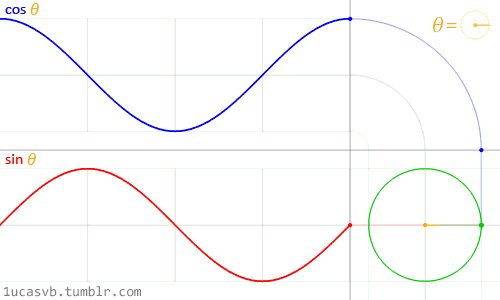
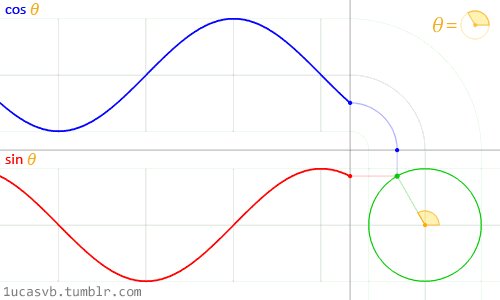
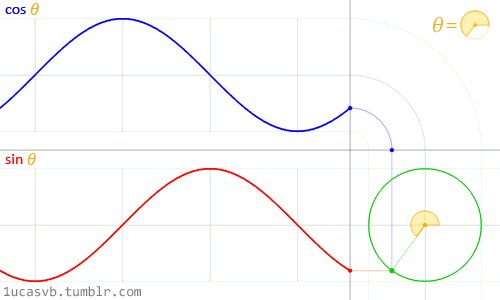
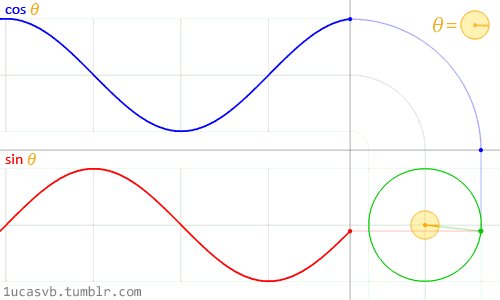
9,一弧度就是长度刚好等于半径的一段圆弧所对的圆心角10,在y轴上使用
多边形外角和为360 gif 3.将一个正三角形剪拼成正方形 gi
预初数学啊,要过程滴