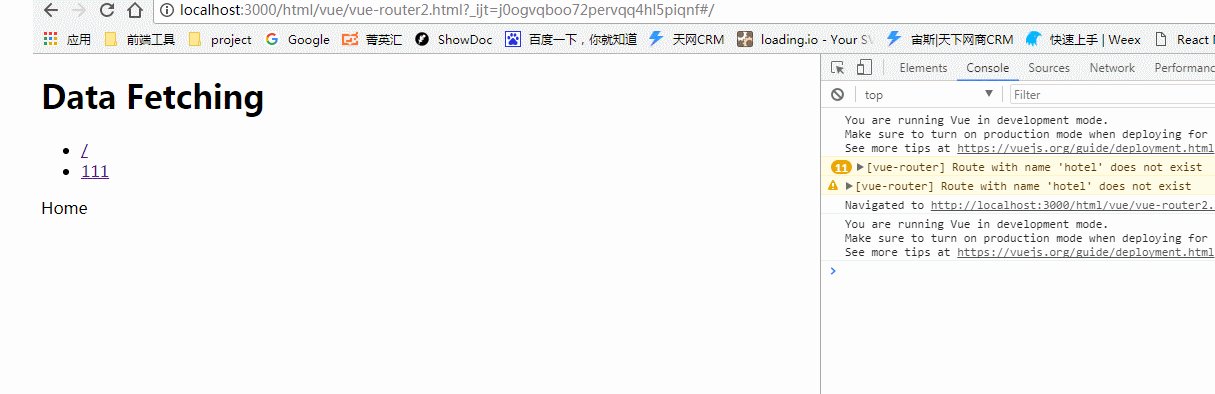
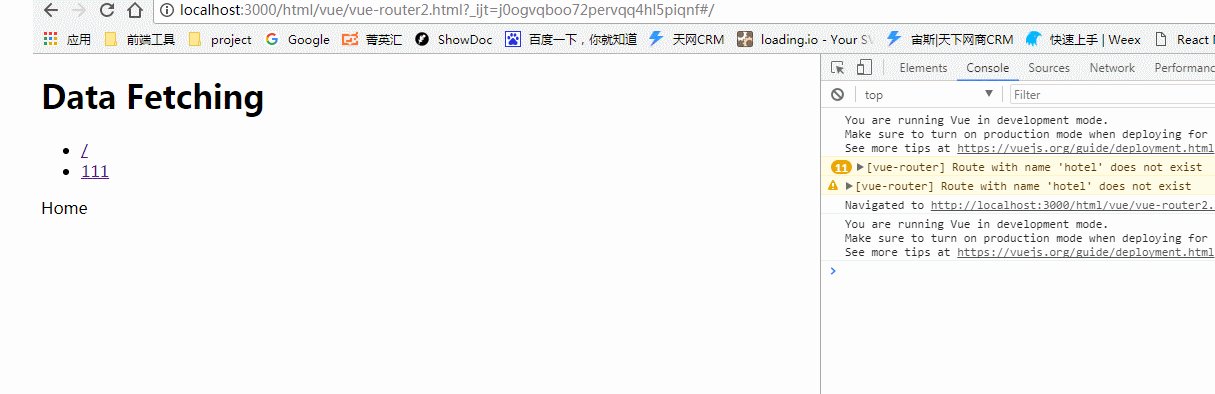
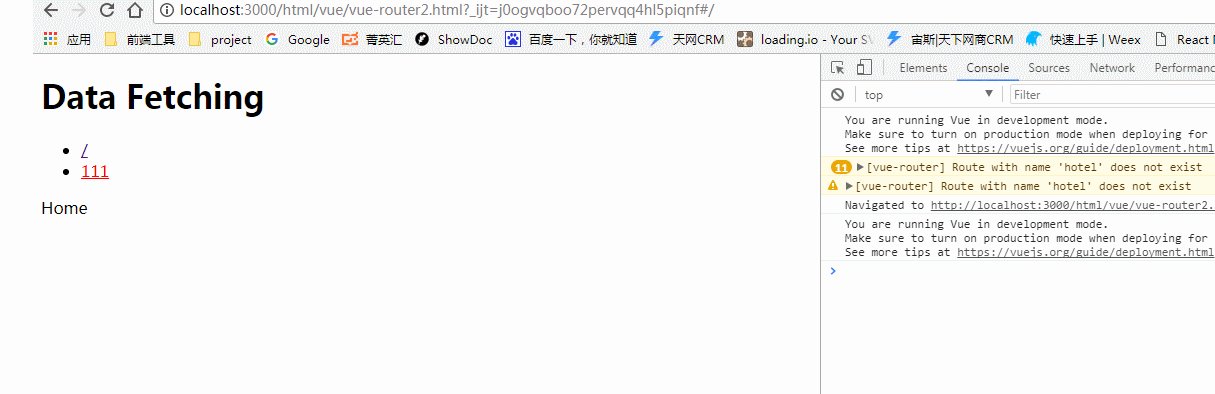
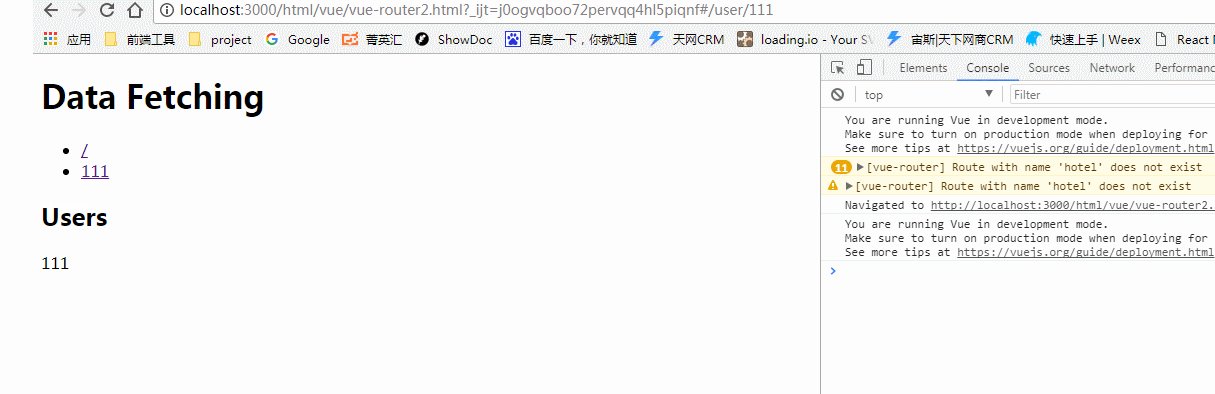
步骤参考一下gif图片,此项目勾选了 vue-router, vuex, babel
2022-05-16 来源:动态图库网

步骤参考一下gif图片,此项目勾选了 vue-router, vuex, babel

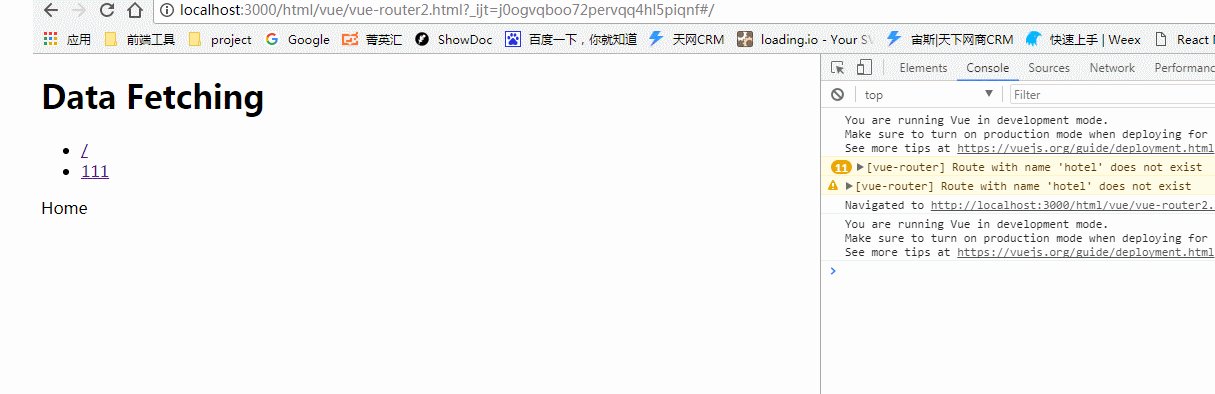
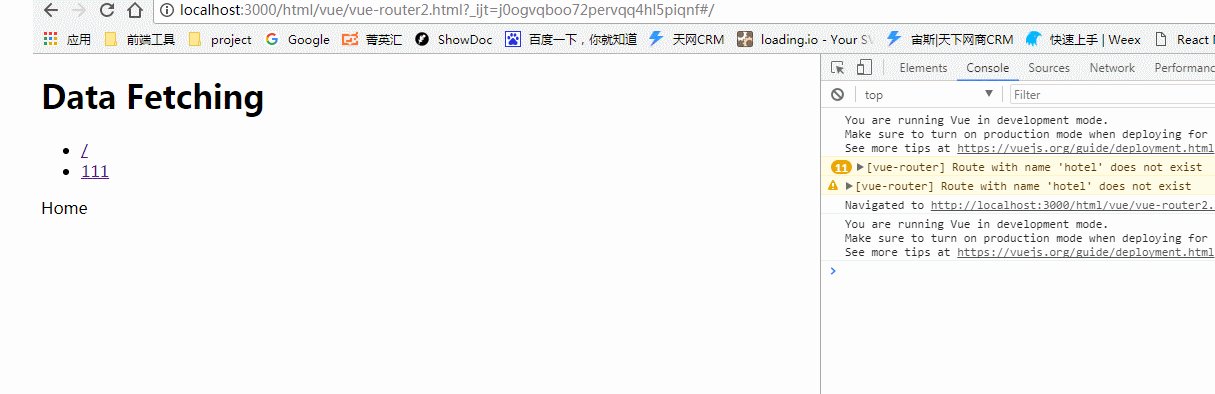
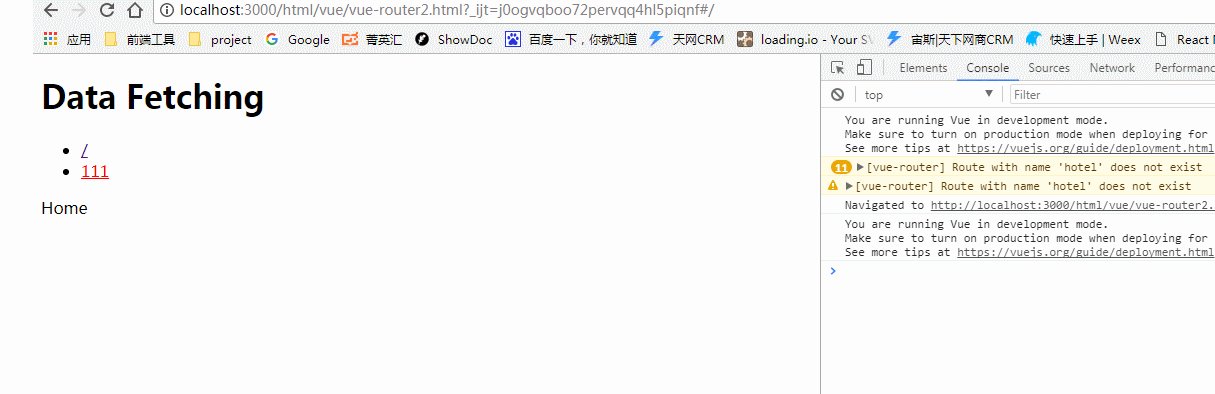
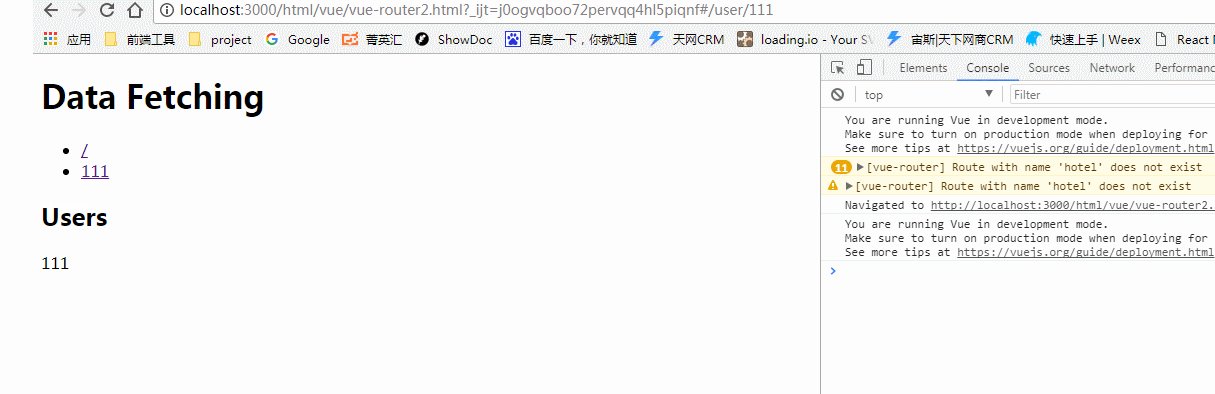
vue-router 源码分析(一) 使用方法总结
vue两层routerview - csdn
vuerouter的使用方法及含参数的配置方法
互联网 2 不过,有一位老师用迭代的方法,实现了类似的涌动现象,步骤
10.x 技术栈 vue vue-router vue-i18n keen-ui do
vue vuex vue-router elementui实现无限标签页后台管理系统框架(动态![beforeeach(vuexoidccreateroutermiddleware(store,oidcstore))})]](/image/loading.gif)
beforeeach(vuexoidccreateroutermiddleware(store,oidcstore))})]
在vuecli中使用vuerouter及vuex的例子
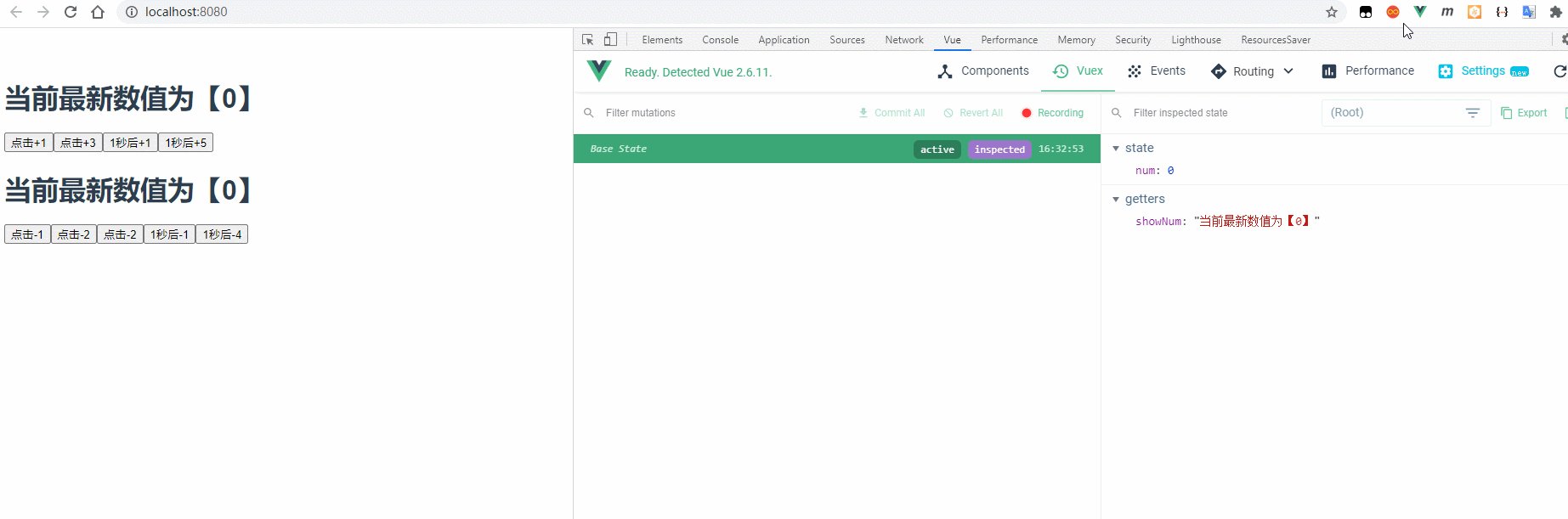
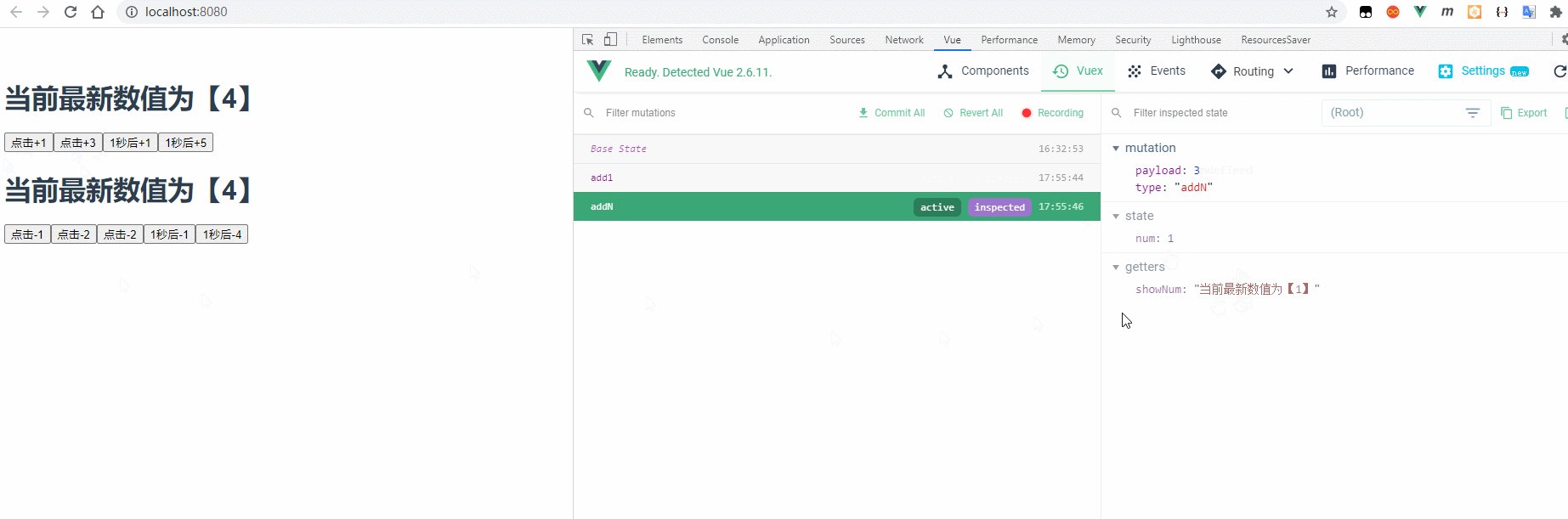
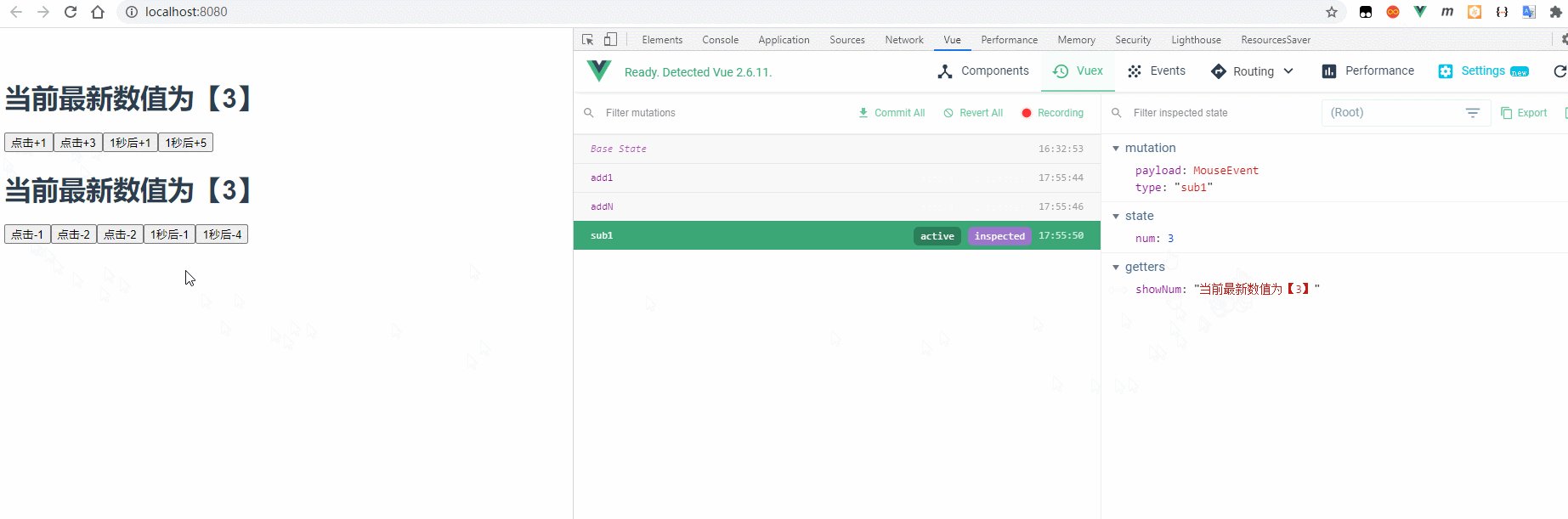
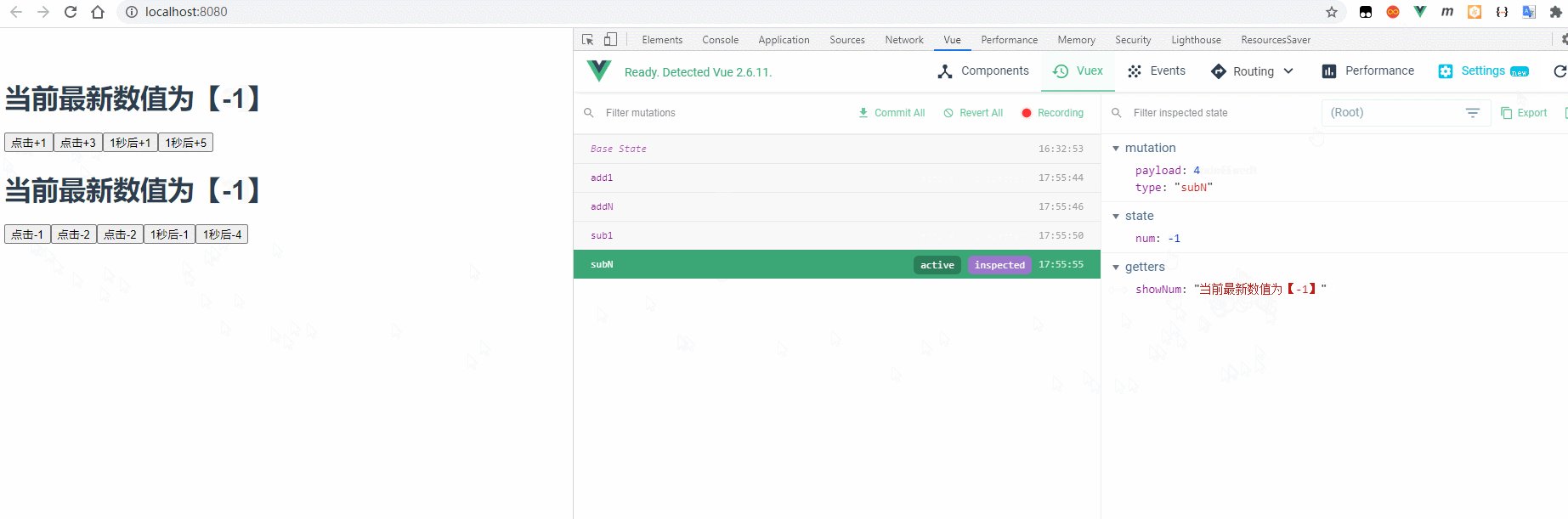
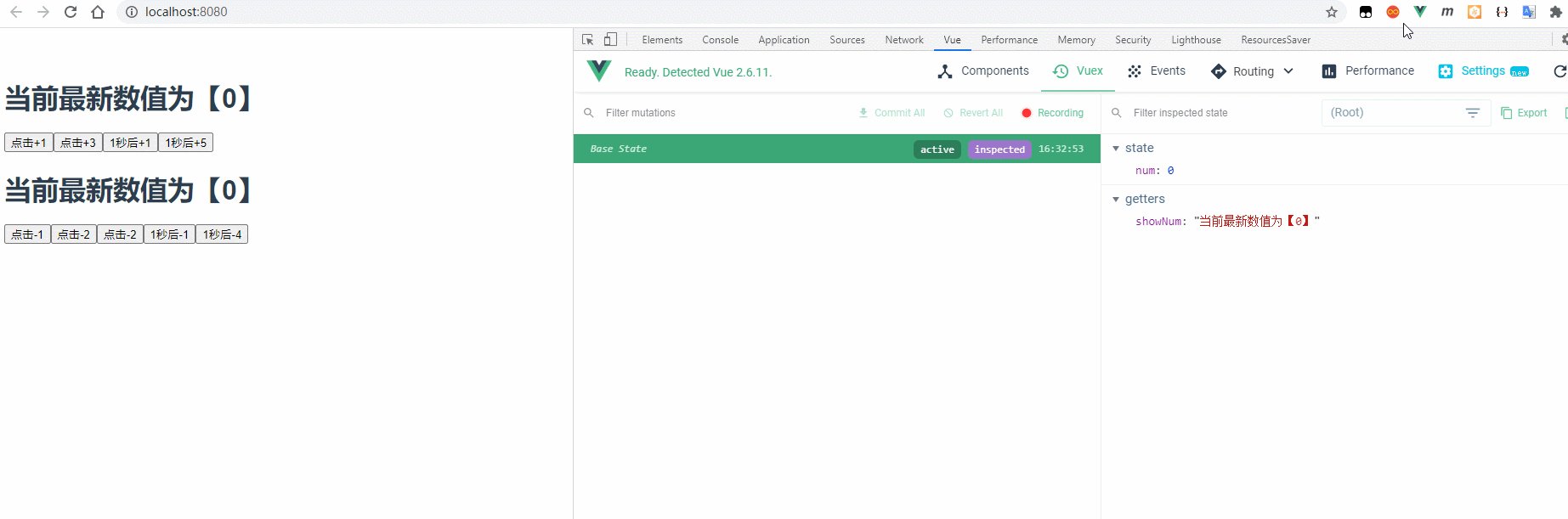
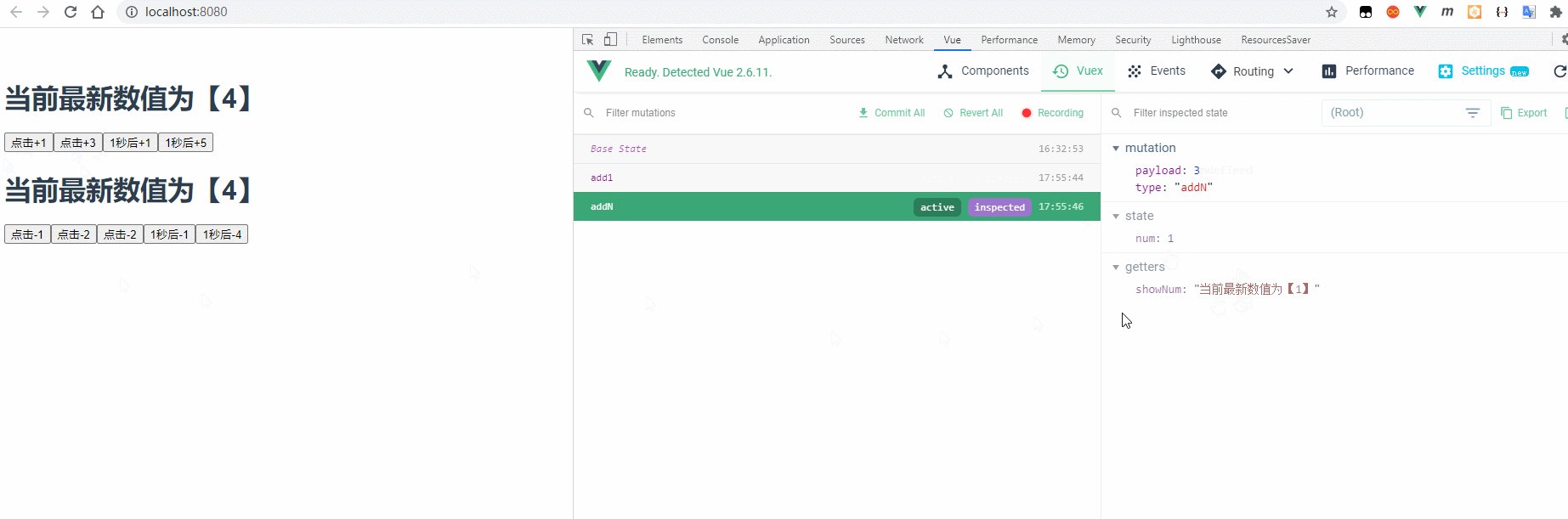
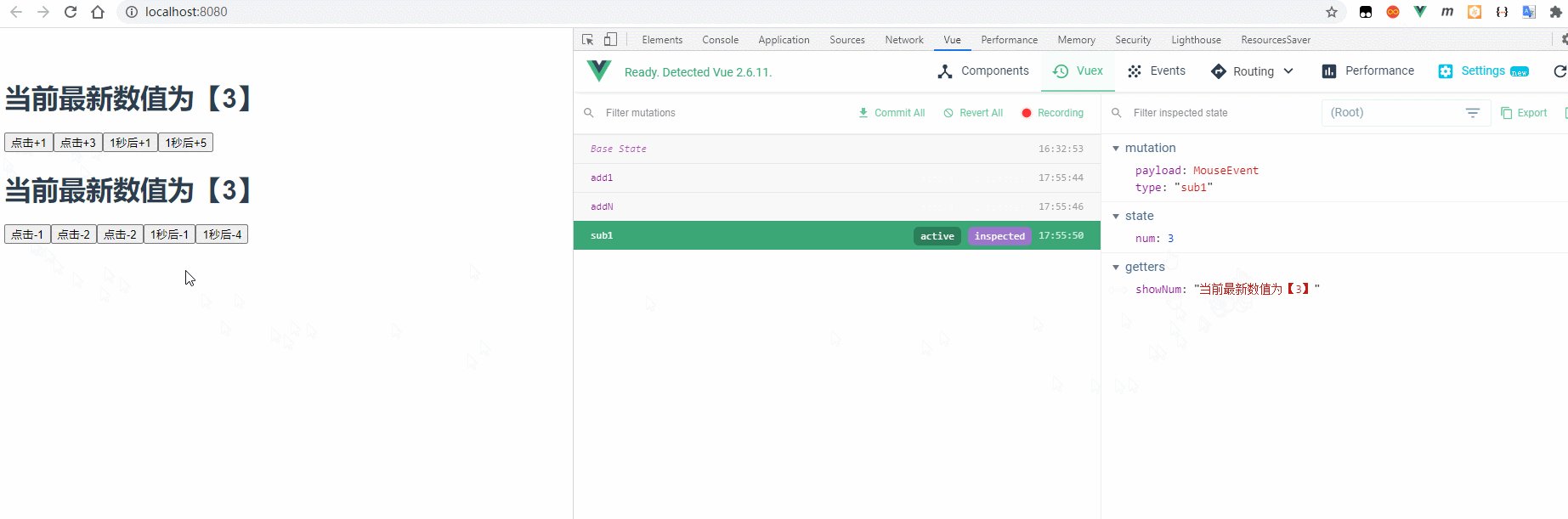
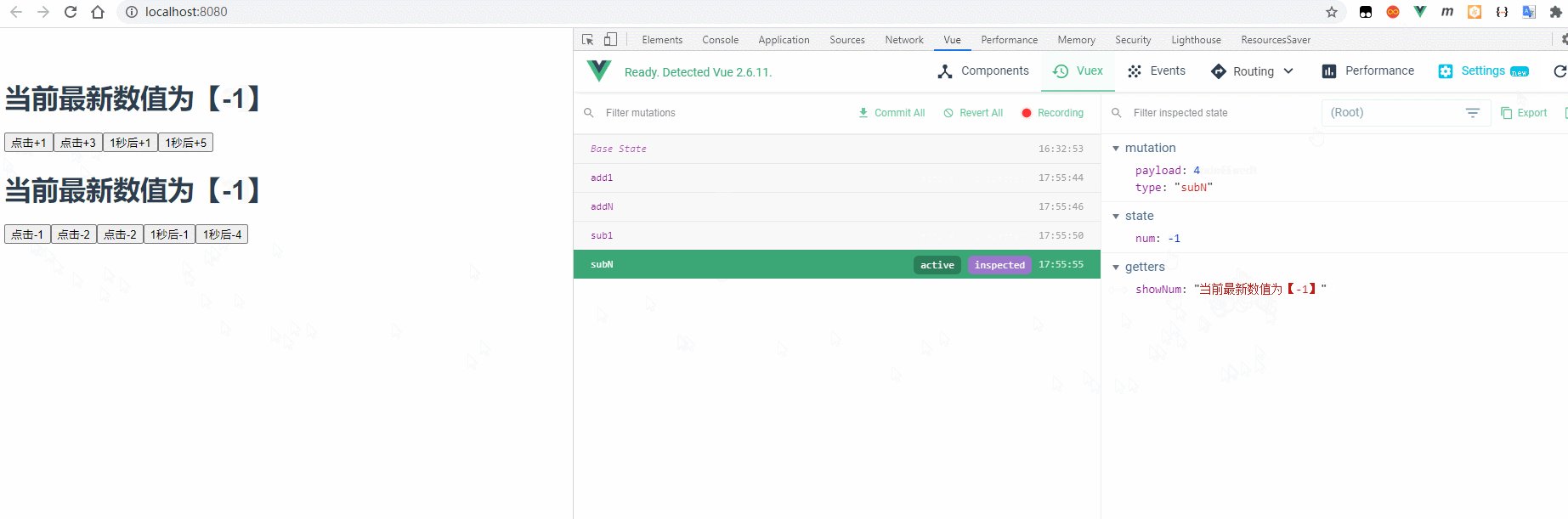
vuevueroutervuex页面演示
详解vuerouter路由
render h => h app router // 将创建的共享数据对象,挂载到 vue

步骤阅读
vue中文官方文档 vue-router中文官方文档 vuex中文官方文档
vue3x从零开始六routervuextypescript实战演练下
vue router hooks break after upgrading to 7.0.







![beforeeach(vuexoidccreateroutermiddleware(store,oidcstore))})]](http://img-blog.csdnimg.cn/2019100322564678.gif)















![beforeeach(vuexoidccreateroutermiddleware(store,oidcstore))})]](http://img-blog.csdnimg.cn/2019100322564678.gif)