using photoshop elements 15, save for web option to create a gif(2)
2022-05-17 来源:动态图库网

(when this option is activated you can use ctrl shift d to
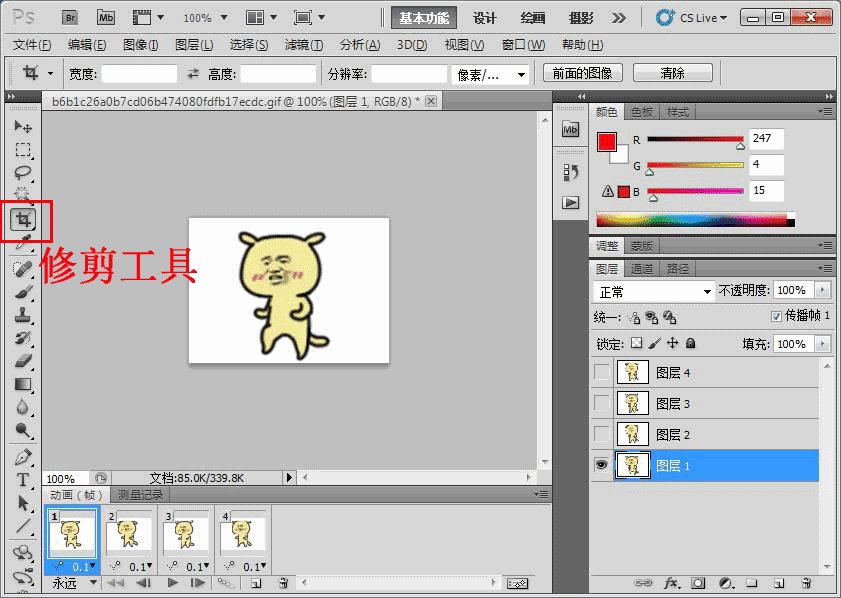
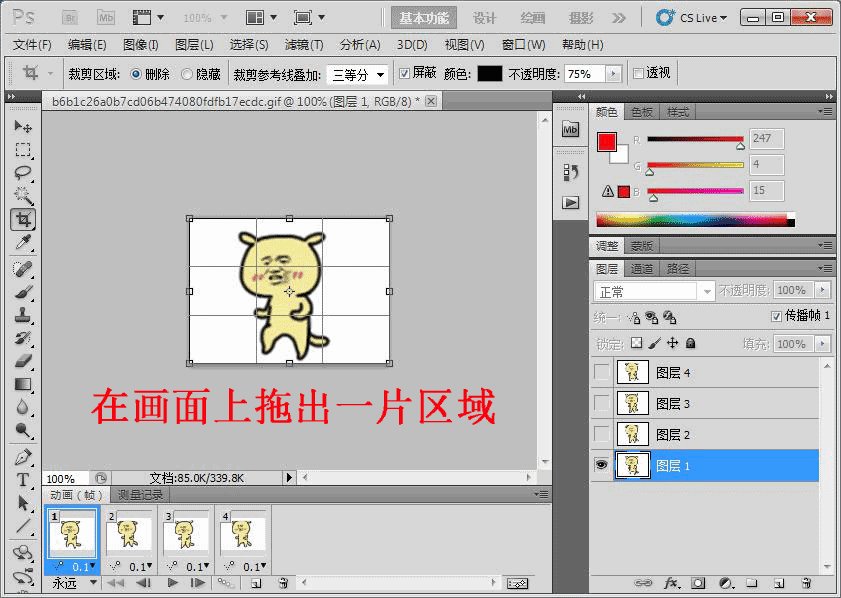
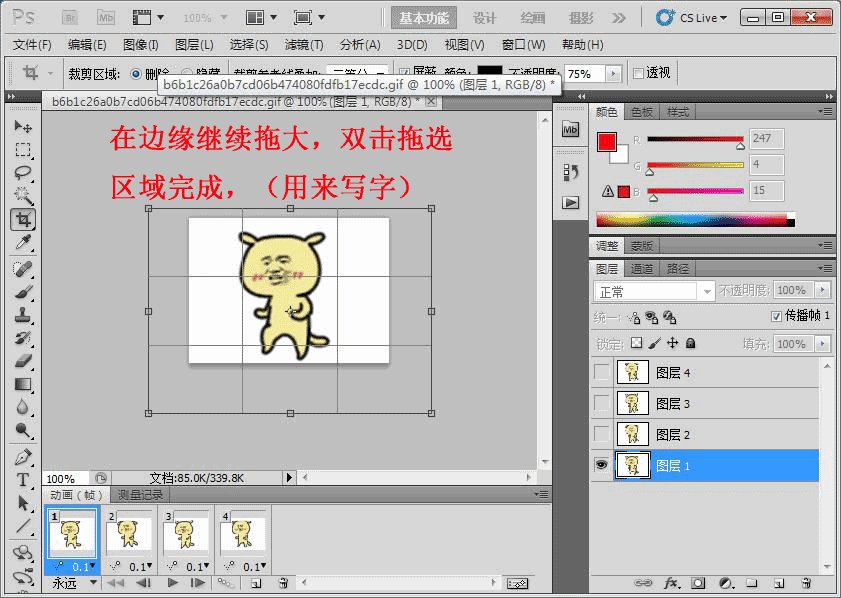
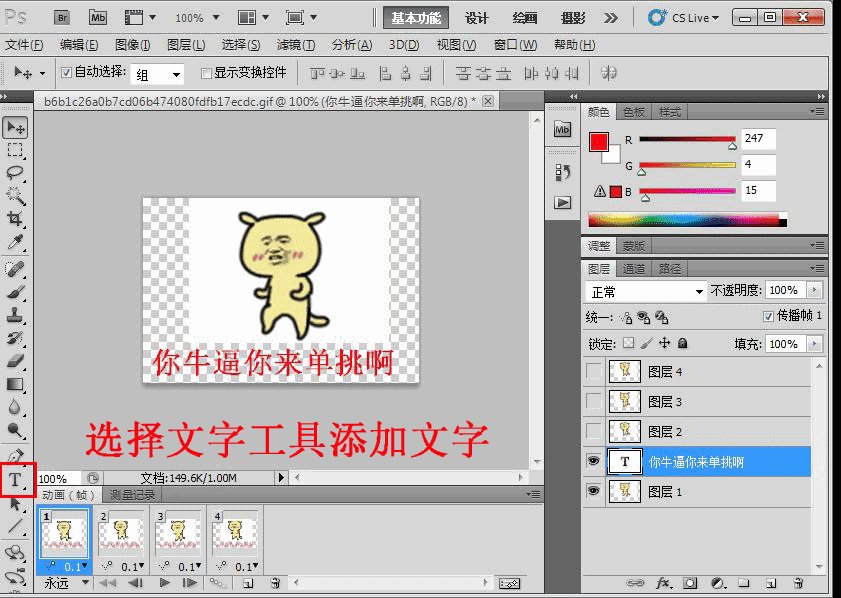
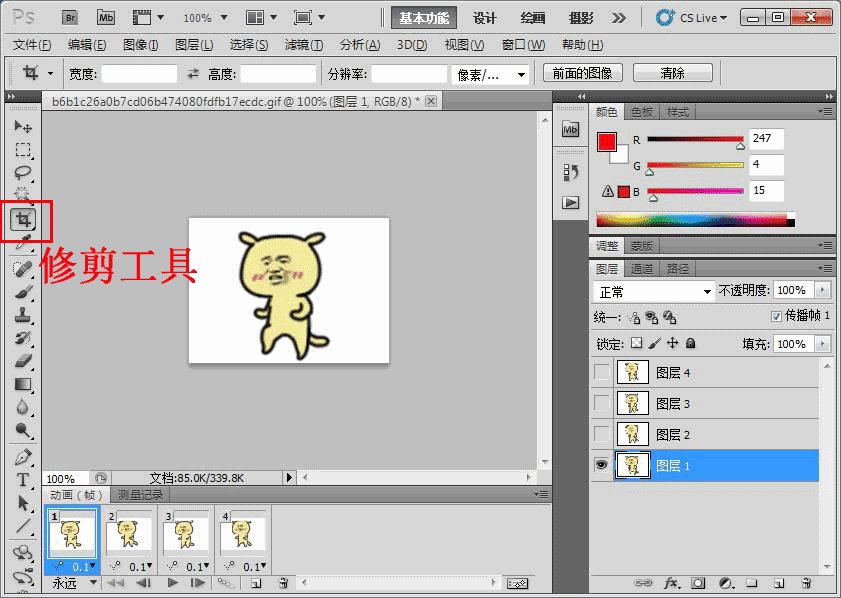
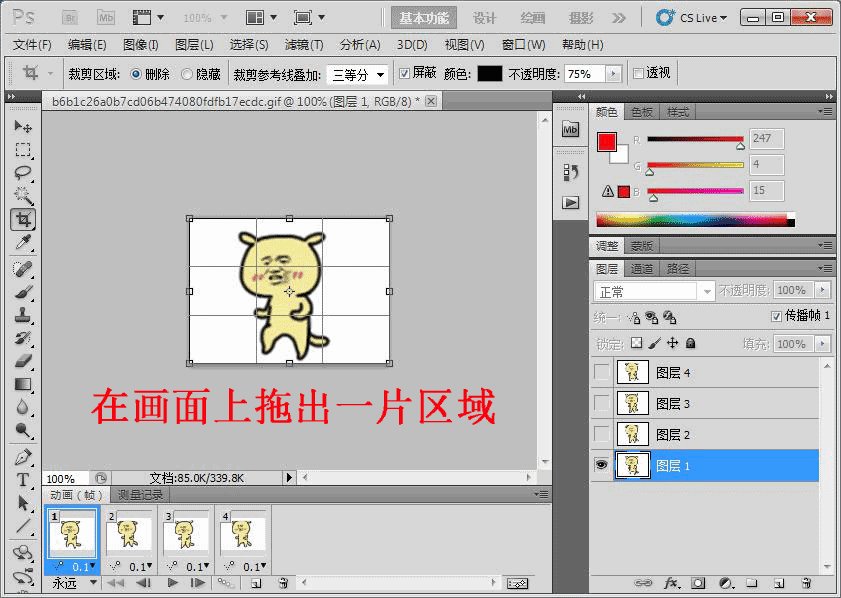
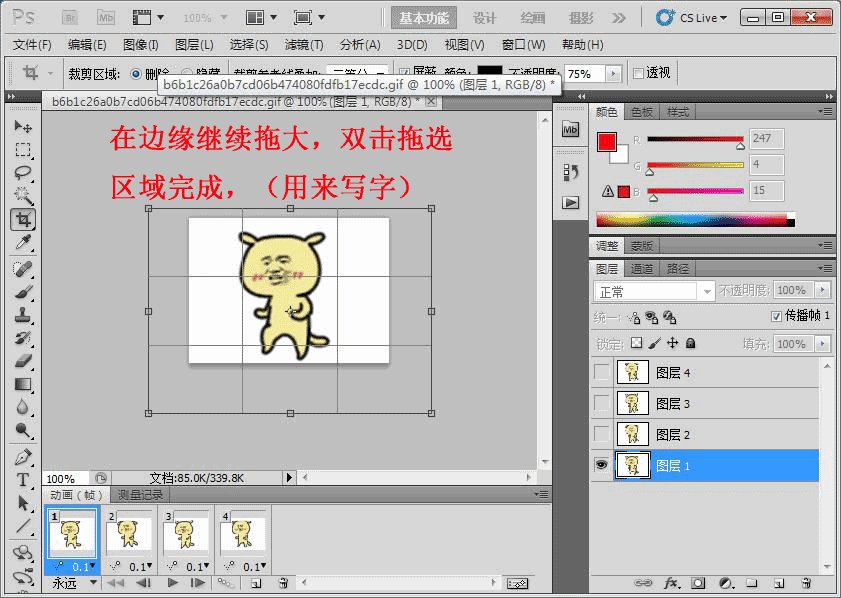
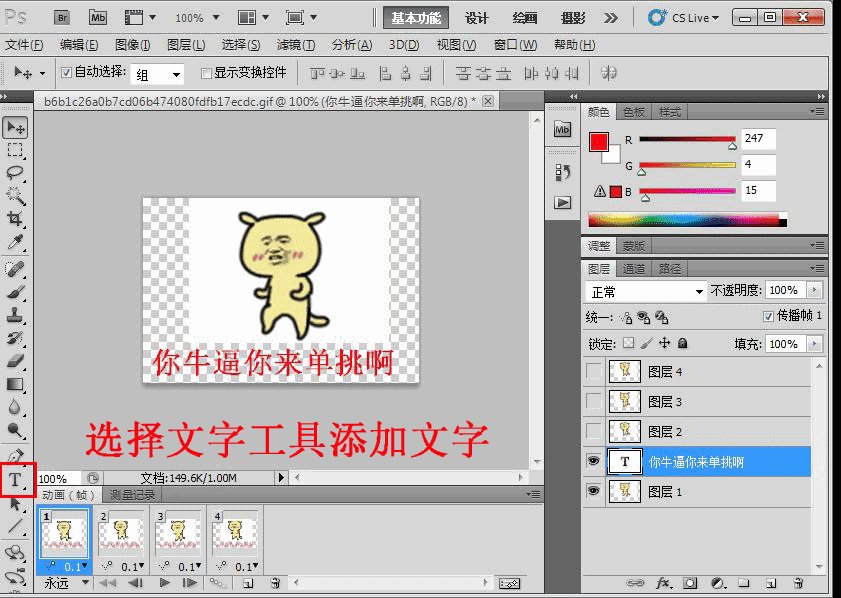
ps教程制作gif动态图让配字简单到更随心所欲
photoshop action也能实现 
aftereffects制作流光溢彩新年欢庆字幕
gcc linker options format binary
i recreated ui from the trailer and screenshot
how to create a fundraiser on the greatnonprofits website in 5
cinnamon系列为adobe photoshop提供了6种令人惊叹的奇幻调色动作.
按钮动效小教程(原创)_photoshop教程_动态网站制作指南
watch these artists forge famous paintings by photoshopping
edit web pages instantly this trick will work for removing pop
diagrams to elements using using drag & drop new styling option
logos that swap elements
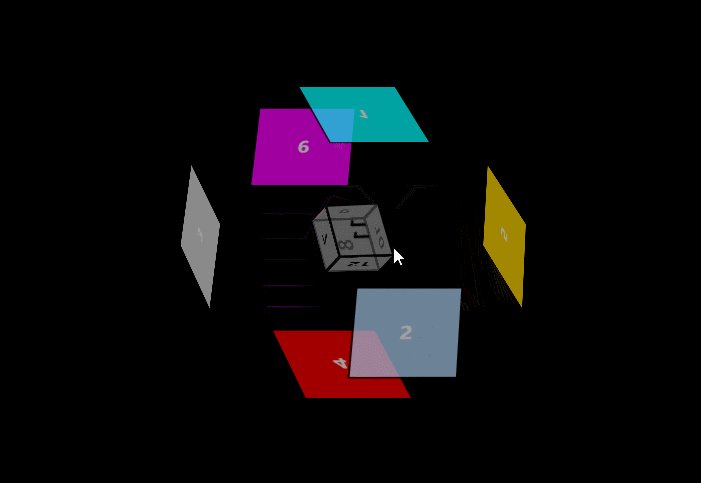
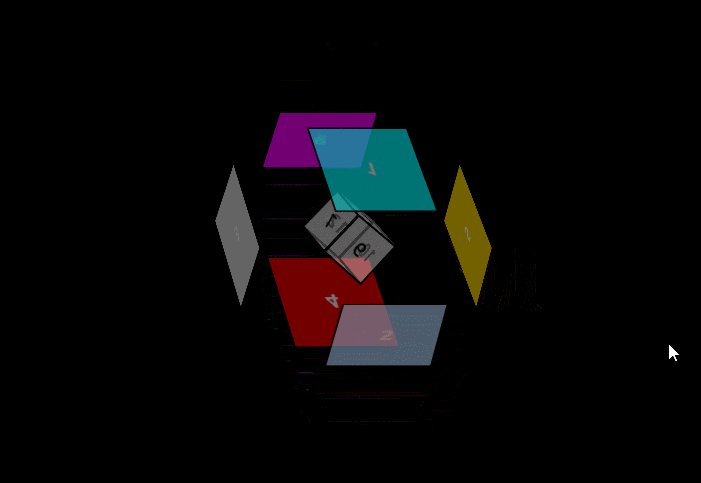
web前端入门到实战css3d动画魔方效果多重立体图圆柱效果齿轮效果










![]()











![]()
