aa.gif主要代码package com.dydd.wsp.dreamtree.ui.
2022-05-17 来源:动态图库网

你可以通过package control安装第三方代码段,也可以自己创建代码段
lint-staged imagemin-linter复制代码第二步:添加压缩配置package
npmjs.com/package/node-emojihttps://github.
install eslint package
2 所示,这是 java 文件模板新建的代码模板,其中 ${package_name},$
package - open-chrome-refresh
整理输入模块新增角语言服务tslint支持改进更好的测试体验package
gif or without cloning: cargo install viu binary a precompiled
文件夹命名必须为 resources 不能自己随便起一个 package com
package - npm-assistor
package - npm-assistor
15, "height": "140cm", } 先建一个user类,如下: package com
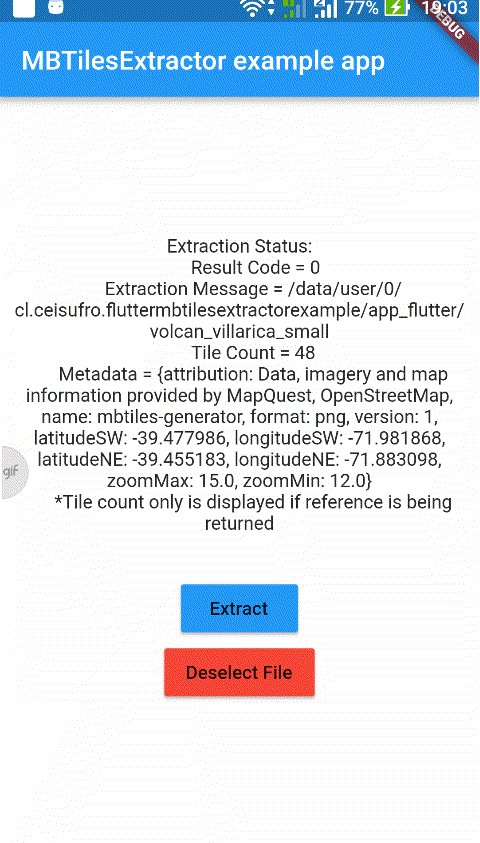
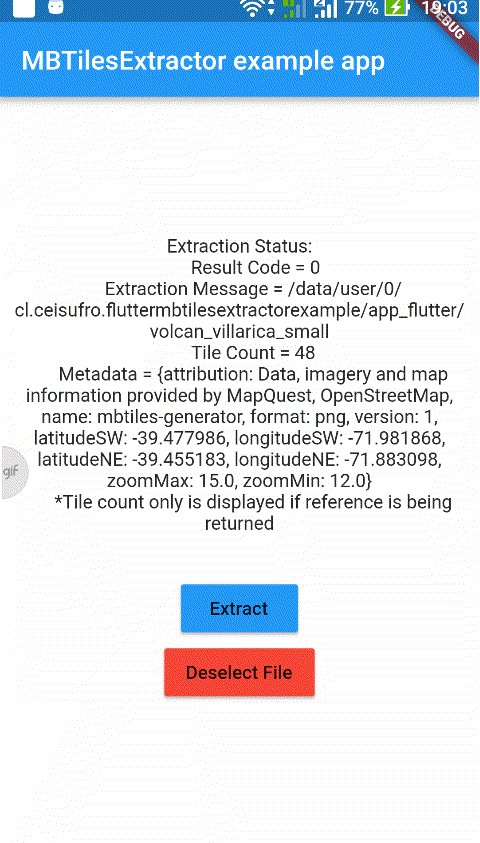
import package:flutter_mbtiles_extractor/mbtiles_extractor.
gif or without cloning: cargo install viu binary a precompiled
control 放至 installed packages 文件夹中,或者通过官网中的代码
jar 放进lib文件夹下 添加到库 package org.apache.