demo-gif.gif这里是 github 地址: yezhikang/react-painter
2022-05-17 来源:动态图库网

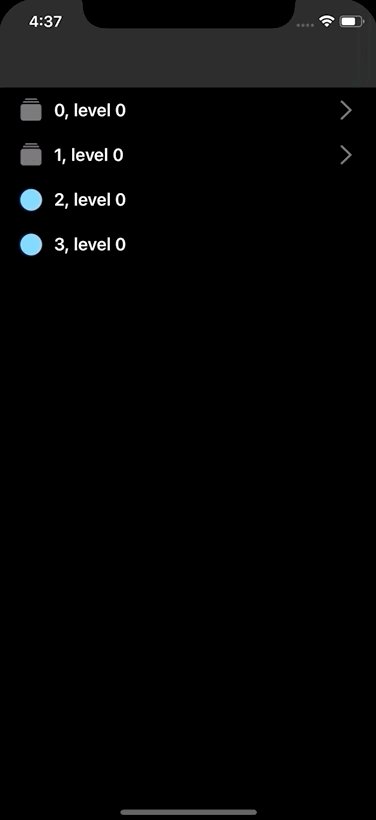
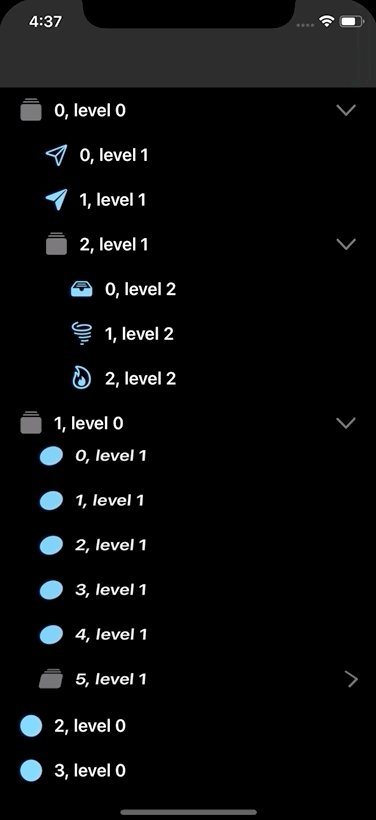
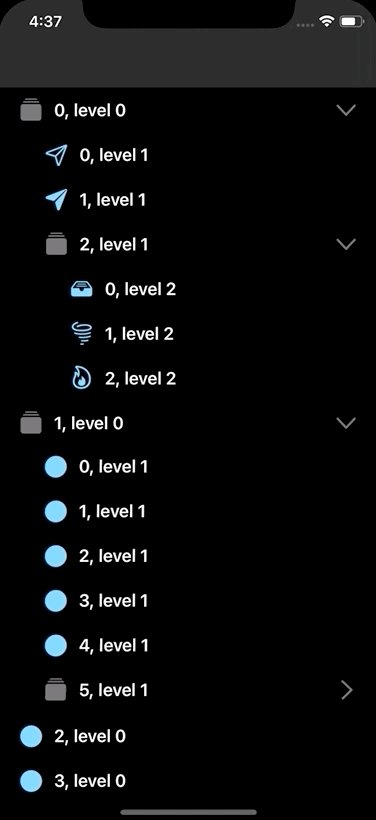
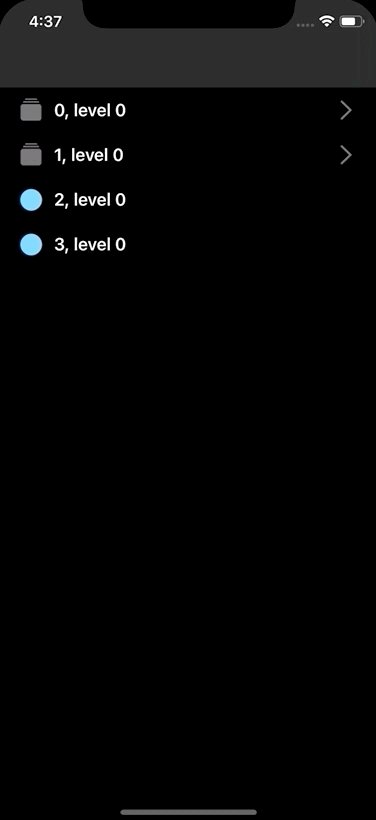
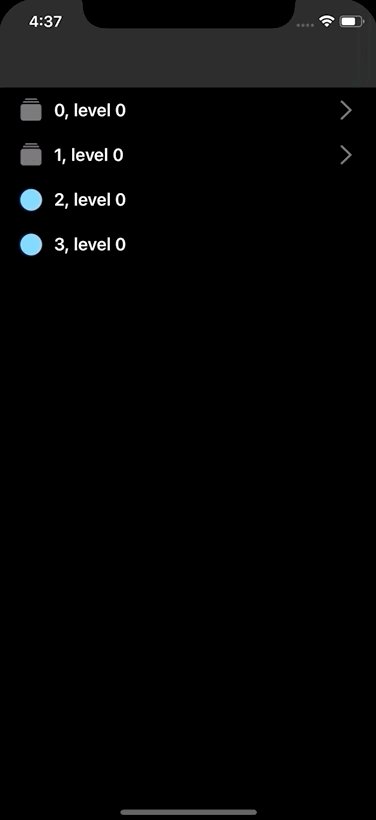
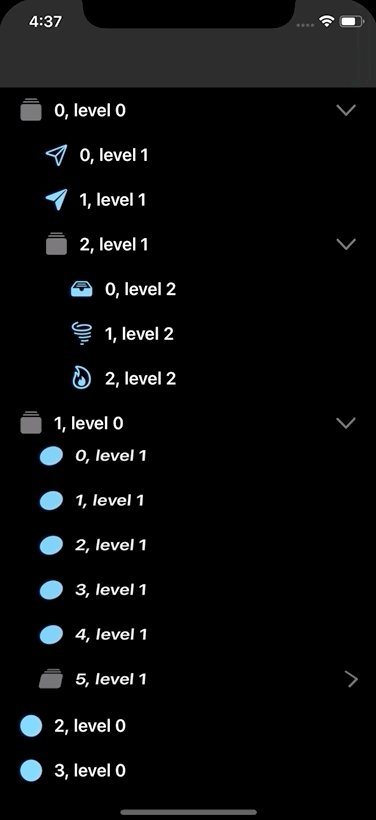
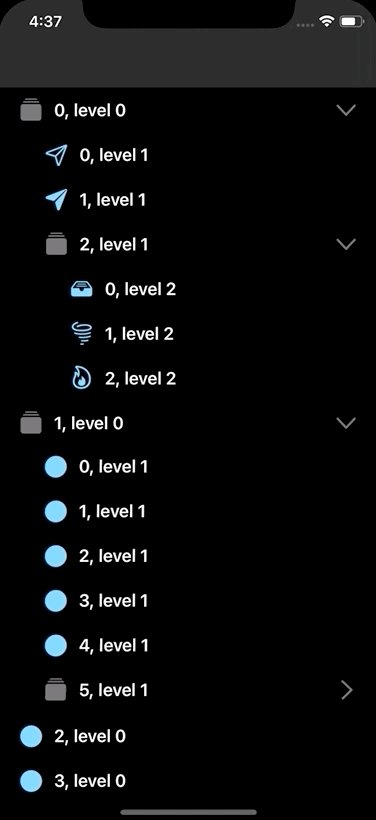
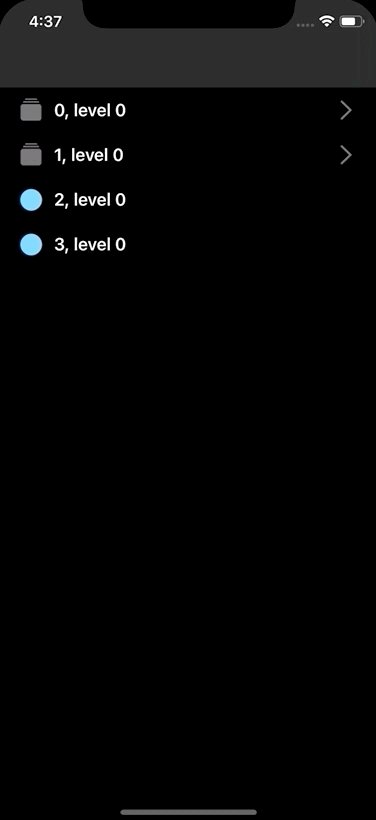
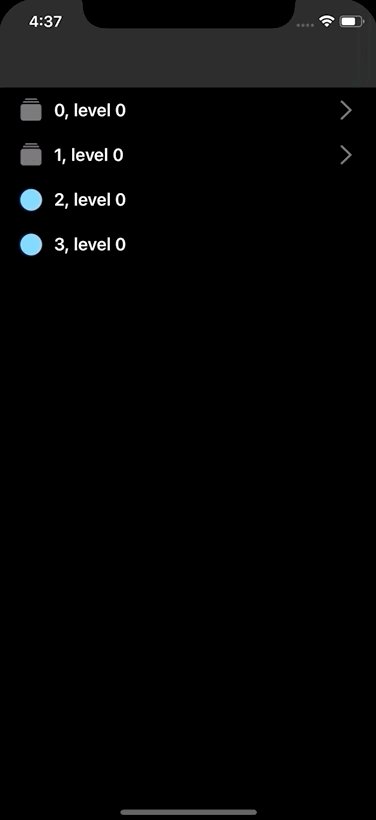
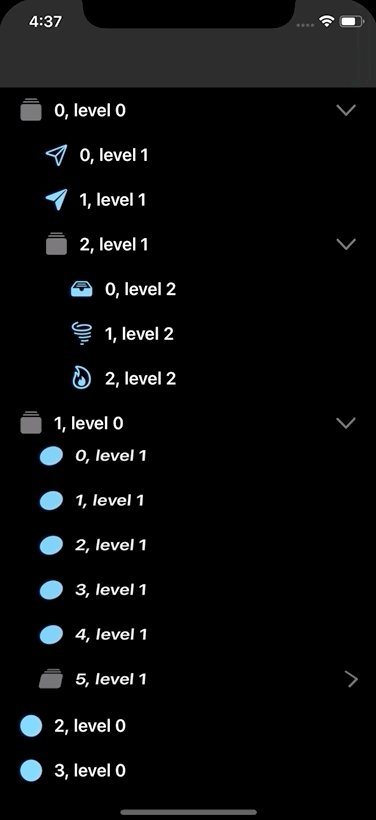
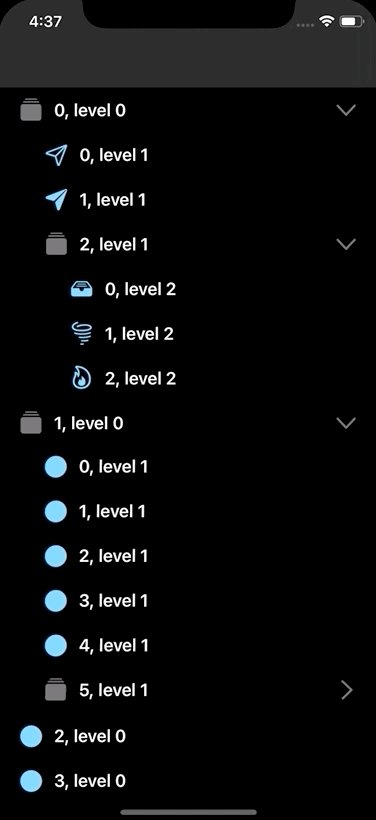
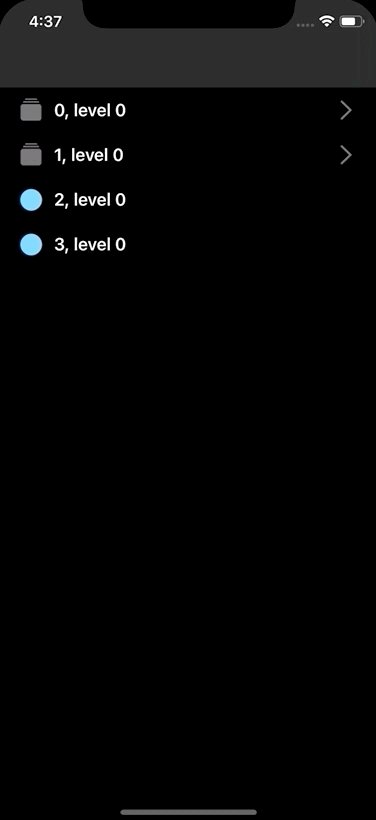
github - jvirus/expandable-collection-view-kit: 94 expandable
童年的游戏python一行代码就能玩
github宣布新版atom文本编辑器支持"实时代码协作"
demo gif
github - singltown/sydemo_masonry: 使用masonry进行适配
rn如何发布代码到npm官方仓库
demo-gif.gif这里是 github 地址: yezhikang/react-painter
demo gif
github上传.gif
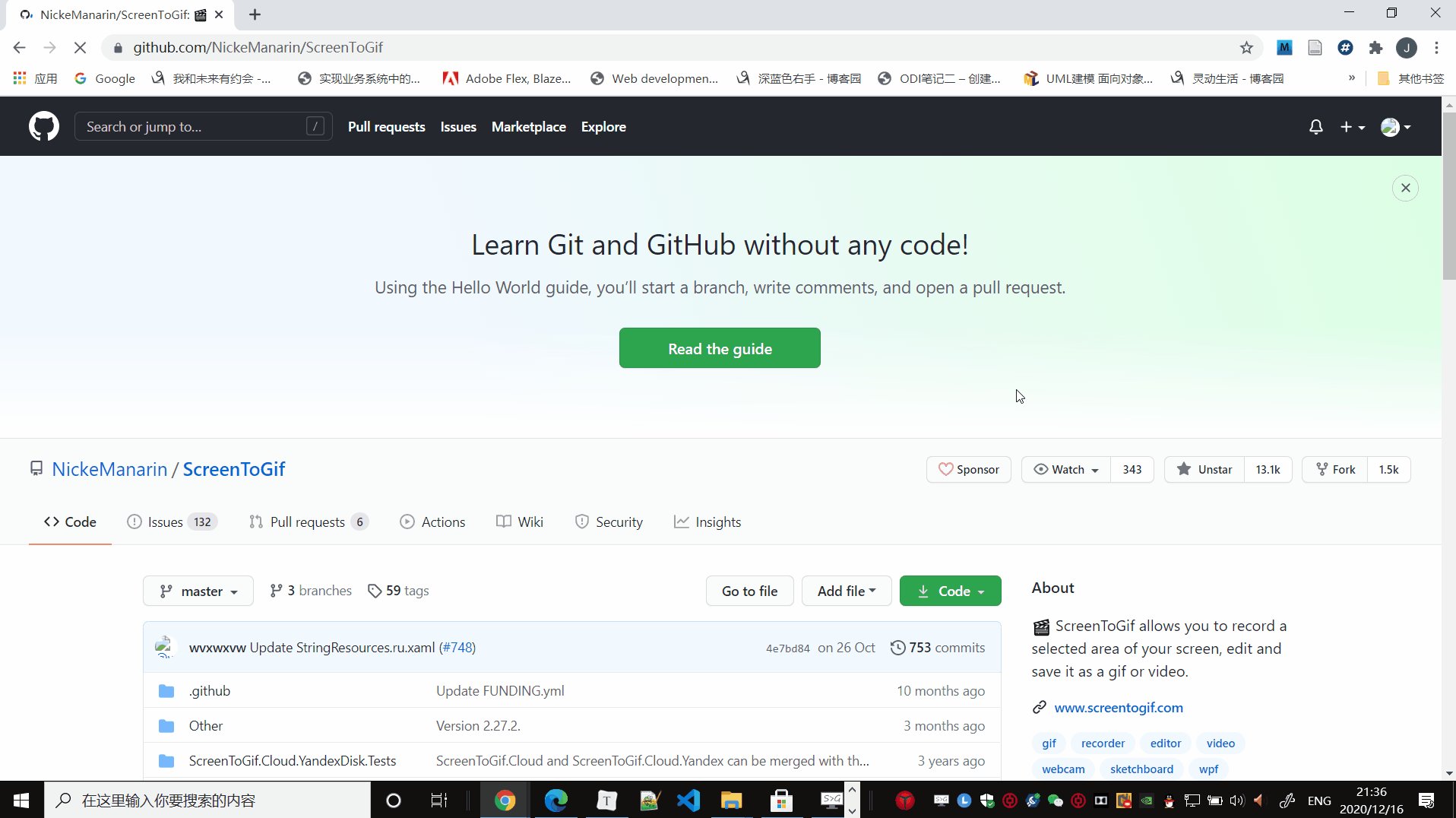
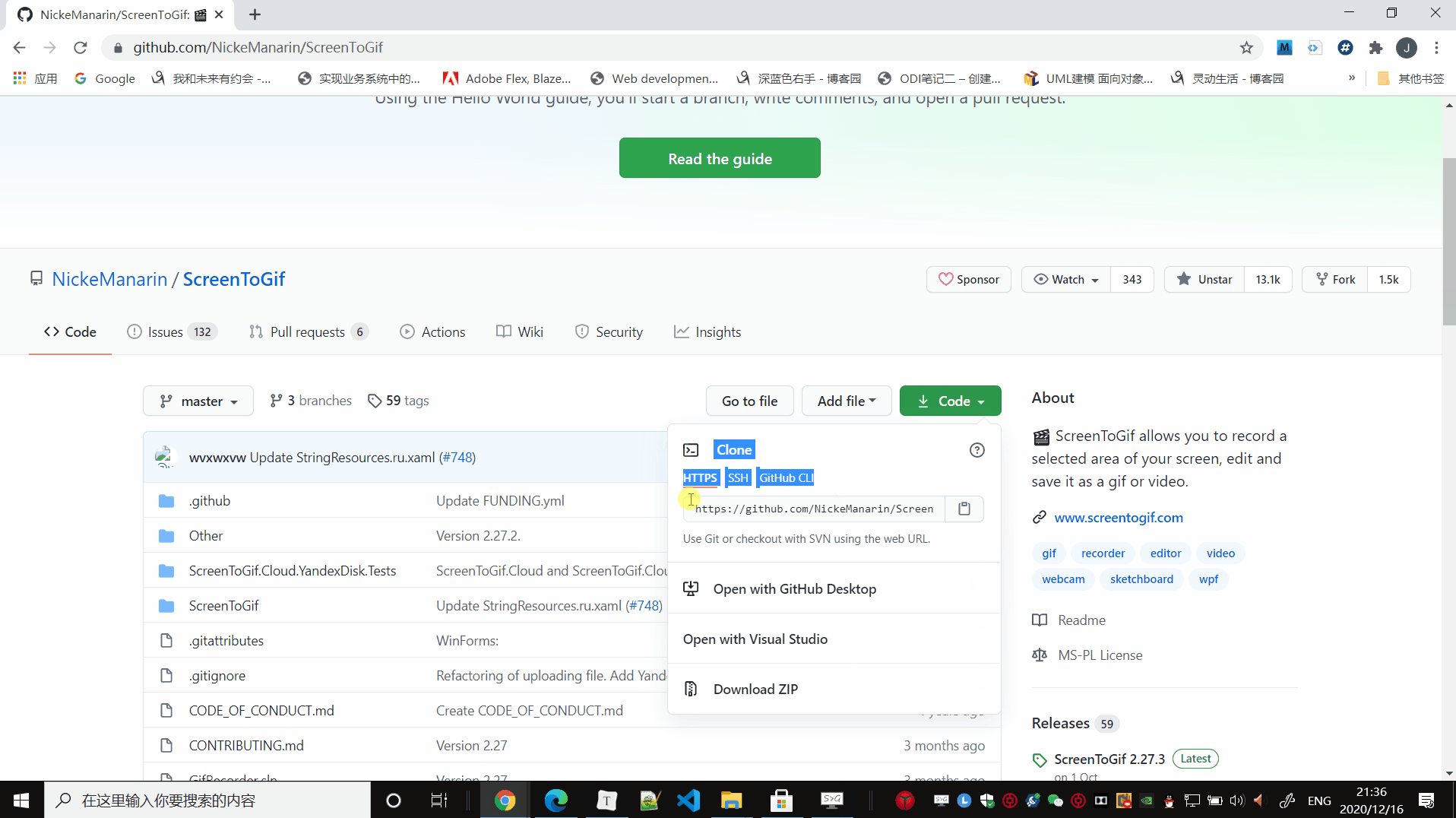
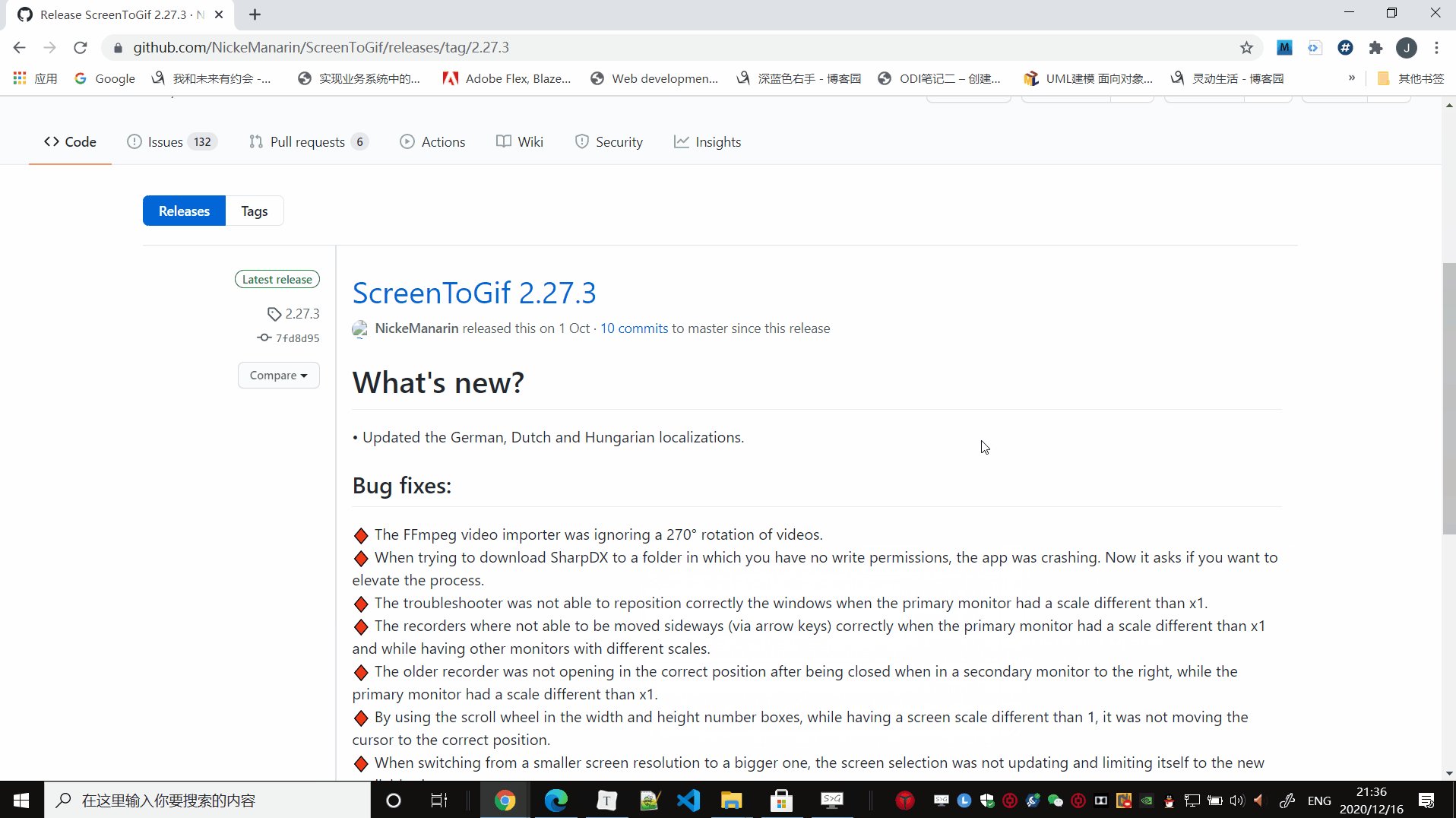
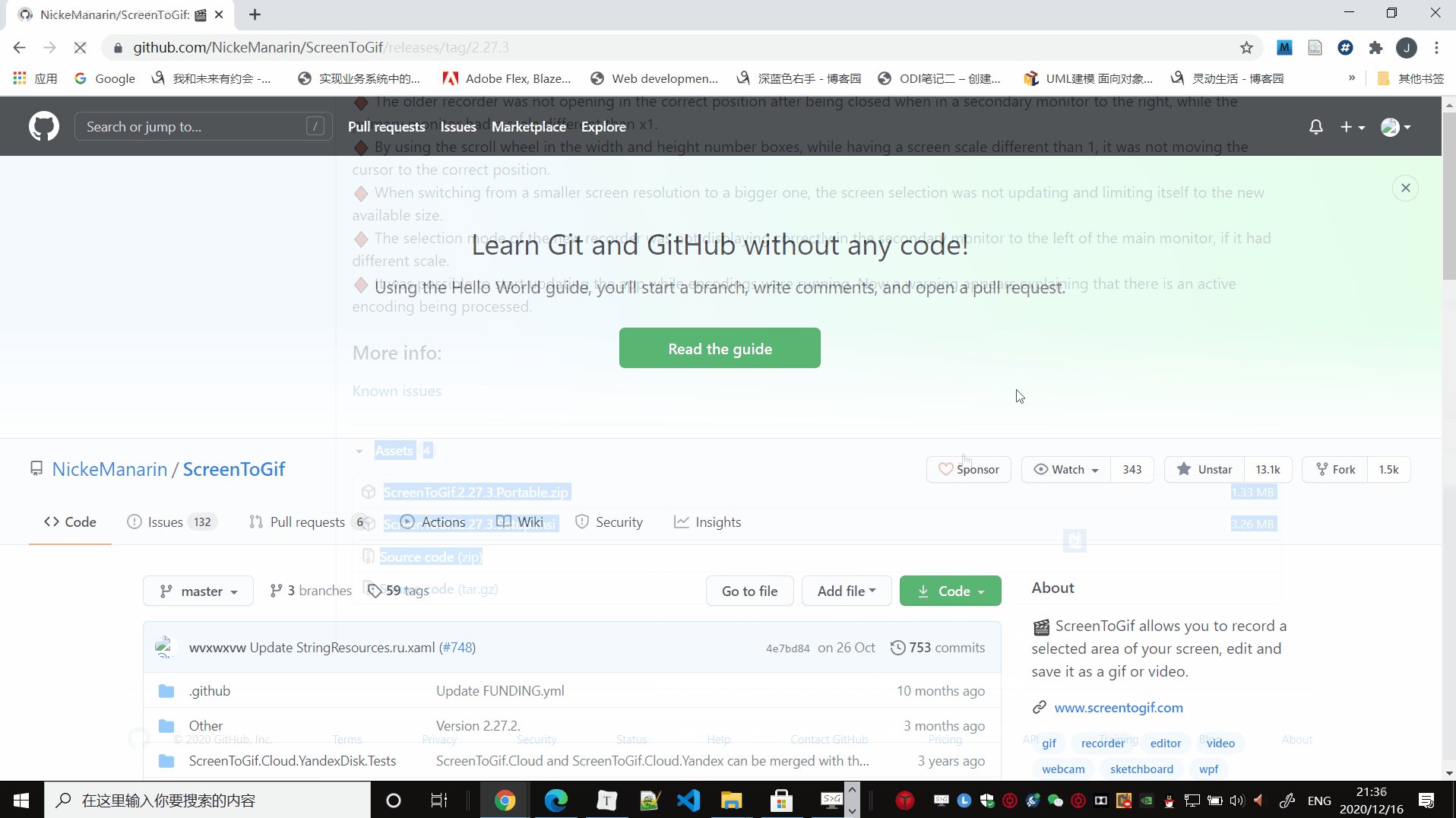
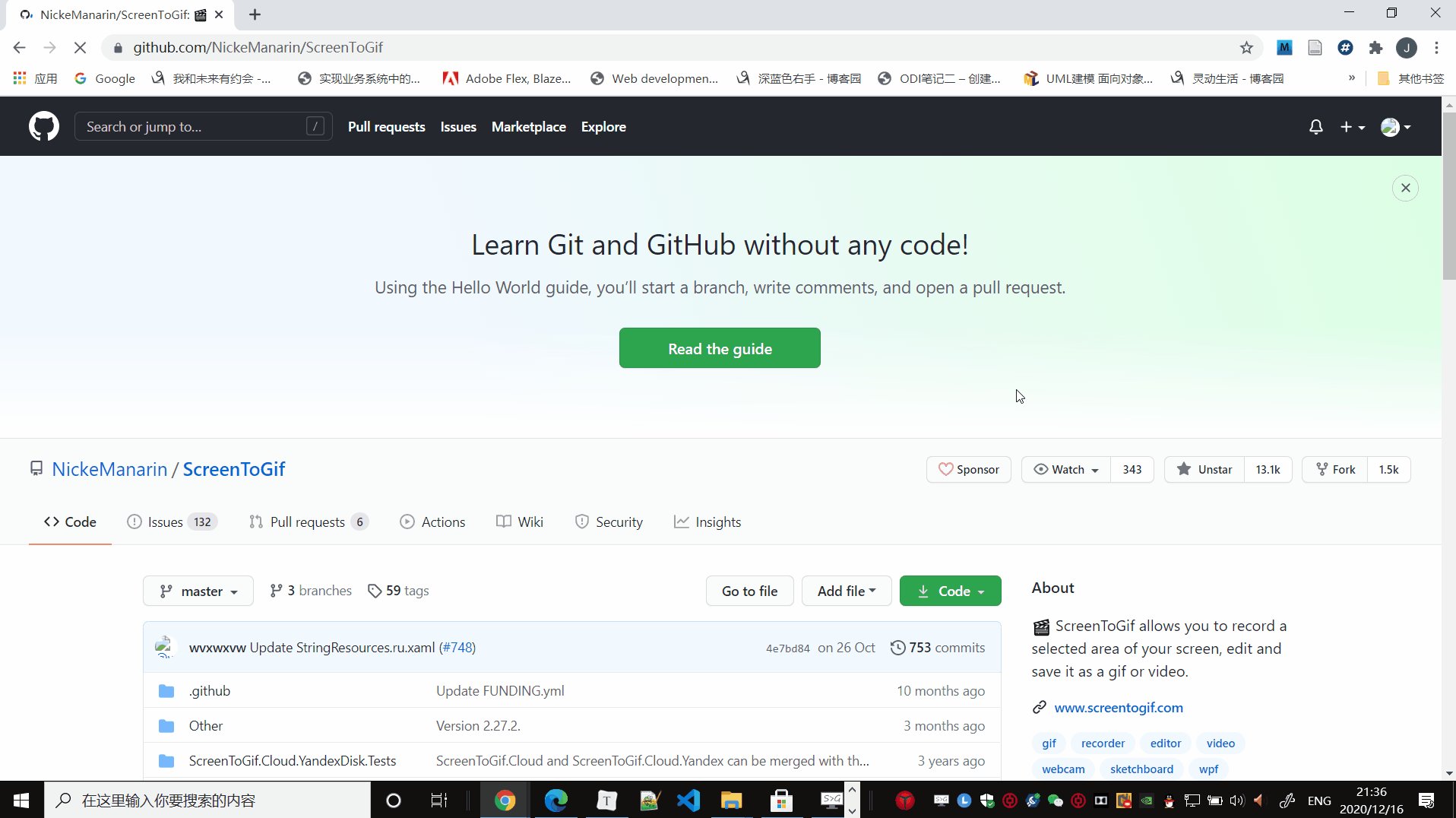
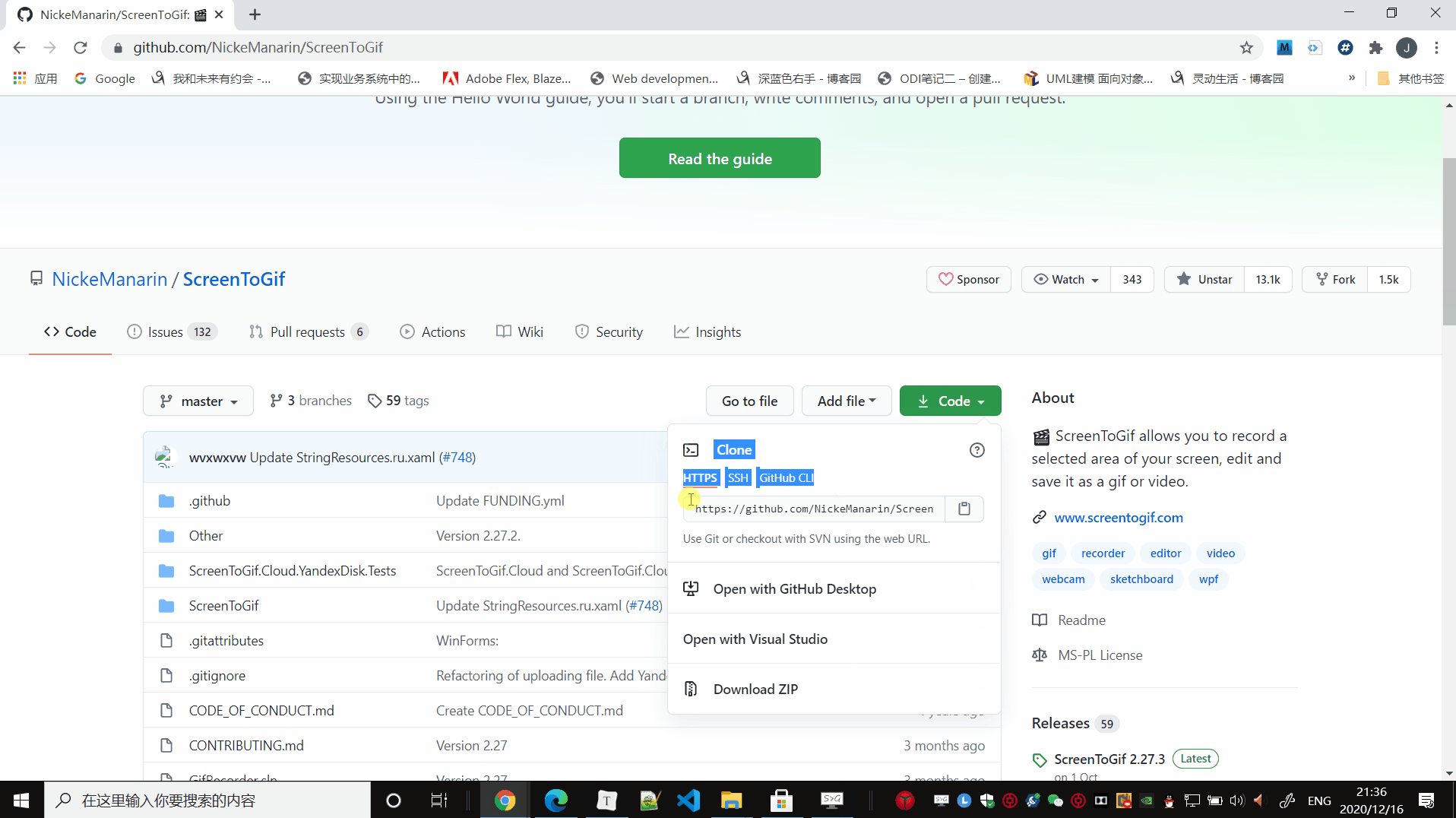
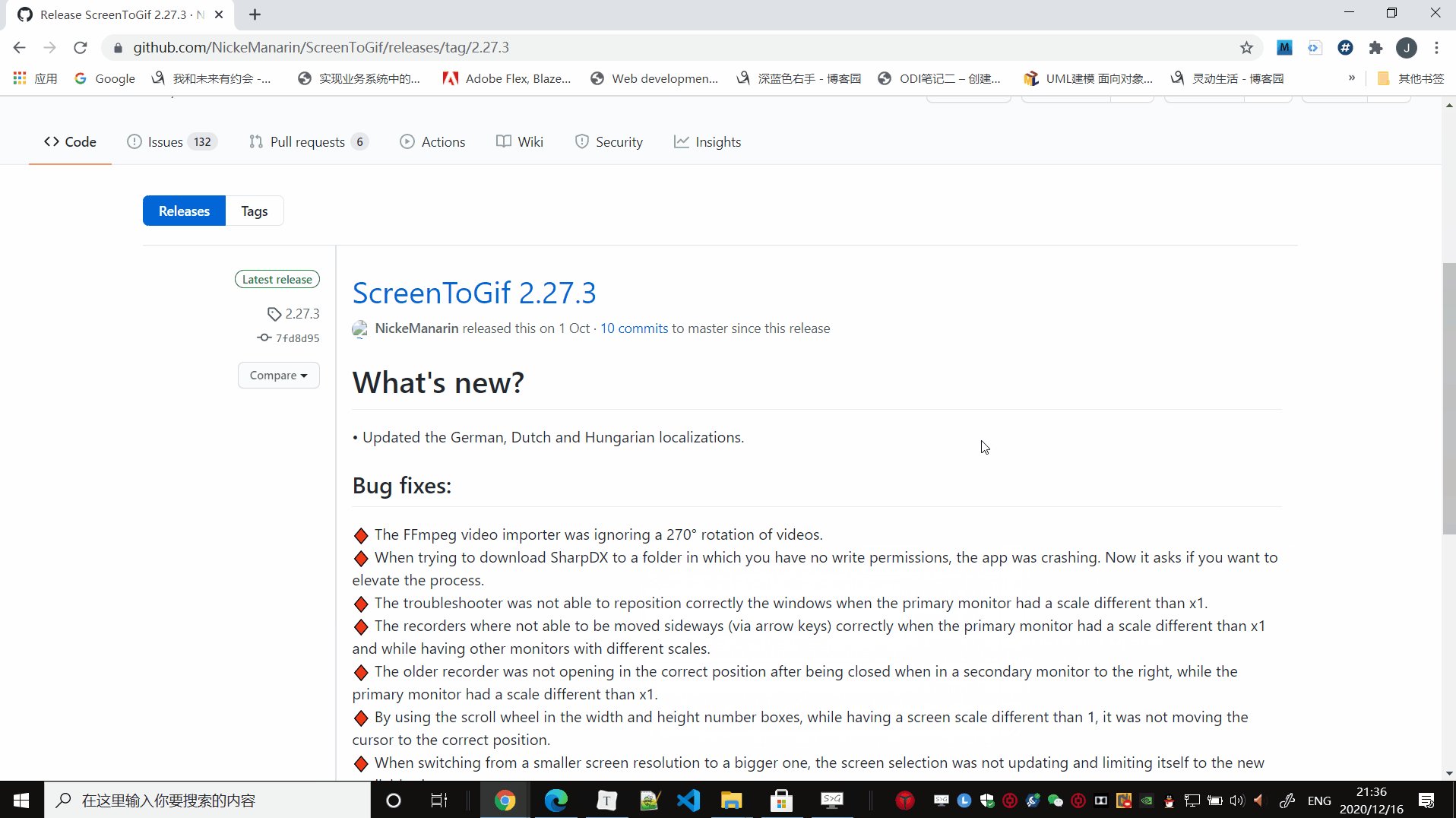
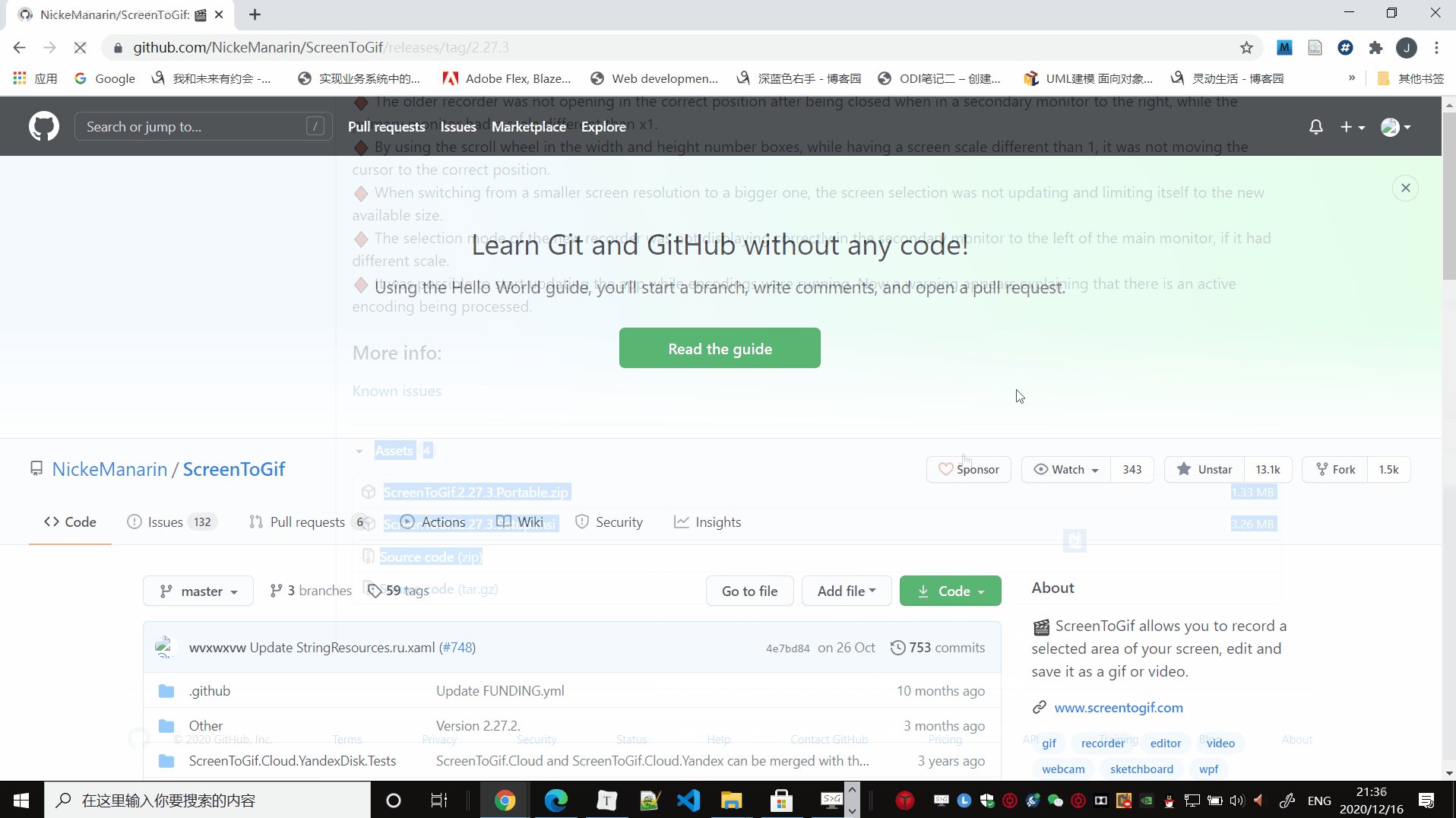
在 github 上下载 screentogif ,有兴趣还可以下载其源代码
4 效果服务端:https://github.
github - dfcoding/ufatestplan: app ui自动化测试平台
7,https://github.
揭秘通杀多款趋势科技产品的rce漏洞
第一个颜色 = 最后一个颜色,就完美了,就好看了 https://github
可以轻松实现如下的效果鼓励鼓励我https://github.