jstreedataloade.gif-82.9kb(2)
2022-05-17 来源:动态图库网

ed06f6f1ad2d1e4de380ddce56950f0f.gif
ztree jquery 树插件的使用(实例讲解)
com/espressif/arduino-esp32/tree/master/libraries/wifi
提供了一个 services tree 的显示窗口; 点击 url 直接跳转到对应的
to sortablejs because it doesnt support a tree-like
generates one output for each unique property of the input data
copy link member betree
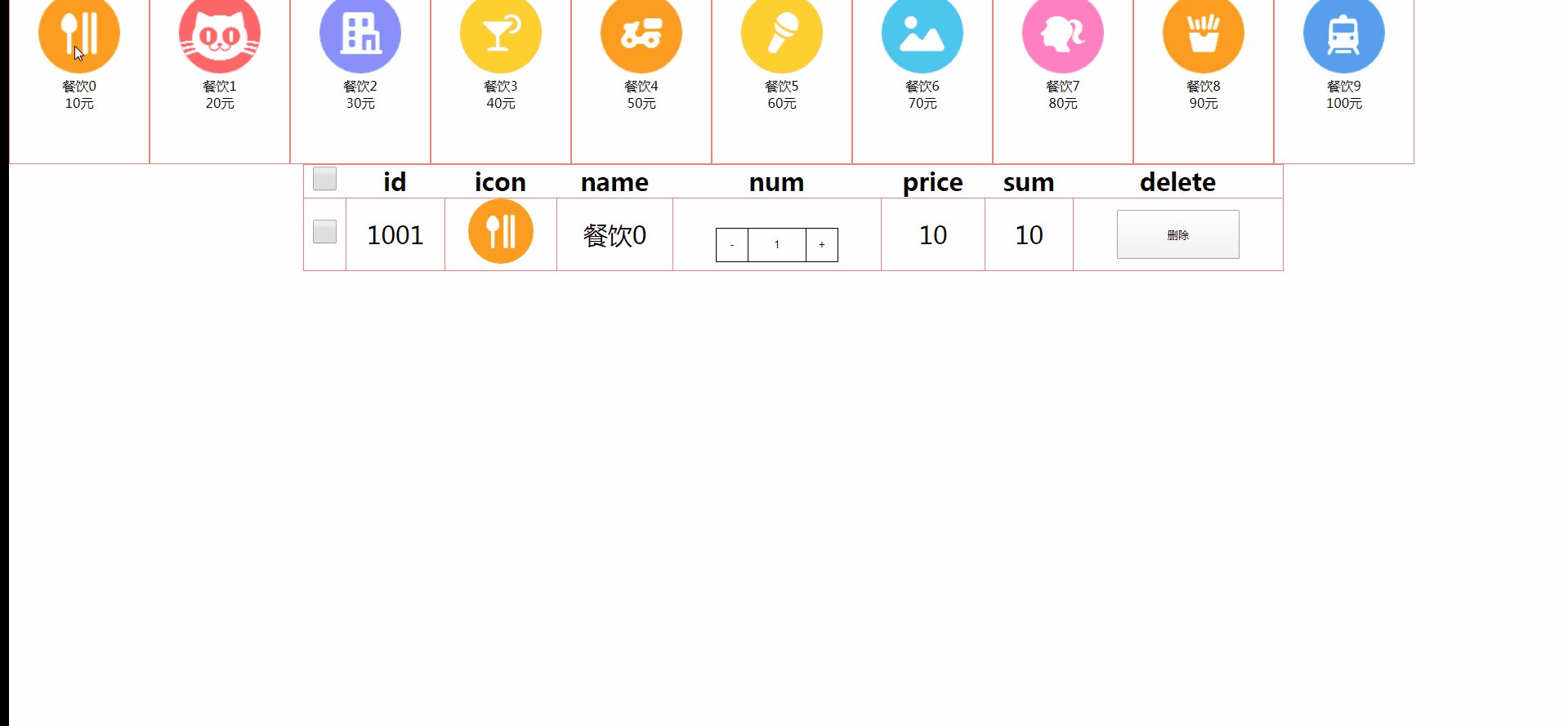
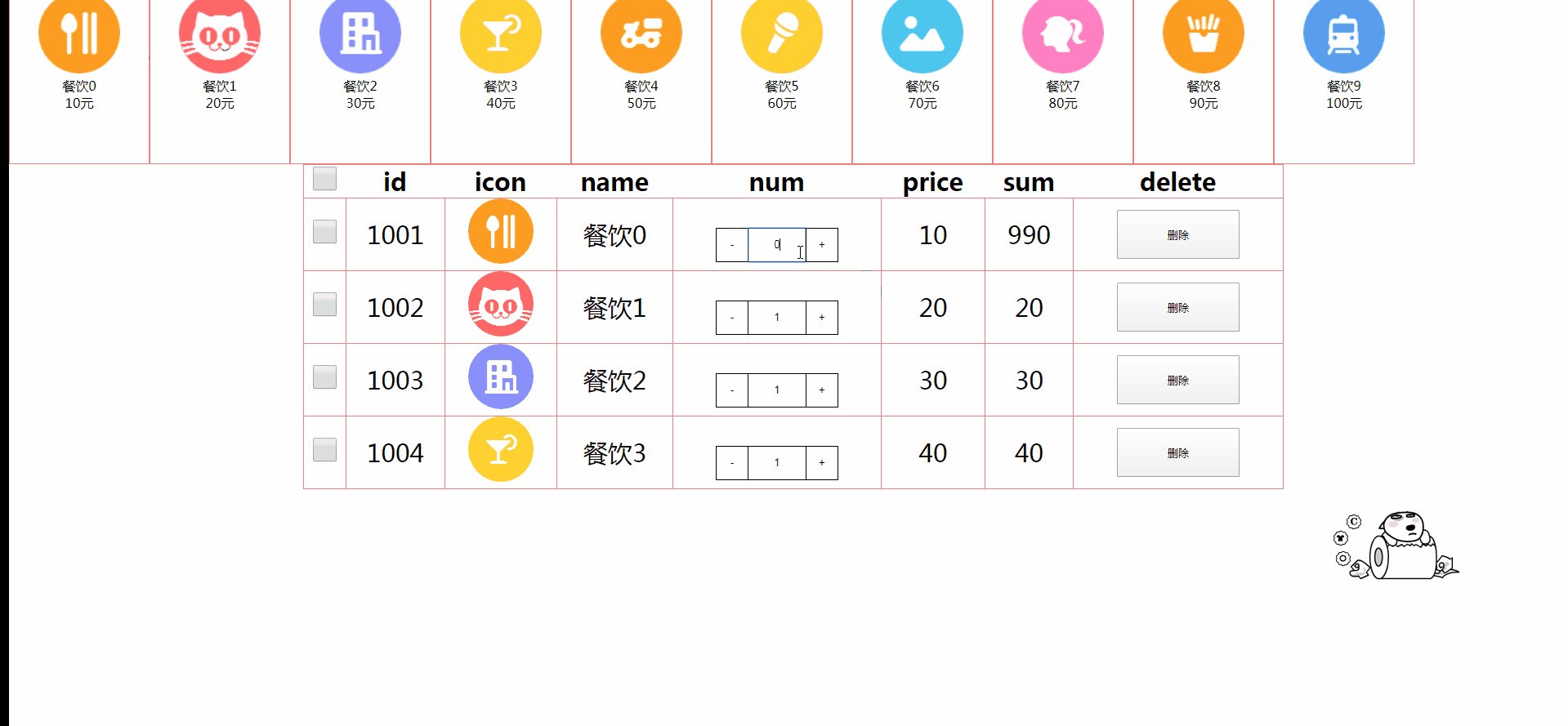
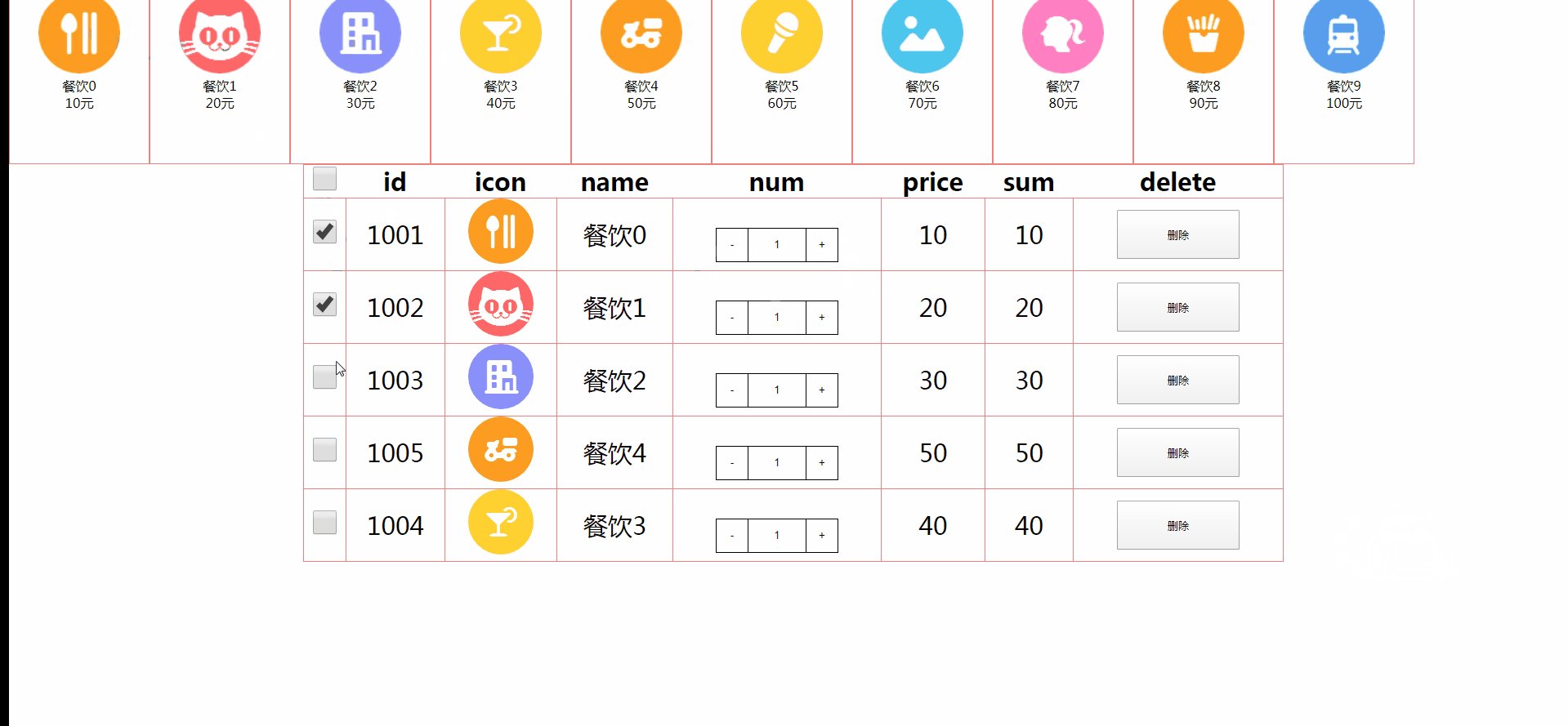
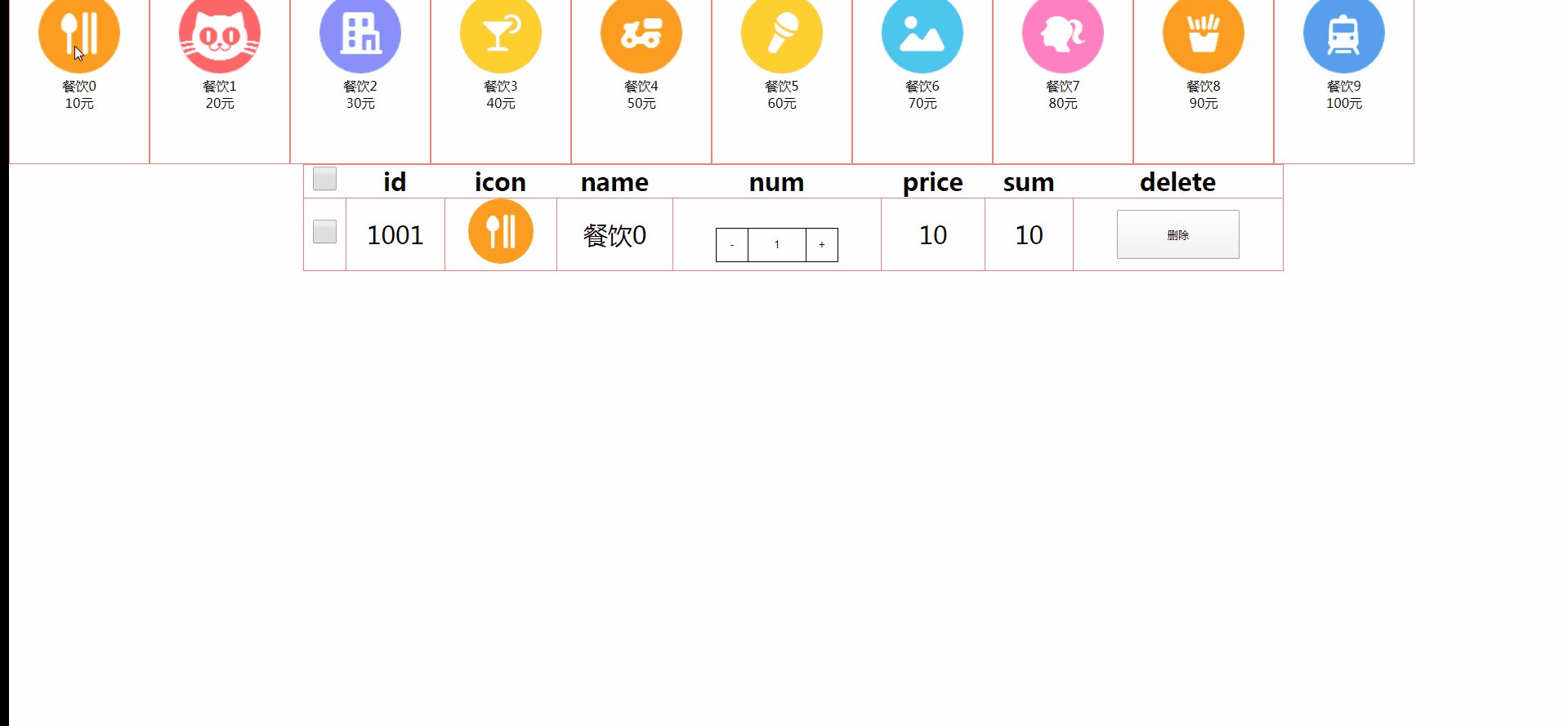
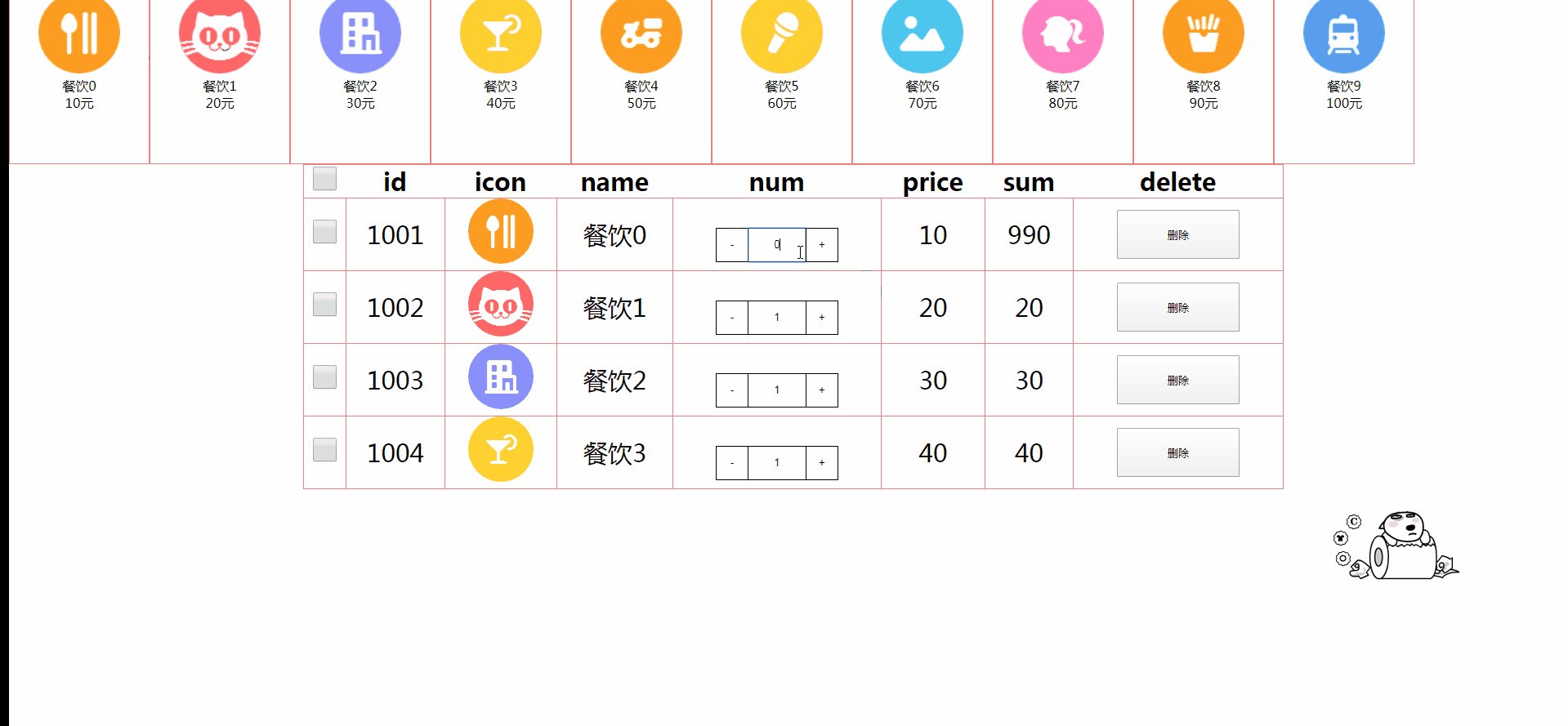
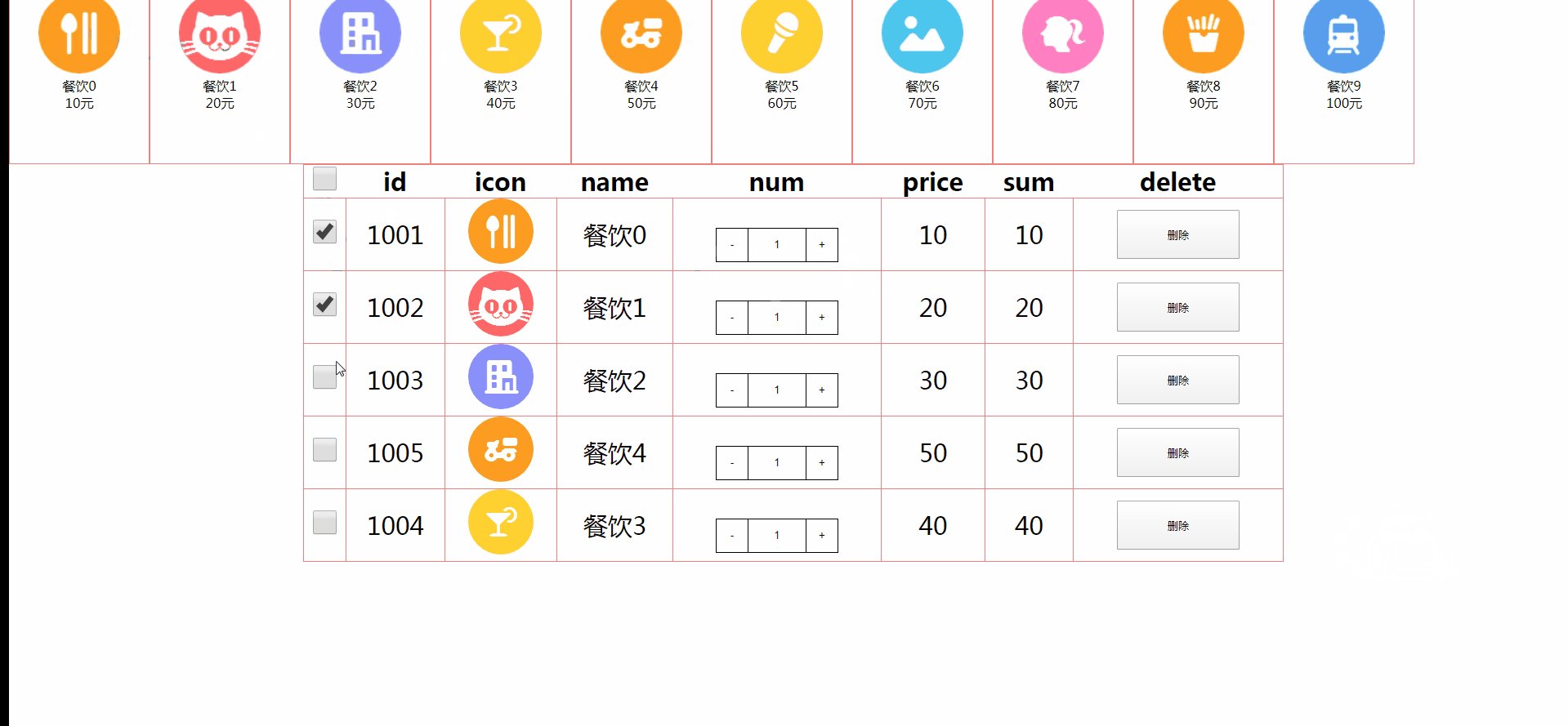
js案例:用购物车理解前端mvc架构_diehunter1024的博客-csdn博客
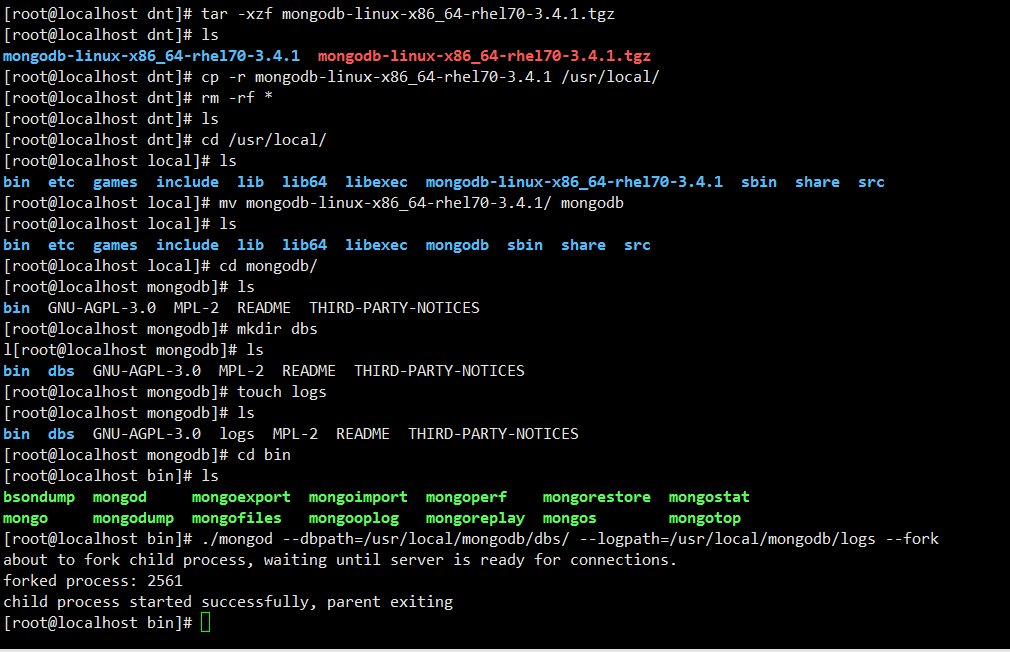
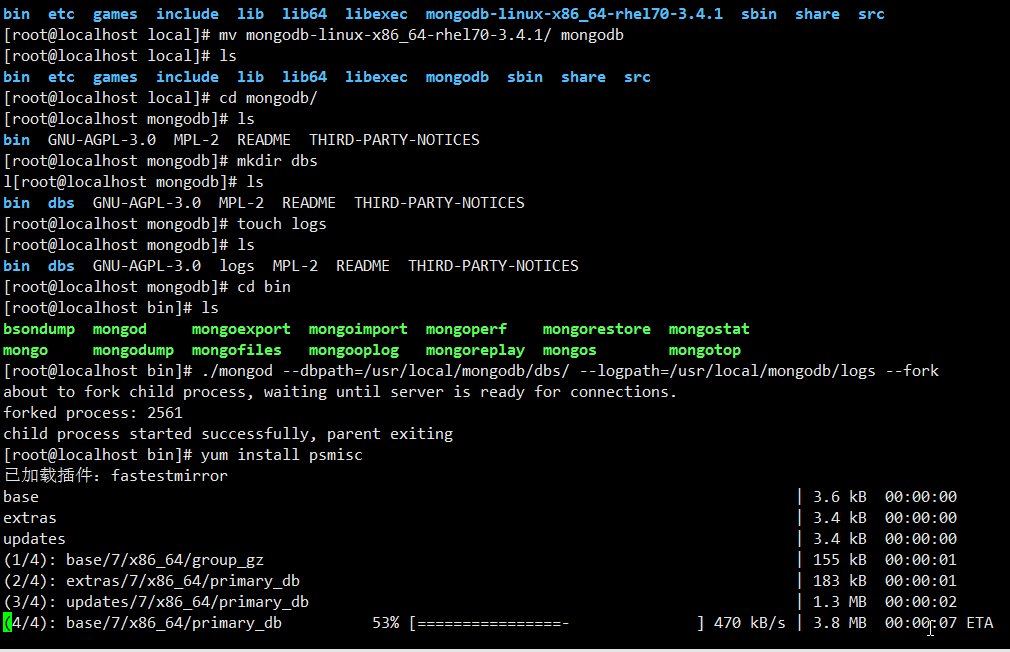
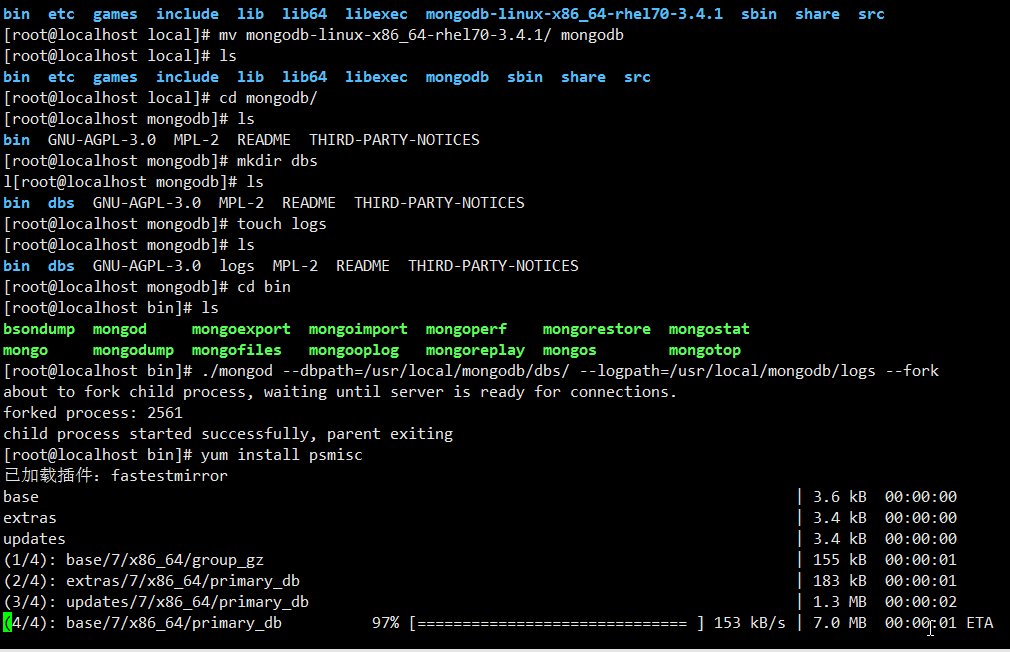
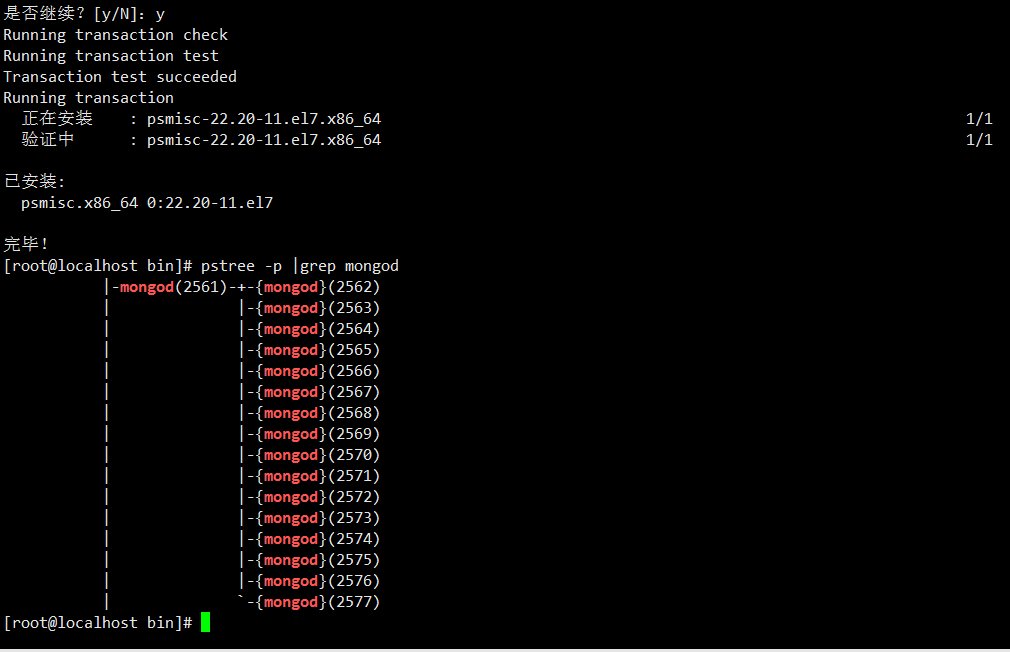
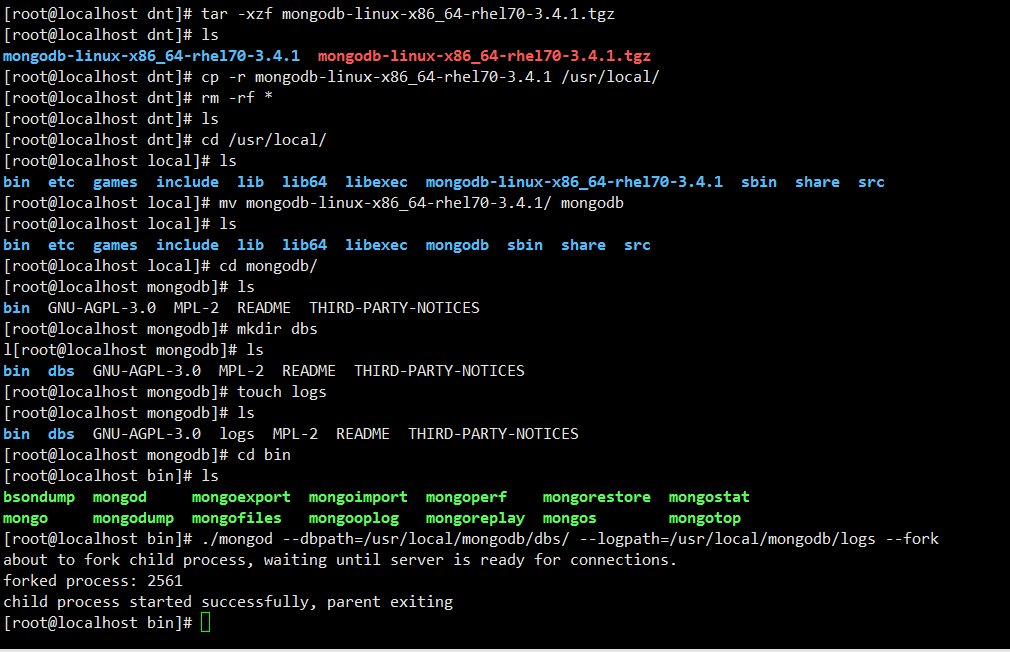
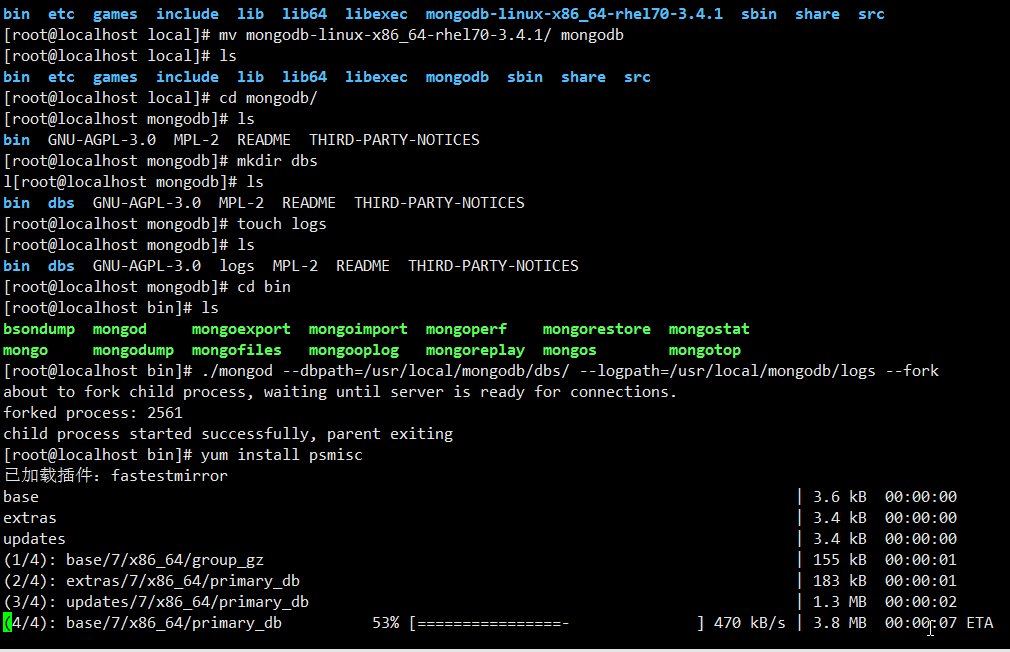
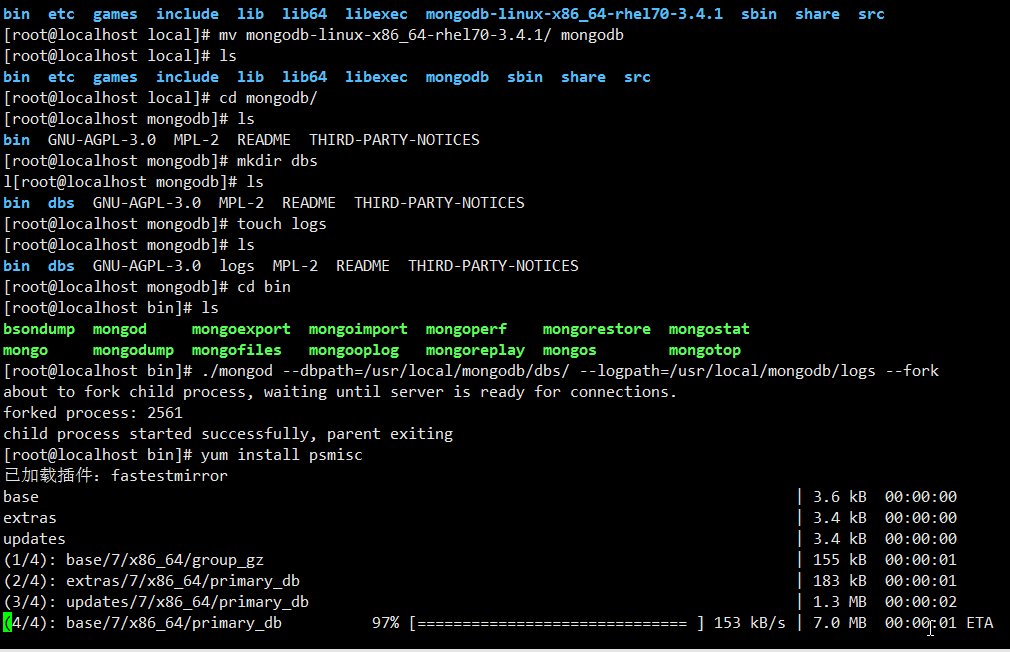
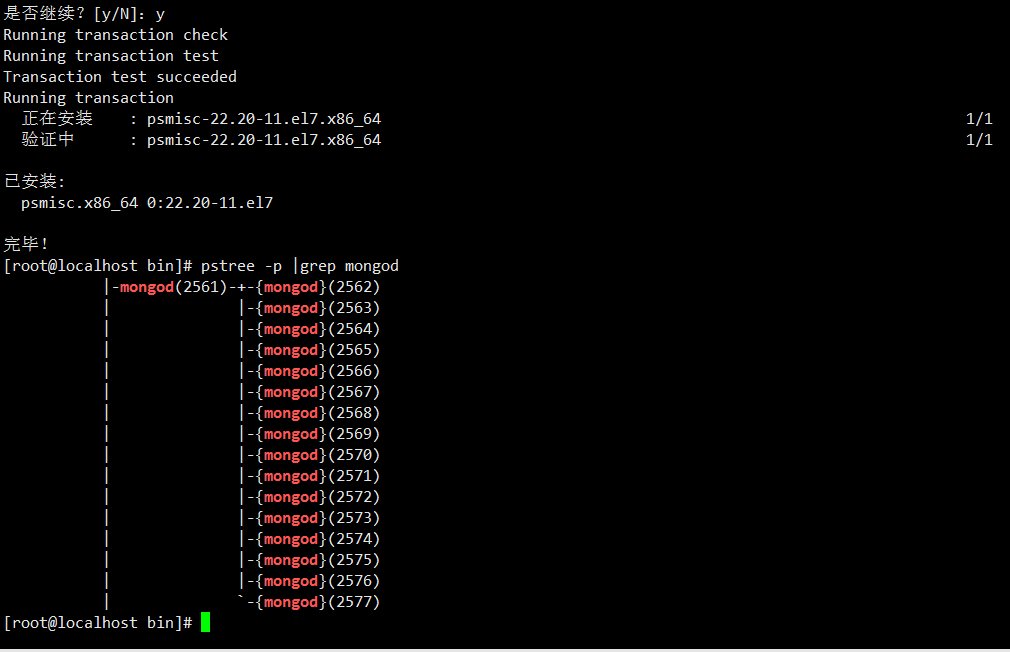
安装pstree小工具,以及其使用
screenshots/symbols-list.gif
learnttreeview16addacheckboxtottreeviewreplytodingyongqis
treedatasource = this.gettreedat1492_998
{if(treenode ==null) {return; } posorderrecur(treenode
2009 christmas tree