总的来说,这是个不错的css button hover灵感站,作者都以gif形式把(2)
2022-05-17 来源:动态图库网

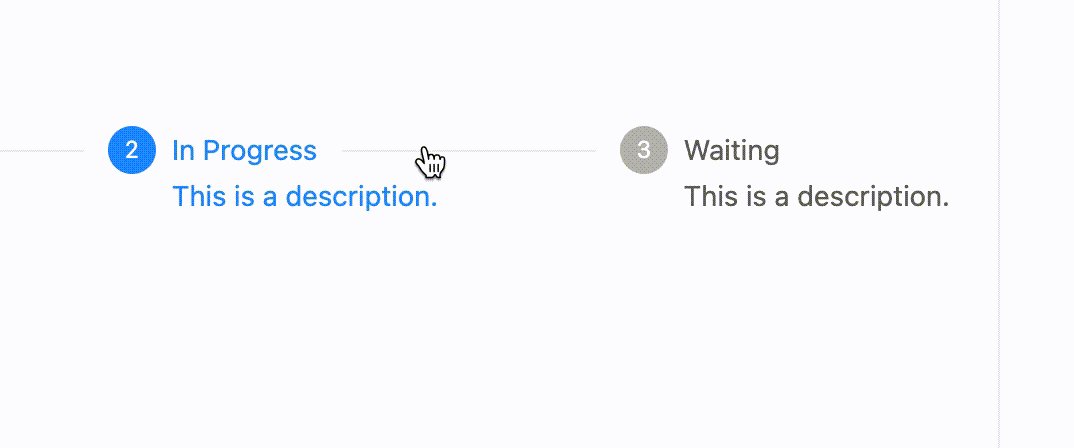
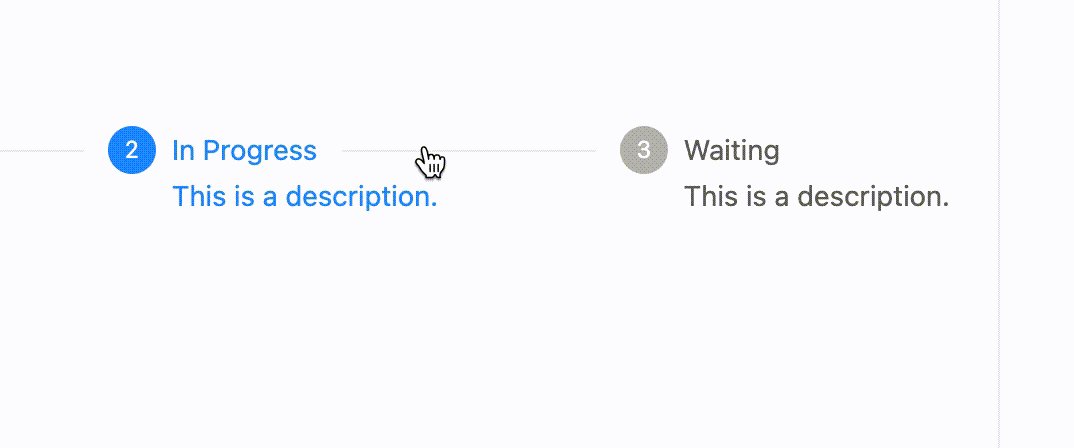
20款css按钮鼠标hover效果展示
css奇思妙想写css的一些奇怪套路你都会哪些下篇
io/iremlopsum/pen/yyxjdbhtml css (scss)button hover transition
20款css按钮鼠标hover效果展示
的网页动画分享: alt: tricky css hover animation 推荐
html css gif
单个颜色实现 hover 和 active 时的明暗变化效果:利用伪类及透明度
hover内部指定子类的样式_高桥靓仔的博客-csdn博客_css hover 内部
30个最优css动画案例分享轻松让网页用户随心而
从一个发光按钮开始学css动画
css动画页面特效
注意伪类的书写顺序为:link,:visited,:hover,:active,否则有可能会达
css flutter_easyloading 是一个简单易用的 flutter loading 插件
css小分享纯css实现一个水波纹效果按钮