action 4.gif 去年的时候我把mdl搬到了vue里,写了一个简单的博客.
2022-05-17 来源:动态图库网

vue.js快速入门_bijie6750的博客-csdn博客
用vue做一个酷炫的menu
vue框架初识01 - mrsu - 博客园
js → vue resource全攻略 678_428
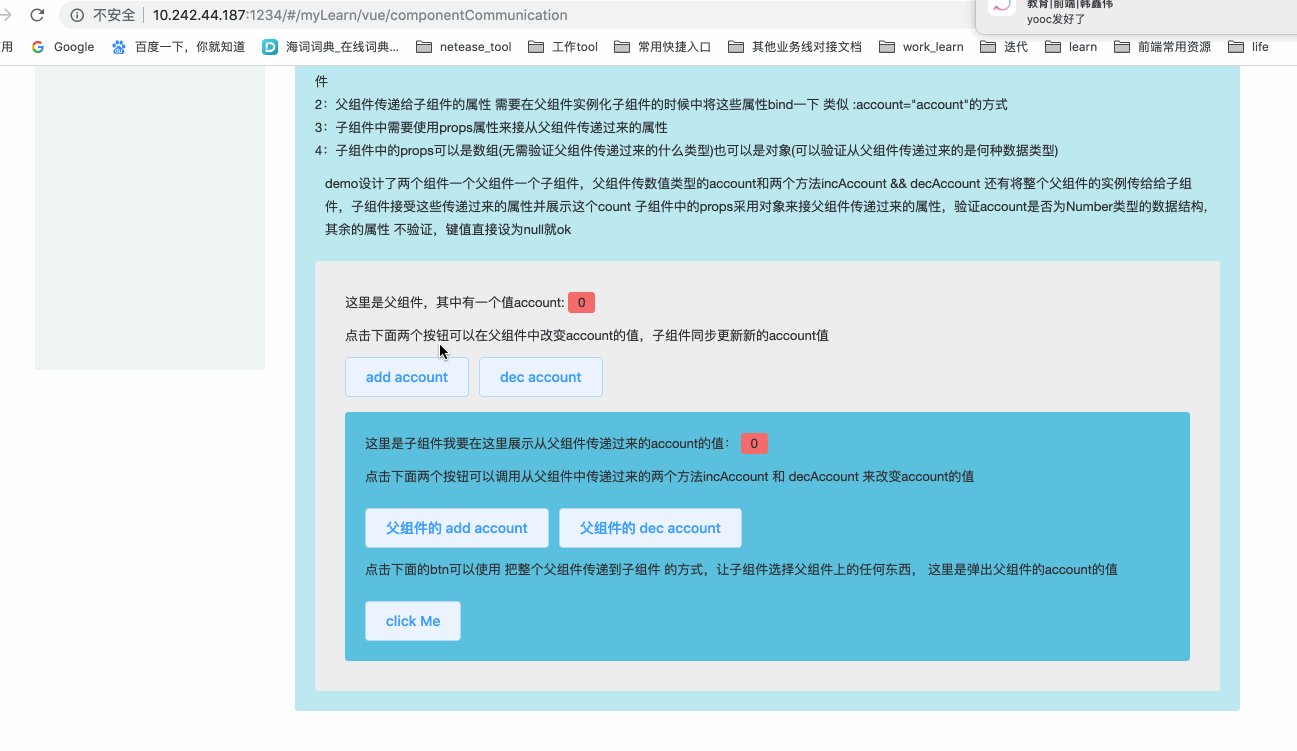
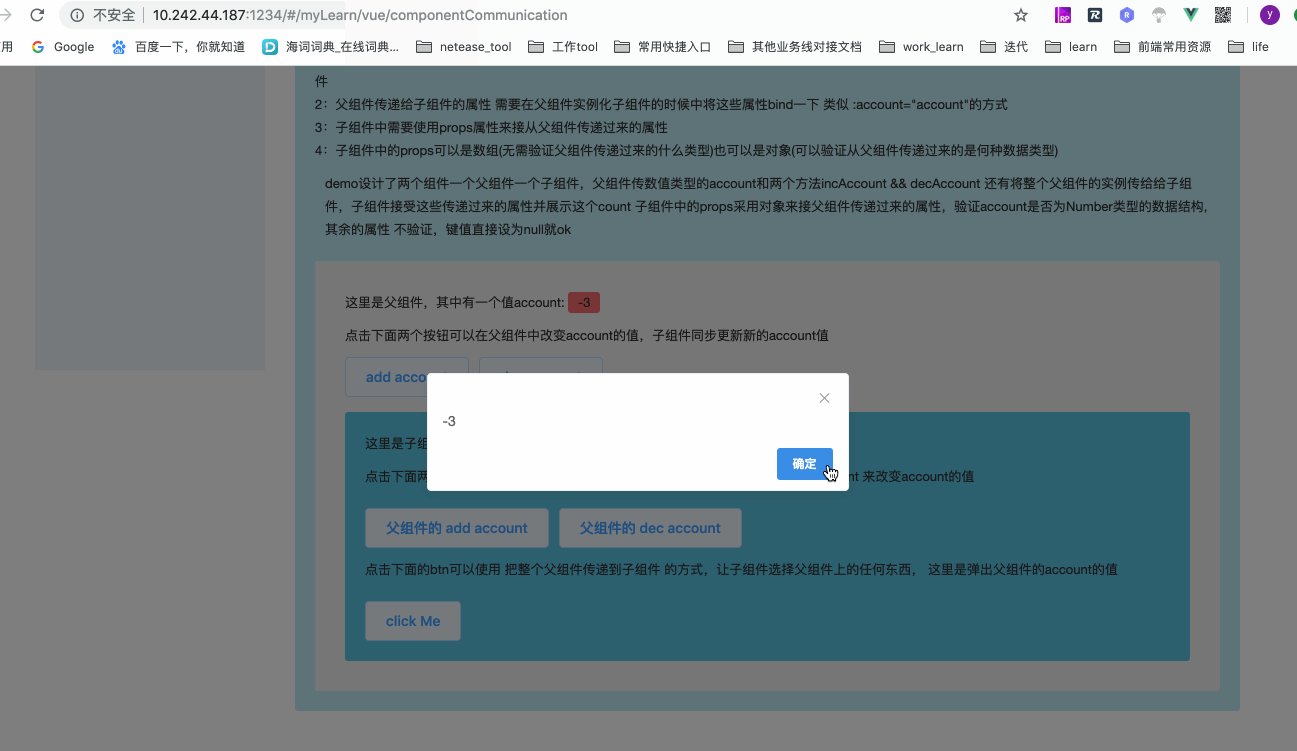
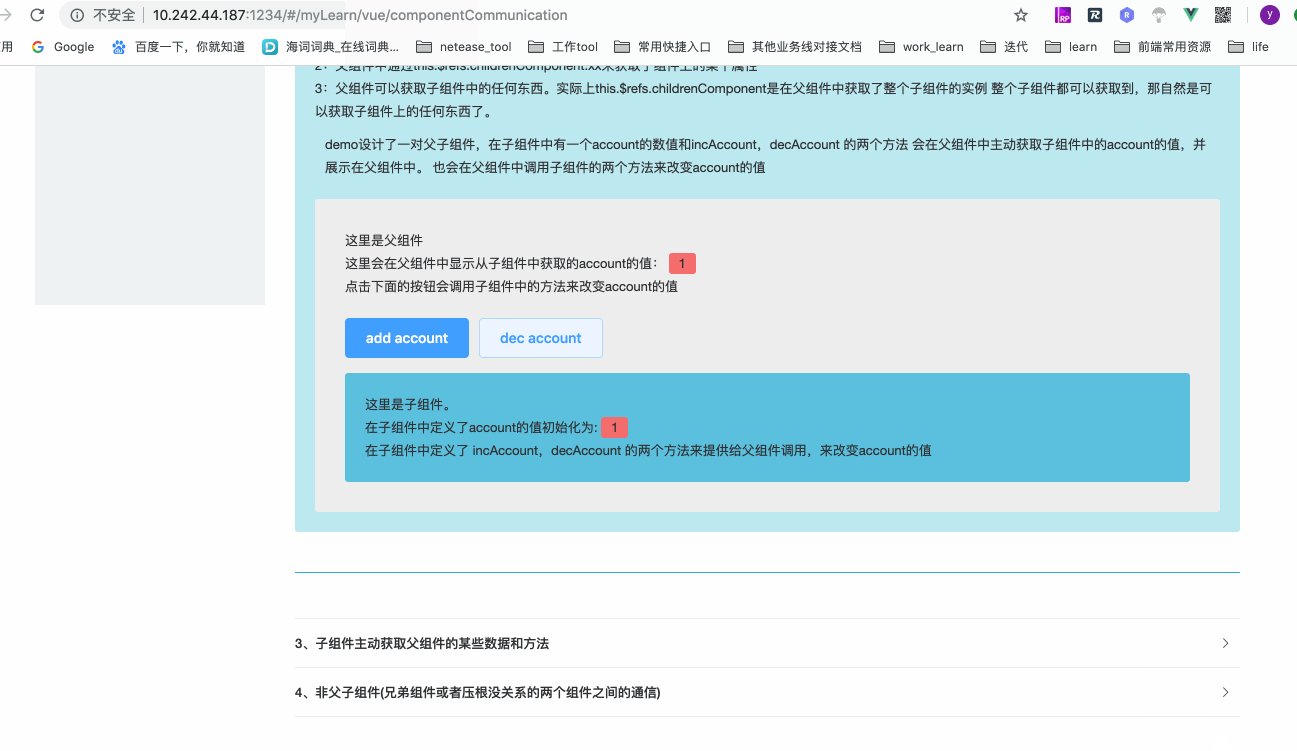
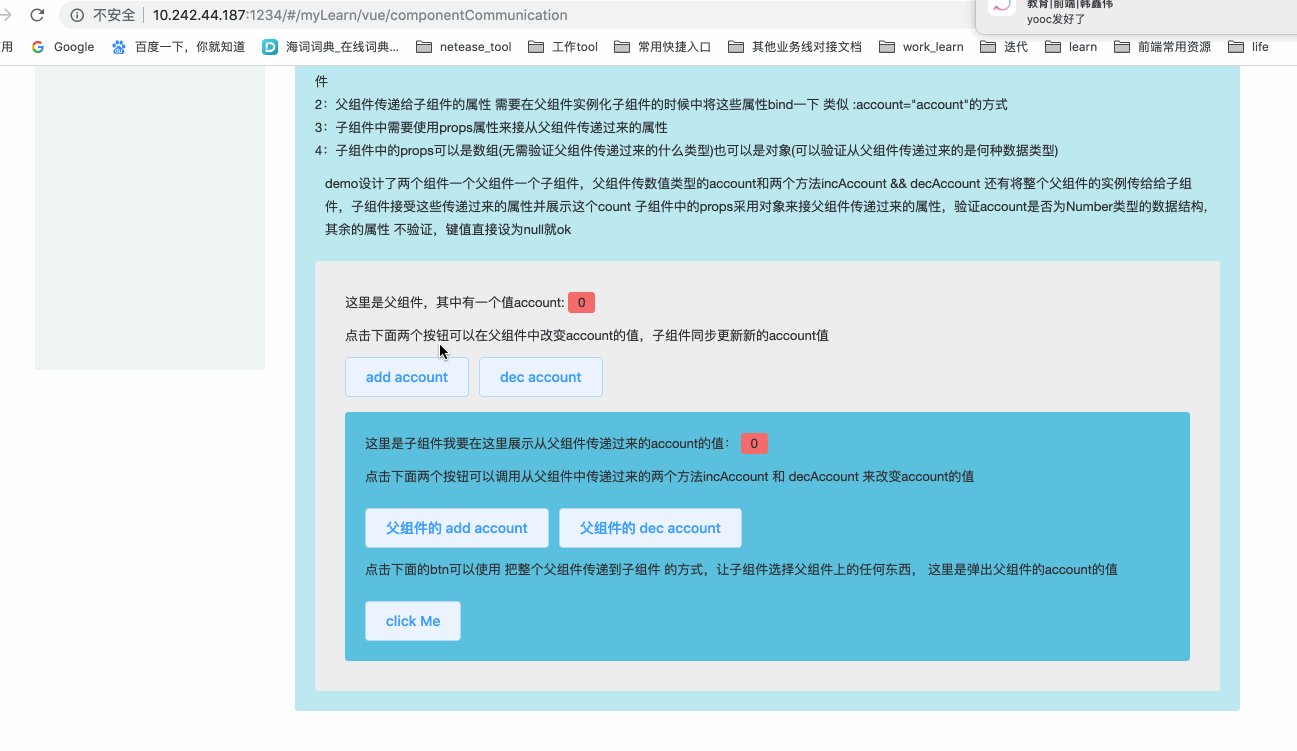
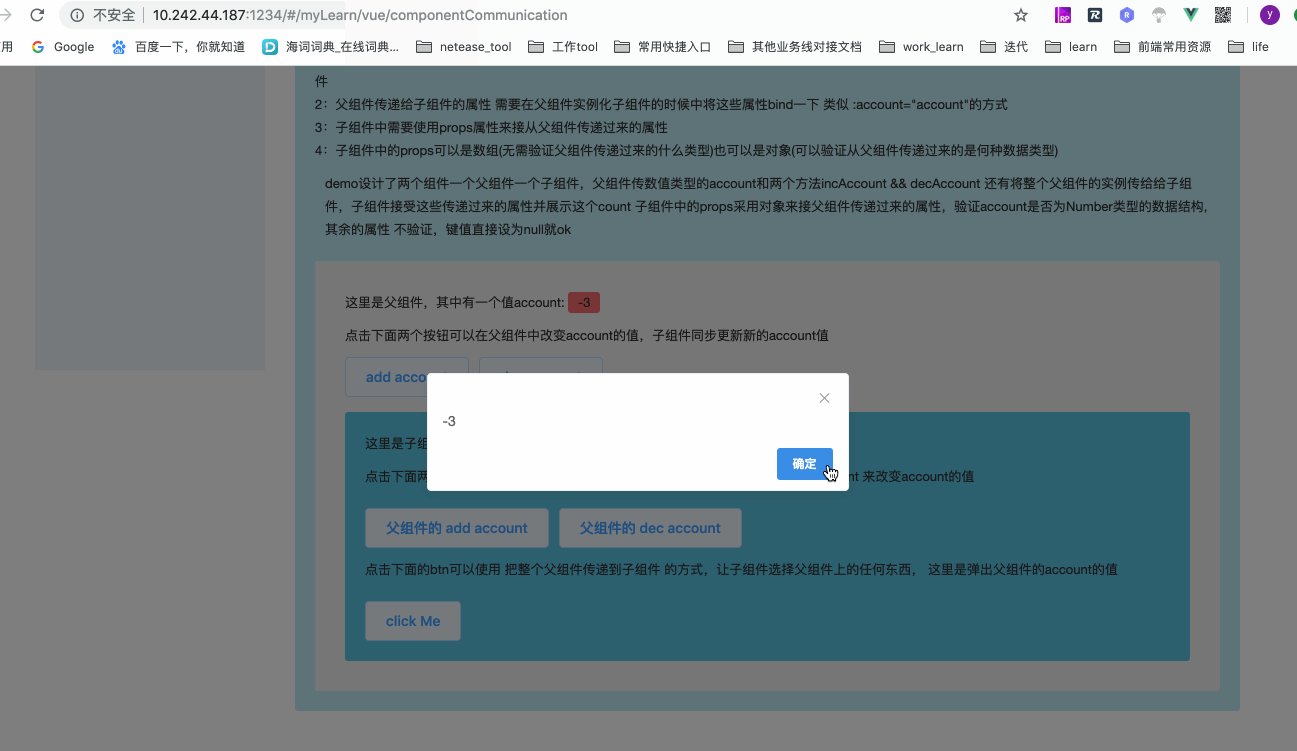
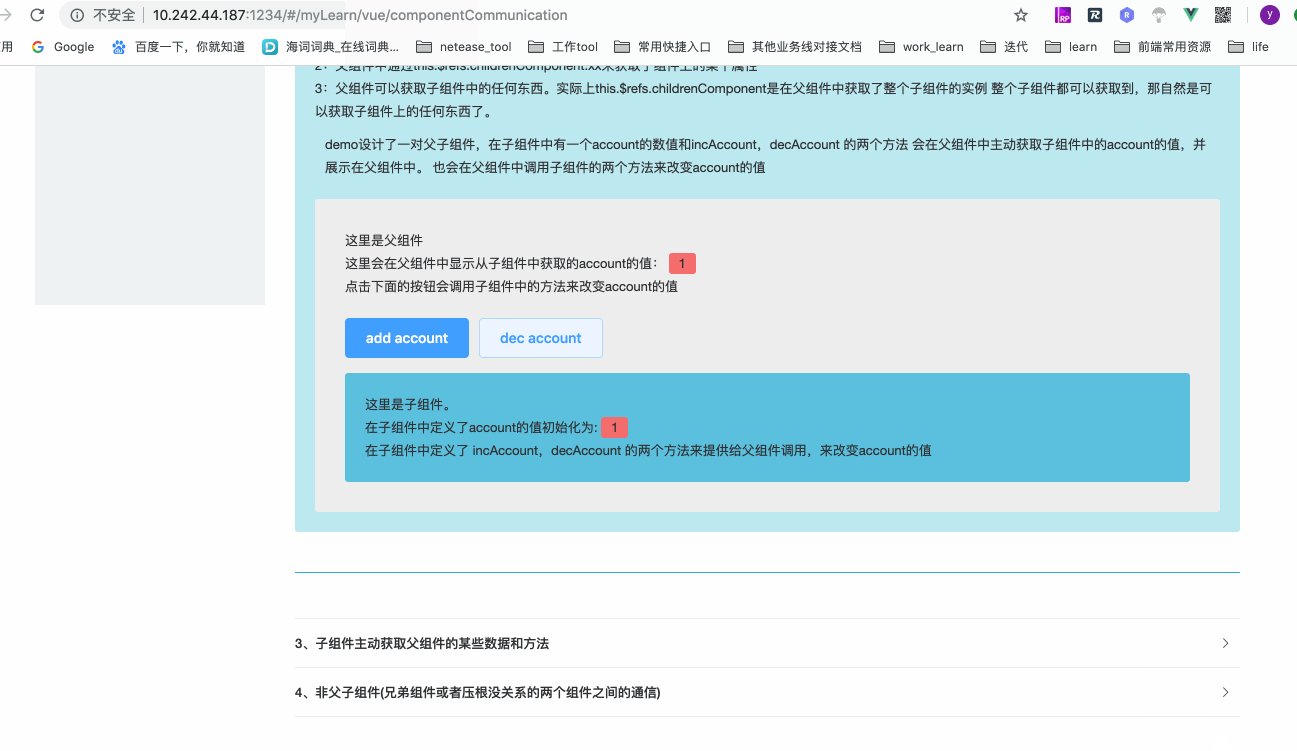
vue中的组件以及父子组件通信传值 - 博客 - 编程圈
vue绘制矩形框_小诸葛的博客-csdn博客_vue画矩形
首页 博客 airen的博客 857_532
vue2.x element ui 2.0学习项目_问白的博客-csdn博客
标尺辅助线工具(vue-ruler-tool)_weixin_33895604的博客-csdn博客
手写一个简化版 vuepress 需要知道什么?_舜岳的博客-csdn博客
基于vue的网页版录音并播放_小鹏要逆袭的博客-csdn博客_vue 录音
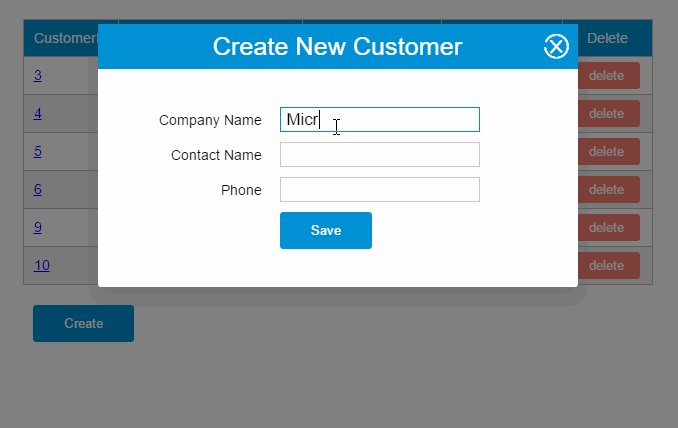
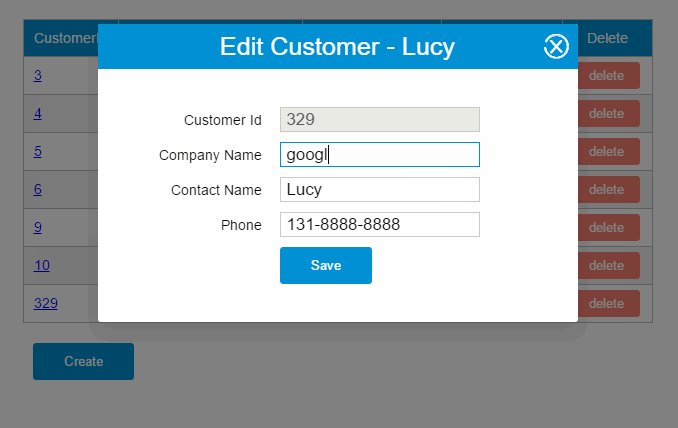
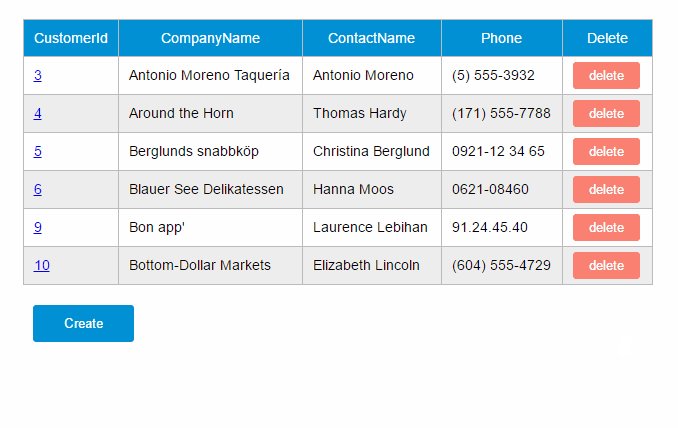
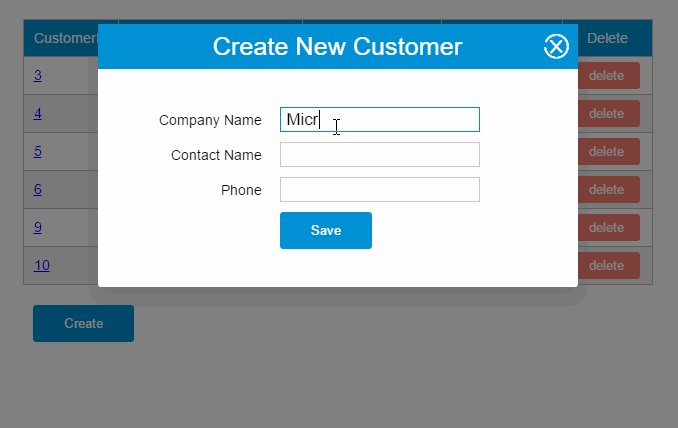
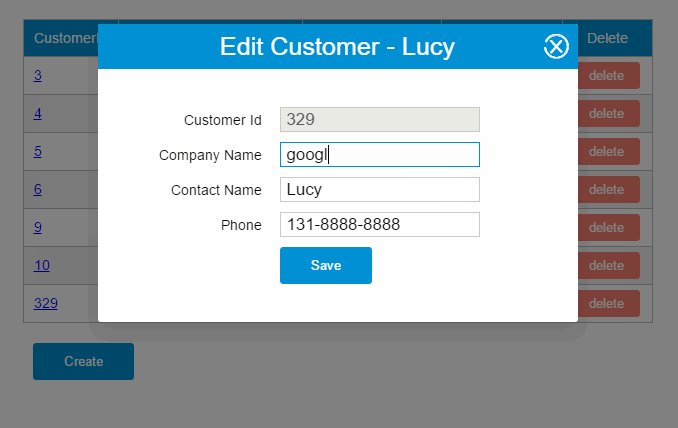
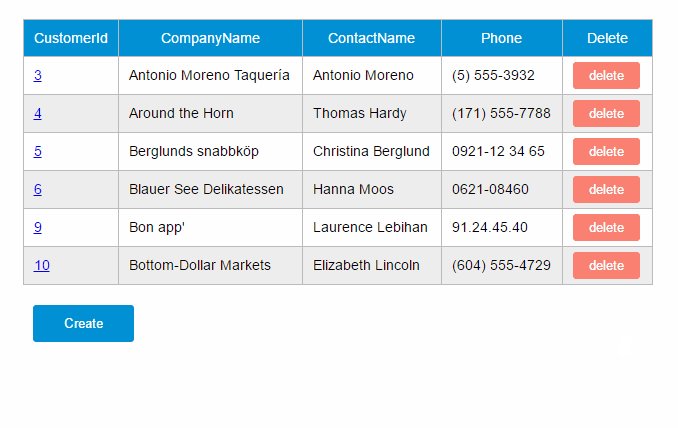
vue操作表单_缚己-csdn博客
vue_include_heqile的博客-csdn博客
vue-01-mvvm模式和第一个vue程序_void的博客-csdn博客
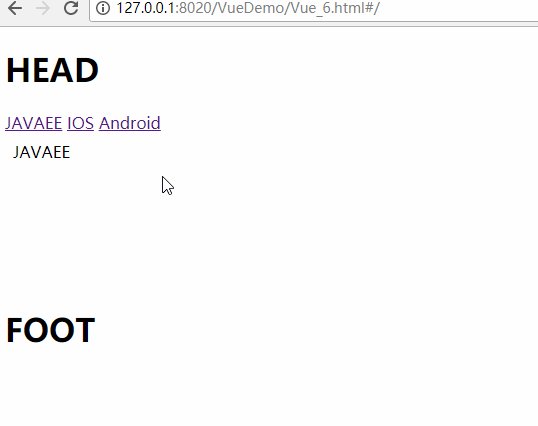
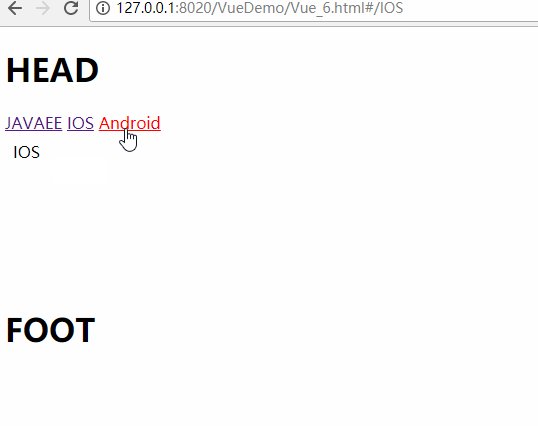
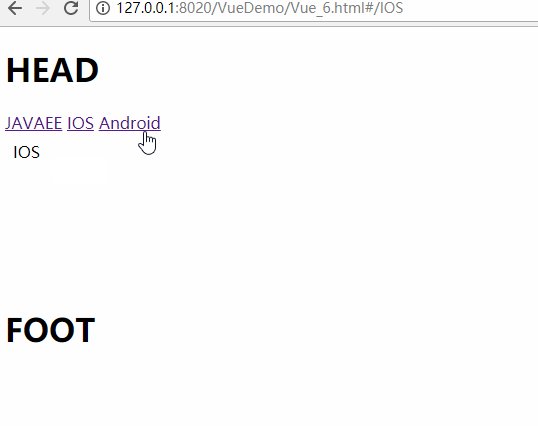
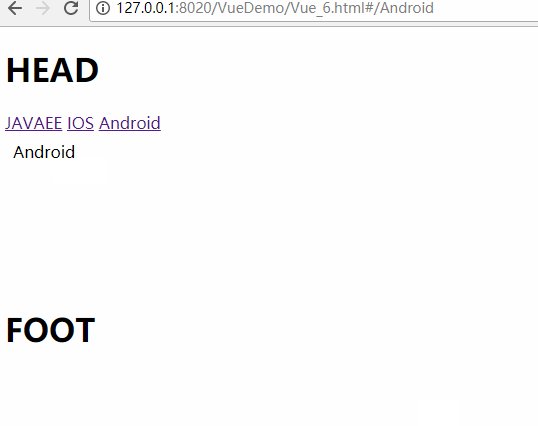
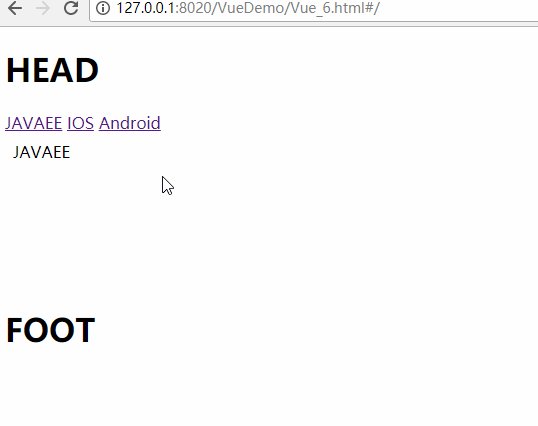
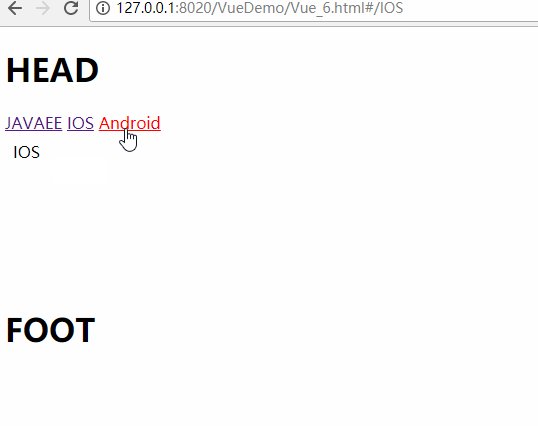
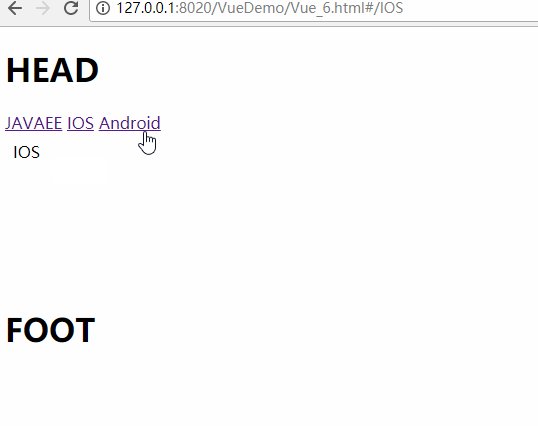
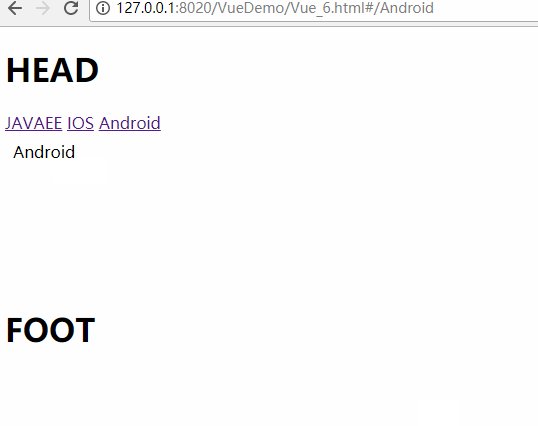
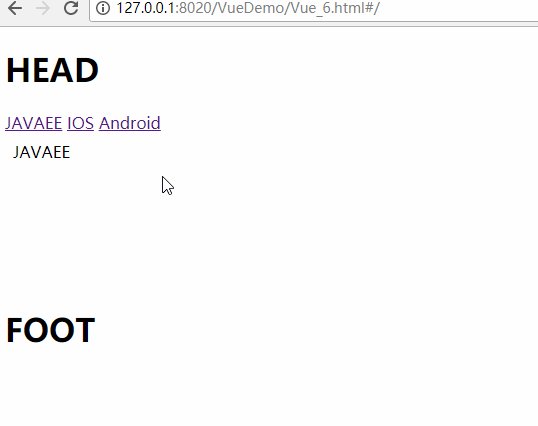
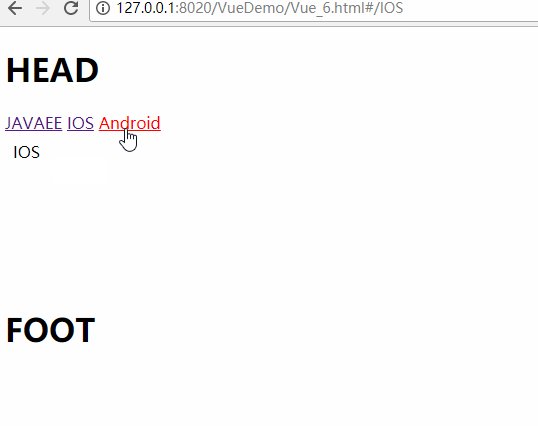
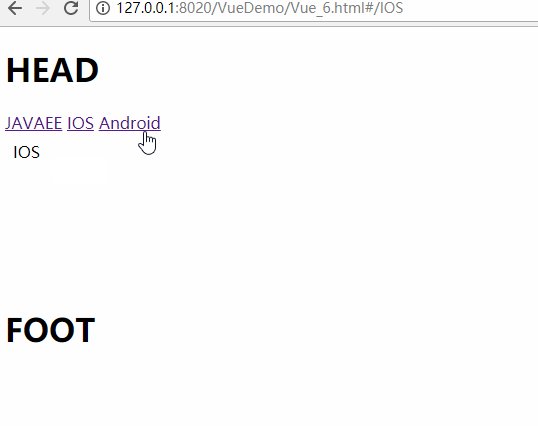
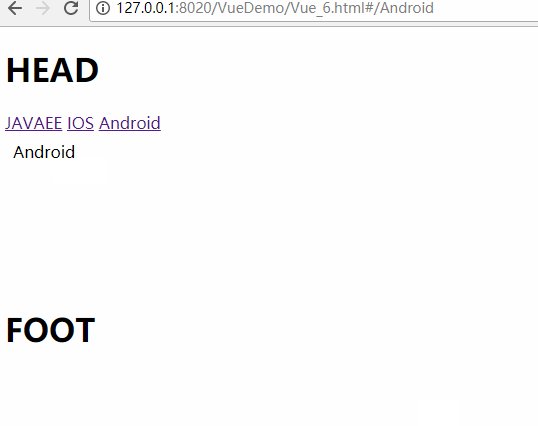
vue router 嵌套路由实例_yan101795的博客-csdn博客
vue操作表单_缚己-csdn博客